Cut the Rope: как мы делаем апдейты к игре
2 мин
Всем привет!
Дело в том, что для наших игр Cut the Rope и Cut the Rope: Experiments мы регулярно выпускаем апдейты – новые наборы уровней, в каждом из наборов – новый игровой элемент. Апдейты для каждой игры выходят примерно раз в 2 месяца, идут они в противофазе, поэтому получается по релизу каждый месяц.
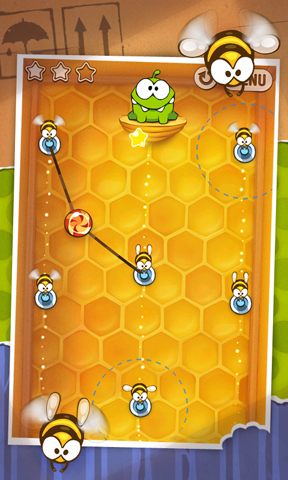
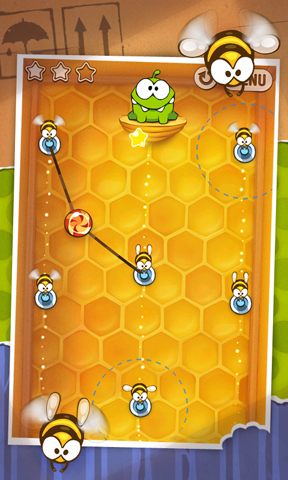
И сегодня я хочу на примере последнего обновления Cut the Rope – Buzz Box (Медовая коробка) рассказать, как у нас проходит работа над обновлениями игры.

Дело в том, что для наших игр Cut the Rope и Cut the Rope: Experiments мы регулярно выпускаем апдейты – новые наборы уровней, в каждом из наборов – новый игровой элемент. Апдейты для каждой игры выходят примерно раз в 2 месяца, идут они в противофазе, поэтому получается по релизу каждый месяц.
И сегодня я хочу на примере последнего обновления Cut the Rope – Buzz Box (Медовая коробка) рассказать, как у нас проходит работа над обновлениями игры.




 В современном мире трехмерные технологии стали очень популярны. 3D стремительно и разнообразно входит в жизнь даже обычного человека. Начиная от 3D телевизоров, 3D сканеров и даже принтеров. Хотя последние два устройства в большей степени пока доступны только специалистам. Но технологии не стоят на месте. Появляются трехмерные принтеры стоимостью около $2000, что уже приближает время, когда они появятся, если не у каждого школьника/студента на столе, то как минимум, у каждого инженера или дизайнера. Что касается методов получения трехмерной модели с реального физического объекта, то тут тоже не все однозначно. Требуются наличие либо дорогостоящего лазерного сканера, либо можно попытать счастье с помощью лазерного строительного уровня, веб-камеры и специального программного обеспечения. Наличием всех этих вещей тоже не может похвастаться абсолютно любой человек.
В современном мире трехмерные технологии стали очень популярны. 3D стремительно и разнообразно входит в жизнь даже обычного человека. Начиная от 3D телевизоров, 3D сканеров и даже принтеров. Хотя последние два устройства в большей степени пока доступны только специалистам. Но технологии не стоят на месте. Появляются трехмерные принтеры стоимостью около $2000, что уже приближает время, когда они появятся, если не у каждого школьника/студента на столе, то как минимум, у каждого инженера или дизайнера. Что касается методов получения трехмерной модели с реального физического объекта, то тут тоже не все однозначно. Требуются наличие либо дорогостоящего лазерного сканера, либо можно попытать счастье с помощью лазерного строительного уровня, веб-камеры и специального программного обеспечения. Наличием всех этих вещей тоже не может похвастаться абсолютно любой человек.
 26 Апреля 2007 года. Adobe делает заявление, что Flex Framework переводят на open source. Данная новость вызвала бурю оваций среди флешеров всего мира, что появятся
26 Апреля 2007 года. Adobe делает заявление, что Flex Framework переводят на open source. Данная новость вызвала бурю оваций среди флешеров всего мира, что появятся 
 Нашей исходной точкой будет проект, получившийся при написании
Нашей исходной точкой будет проект, получившийся при написании 

