Предыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!
Руслан @Sect0R
PHP, Angular, VueJS
Как я создавал плагин постраничной прокрутки One Page Scroll с открытым исходным кодом
12 min
59KTranslation
Эффекты прокрутки используются в вебе уже давно, и хотя есть уже много плагинов, из которых можно выбрать, лишь малая их часть обладает таким малым весом и простотой, какие требуются для многих дизайнеров и разработчиков. Большинство виденных мною плагинов пытаются сделать слишком много, в результате чего их трудно включать в свои проекты.
Не так давно Apple представила iPhone 5S, и сайт с презентацией, где страница была поделена на секции, и каждая секция описывала одну из особенностей продукта. Я подумал, что это – замечательный способ представления продукта, исключающий возможность пропустить ключевую информацию.
Я отправился на поиски подходящего плагина, и к удивлению, не обнаружил такового. Так и родился плагин постраничной прокрутки.
Не так давно Apple представила iPhone 5S, и сайт с презентацией, где страница была поделена на секции, и каждая секция описывала одну из особенностей продукта. Я подумал, что это – замечательный способ представления продукта, исключающий возможность пропустить ключевую информацию.
Я отправился на поиски подходящего плагина, и к удивлению, не обнаружил такового. Так и родился плагин постраничной прокрутки.
+17
Анализ рендеринга через Skia Debugger: как можно найти самые дорогие для отрисовки элементы
4 min
23K Доброго дня, недавно я решал проблему притормаживания скролла на страницах Почты Mail.Ru. Особенно эта проблема была заметна на retina-дисплеях. После простого анализа я пришел к выводу, что одна из основных проблем — это медленная отрисовка страницы.
Доброго дня, недавно я решал проблему притормаживания скролла на страницах Почты Mail.Ru. Особенно эта проблема была заметна на retina-дисплеях. После простого анализа я пришел к выводу, что одна из основных проблем — это медленная отрисовка страницы.В этой статье я расскажу, как можно применять инструмент Skia Debugger, входящий в набор инструментов Chrome, для пошагового анализа процесса отрисовки страницы, а также как с его помощью можно получить данные о том, сколько времени занимает отрисовка каждого элемента.
Как и многие подобные проблемы оптимизации, данную проблему можно решить множеством способов. Я взялся за оптимизацию рендеринга, так как на нее затрачивалось значительное количество времени. Тем самым, я достаточно быстро смог бы получить прирост производительности и, соответственно, улучшить плавность скролла, ускорив отрисовку.

+68
Выбираем генератор статических сайтов
8 min
77K
В последние годы среди веб-разработчиков и дизайнеров существенно возрос интерес к статическим сайтам. Мы тоже не остались в стороне от этой тенденции и несколько месяцев назад опубликовали статью, в которой рассказали, как наше облачное хранилище может быть использовано в качестве площадки для хостинга таких сайтов. Совершенно неожиданно вокруг этой статьи завязалась весьма интересная дискуссия, и читатели попросили нас рассказать о статических сайтах более подробно. Сегодня мы выполняем эту просьбу и начинаем цикл статей о статических сайтах на базе нашего хранилища.
Первая публикация в этом цикле будет посвящено сравнительному анализу генераторов статических сайтов.
+36
Создание лендингов: как с их помощью повысить конверсию, и чем хороший лендинг отличается от плохого. Часть 1
4 min
36KTutorial

Landing page — достаточно важная часть маркетинговой компании, с ее помощью потенциальный клиент узнает о вашем продукте. Поэтому мы решили поделиться статьей Peep Laja о том, почему к продающим страницам относятся критически, и над какими составляющими надо поработать, чтобы создать эффективную landing page. Ниже — первая часть статьи, в которой автор размышляет о причинах создания неудачных лендингов и приводит их примеры. Статья написана от первого лица. Для сравнения мы подобрали также пару примеров качественных лендингов.
А был ли лендинг?
Вы ведь сталкивались с длинными продающими страницами? Да, на них все подробно расписано, однако в большинстве случаев их эффективность оставляет желать лучшего: низкое качество исполнения лишает эти страницы привлекательности для целевой аудитории.
+10
Получаем бесплатный SSL сертификат
4 min
517KTutorial
 Привет, хабр!
Привет, хабр!О StartSSL я узнал от небезызвестного lissyara, в связи с чем ему очень благодарен.
Для начала расскажу, что же за зверь это. Как известно, SSL сертификаты выдаются центрами сертификации, чьи корневые сертификаты хранятся в хранилище сертификатов браузера\ОС (либо другого ПО, использующего SSL). Цена на большинство сертификатов зашкаливает, и платить приходится за каждый сертификат. Но у StartSSL весьма интересный подход — сами сертификаты у них бесплатные, вы платите только за проверку вашей личности.
Так же не может не радовать наличие русскоязычной поддержки.
+110
Google повышает сайты с HTTPS в выдаче
2 min
49K
Google начнёт использовать HTTPS в качестве фактора положения сайта в своей поисковой выдаче — этот шаг должен побудить измениться веб-разработчиков, которые не спешили с повышенными мерами безопасности или которые сомневались, насколько это важно для их сайта, пишет TechCrunch.
Поддержка HTTPS не будет иметь такого же веса, как например качество контента, и в первое время новый критерий будет затрагивать не более 1 % всех глобальных запросов — таким образом Google даёт веб-мастерам время на переход на HTTPS. Однако со временем эффект шифрования на поисковую выдачу будет усиливаться, по мере того как компания уделяет всё большее значение безопасности сайтов.
+67
Как влияет название домена на ваш клик в поисковой выдаче?
2 min
9.9KRecovery Mode
Этот пост, по своей сути, состоит из одних вопросов, на каждый из которых вы отвечаете сами того не замечания по несколько раз на дню. Причем совершенно бессознательно. А сможете ли вы это бессознательное описать сейчас словами?
Очень хочется узнать ваши мнения вот по какому вопросу. Представьте, что вы набрали в Яндексе или в Гугле какой-то новый для себя запрос. Из области, в которой вы не знаете никаких авторитетных ресурсов. Как вы потом, глядя на поисковую выдачу, решаете куда кликнуть?
Понятно, что вы смотрите на название ссылки и на сниппет (текст под ссылкой). Представим, что все они вас не смущают и сосредоточимся на другом. Скажите, влияет ли название самого домена, на ваше решение о переходе? И как влияет?
Очень хочется узнать ваши мнения вот по какому вопросу. Представьте, что вы набрали в Яндексе или в Гугле какой-то новый для себя запрос. Из области, в которой вы не знаете никаких авторитетных ресурсов. Как вы потом, глядя на поисковую выдачу, решаете куда кликнуть?
Понятно, что вы смотрите на название ссылки и на сниппет (текст под ссылкой). Представим, что все они вас не смущают и сосредоточимся на другом. Скажите, влияет ли название самого домена, на ваше решение о переходе? И как влияет?
-3
Асинхронный JavaScript: без колбеков и промисов
7 min
42KНаверное, каждый, кто использовал JavaScript, когда-либо сталкивался (или столкнётся в будущем) с асинхронными вызовами. Может быть, это будет обращение к базе на стороне сервера. Может быть — работа с таймером для создания анимации на сайте.
Для того, чтобы «побороть» асинхронность, используются разные инструменты от промисов до смены языка программирования. Но иногда очень хочется бросить всё и написать на чистом JS линейный код:
Можно ли реализовать нечто подобное? Разумеется, можно.
В данной статье мы рассмотрим один опасный, но действенный способ.
Для того, чтобы «побороть» асинхронность, используются разные инструменты от промисов до смены языка программирования. Но иногда очень хочется бросить всё и написать на чистом JS линейный код:
timeout(1000);
console.log('Hello, world!');
Можно ли реализовать нечто подобное? Разумеется, можно.
В данной статье мы рассмотрим один опасный, но действенный способ.
+44
Почему иконки чаще мешают удобству, хотя и выглядят красиво
2 min
31KТолько что посмотрел прекрасный ролик, в котором показан ответ на вопрос из известного вирусного клипа «Какие-то люди и Эксперт» (про семь красных перпендикулярных линий).
В глаза бросились изменения в интерфейсе Youtube. И так как достаточно часто встречаю такую проблему, то решил сделать пост об этом.
Проблема достаточно простая. Кто не хочет читать — посмотрите быстрый разбор нововведения на Ютубе, а также пример с иконками без надписей и с ними (и убедитесь в заголовке поста), а так прошу под кат.
В глаза бросились изменения в интерфейсе Youtube. И так как достаточно часто встречаю такую проблему, то решил сделать пост об этом.
Проблема достаточно простая. Кто не хочет читать — посмотрите быстрый разбор нововведения на Ютубе, а также пример с иконками без надписей и с ними (и убедитесь в заголовке поста), а так прошу под кат.
+39
Android Планшет вместо Авто магнитолы
9 min
535KСейчас многие владельцы автотранспорта сталкиваются с проблемой убогости штатных и космической дороговизны хороших магнитол с современными функциями. Вот и я купив машину 2010 года не смог ужиться с CD проигрывателем и поспешил поставить вместо него таблетку — Планшет. В статье описаны аспекты не освещённые в остальных источниках информации. В частности не как физически врезать планшет в машину, а как всё настроить так чтобы было приятно и удобно пользоваться.


+70
Голые пятницы #1
3 min
39KTutorial

Всем доброго времени суток. Сегодня мы поговорим о том, как красиво оформить выделенный текст, совладать с отступами в кнопках, прокачать скролл в мобильных браузерах, скрестить цвет текста с цветом границ, а также рассмотрим интересные новые единицы измерения.
+64
Модульные комиксы — простой способ увлечь аудиторию
2 min
34KБорьба за внимание читателя/аудитории набирает обороты. Автор длительное время наблюдает за поведением людей на презентациях (сидя рядом) и слегка шокирован скоростью вхождения большинства индивидуумов в полусонное состояние.
Лекции о визуальном мышлении и разнообразные рецепты улучшения «перевариваемости» информации уже успели набить оскомину. Собственно, почему комиксы?

Лекции о визуальном мышлении и разнообразные рецепты улучшения «перевариваемости» информации уже успели набить оскомину. Собственно, почему комиксы?

+83
Строим маршруты с помощью OpenStreetMap, OSRM и Leaflet
3 min
57KПривет, %username%! Хочу написать маленькую статейку о том, как с помощью OpenStreetMap, OSRM и Leaflet прокладывать маршруты в своем проекте. Рассказывать что представляют из себя вышеуказанные технологии я не буду — на хабре о них писалось не раз уже, статья будет маленькая и только по делу. Итак, если вы хотите строить маршруты — прошу под кат.


+25
CSScomb 3.0: красивый код одной командой
5 min
49KНа этой неделе вышла новая версия CSScomb — инструмента, который делает CSS-код красивым. О том, как «расчёску» используют в Яндексе, недавно писал Beyondtheclouds. Я же расскажу, что нового появилось в третьей версии и что делать, если базовой функциональности не хватает. Например, как написать свой плагин или даже постпроцессор.
+50
Руководство по собеседованию на вакансию PHP-программиста
22 min
255KВездесущий… это определённо то слово, которым можно описать язык PHP по отношению к вебу. Он действительно вездесущ. В настоящее время, среди всех серверных языков программирования, PHP используется наиболее широко. На нём написаны более 80% сайтов, при этом следующий по популярности ASP.NET со своими 17% остаётся далеко позади.

Почему? Что позволило PHP стать настолько популярным и широко используемым? На этот вопрос нет однозначного ответа, но простота использования языка, безусловно, существенный фактор, поспособствовавший его успеху. Новички в PHP могут быстро выйти на достаточный уровень и разместить динамический контент на своих веб-сайтах с минимум познаний в программировании.
Именно в этом и заключается основная проблема поиска высококвалифицированных PHP-разработчиков. Относительно низкий порог вхождения и 20 лет развития языка привели к тому, что PHP-программисты стали такими же вездесущими, как и сам PHP. Многие из них могут на законных основания утверждать, что «знают» язык. Однако разработчики, которые действительно являются экспертами по PHP, способны создавать куда более функциональное, надёжное, масштабируемое и простое в сопровождении программное обеспечение.
Как же отличить тех, кто обладает реальной компетентностью в PHP (не говоря уже о тех, кто входит в 1% наиболее опытных кандидатов) от тех, у кого только поверхностные знания?

Почему? Что позволило PHP стать настолько популярным и широко используемым? На этот вопрос нет однозначного ответа, но простота использования языка, безусловно, существенный фактор, поспособствовавший его успеху. Новички в PHP могут быстро выйти на достаточный уровень и разместить динамический контент на своих веб-сайтах с минимум познаний в программировании.
Именно в этом и заключается основная проблема поиска высококвалифицированных PHP-разработчиков. Относительно низкий порог вхождения и 20 лет развития языка привели к тому, что PHP-программисты стали такими же вездесущими, как и сам PHP. Многие из них могут на законных основания утверждать, что «знают» язык. Однако разработчики, которые действительно являются экспертами по PHP, способны создавать куда более функциональное, надёжное, масштабируемое и простое в сопровождении программное обеспечение.
Как же отличить тех, кто обладает реальной компетентностью в PHP (не говоря уже о тех, кто входит в 1% наиболее опытных кандидатов) от тех, у кого только поверхностные знания?
+50
Duplicity — резервное копирование с шифрованием
4 min
51KTutorial

О возможностях использования нашего облачного хранилища для резервного копирования мы уже писали. Архивирование и резервное копирование в хранилище осуществляется при помощи широкого спектра программного обеспечения; на нашем сайте опубликован список таких программ, который регулярно пополняется.
Недавно мы узнали еще об одном интересном инструменте — Duplicity. Duplicity не только архивирует данные и загружает их на локальный или удаленный файловый сервер, но еще и шифрует их при помощи утилиты GnuPG, обеспечивая тем самым дополнительную защиту.
+33
PhoneGap: как сделать приложение отзывчивым
11 min
56KTutorial
На сегодняшний день существует немалое количество обзорных статей о PhoneGap, но к сожалению, написаны они или front-end разработчиками, которые решили заняться мобильными платформами, или нативными программистами, которые решили попробовать себя в кроссплатформенной разработке. И именно с этих позиций рассматриваются достоинства и недостатки PhoneGap'а, возникают статьи о том, «насколько крута кроссплатформа», или об «ущербности кроссплатформенных решений».
В качестве затравки — видео демо-приложения, написанного за 6 часов; готовым был взят UI-бутстрап, наверстанный за 3,5 часа; использовались библиотеки iScroll, backbone, underscore, Jquery, и небольшая обертка на backbone (RAD.js — rapid application development, архитектурный фреймворк, берущий на себя часть оптимизации, связанной с мобильной средой выполнения).
Еще 2 часа было потрачено на фикс движка. Но сегодня речь не о том, что что-то тормозит, дергается, или самописный свайп не всегда вовремя отрабатывает на 14000 объектах данных; речь о том, что на PhoneGap можно и нужно писать.
Выносим на Ваше рассмотрение мнение людей, которые занимаются кроссплатформеной разработкой на PhoneGap, дабы рассказать о том, какие тонкости мы находим нужными и важными при разработке на PhoneGap, и почему они так важны.
В качестве затравки — видео демо-приложения, написанного за 6 часов; готовым был взят UI-бутстрап, наверстанный за 3,5 часа; использовались библиотеки iScroll, backbone, underscore, Jquery, и небольшая обертка на backbone (RAD.js — rapid application development, архитектурный фреймворк, берущий на себя часть оптимизации, связанной с мобильной средой выполнения).
Еще 2 часа было потрачено на фикс движка. Но сегодня речь не о том, что что-то тормозит, дергается, или самописный свайп не всегда вовремя отрабатывает на 14000 объектах данных; речь о том, что на PhoneGap можно и нужно писать.
Выносим на Ваше рассмотрение мнение людей, которые занимаются кроссплатформеной разработкой на PhoneGap, дабы рассказать о том, какие тонкости мы находим нужными и важными при разработке на PhoneGap, и почему они так важны.
+81
Google Cardboard. Виртуальная реальность из картона и Android-смартфона
1 min
345K
К конференции Google I/O компания Google приготовила несколько приятных новостей, но самая необычная из новинок создана парой сотрудников парижского подразделения в свободные от основной работы 20% времени (да, кое-где эти правила ещё действуют). Это проект симуляции виртуальной реальности с помощью самодельного шлема VR из картона, в который вставляется Android-смартфон. Смартфон разделяет картинку на стереопару и даже отслеживает положение головы!
Проект называется Google Cardboard.
+56
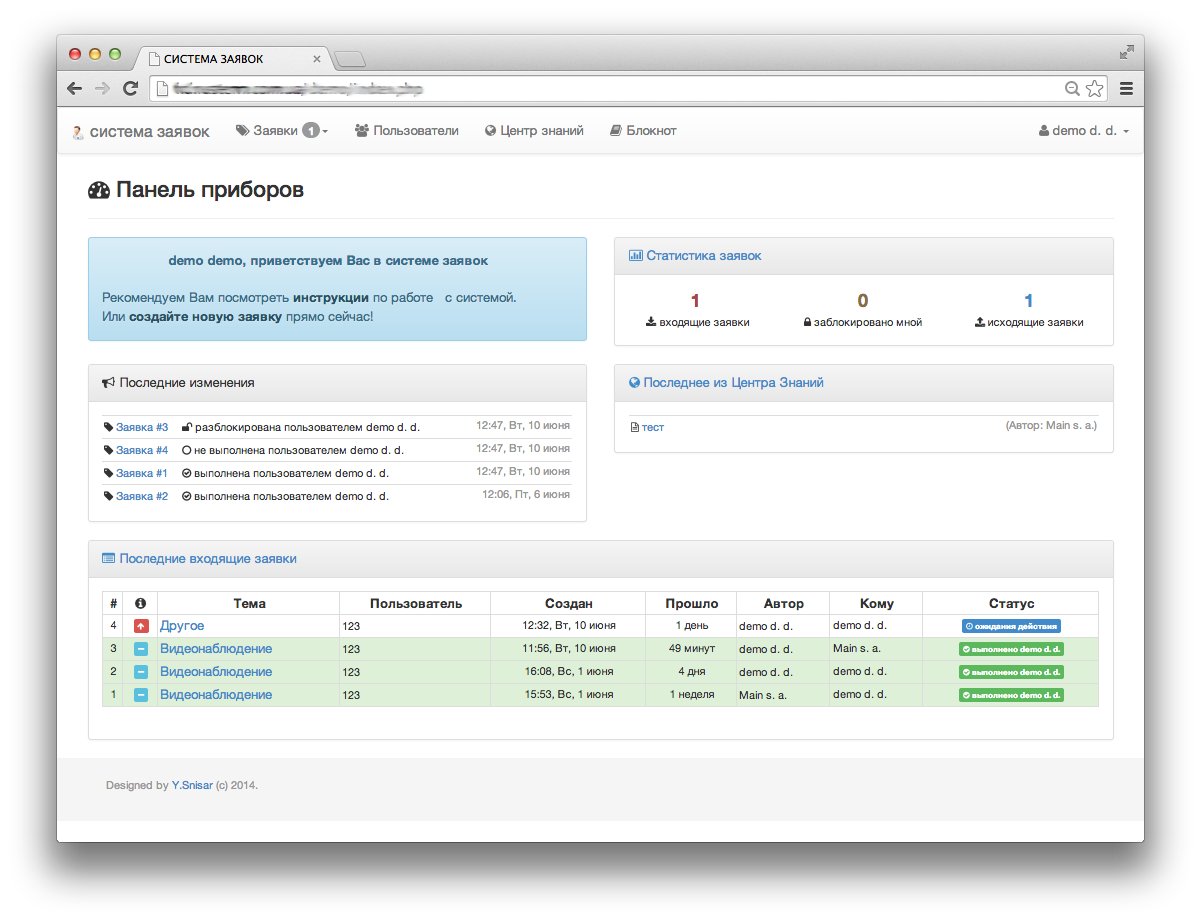
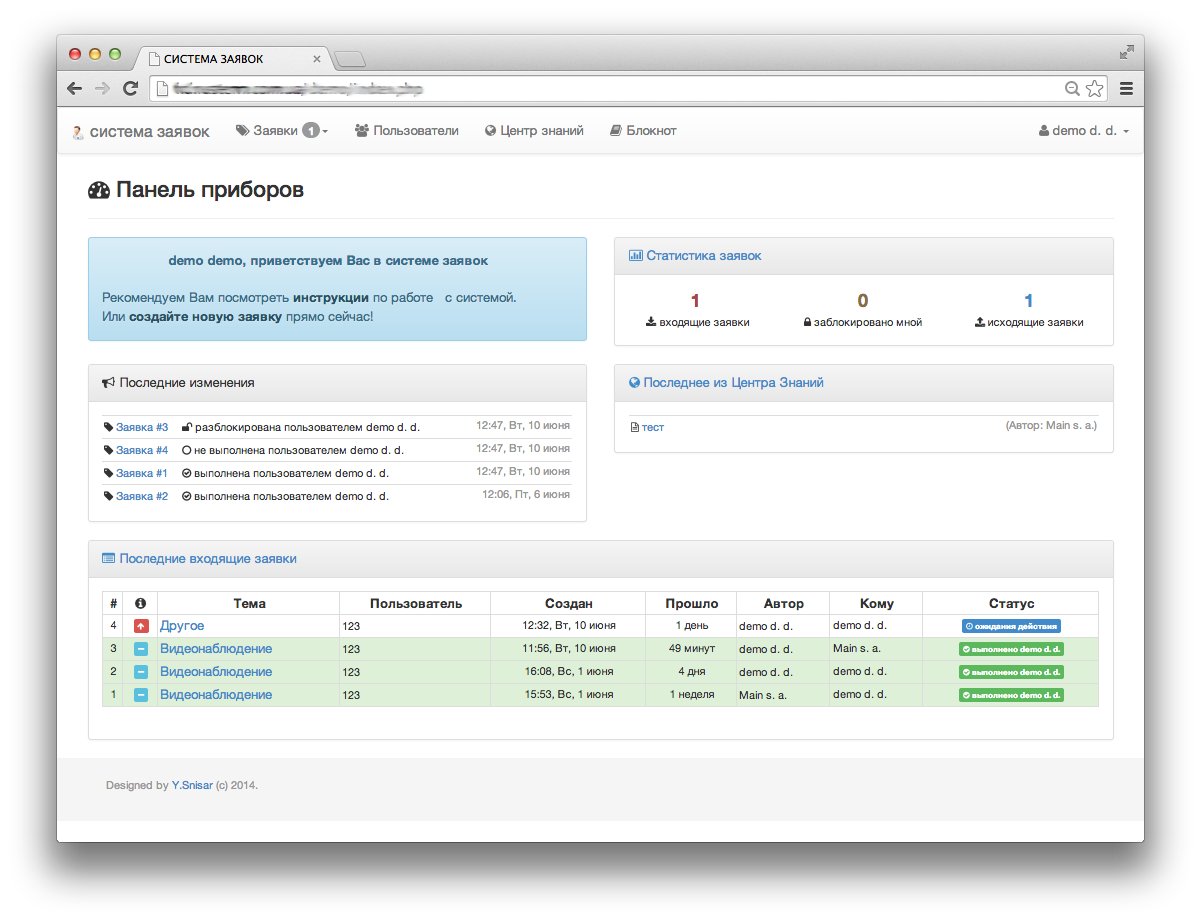
Как мы написали helpdesk
6 min
123KЕсть продукты, которые можно взять и использовать, но с небольшой модификацией «под себя». Так вот система заявок или helpdesk как раз к таким вещам не относится. Точнее, мы для себя не нашли подходящий продукт и решили сделать сами.


+45
Information
- Rating
- Does not participate
- Location
- Беларусь
- Date of birth
- Registered
- Activity
Specialization
Fullstack Developer, Database Architect
Lead
From 6,000 $
JavaScript
Vue.js
Node.js
PHP
Laravel
MySQL
Redis
Nginx
Docker
MongoDB