
Про чаты-помощники
Многие люди продают через интернет товары и услуги. Еще больше людей — покупает что-то через интернет.
Во время выбора покупок, часто возникают вопросы, которые можно решить позвонив и пообщавшись с менеджером.
Скорее всего я — не единственный человек на хабре, который общению с менеджерами по телефону предпочитает переписку.
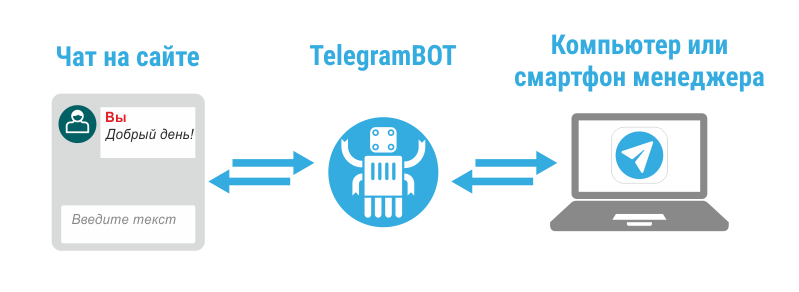
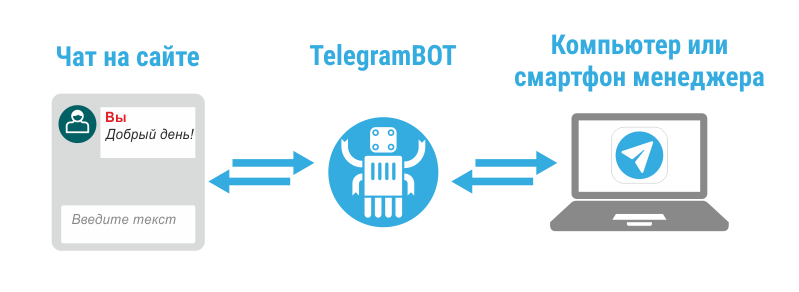
И тут на помощь приходят всплывающие чаты-помощники, которые вроде-как повышают конверсию, но многих нервируют.
(Для тех, кто не в курсе: в углу сайта всплывает окошко, в котором можно он-лайн переписываться с консультантом).
Есть с десяток подобных сервисов и все они работают по принципу "
пробная версия бесплатно, а дальше за деньги".
На хабре есть несколько статей, вот одна из них (
http://habrahabr.ru/company/tuthost/blog/165365/), но, я уверен, аудитория Хабрахабра знает о чем речь.
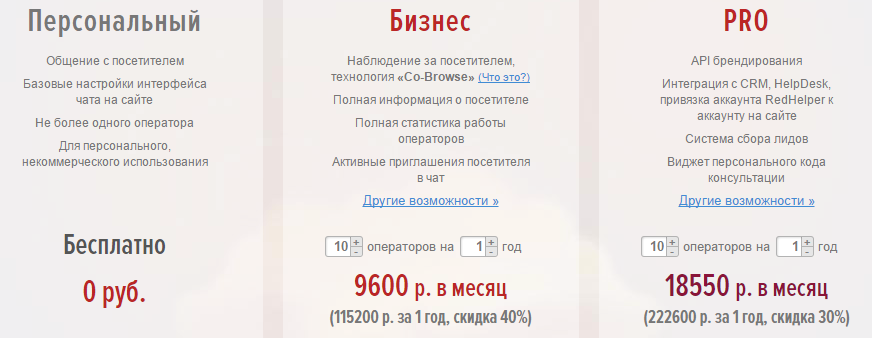
Большинству людей подойдет бесплатный вариант любого такого сервиса: нужно всего-навсего зарегистрироваться и вставить на сайт кусок JS кода. Для тех у кого много менеджеров — придется платить: например Редхелпер на 10 операторов обойдется Вам:
Скорее всего — цена адекватная для тех, кто платит зарплату десяти менеджерам.
Но я решил изобрести бесплатный «велосипед» из подручных материалов.
Запуск у себя на сервере займет 15 минут. Всем, кому идея интересна — прошу под кат.







 Это вторая статья в цикле про создание и использование скриптов для веб-скрейпинга на Node.js.
Это вторая статья в цикле про создание и использование скриптов для веб-скрейпинга на Node.js.