Указываем в скрипте путь на книгу в txt — на выходе получаем папку с озвучкой хорошим синтезом.
Руслан @Sect0R
PHP, Angular, VueJS
Рекурсия. Занимательные задачки
14 min
405KЗдравствуй Хабрахабр!
В этой статье речь пойдет о задачах на рекурсию и о том как их решать.

Рекурсия достаточно распространённое явление, которое встречается не только в областях науки, но и в повседневной жизни. Например, эффект Дросте, треугольник Серпинского и т. д. Один из вариантов увидеть рекурсию – это навести Web-камеру на экран монитора компьютера, естественно, предварительно её включив. Таким образом, камера будет записывать изображение экрана компьютера, и выводить его же на этот экран, получится что-то вроде замкнутого цикла. В итоге мы будем наблюдать нечто похожее на тоннель.
В программировании рекурсия тесно связана с функциями, точнее именно благодаря функциям в программировании существует такое понятие как рекурсия или рекурсивная функция. Простыми словами, рекурсия – определение части функции (метода) через саму себя, то есть это функция, которая вызывает саму себя, непосредственно (в своём теле) или косвенно (через другую функцию).
О рекурсии сказано много. Вот несколько хороших ресурсов:
В этой статье речь пойдет о задачах на рекурсию и о том как их решать.

Кратко о рекурсии
Рекурсия достаточно распространённое явление, которое встречается не только в областях науки, но и в повседневной жизни. Например, эффект Дросте, треугольник Серпинского и т. д. Один из вариантов увидеть рекурсию – это навести Web-камеру на экран монитора компьютера, естественно, предварительно её включив. Таким образом, камера будет записывать изображение экрана компьютера, и выводить его же на этот экран, получится что-то вроде замкнутого цикла. В итоге мы будем наблюдать нечто похожее на тоннель.
В программировании рекурсия тесно связана с функциями, точнее именно благодаря функциям в программировании существует такое понятие как рекурсия или рекурсивная функция. Простыми словами, рекурсия – определение части функции (метода) через саму себя, то есть это функция, которая вызывает саму себя, непосредственно (в своём теле) или косвенно (через другую функцию).
О рекурсии сказано много. Вот несколько хороших ресурсов:
+9
Десять популярных SEO – мифов о продвижении в Google
7 min
54KПривет, Хабрахабр!
При продвижении сайтов в Google в среде веб-мастеров возникли и утвердились несколько SEO – мифов и заблуждений.
Причины — отсутствие информации или подтверждений от первоисточника (Google); невнимательное прочтение или неправильное понимание справочной информации.

При продвижении сайтов в Google в среде веб-мастеров возникли и утвердились несколько SEO – мифов и заблуждений.
Причины — отсутствие информации или подтверждений от первоисточника (Google); невнимательное прочтение или неправильное понимание справочной информации.

+18
Пишем правильный манифест для сайта
3 min
98KДумаю, многие знают о возможности добавления иконки сайта на рабочий стол мобильного устройства. Это удобно и причины могут быть разные (нету мобильного приложения, предоставляющего туже информацию, либо вы хотите сразу открыть определенную страницу сайта и т.д.). За некоторые свойства того, как будет отображаться сайт и как будет выглядеть иконка после добавления и отвечает файл манифеста.
Манифест для сайта – это простой JSON-файл, который позволяет вам настроить следующие вещи:
1. Какая будет иконка у пользователя, после того как он добавит ваш сайт на рабочий стол
2. Как будет запускаться ваш сайт (с адресной строкой, без нее или в полноэкранном режиме)
3. Splash screen
4. Цветовую тему
5. Ориентацию экрана
6. Начальный url
и многое другое
Манифест для сайта – это простой JSON-файл, который позволяет вам настроить следующие вещи:
1. Какая будет иконка у пользователя, после того как он добавит ваш сайт на рабочий стол
2. Как будет запускаться ваш сайт (с адресной строкой, без нее или в полноэкранном режиме)
3. Splash screen
4. Цветовую тему
5. Ориентацию экрана
6. Начальный url
и многое другое
+21
Несколько дельных советов по CSS
4 min
56K
CSS Protips
Это современные решения типичных проблем, коллекция советов, которая поможет вам улучшить ваши профессиональные навыки CSS.От переводчика
Приветствую, для вас подготовлен еще один перевод заметок на тему CSS. Мэтт Смит, разработчик из Портленда, поделился CSS-советами и выложил их на GitHub. Мне особенно понравилась его подборка, она структурирована, не особо громоздкая в плане скучных больших текстов и описаний, и в целом будет понятна даже новичку. Я буду рад, если в комментариях мы с вами обсудим каждый пункт и в итоге дадим некоторые заключения. Итак, приступим.Cодержание
- Используем псевдо-класс :not для задания рамки навигации
- Добавляем межстрочный интервал элементу body
- Центрируем по вертикали все что угодно
- Правильно разделяем запятыми элементы списков
- Отрицательный порядковый номер в nth-child
- Используем SVG-логотипы
- Аксиоматический CSS
- Максимальная высота у CSS-слайдера
- Наследуем box-sizing
- Одинаковая ширина ячейки таблицы
- Динамические внешние отступы при помощи flexbox
- Используем селектор атрибутов пустых ссылок
- Стили по умолчанию для обычных ссылок
+16
DevTips: Советы веб-разработчику (33-48)
5 min
31KTutorial
Translation
И вновь в эфире цикл переводов полезных советов для веб-разработчика. На этот раз автор расширил спектр исследуемых инструментов, добавив туда редактор Sublime Text и фреймворк Node.js. Предыдущие части: 1-16, 17-32.
Поехали!
Содержание:
33. Разворачивание упрощенной записи CSS-свойств
34. Определение совпадения селекторов по цвету
35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
38. Прокрутка элемента в области видимости
39. Node.js: Использование Babel для запуска ES6
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
43. Активация псевдо классов DOM-элемента
44. Инспектирование самих инструментов разработчика
45. Запуск выбранного блока кода из панели «Sources»
46. Установка условных точек останова
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
Поехали!
Содержание:
33. Разворачивание упрощенной записи CSS-свойств
34. Определение совпадения селекторов по цвету
35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
38. Прокрутка элемента в области видимости
39. Node.js: Использование Babel для запуска ES6
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
43. Активация псевдо классов DOM-элемента
44. Инспектирование самих инструментов разработчика
45. Запуск выбранного блока кода из панели «Sources»
46. Установка условных точек останова
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
+30
Linux в кармане — на службе у фотографа
6 min
50K Так получилось, что фотография, это мой основной профессиональный вид деятельности, а программирование — хобби, которое иногда позволяет размять мозг. Кроме непосредственно разминки для мозга, программирование помогает и в работе. Например, писал полезные штуки, такие как это или это, или это.
Так получилось, что фотография, это мой основной профессиональный вид деятельности, а программирование — хобби, которое иногда позволяет размять мозг. Кроме непосредственно разминки для мозга, программирование помогает и в работе. Например, писал полезные штуки, такие как это или это, или это.Недавно поставил себе задачу, как бы еще порадовать своих клиентов. Вспомнил многочисленные просьбы клиентов на свадебную съемку: «Как хорошо было бы, если бы на банкете вы смогли показать коротенькое слайдшоу из фотографий, которые отсняли за день». На эти просьбы приходилось отказывать, по нескольким причинам: лень таскать с собой ноутбук для сборки слайдшоу, нет времени на отбор пары десятков снимков из сотен, из raw опять же нужно конвертировать, и самое главное — на это все нужно время, которого нет.
Это рассказ, о том, как мне удалось сделать для себя инструмент, который с минимальным моим участием и минимальным дополнительным весом в рюкзаке, помогает сделать красивые слайдшоу. И конечно же рассказ о python, ffmpeg и linux на android.
+66
Docker: Окружение для тестирования
13 min
85K
Последние пять лет принесли в нашу жизнь огромное количество технологий, с помощью которых можно быстро создавать изолированные окружения для разработки и тестирования. Но не смотря на это, организовать стабильное окружение для тестирования — далеко не самая простая задача. А если нужно тестировать сетевые взаимодействия компонентов и анализировать предельный уровень нагрузки на них, то задача становится еще сложнее. Добавив возможность быстрого развертывания окружения и гибкой настройки отдельных компонентов, мы сможем получить небольшой интересный проект.
В этой статье мы подробно расскажем о создании окружения на базе Docker контейнеров для тестирования нашего клиент-серверного приложения. При этом, если смотреть глобально, то данная статья будет хорошей иллюстрацией использования Docker и его ближайшей экосистемы.
+17
Подборка: 40+ полезных инструментов, ресурсов и исследований о работе с email
3 min
13K
В нашем блоге на Хабре мы часто пишем о создании почтовых рассылок — верстке HTML и CSS, работе с plain-text сообщениями и описываем интересные эксперименты. Сегодня мы представляем вашему вниманию подборку полезных ресурсов, туториалов и исследований на английском и русском языках, посвященных работе с email.
+6
+11
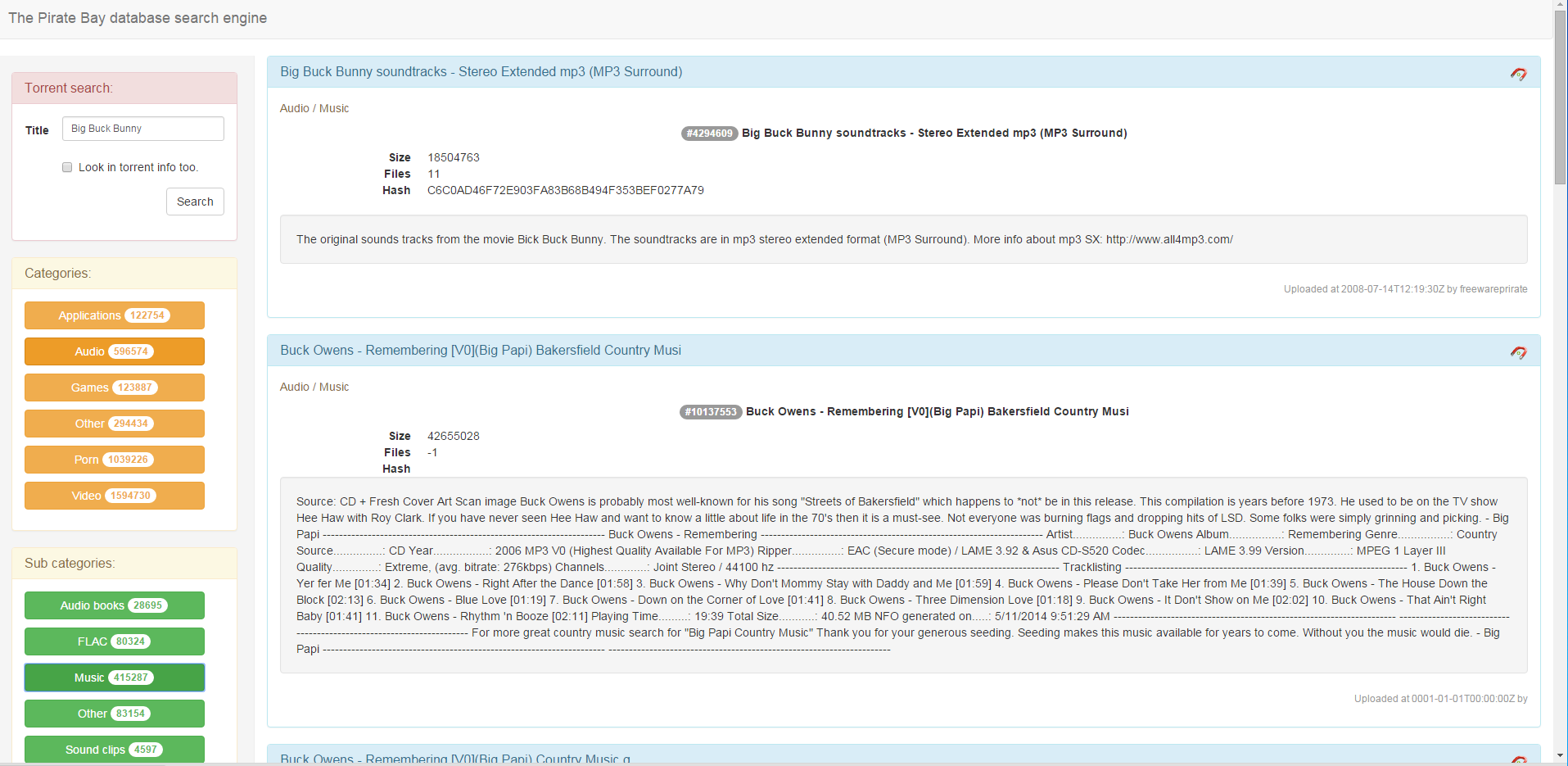
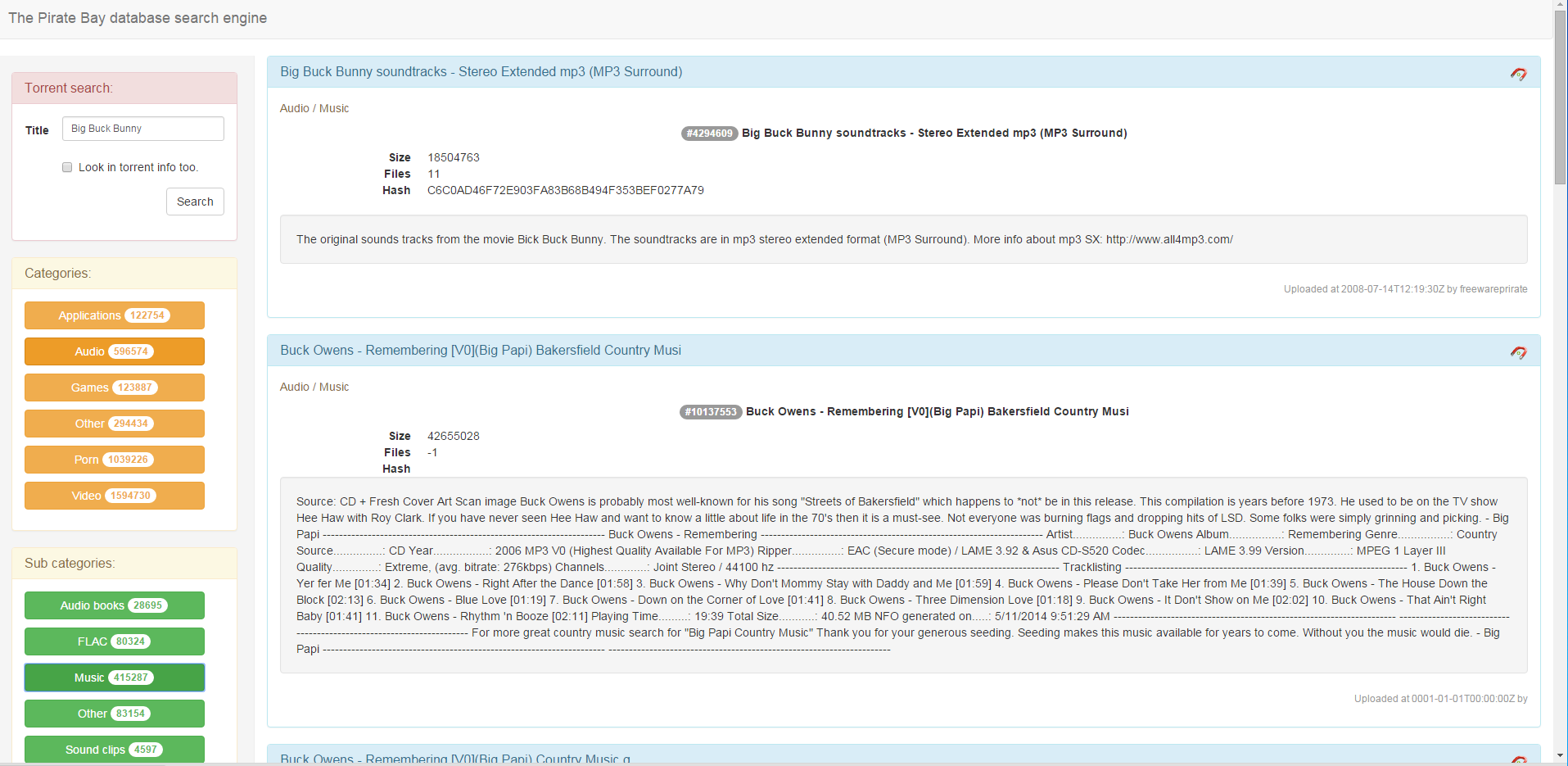
Собственный поисковик по раздачам The Pirate Bay
10 min
18KВ последнее время на хабре стало популярно делать собственные поисковики по RuTracker. Мне это показалось прекрасным поводом для того, чтобы отойти от скучной enterprise разработки и попробовать что-нибудь новое.

Итак, задача: реализовать на локалхосте поисковик по базе The Pirate Bay и попутно попробовать, что же такое frontend разработка и с чем её едят. Задача осложняется тем, что TPB не публикует своих дампов, в отличие от RuTracker, и для получения дампов требуется распарсить их сайт. В результате гугления и осмысления задачи я решил в качестве поисковика использовать Elasticsearch, для которого написать client-side only фронтенд на AngularJS. Для получения данных я решил написать собственный парсер сайта TPB и отдельный загружатель дампа в индекс, оба на Go. Пикантность выбору придавал тот факт, что ни к Elasticsearch, ни к AngularJS я до этого ни разу не прикасался и именно их опробывание было моей настоящей целью.

Итак, задача: реализовать на локалхосте поисковик по базе The Pirate Bay и попутно попробовать, что же такое frontend разработка и с чем её едят. Задача осложняется тем, что TPB не публикует своих дампов, в отличие от RuTracker, и для получения дампов требуется распарсить их сайт. В результате гугления и осмысления задачи я решил в качестве поисковика использовать Elasticsearch, для которого написать client-side only фронтенд на AngularJS. Для получения данных я решил написать собственный парсер сайта TPB и отдельный загружатель дампа в индекс, оба на Go. Пикантность выбору придавал тот факт, что ни к Elasticsearch, ни к AngularJS я до этого ни разу не прикасался и именно их опробывание было моей настоящей целью.
+19
21 бесплатный учебный ресурс для разработчиков игр
8 min
136KTranslation
В интернете полным-полно создателей контента, и каждый хочет привлечь к себе внимание. Но, как ни странно, хороший учебный ресурс найти нелегко, а бесплатный – еще сложнее. Мы публикуем перевод материала, в котором автор собрал ссылки на самые авторитетные и полезные обучающие площадки.


+30
Email-рассылка со своего сервера: подводные камни
3 min
43KНедавно мы по ряду причин решили отказаться от стороннего сервиса для email-рассылок и осуществлять рассылки со своего сервера. Я бы хотел указать на ряд трудностей, с которыми мы столкнулись в процессе, и пути их решения. Непосредственно тему верстки эта статья практически не затрагивает, но более подходящего хаба я не нашел.
Конечно, если вы давно в теме, подобные советы могут показаться банальными и очевидными, но некий свод хитростей и подсказок будет полезен начинающим рассыльщикам.
Конечно, если вы давно в теме, подобные советы могут показаться банальными и очевидными, но некий свод хитростей и подсказок будет полезен начинающим рассыльщикам.
+13
Android IDE Template Format
10 min
19K
В процессе создания новых приложений очень часто приходится писать однотипный код и воспроизводить уже проверенные временем структуры классов. IDE (в частности Android Studio) облегчает во многом задачи, связанные с созданием новых компонентов для приложения. Список шаблонных Aсtivity растет с каждой новой версией SDK Tools. Но что если нужно создать свой собственный шаблон? Для одного файла это легко, но что делать, если нужно создать шаблон с созданием нескольких файлов? Зная возможности IDE, это вполне реализуемо, ведь Activity создается вместе с файлом разметки, да и фрагмент к ней добавить можно. Однако описание такой функциональности найдено не было, потому пришлось искать решение для данной возможности самостоятельно.
Под катом хочу рассказать вам о том, как эта возможность реализуется в Android Studio.
+12
+10
Коллекция практических советов и заметок по вёрстке
32 min
184K
CSS Refresher
Это большая коллекция практических советов и заметок по вёрстке. Своеобразная памятка для тех, кто каждодневно использует CSS. Освещаются самые разные темы, от деталей поведения плавающих элементов до использования SVG и спрайтов. Проект постоянно обновляется, активное сообщество github также принимает в нем участие, там добавляются интересные замечания, о которых, возможно, вы и не слышали.
От переводчика
Приветствую всех, меня зовут Максим Иванов, и сегодня я подготовил для вас перевод заметок разработчика из Сан-Франциско Васанта Кришнамурти (Vasanth Krishnamoorthy) «CSS Refresher». Web-программирование одна из самых быстро развивающихся отраслей в наше время. Казалось бы, возьми какой-нибудь видеокурс на tuts+ и освой html-верстку, однако, как говорил разработчик Opera Software Вадим Макеев, выступая на конференции CodeFest, они все равно это делают плохо. Но давайте посмотрим, может мы итак все это знаем.
Содержание
- Позиционирование (position)
- Отображение элемента в документе (display)
- Плавающие элементы (float)
- CSS селекторы
- Эффективные селекторы
- Переотрисовка и перерасчет
- CSS3 свойства
- CSS3 медиа-запросы
- Адаптивный web-дизайн
- CSS3 переходы
- CSS3 анимации
- Масштабируемая векторная графика (SVG)
- CSS спрайты
- Вертикальное выравнивание
- Известные проблемы
+34
Подборка: 115 полезных почтовых рассылок о технологиях, на которые стоит подписаться
6 min
39K
В нашем блоге мы много пишем о создании почтовых рассылок — их верстке, дизайне и интересных статистических фактах. К сожалению, до сих пор многие пользователи сети рассматривают рассылки, как нечто плохое — инструмент, который маркетологи используют для того, чтобы «впарить» людям то, что они не просили, и что вообще им не нужно. На самом же деле email-рассылки — это мощный информационный канал, который может быть исключительно полезным и с профессиональной точки зрения. В доказательство этого факта сегодня мы представляем вашему вниманию подборку из 115 полезных почтовых рассылок о самых разных технологиях.
+13
У вашего сайта проблемы с Google?
7 min
40KЦель этой публикации — объяснить веб-мастерам основные причины по которым их сайты может, мягко говоря, недолюбливать Google. Также предлагается система диагностики попал ли сайт под санкции Google или нет.
Мой сайт под фильтром Google? Как узнать под каким? Просел сайт в выдаче, в чём причина? Падают позиции и нет посещаемости, в чём дело?
Именно с таким названием вы увидите темы на большинстве известных SEO-форумах и на Справочном форуме для веб-мастеров Google.
Сразу отметим, что вместо слова «фильтры» в таких ситуациях уместнее употреблять слово «алгоритмы».
На самом деле причина проблем с сайтом может быть не связана с мерами воздействия Google.
Мой сайт под фильтром Google? Как узнать под каким? Просел сайт в выдаче, в чём причина? Падают позиции и нет посещаемости, в чём дело?
Именно с таким названием вы увидите темы на большинстве известных SEO-форумах и на Справочном форуме для веб-мастеров Google.
Сразу отметим, что вместо слова «фильтры» в таких ситуациях уместнее употреблять слово «алгоритмы».
На самом деле причина проблем с сайтом может быть не связана с мерами воздействия Google.
+17
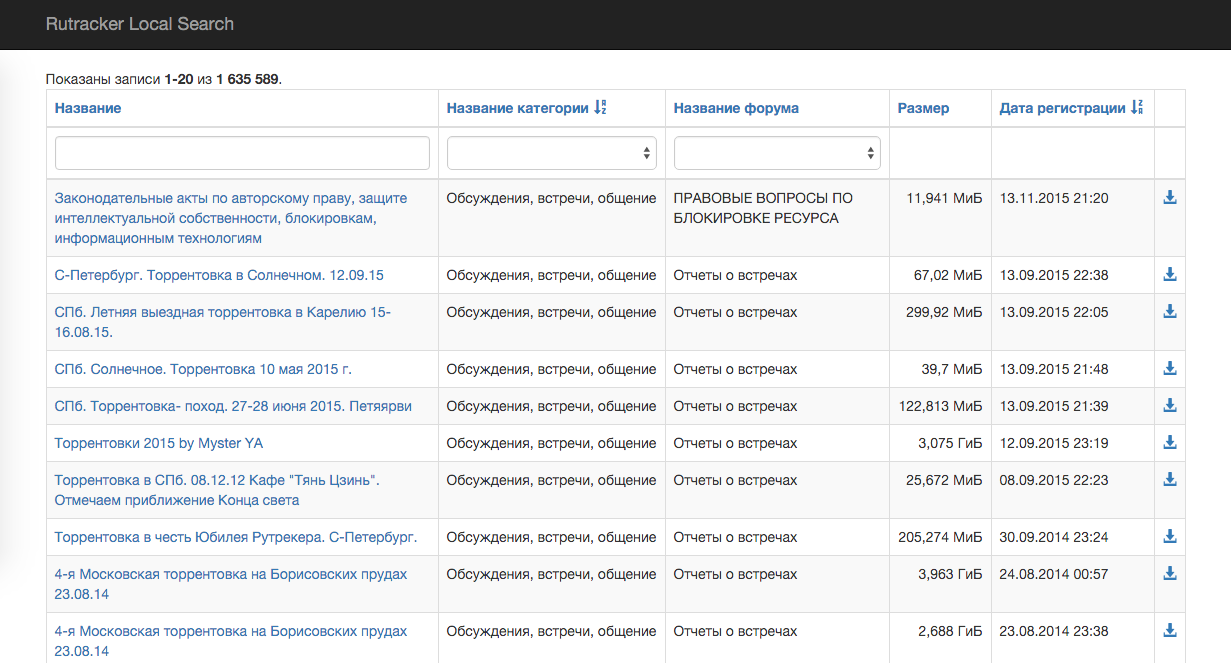
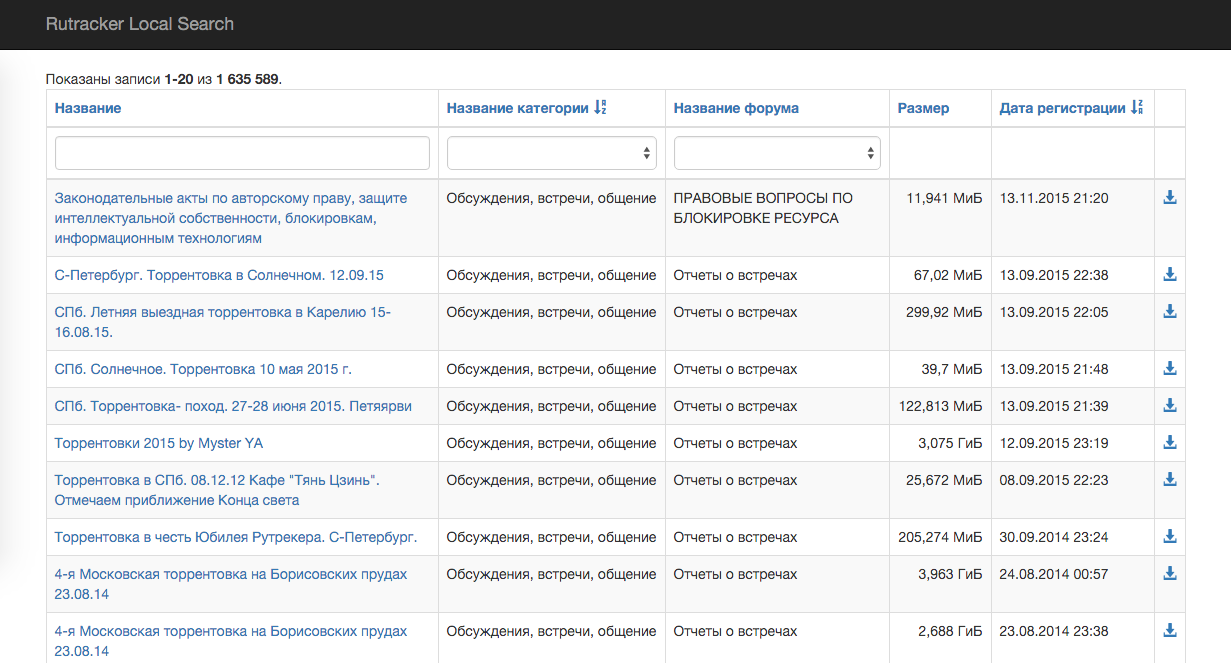
Собственный поиск по раздачам rutracker.org – реализация на Yii2
9 min
23KНавеяно этой публикацией.
Здесь описано, как реализовать поиск по раздачам rutracker.org на собственном хостинге / локалхосте.

Предварительное соглашение:
Здесь описано, как реализовать поиск по раздачам rutracker.org на собственном хостинге / локалхосте.

Предварительное соглашение:
- все операции проводятся в unix-подобной среде. Нюансы для windows мне, к сожалению, неизвестны;
- предполагается наличие у вас базовых знаний Unix shell, Yii2, git
- лично я вижу довольно мало сценариев использования этого (локального поиска по раздачам) решения;
- реализация на yii2 advanced template в данном случае избыточна, но я к нему привык;
- я впервые в жизни вижу spinx, поэтому там в конфиге могут быть странности;
- в некоторых местах решения довольно спорные (буду благодарен за подсказки «как правильно»).
+12
Бесплатные панели управления хостингом. Богиня Vesta
12 min
86KTutorial
Когда ты работаешь в хостинг-компании большинство друзей и знакомых, все свои вопросы касательно хостинга решают через тебя. Это позволяет быть в тренде последних новинок, а также не только приумножать свои скиллы, но и держать их в тонусе. Как только спец. задачи ребят стало сложно решать на хостинг-сервере, как правило из-за отсутствия возможности установить необходимый софт для работы того или иного скрипта, я сразу подумал о недорогом виртуальном сервере, тем более они у нас появились. Также мы понимали, что работать с сервером будет проще через удобный веб-интерфейс, и хорошая панель управления будет, как-ни-как, кстати. А если она будет еще и бесплатной, то мы будем только в плюсе. Не долго думая, открыл браузер и начал гуглить бесплатные панели управления хостингом.

Понимая, что изучение каждой потребует время, я решил также спросить совета у нашего опытного администратора, на что получил короткий ответ:

Понимая, что изучение каждой потребует время, я решил также спросить совета у нашего опытного администратора, на что получил короткий ответ:
Смотрите в сторону Vesta.С моей стороны была попытка обратить его внимание на то, что есть и другие бесплатные продукты:
Да, слышал , а вообще их достаточно: Ajenti, CentOS Web Panel и т.п.Но руководитель тех. отдела дал довольно ожидаем ответ:
Эти не очень популярны в наших кругах.Вот так произошло мое первое знакомство с одной из самых популярных бесплатных панелей управления хостингом в рунете — Vesta CP. Мне бы хотелось рассказать Вам, как решение поставленных задач приводит не только к написанию туториалов, но и позволяет познакомиться с интересными людьми, которые вкладывают свою душу в то дело, которые реально приносит им удовольствие. И как следствие, мы с Вами получаем замечательный программный продукт. Ну разве это не чудесно? Приятного и конструктивного Вам чтения…
+19
Information
- Rating
- Does not participate
- Location
- Беларусь
- Date of birth
- Registered
- Activity
Specialization
Fullstack Developer, Database Architect
Lead
From 6,000 $
JavaScript
Vue.js
Node.js
PHP
Laravel
MySQL
Redis
Nginx
Docker
MongoDB