
Модельная разработка - это метод разработки мобильных приложений, при котором мы изначально ставим задачу в виде типизируемой модели(схемы) TypeScript и GraphQL, на уровне создания тикета в таск-менеджере.
React Native Developer

Модельная разработка - это метод разработки мобильных приложений, при котором мы изначально ставим задачу в виде типизируемой модели(схемы) TypeScript и GraphQL, на уровне создания тикета в таск-менеджере.

Вот уже несколько лет React Native является горячей темой в мире мобильной разработки. Неудивительно – он взял мир технологий штурмом, предложив способ разработки мобильных приложений как для iOS, так и для Android одновременно.
React Native - единый фреймворк, чтобы управлять ими всеми.
React Native был успешно принят сотнями компаний по всему миру, включая Uber, Microsoft и Facebook, и используется во многих других компаниях.
Однако, прежде чем вы решите пойти ва-банк с React Native, очень важно понять, как он работает, и решить, лучше ли он подходит для вашего проекта.
Каковы его главные преимущества и самые большие недостатки? Чем он отличается от других платформ кросс-разработки? И последнее, но не менее важное: о чем должны знать ваши разработчики, прежде чем они отправятся в путешествие по React Native?
В следующей статье мы ответим на эти и другие вопросы – все для того, чтобы вы могли сделать обоснованный выбор и понять, идеально ли React Native подходит для вашего бизнеса.
Платежи 2.0 — В мессенджере Telegram появилась возможность принимать платежи в любом чате, включая группы и каналы. Подключить свой магазин к платформе можно самостоятельно, без согласования с Telegram.
И в этом туториале мы создадим простого бота с Node.js на фреймворке Telegraf.js, который сможет принимать деньги с клиента и отправлять их на ваш счет через Сбербанк.
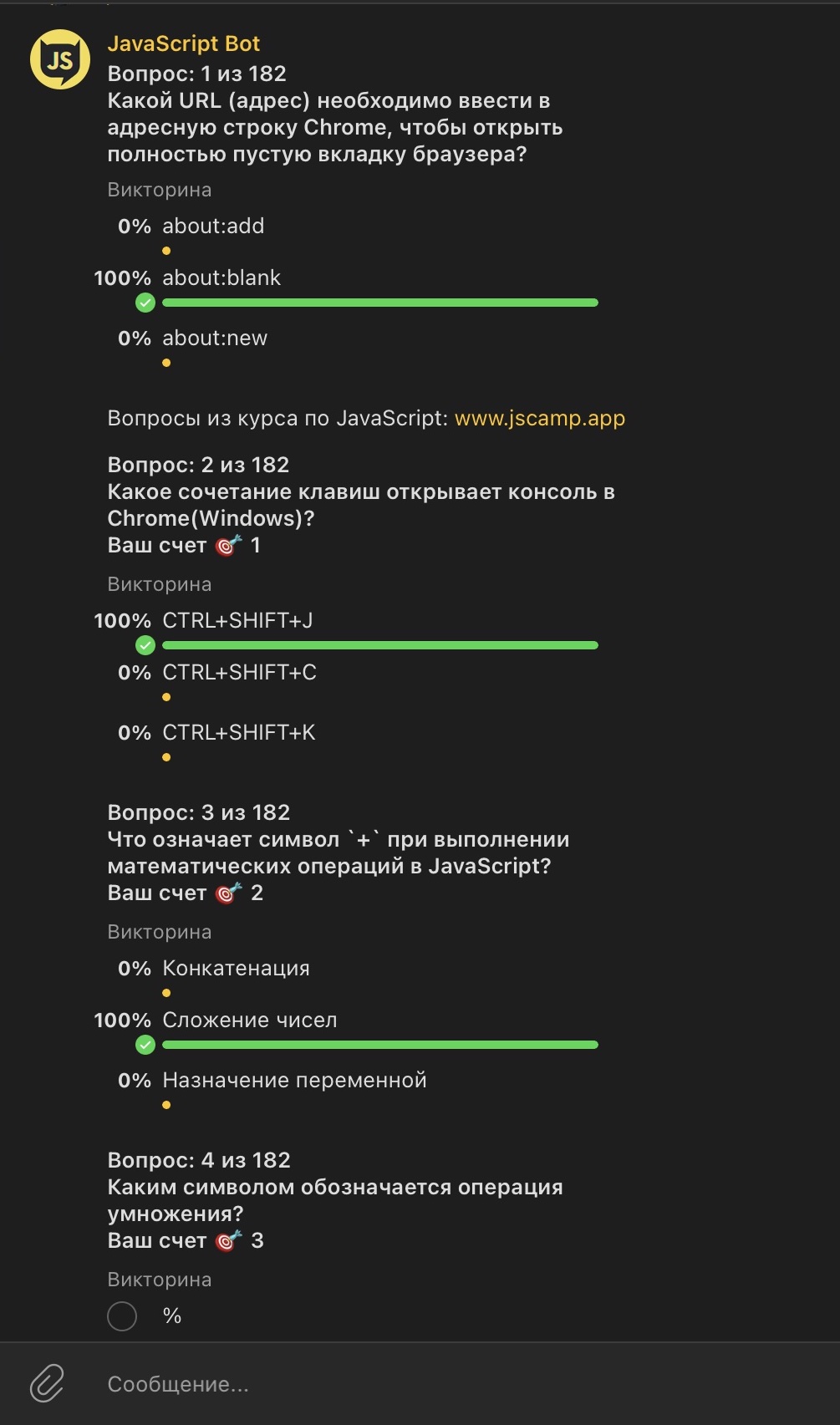
С помощью этого Telegram бота вы сможете протестировать свои знания по основам JavaScript, React Native, TypeScript.


Мы используем вопросы, которые взяли из 29 тем нашего курса по основам JavaScript.

«Мы прогнозируем, что использование serverless будет стремительно расти. Мы также прогнозируем, что локальные гибридные облачные приложения со временем будут сокращаться, хотя некоторые развертывания могут сохраняться из-за нормативных ограничений и правил управления данными.
Бессерверные вычисления станут стандартной вычислительной парадигмой в эпоху облаков, в значительной степени, заменив серверные вычисления и тем самым закрыв эру клиент-сервер."
Cloud Programming Simplified: A Berkeley View on Serverless Computing, February 10, 2019

Push-уведомления играют важную роль в любом приложении. Это может значительно увеличить взаимодействие с пользователями.
Настройка push-уведомлений с нуля может быть немного сложной. К счастью, Amplify предоставляет услуги push-уведомлений и SDK для React Native приложений. В этом уроке мы узнаем, как интегрировать в наше приложение этот сервис.

Одна из самых запрашиваемых тем, среди подписчиков моего канала Димка Реактнативный — это аутентификация и авторизация в приложении React Native. Поэтому я решил посветить этому вопросу отдельный лонгрид и перед тем как мы начнем кодить, необходимо разобраться с определением Аутентификация/Авторизация.
Одна из самых сложных задачах при разработке веб и мобильных приложений — это синхронизация данных между устройствами и выполнение автономных операции. В идеале, когда устройство находится в автономном режиме, ваши клиенты должны иметь возможность продолжать использовать ваше приложение не только для доступа к данным, но также для их создания и изменения. Когда устройство возвращается в оперативный режим, приложение должно повторно подключиться к бэкэнду, синхронизировать данные и разрешить конфликты, если таковые имеются. Для правильной обработки всех крайних случаев требуется много недифференцированного кода, даже при использовании кэша AWS AppSync SDK на устройстве с автономными мутациями и дельта-синхронизацией.
Amplify DataStore предоставляет постоянное хранилище на устройстве для записи, чтения и наблюдения за изменениями данных, если вы подключены к Интернету или в автономном режиме, а также позволяет легко синхронизировать данные с облаком и между устройствами.
Amplify DataStore позволяет разработчикам писать приложения, используя распределенные данные, без написания дополнительного кода для автономного или онлайн-сценария.
Вы можете использовать Amplify DataStore для автономного использования в режиме «только локальный» без учетной записи AWS или предоставить весь бэкэнд с помощью AWS AppSync и Amazon DynamoDB.
DataStore включает в себя Delta Sync с использованием вашего бэкенда GraphQL и несколько стратегий разрешения конфликтов.

В официальной документации React Native, из раздела Getting Started, мы узнаем о том, что у нас есть два пути запуска мобильного приложения: expo и react-native cli. Пользователи Windows и Linux, а таких большинство, зайдя во вкладку Building Projects with Native Code и выбирая Target OS: iOS, встречают надпись, которая отправляет их на стартер Expo, но перед тем как ставить Expo, предлагаю ознакомиться с информацией в следующей таблице и поберечь свою голову не только от тех тумаков, что получил я: