
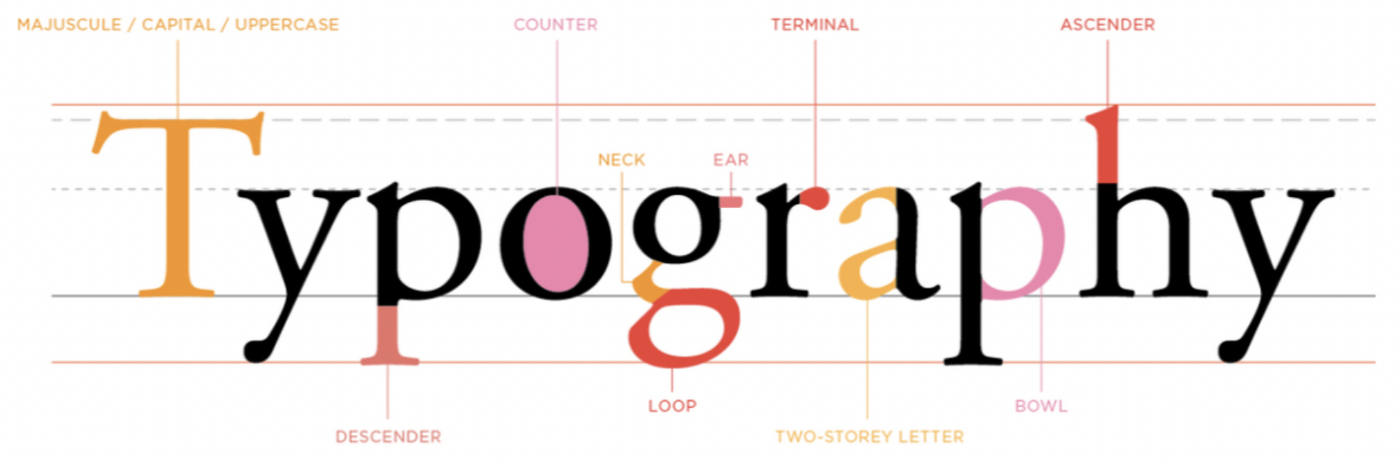
Знаете ли вы, что существует целая индустрия, которая занимается шрифтами? Шрифты и типографика – понятия, которые имеют активное хождение в этой области, а задача специалистов – создавать начертания символов, которые улучшают пользовательский опыт или дают бренду индивидуальный облик.
Разработчики день-деньской смотрят на код. Разве не стоит попытаться усовершенствовать этот опыт, чтобы продуктивность возрастала? Существует большое количество шрифтов, которые служат именно этой цели. К самым популярным относятся Fira Code, Source Code Pro, Jetbrains Mono и Ubuntu Mono, но это только несколько примеров – есть еще множество других.
Вот несколько причин, по которым выбор подходящего шрифта поможет разработчику в работе:
- Проще замечать баги
- Быстро находятся переменные и функции
- Легко опознаются специфичные для программирования символы
- Снижается нагрузка на глаза
Ну и смотрятся они здорово, а это разве плохо?