rammax @rammax
User
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №26 (6 — 12 октября 2012)
4 min
33KПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.


+41
jQuery-плагины для удивительной web типографики
2 min
35KTranslation
Добрый час, Хабр.
Наткнулся на интересную статью (на английском языке) с подборкой плагинов jQuery для работы с типографикой.
Кому интересно познакомиться с ними, добро пожаловать под кат, перевожу статью для Вас.
Наткнулся на интересную статью (на английском языке) с подборкой плагинов jQuery для работы с типографикой.
Кому интересно познакомиться с ними, добро пожаловать под кат, перевожу статью для Вас.
Затравка
Типографика является очень важной частью дизайна сайта. Однако ею часто пренебрегают. В этой статье собраны удивительные JQuery-плагины для полного контроля типографики на вашем сайте.+79
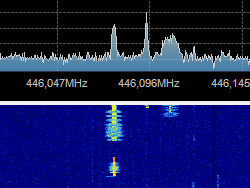
USB TV-тюнеры на rtl2832 — или как услышать в радиоэфире все за 600 рублей
5 min
509K Давно я собирался купить какой-нибуть универсальный радиоприемник/радиосканер, чтобы полазить по эфиру, послушать о чем говорят ночью матёрые и бородатые радиолюбители…
Давно я собирался купить какой-нибуть универсальный радиоприемник/радиосканер, чтобы полазить по эфиру, послушать о чем говорят ночью матёрые и бородатые радиолюбители… До недавнего времени, это удовольствие обходилось от 300$ и до бесконечности. Ну а с переходом гос.органов (и России и за бугром) на цифровую (но пока еще не зашифрованную) связь APCO P25 стоимость удовлетворения нездорового любопытства стала ещё выше.
Год назад все изменилось — умельцы выяснили, что многие из продающихся у нас китайских USB TV-тюнеров за 600 рублей — фактически являются универсальным радиоприёмником, на который без каких-либо доработок можно послушать практически все-что угодно в диапазоне 50-900Мгц (если повезет — до 2200Мгц, но там голосом особо ничего не передают): переговоры самолётов с диспетчерами, строителей, такси, жучки в вашей квартире и многое другое.
Под катом я расскажу что и где покупать, как подключить и настраивать, ну и наконец — что можно послушать.
+130
Интерактивное 3D путешествие по Версалю от Google
1 min
4.2K
Несмотря на то, что подавляющее большинство представителей сообщества Хабра имеют технический склад ума, многие все же не прочь приобщиться к прекрасному. Поэтому некоторые из нас посещают разного рода выставки и музеи. Конечно, из-за нехватки времени (и/или денег) не всегда удается посмотреть то, что хочется. Но современные технологии приходят на помощь. Хотите посетить Версаль, не вставая с кресла/стула/пола? Тогда стоит воспользоваться новым проектом корпорации Google.
+11
Sublime Text 2
12 min
306K Пару месяцев назад я случайно наткнулся на массу положительных отзывов о текстовом редакторе Sublime Text 2. Попробовав его в деле, я не разочаровался. Теперь это мой основной рабочий инструмент.
Пару месяцев назад я случайно наткнулся на массу положительных отзывов о текстовом редакторе Sublime Text 2. Попробовав его в деле, я не разочаровался. Теперь это мой основной рабочий инструмент.Sublime Text 2 — это платный текстовый редактор, написанный на C++, который:
- Работает в Linux, OS X и Windows
- Обладает приличной скоростью работы
- Приятным интерфейсом (включая всевозможные анимации)
- Гибко настраиваем (правда, не в GUI, а в json-конфигах)
- Имеет множество плагинов, число которых растёт как на дрожжах
- Поддерживает VIM-режим
- Использует fuzzy-поиск
+181
Фоткер — комфортный просмотр Яндекс.Фоток
2 min
11K Я — фотолюбитель и я очень люблю Яндекс.Фотки. Они служат мне одновременно и витриной моих снимков, и памятью о поездках, и одним из бэкапов. Но в случае, когда я хочу дать ссылку на просмотр какого-то альбома, мне становится бесконечно стыдно.
Я — фотолюбитель и я очень люблю Яндекс.Фотки. Они служат мне одновременно и витриной моих снимков, и памятью о поездках, и одним из бэкапов. Но в случае, когда я хочу дать ссылку на просмотр какого-то альбома, мне становится бесконечно стыдно.+72
Удалённая установка приложений
3 min
108KПредлагаю программу для администраторов — Rinstall (скачать можно здесь). Она решает следующие задачи:
- Удалённое администрирование
- Удалённое выполнение команд
- Удалённая установка приложений
-13
Ресурсы, которые помогают дизайнерам. Часть 2
2 min
12KПривет, наверное многие читали мой пост Десяток ресурсов, которые помогают быть дизайнером. Как я понял эта тема интересная (147 плюсов как никак). А раз так, я решил не останавливаться на достигнутом и вот наконец-то закончил работу над своеобразным продолжением первой части. Надеюсь получилось не хуже. Итак, кому интересно, что получилось, прошу под кат.
+75
Фиксим клиент Last.FM или как получить бесплатное радио
3 min
25K
Для начала краткий ликбез:
Last.fm — интернет-проект музыкальной тематики, основным сервисом которого является сбор информации о музыке, которую слушает пользователь, и её каталогизация в индивидуальных и общих чартах. (с) Wikipedia
Давным-давно, когда трава была зеленее, а заинтересованные индивиды IT-сообщества ещё не знали, что такое Instagram — проект Last.FM был в целом бесплатным и давал возможность слушать «радио», составленное из композиций любимых и похожих на них исполнителей без каких-либо ограничений. Затем коммерческая составляющая начала брать свое, бесплатное радио оставили только для некоторых стран, что заставило жителей стран СНГ заниматься поиском прокси либо платить 3$ в месяц за возможность использования сервиса.
Заморачиваться с прокси, понятное дело, никому не хотелось, и пользователи начали искать способы слушать радио бесплатно. Как оказалось, Last.FM фактически не закрыл доступ к возможности бесплатного прослушивания, однако официальным клиентом последней версии это было невыполнимо. Итог: часть аудитории перешла на альтернативные клиенты, часть прекратила обновлять свой старый клиент, а прочие либо заплатили, либо ушли на другие сервисы.
Так в чем же состояло изменение, которое привело к невозможности бесплатного прослушивания радио в новых версиях клиента? Попробуем в этом разобраться.
+96
Релиз новой версии Twitter Bootstrap 2.0.4
1 min
2.6KRecovery Mode
Релиз новой версии состоялся 1 июня. Изменений, в сущности, немного. Обобщенный список под катом.


+29
UI-Ai: Рисуем интерфейс в Adobe Illustrator
7 min
146KНа презентации Adobe CS6 в Самаре я делал доклад о том как мы в компании Parcsis используем Adobe Illustrator для создания веб- и мобильных интерфейсов. Хочу поделиться этим докладом с вами в виде слайдов с комментариями.

Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…

Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…
+151
Подробно о свойстве float
4 min
218KTranslation
Правильное использование CSS свойства float может стать непростой задачей даже для опытного верстальщика. В этой статье собраны варианты применения float, а также некоторые ошибки, с наглядными примерами.


+127
62 полезных инструмента для адаптивного дизайна (Responsive web design)
14 min
203KTranslation
UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

+102
Видеоурок по созданию интернет-магазина на MODX Revolution + Shopkeeper. Часть 1
1 min
14K
Начинаю делать серию видеоуроков по созданию интернет-магазина на MODX Revolution + Shopkeeper. Пока видео без голосового сопровождения, но думаю и так будет всё понятно.
Из первой части вы узнаете как:
- Установить и настроить MODX Revolution;
- Создать шаблоны сайта;
- Создать меню;
- Создать и настроить контекст для каталога товаров;
- Установить Shopkeeper.
+21
Затухающие полоски на CSS3 без изображений
2 min
22KTutorial
Хочу поделиться с вами моим способом создания затухающих полосок без использования изображений. Дальше под катом описан метод создания таких элементов с комментариями и примером.


+73
Tilt-Shift фотографии своими руками
5 min
67K Что такое Tilt-Shift объективы и что с их помощью можно сделать знают многие. Недавно на хабре была статья о Tilt-Shift генераторе, который создает этот эффект путем обработки обычной фотографии. Но программка эта написана только для Windows, да еще и платить за нее надо. Все плагины для графических редакторов почему-то тоже требовали денег и лицензий. Поэтому было принято решение с этим вопросом разобраться самостоятельно и сделать инструмент пусть немного проще профессионального софта, и не идеально симулирующий оптику объектива, но бесплатный, открытый и доступный всем желающим! Что из этого получилось, а что нет — можете посмотреть сами.
Что такое Tilt-Shift объективы и что с их помощью можно сделать знают многие. Недавно на хабре была статья о Tilt-Shift генераторе, который создает этот эффект путем обработки обычной фотографии. Но программка эта написана только для Windows, да еще и платить за нее надо. Все плагины для графических редакторов почему-то тоже требовали денег и лицензий. Поэтому было принято решение с этим вопросом разобраться самостоятельно и сделать инструмент пусть немного проще профессионального софта, и не идеально симулирующий оптику объектива, но бесплатный, открытый и доступный всем желающим! Что из этого получилось, а что нет — можете посмотреть сами.+75
Техническое задание на сайт
11 min
699KUPD: Продолжение статьи с примером техзадания
Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

+206
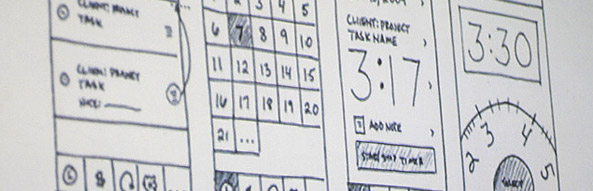
Пристальный взгляд на шаблоны мобильных интерфейсов
5 min
6.1KTranslation

Недавно случилось так, что мы должны были начинать новый интернет-проект, но все наши опытные дизайнеры на то время были заняты другими проектами. Т.к. мы в основном специализируемся на разработке коммерческих программ, не все наши специалисты хорошо понимают тонкости дизайна мобильных сайтов. По-этому, я провела подробный мастер-класс с большим количеством скриншотов и слайдов.
Эти 70 шаблонов проиллюстрированы сотнями примеров приложений для операционных систем Apple, BlackBerry, Android, Symbian, Windows и WebOS будут изданы O’Reilly Media как «Mobile Design Pattern Gallery». Ниже приведена одна из моих любимых глав — Приглашение.
* Не смотря на то, что эти шаблоны ориентированы на разработку мобильных приложений, они так же могут быть использованы при работе над мобильным веб-сайтом.
+60
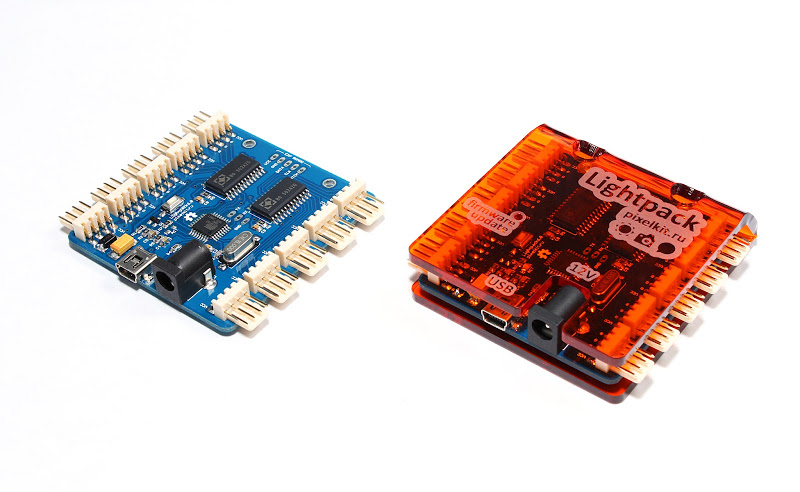
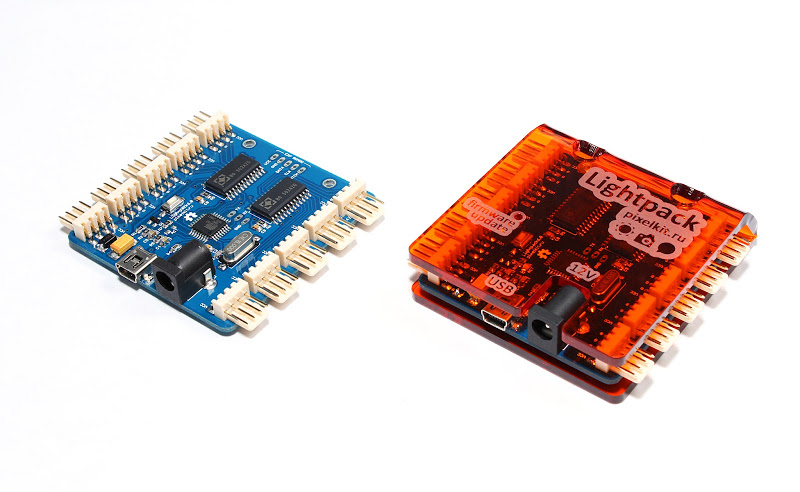
Лайтпак 6 доступен для предзаказа
1 min
27KУже сегодня стала доступной для предзаказа 6я версия Лайтпака.
В новой ревизии устройства улучшена цветопередача в диапазоне цветов с низкой яркостью. Новая плата получила акриловую защиту, которой прикрыты все разъемы на плате. По словам разработчиков это самое удобное и лучшее решение для такого типа устройств. Лайтпак 6 получил квадратный корпус с удобными разъемами, теперь не придется зачищать проводки и прикручивать их отверткой. Скоро появится видео.

В новой ревизии устройства улучшена цветопередача в диапазоне цветов с низкой яркостью. Новая плата получила акриловую защиту, которой прикрыты все разъемы на плате. По словам разработчиков это самое удобное и лучшее решение для такого типа устройств. Лайтпак 6 получил квадратный корпус с удобными разъемами, теперь не придется зачищать проводки и прикручивать их отверткой. Скоро появится видео.

+95
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity