С признанием правил пользования (Acceptable Use Policy) пользователь передаёт все авторские права на данные, которые он отправил через службу ICQ, компании ICQ Inc.
Boris Rozenshteyn @rozboris
Front-end web developer
Паникерство как точная наука
16 min
3KНовый созданный блог «Выживание» будет не полным без текста, написанного автором повести «Мародер», скрывающегося под псевдонимом Беркем Аль Атоми. Данный текст является вольным ответом одному из комментаторов творчества автора.
Внимание! Присутствует нецензурная лексика.
Паникерство как точная наука.
Сперва немного теории. Сразу реши для себя — считаешь ли ты, что точно знаешь, как функционирует мир, в одном из закоулков которого ты безбедно прожил какое-то смешное время. Если считаешь, что да (или подозреваешь, что «ну хоть чуть-чуть-то знаю»), дальше читать не надо — ступай посмотри телевизор или сделай «евроремонт». Если ты не мудак, то читай; то, что написано ниже, поможет тебе коптить небо даже тогда, когда склеит ласты три четверти ныне живущих рядом с тобой мудаков. Почему они вдруг откинут копыта? Потому, что этого сильно хотят сильные засранцы, живущие по соседству, и давно работают по этой теме, и работают грамотно; и еще, вот здесь читай внимательно: и вложили в это благородное предприятие ДОСТАТОЧНО средств, в том числе и наших. Опять спрошу — почему крякнул совок, сам или не сам? Если твой ответ — сам, то ты мудак и твоя судьба — сдохнуть в ближне-среднесрочной перспективе, так что не забивай себе голову этой паранойей, а реально улучшай условия жизни своей семьи. Прямая тебе дорога в М Видео, возьми там в кредит большую плазму.
Внимание! Присутствует нецензурная лексика.
Паникерство как точная наука.
Сперва немного теории. Сразу реши для себя — считаешь ли ты, что точно знаешь, как функционирует мир, в одном из закоулков которого ты безбедно прожил какое-то смешное время. Если считаешь, что да (или подозреваешь, что «ну хоть чуть-чуть-то знаю»), дальше читать не надо — ступай посмотри телевизор или сделай «евроремонт». Если ты не мудак, то читай; то, что написано ниже, поможет тебе коптить небо даже тогда, когда склеит ласты три четверти ныне живущих рядом с тобой мудаков. Почему они вдруг откинут копыта? Потому, что этого сильно хотят сильные засранцы, живущие по соседству, и давно работают по этой теме, и работают грамотно; и еще, вот здесь читай внимательно: и вложили в это благородное предприятие ДОСТАТОЧНО средств, в том числе и наших. Опять спрошу — почему крякнул совок, сам или не сам? Если твой ответ — сам, то ты мудак и твоя судьба — сдохнуть в ближне-среднесрочной перспективе, так что не забивай себе голову этой паранойей, а реально улучшай условия жизни своей семьи. Прямая тебе дорога в М Видео, возьми там в кредит большую плазму.
+4
WeStream — слушаем музыку из.торрент файла, не выкачивая альбом
1 min
970Иногда возникает ситуация, когда хочется заценить пару треков, прежде, чем выкачивать альбом целиком. В таких ситуациях может помочь новый сервис WeStream. Апплет просканирует указанный торрент файл и запустит трансляцию. Для нормального прослушивания необходимо, чтобы было достаточно сидов, кроме того, чем выше битрейт, тем большая потребуется скорость соединения. При этом пока окно браузера не закрыто, клиент будет числиться в числе сидеров, работая таким образом как обычный торрент клиент. Имхо замечательный сервис, мне именно такой возможности и не хватало. Попробовал прослушать трек с <a href=«funkytorrents.com>FunkyTorrents.com — список файлов определился корректно, но прослушать по очевидным причинам не удалось. А вот с публичными трекерами, мининовой, например, все работает вполне сносно.
via <a href=»TorrentFreak.com>TorrentFreak
via <a href=»TorrentFreak.com>TorrentFreak
+11
Пару слов о перехвате HTTP/HTTPS трафика iOS приложений
3 min
47KTutorial
 В этой статье я расскажу о простом методе
В этой статье я расскажу о простом методе +22
Наш чеклист для фильтров на сайтах
7 min
53KДовольно часто на сайтах е-коммерса нас просят реализовать фильтры. Хороший фильтр — довольно дорогая игрушка. Вообще, они не всегда уместны — пользователю проще посмотреть глазами на список, чем разбираться в логике разработчика фильтра. Конечно, если в этом списке не так много элементов. Скажем, не больше 200 в каждом разделе. Ниже в виде проверочного списка для наших QA, я зафиксировал некоторые требования, которые мы настойчиво внедряем на своих проектах с этого года. Стандартизация, ептэ.
Эти требования разумны. Часть из них трудно реализуема. Часть — очевидна. Часть — зависит от контекста. Но в целом они довольно универсальны. Если будут какие-то вопросы по конкретным пунктам — велкам в комментарии.

Эти требования разумны. Часть из них трудно реализуема. Часть — очевидна. Часть — зависит от контекста. Но в целом они довольно универсальны. Если будут какие-то вопросы по конкретным пунктам — велкам в комментарии.

+25
Трюки с CSS-анимациями: мгновенные изменения, отрицательные задержки, анимация transform-origin и другое
14 min
221KTranslation
Применяя CSS-анимации в повседневной работе, я постепенно выработал привычку экспериментировать с ними в свободное время. Постоянно пытаясь реализовать очередную интересную задумку с использованием как можно меньшего числа элементов HTML, я обнаружил немало способов сделать с помощью CSS довольно неочевидные вещи. В этой статье я хочу поделиться некоторыми из них.
Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%:
Вот как я использовал этот приём для имитации мигающей неоновой вывески с помощью прозрачности и свойства

Быстрое изменение состояния посреди анимации
Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%:
@keyframes toggleOpacity {
50% { opacity: 1; } /* Turn off */
50.001% { opacity: 0.4; }
/* Keep off state for a short period */
52.999% { opacity: 0.4; } /* Turn back on */
53% { opacity: 1; }
}
Вот как я использовал этот приём для имитации мигающей неоновой вывески с помощью прозрачности и свойства
text-shadow:
+209
Несколько JavaScript хаков для хипстеров
3 min
55KTranslation

JavaScript занимательный язык программирования.
Постоянные опасения совершить ошибки в коде заставляют все время думать. Навыки программирования улучшаются из-за того, что приходится постоянно выполнять код в уме, другого способа нет.
Вот почему важно, чтобы код был аккуратный, компактный и изящный. Такой, в который можно влюбиться. В противном случае, JavaScript может и отпугнуть.
Я подобрал для вас несколько интересных сниппетов, которые радуют меня самого, и которые я сам использую вместо скучного кода, занимающего много места. Некоторые из них делают код короче, другие четче и яснее. Еще парочка — это хаки для отладки.
Все это я узнал, изучая проекты с исходным кодом, но здесь я пишу так, как будто бы это я их придумал.
+45
Google Maps API: схема проезда, анимация и стилизация
4 min
78K
Многие из нас часто вставляют на свои сайты карты. Обычно, это карта на странице контактов с единственным маркером, которым отмечено место офиса. Но иногда у заказчика включается фантазия и начинается «творчество». В свое время я потратил много времени, чтобы разобраться в постоянно меняющемся Google Maps API и хочу поделиться с вами своими наработками для решения обычных проблем с картами, которые выходят за рамки одного маркера.
Все, что описано ниже, можно узнать внимательно читая документацию GMaps API. Предполагается, что читатель уже умеет внедрять карту, подключать API и ставить маркер. Статья не претендует на полноту изложения, но может быть полезна начинающим пользователям Google Maps API.
+20
Несколько интересностей и полезностей для веб-разработчика (выпуск 5)
3 min
40KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Шедевр среди Open Source редакторов! Основан на библиотеке разметки (Markdown) PageDown, которая используется в StackOverflow и других проектах StackExchange. Stackedit синхронизируется с Dropbox и Google Drive, а также сохраняет все документы в local storage, благодаря чему редактирование возможно и в онлайне и в оффлайне. Возможность импорта/экспорта/конвертация Markdown и HTML. Публикация в WordPress, Tubmlr, Blogger, Github, Gist и на любой SHH сервер. Статистика, работа в режиме realtime, поддержка различных синтаксисов (Prettify/Highlight.js), LaTeX, темы… Это просто великолепный продукт.

App.io позволяет запускать iOS приложения в браузере. Это уже тема мобильной разработки, но недавно я читал статью про Sprinty Driver и обратил внимание на то, что BeetlePlay разрабатывают демо-версии на Flash. Решил поделиться. Также советую фреймворк для создания анимаций в UIKit от IFTTT.
Stackedit

Шедевр среди Open Source редакторов! Основан на библиотеке разметки (Markdown) PageDown, которая используется в StackOverflow и других проектах StackExchange. Stackedit синхронизируется с Dropbox и Google Drive, а также сохраняет все документы в local storage, благодаря чему редактирование возможно и в онлайне и в оффлайне. Возможность импорта/экспорта/конвертация Markdown и HTML. Публикация в WordPress, Tubmlr, Blogger, Github, Gist и на любой SHH сервер. Статистика, работа в режиме realtime, поддержка различных синтаксисов (Prettify/Highlight.js), LaTeX, темы… Это просто великолепный продукт.

App.io позволяет запускать iOS приложения в браузере. Это уже тема мобильной разработки, но недавно я читал статью про Sprinty Driver и обратил внимание на то, что BeetlePlay разрабатывают демо-версии на Flash. Решил поделиться. Также советую фреймворк для создания анимаций в UIKit от IFTTT.
+58
Знай сложности алгоритмов
2 min
1MTranslation
Эта статья рассказывает о времени выполнения и о расходе памяти большинства алгоритмов используемых в информатике. В прошлом, когда я готовился к прохождению собеседования я потратил много времени исследуя интернет для поиска информации о лучшем, среднем и худшем случае работы алгоритмов поиска и сортировки, чтобы заданный вопрос на собеседовании не поставил меня в тупик. За последние несколько лет я проходил интервью в нескольких стартапах из Силиконовой долины, а также в некоторых крупных компаниях таких как Yahoo, eBay, LinkedIn и Google и каждый раз, когда я готовился к интервью, я подумал: «Почему никто не создал хорошую шпаргалку по асимптотической сложности алгоритмов? ». Чтобы сохранить ваше время я создал такую шпаргалку. Наслаждайтесь!
+280
Основы профессиональной верстки электронных писем
7 min
105KTutorial

Ни для кого не секрет, что e-mail маркетинг только начинает набирать обороты во всем мире. А для России – это ещё и вовсе молодая ниша на рынке. И профессиональная верстка электронных писем здесь один из составляющих факторов успеха. Под профессиональной версткой понимается не только визуально красиво и надежно сверстанный макет, но и то, как выглядит usability открытки с маркетинговой точки зрения, как оптимизирована графика вместе с типографией для спам-фильтров и многое другое. Верстка электронных писем довольно обширная тема, в одной статье все не уместить, поэтому в данном посте постараюсь описать только базовые элементы и приемы, надежно проверенные за годы практики и работающие в top самых используемых почтовых клиентах мира: iPhone 4S/5; Outlook 07/10/13; iPad; Apple Mail; Android 2.3/4.0; Yahoo; Gmail. Если рассматривать только российский рынок, то нельзя не упомянуть о Mail.ru и Яндекс.Почта.
Что нужно знать в начале?
Сразу хочу выделить несколько из основных и важных моментов:
- В нашем арсенале имеется очень урезанный набор css-свойств, которые поддерживаются всеми почтовиками. При этом, стили нужно прописывать inline, а в head выносить только вендорные свойства и те блоки объявлений, которые не несут нагрузки на основную стилизацию письма. Ну и использовать link in head — крайне нежелательно.
- Не используйте background-image в основных визуальных элементах дизайна и не помещайте в изображения важную текстовую информацию. Вообще нужно всегда учитывать такой вариант, что письмо будет просматриваться получателем без единого изображения.
Каркас
Пожалуй каждый, кто хоть раз верстал письмо под рассылку, знает, что каркас лучше строить с помощью таблиц. На самом деле простая блочная модель div поддерживается на данный момент во всех перечисленных выше почтовиках, за исключением MS Outlook начиная с 2007 версии. Это связано с тем, что в качестве движка последние версии Outlook используют Microsoft Word, который в свою очередь много не знает о блочных css-свойствах. Игнорировать при верстке данный почтовый клиент я не рекомендую, поэтому в качестве фундамента все же используйте table. Да и добившись хорошего результата для Outlook, можно быть уверенным, что в большинстве почтовиках, письмо будет смотреться тоже хорошо, а скорее и лучше.
В качестве примера рассмотрим наиболее важные элементы из следующего, не сложного шаблона:

+67
Использование Selenium WebDriver для автоматического тестирования веб-интерфейса Яндекс.Почты
2 min
149KTutorial
Без качественного тестирования невозможно разрабатывать и поддерживать крупный веб-сервис. На ранних этапах его развития часто можно обходиться только ручным тестированием по заданному тест-плану, но с появлением новых фич и увеличением количества тест-кейсов довольствоваться только им становится все сложнее и сложнее. В этой статье мы расскажем о том, как автоматизируем функциональное тестирование веб-интерфейса Яндекс.Почты с помощью Selenium WebDriver и Node.js.


+77
Lifehack для Same-Origin-Policy; Google Chrome и другие
5 min
23K
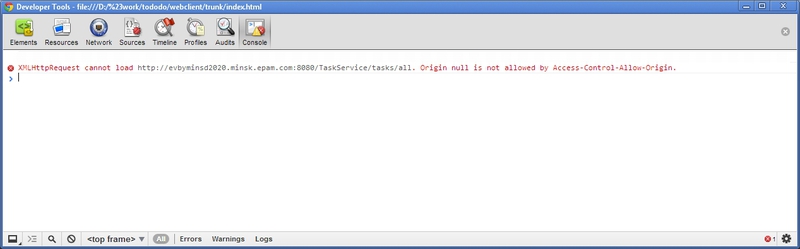
Задача:
— есть REST-сервер
— есть одностраничное приложение (HTML/CSS/Javascript) которое берет данные с сервера через XMLHttpRequest
— нужно разработать новую фичу
+23
История реверс-инжиниринга одного пушистого зверька
6 min
148K
Тихим утром третьего января, когда Москва уже дремала после новогодних праздников, в нашей квартире раздался звонок в дверь. Почта наконец-то доставила посылку с новогодними подарками, заказанными на Амазоне. Среди прочего в ней находился и подарок для сына — электронный питомец Furby. Покупка его была, в общем-то импульсной. Игрушка значилась в бестселлерах новогоднего сезона и стоила относительно недорого. В сортах Furby я не разбирался, но когда-то давно что-то позитивное об игрушке слышал.
Сынишку, в силу его годовалого возраста, подарок не сильно впечатлил, а позволять бросать сложное электронное устройство на пол и отрывать этому устройству уши мне было жалко, и все шло к тому, чтобы убрать подарок на полку до лучших времен, однако мой взгляд пал на одну надпись на красочной упаковке…
+309
Тульпа — карманная шизофрения для гиков или реальный воображаемый друг
9 min
1.5MTutorial
Скажите, вы бы хотели иметь друга? Любого человека или другое существо, которое будет вашим самым лучшим другом, обладая той внешностью, которая вам нравится, и тем характером который вам необходим, которое не надо будет делить с ее или его друзьями, родителями, собачкой, игрушками или учебой.
А секретаря, который всегда с вами, имеет прямой доступ к вашей памяти, напомнит, подскажет, и подаст нужную идею, напарника для мозгового штурма?
Тогда добро пожаловать под кат.

Тульпа — это стабильная самовнушенная осознанная визуализация, способная к самостоятельным мыслям и действиям, обладающая собственным сознанием. Что характерно, создается она совершенно осознанно, путем целенаправленных действий в течении долгого времени, и позволяет задавать начальный характер и форму по вашему усмотрению.
А секретаря, который всегда с вами, имеет прямой доступ к вашей памяти, напомнит, подскажет, и подаст нужную идею, напарника для мозгового штурма?
Тогда добро пожаловать под кат.

Тульпа — это стабильная самовнушенная осознанная визуализация, способная к самостоятельным мыслям и действиям, обладающая собственным сознанием. Что характерно, создается она совершенно осознанно, путем целенаправленных действий в течении долгого времени, и позволяет задавать начальный характер и форму по вашему усмотрению.
+5
Новое для веб-дизайнера за октябрь 2012
2 min
71KПродолжаю сентябрьскую подборку новых полезных штук для веб-дизайнеров.
Cut&Slice me — бесплатный плагин для фотошопа, который помогает быстро готовить элементы дизайна для различных типов устройств.

Сервисы и инструменты
Cut&Slice me — бесплатный плагин для фотошопа, который помогает быстро готовить элементы дизайна для различных типов устройств.

+106
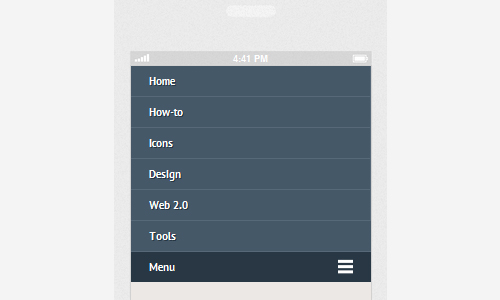
Создаем адаптивную навигацию на сайте
3 min
100KTutorial
Translation
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню.

Демо Скачать исходники

Демо Скачать исходники
+44
Заметки о MODX Revo от новичка
10 min
34K
Disclaimer: Конечно, скорее всего многое, из представленного в этой статье, покажется капитанством для сведующих людей. Однако, возможно, кому-то она поможет...
Введение
Итак, что же такое MODX (кстати, пишется именно так — MODX, а не как название хаба — MODx)? Если читать официальный сайт — то это CMS. Однако, это лишь часть правды. На самом деле, MODX находится примерно посередине между CMS и CMF. Впрочем, любой, кто заинтересовался бы MODX это быстро бы узнал из других статей, поэтому не буду останавливаться на этом пункте подробней.
Поскольку MODX находится посередине между CMS и CMF, то её не так легко освоить, как простую CMS, вроде Wordpress или Joomla. Пожалуй, эта статья написана в целях раскрытия некоторых тонкостей, которые кажутся неочевидными на первый взгляд.
+16
Как я воевал с контекстами
4 min
15KКак истинный консерватор, я долгое время использовал исключительно MODx Evolution. Меня устраивало прежде всего наличие исчерпывающей документации, кучи статей и предельно понятной архитектуры данной версии MODx CMF. О версии Revolution я периодически читал разные статьи, но мне не хотелось менять привычную для меня систему на что-либо другое. Однако, в один прекрасный момент количество таблиц в базе данных моего мультидоменного «хомячка» на хостинге достигло устрашающих размеров. Встал вопрос о мультидоменном решении. Когда-то я вычитал о возможности создать на MODx Revolution мультидоменный сайт. Я установил движок на тестовый поддомен и начал копать глубже. Как оказалось, в самом фреймворке как такового готового решения насчёт мультидоменности пока не существует. Существует некая система контекстов. Разные контексты можно определить на разные поддомены. Только для этого нужно править файл index.php.
+6
Вывод соседних документов в MODX Evolution
2 min
9.3KНа многих сайтах после текста статьи часто можно встретить блок ссылок на другие материалы сайта. Например, ссылки «Следующая статья», «Предыдущая статья». Также на странице товара, помимо самого товара, можно увидеть ссылки на соседние товары из той же категории.
Однажды передо мной встала задача вывести на каждой странице товара ссылки на другие товары в той же категории, причем соседние.
У Ditto, как и у Wayfinder, я такой возможности не нашел. Поэтому написал простой сниппет и решил поделиться им здесь. Надеюсь кому-то он пригодится. Сниппет, как и было сказано выше, очень простой — отличный пример для тех, кто только начинает писать свои решения для MODX. В коде множество комментариев, так что проблем с пониманием возникнуть не должно.
Однажды передо мной встала задача вывести на каждой странице товара ссылки на другие товары в той же категории, причем соседние.
У Ditto, как и у Wayfinder, я такой возможности не нашел. Поэтому написал простой сниппет и решил поделиться им здесь. Надеюсь кому-то он пригодится. Сниппет, как и было сказано выше, очень простой — отличный пример для тех, кто только начинает писать свои решения для MODX. В коде множество комментариев, так что проблем с пониманием возникнуть не должно.
+8
Information
- Rating
- Does not participate
- Location
- Shoreline, Washington, США
- Date of birth
- Registered
- Activity