Привет, в одной из последних лекций по нейронным сетям на курсере речь шла о том, как можно улучшить сходимость алгоритма обратного распространения ошибки в общем, и в частности рассмотрели модель, когда каждый вес нейрона имеет свою собственную скорость обучения (neuron local gain). Я давно хотел реализовать какой нибудь алгоритм, который бы автоматически настраивал бы скорость обучения сети, но все лень руки не доходили, а тут вдруг такой простой и незамысловатый способ. В этой небольшой статье я расскажу про эту модель и приведу несколько примеров того, когда эта модель может быть полезна.
User
Использование функционала фреймворка MVC4 для авторизации пользователей и использование ролевой модели доступа к сайту
8 min
23KTutorial
Приветствую.
Сегодня мне бы хотелось рассказать в совсем небольшом уроке (уровень скорее для очень начинающих), как можно достаточно быстро и легко настроить аутентификацию пользователей, а так же авторизацию при их доступе к некоторому функционалу на Вашем сайте, используя штатные средства фреймворка MVC(4).
Я сейчас пишу личный простенький сайт для учета и ведения расходов, доходов, напоминания о периодических платежах (жкх, кредиты, школа и т.п.) + аналитика (в основном диаграммы), поскольку меня и мою жену функциональность Google Docs устраивать перестала.
Соответственно, встал вопрос о том, как закрыть информацию, в данном случае финансового состояния семьи от посторонних глаз под аутентификацию а так же распределить роли доступа (авторизация) — что могут жена, ребенок, анонимные пользователи, а что можетадминистратор глава семьи.
UPD: описал способы создания пользователей, ролей более правильным способом (не надо лезть напрямую в БД)
Код, показывающий меню, стоит перевести в более правильный вид, соответствующий идеологии MVC, поскольку текущий код далек от образцового и написан быстро, для демонстрации, я над этим работаю.
Сегодня мне бы хотелось рассказать в совсем небольшом уроке (уровень скорее для очень начинающих), как можно достаточно быстро и легко настроить аутентификацию пользователей, а так же авторизацию при их доступе к некоторому функционалу на Вашем сайте, используя штатные средства фреймворка MVC(4).
Вводная
Я сейчас пишу личный простенький сайт для учета и ведения расходов, доходов, напоминания о периодических платежах (жкх, кредиты, школа и т.п.) + аналитика (в основном диаграммы), поскольку меня и мою жену функциональность Google Docs устраивать перестала.
Соответственно, встал вопрос о том, как закрыть информацию, в данном случае финансового состояния семьи от посторонних глаз под аутентификацию а так же распределить роли доступа (авторизация) — что могут жена, ребенок, анонимные пользователи, а что может
UPD: описал способы создания пользователей, ролей более правильным способом (не надо лезть напрямую в БД)
Код, показывающий меню, стоит перевести в более правильный вид, соответствующий идеологии MVC, поскольку текущий код далек от образцового и написан быстро, для демонстрации, я над этим работаю.
+4
Машина времени в git
5 min
196KВ последнее время мои коллеги начинают знакомство с git'ом. И один из интересующих их вопросов — как откатиться до определённой ревизии. В интернете можно найти набор команд, но хочется, чтобы было понимание каждой из них. Баловство с комадами git'а без понимания может привести к потере истории разработки.
В этой статье я хочу рассказать о командах
В этой статье я хочу рассказать о командах
git checkout и git reset с ключами --soft и --hard.+117
Встречайте IntelliCommand (Visual Studio 2010/2012 extension)
1 min
15KКак много горячих клавиш вы знаете в Visual Studio? Знаете все? Я знаю способ выучить их все. Хочу представить вам расширение для Visual Studio 2010/2012, которое я написал вместе со своими коллегами Drake Campbell и Aditya Mandaleeka. Позвольте мне просто скопировать описание расширения с Visual Studio Gallery:
IntelliCommand — это расширение для Visual Studio 2010 и 2012, которое помогает находить комбинации горячих клавиш. Данное расширение показывает окно-помощник со всеми возможными комбинациями клавиш при нажатии Control, Shift или Alt, или их комбинации (по умолчанию нужно удерживать клавишу на пару секунд). Так же данное расширение показывает список возможных комбинаций, когда вы нажимаете первую комбинацию из chord shortcut keys, например, Ctrl+K, Ctrl+C (данная комбинация закомментирует код в редакторе).
IntelliCommand — это расширение для Visual Studio 2010 и 2012, которое помогает находить комбинации горячих клавиш. Данное расширение показывает окно-помощник со всеми возможными комбинациями клавиш при нажатии Control, Shift или Alt, или их комбинации (по умолчанию нужно удерживать клавишу на пару секунд). Так же данное расширение показывает список возможных комбинаций, когда вы нажимаете первую комбинацию из chord shortcut keys, например, Ctrl+K, Ctrl+C (данная комбинация закомментирует код в редакторе).
+48
27+ ресурсов для онлайн-обучения
5 min
971K
В настоящее время активно развивается система дистанционного обучения, теперь уже не является проблемой получение полноценного образования практически по любому предмету дистанционно. Онлайн-обучение имеет ряд преимуществ – обучение в индивидуальном темпе, свобода и гибкость, доступность, социальное равноправие. В сети появляется все больше сервисов, помогающих получать новые знания.
Статья содержит перечень ресурсов для онлайн-обучения, представляющих интерес преимущественно для программистов.
+152
Обучение наоборот
3 min
78KПредисловие
Так уж сложилось, что за последнее время я испробовал на себе много разных методов обучения — университет, онлайн курсы, вольные курсы, самообучение, чтение книг и тд. И во всех прослеживается четкая закономерность: сначала дается материал, а после следуют тесты/зачеты/задачи/работы. И чем больше я учусь, тем больше убеждаюсь в несовершенности подобного подхода. Были курсы, которые я посещал полностью и конспектировал, были и такие, которые сдавал не посетив ни одного занятия/лекции. И оглядываясь назад, я не могу определить в каком из вариантов остаток оказывался весомее, при том, что на посещение лекций времени уходило в разы больше.

И родилась у меня такая мысль: а не перевернуть ли этот процесс? То есть сначала давать задание, а потом материал? И не пойти ли еще дальше?
+75
Упражнения для тренировки мозга
3 min
126K
В силу склада ума или давнего увлечения скорочтением, мнемотехникой и прочим, у меня был повышенный интерес к играм состоящим из набора упражнений для тренировки мозга(BrainChallenge, Dr.Kawashima и др.). Переиграв практически во все что было на десктопе и nds, появилось желание использовать такие игры для каждодневных тренировок, но для этого они не совсем подходят(в тексте объясню почему). Поэтому на досуге решил написал небольшой сайт с набором такого рода упражнений.
+66
Ещё раз об изучении языков (часть 2)
13 min
136K
Во второй части статьи (первая, в основном теоретическая часть, находится тут), посвященный моему личному опыту изучения иностранных языков и советам начинающим это не всегда простое дело, мы разберем первый этап освоения языка: он нулевого уровня до уровня продвинутого туриста, способного разговаривать на базовые темы и понимать тексты на данном языке при помощи томика словаря.
Я уверен, что многое из того, что я описываю, уже не раз писалось в том числе и на Хабре: в конце концов, я не изобрел ничего нового. Однако для полноты картины я стараюсь описывать все то, чем я сам пользуюсь при изучении языка в надежде, что подробное описание поможет заинтересованным читателям Хабрахабра более точно воспроизвести мой подход.
+48
Алгоритм обратного распространения ошибки с регуляризацией на c#
14 min
85KПривет. Я хочу продолжить тему реализации методов машинного обучения на c#, и в этой статье я расскажу про алгоритм обратного распространения ошибки для обучения нейронной сети прямого распространения, а также приведу его реализацию на языке C#. Особенность данной реализации в том, что реализация алгоритма абстрагирована от реализаций целевой функции (той, которую нейросеть пытается минимизировать) и функции активации нейронов. В итоге получится некий конструктор, с помощью которого можно поиграться с различными параметрами сети и алгоритма обучения, посмотреть и сравнить результат. Предполагается, что вы уже знакомы с тем, что такое искусственная нейросеть (если нет, то настоятельно рекомендую для начала изучить википедию или одну из подобных статей). Интересно? Лезем под кат.
+24
Изучение Node.js от начала до конца на практике. Часть 1
14 min
93KTutorial
Предыстория
Различной документации по Node.js его модулях огромное количество, всякого рода готовых решений тоже хватает, но начав писать сайт сталкиваешься с проблемой: «А с чего начать?». Хочу вам рассказать свой опыт изучения Node.js на практике. Задача стоит довольно простая и понятная — GPS Трекер с интернет сервисом, отображающим наши передатчики на карте, рисующим маршрут перемещения и т.д., на сколько разгуляется фантазия. Проект не коммерческий и пишется
+55
Овертаймим? А как насчет результатов?
6 min
88KTranslation
Вашему вниманию перевод статьи старшего преподавателя Гарвардской Школы Бизнеса Роберта Позена (Robert Pozen), They Work Long Hours, but What About Results?, опубликованной в The New York Times 6 октября 2012.

5 часов вечера. Работая быстро, вы завершили все свои задачи и хотите домой. Но пока никто из ваших коллег не ушел, что заставляет вас остаться еще на пару часов, попусту тратя время в интернете и перечитывая почту. Зато никто не подумает что вы — лентяй.
Суровая реальность заключается в том, что эффективность зачастую не вознаграждается. Я часто сталкивался с этим когда работал в адвокатской конторе в Вашингтоне. Благодаря моему опыту я мог быстро ответить на вопросы клиентов, сэкономив время себе и им. Но так как моя контора (как и большинство адвокатских контор) имела почасовую оплату, моя эффективность работала против меня.

5 часов вечера. Работая быстро, вы завершили все свои задачи и хотите домой. Но пока никто из ваших коллег не ушел, что заставляет вас остаться еще на пару часов, попусту тратя время в интернете и перечитывая почту. Зато никто не подумает что вы — лентяй.
Суровая реальность заключается в том, что эффективность зачастую не вознаграждается. Я часто сталкивался с этим когда работал в адвокатской конторе в Вашингтоне. Благодаря моему опыту я мог быстро ответить на вопросы клиентов, сэкономив время себе и им. Но так как моя контора (как и большинство адвокатских контор) имела почасовую оплату, моя эффективность работала против меня.
+64
Введение в HTML5 History API
4 min
242KTranslation
До появления HTML5 единственное, что мы не могли контролировать и управлять (без перезагрузки контента или хаков с location.hash) — это история одного таба. С появлением HTML5 history API все изменилось — теперь мы можем гулять по истории (раньше тоже могли), добавлять элементы в историю, реагировать на переходы по истории и другие полезности. В этой статье мы рассмотрим HTML5 History API и напишем простой пример, иллюстрирующий его возможности.
History API опирается на один DOM интерфейс — объект History. Каждый таб имеет уникальный объект History, который находится в
Основные методы объекта History:
Основные понятия и синтаксис
History API опирается на один DOM интерфейс — объект History. Каждый таб имеет уникальный объект History, который находится в
window.history. History имеет несколько методов, событий и свойств, которыми мы можем управлять из JavaScript. Каждая страница таба(Document object) представляет собой объект коллекции History. Каждый элемент истории состоит из URL и/или объекта состояния (state object), может иметь заголовок (title), Document object, данные форм, позиция скролла и другую информацию, связанную со страницей. Основные методы объекта History:
window.history.length: Количество записей в текущей сессии историиwindow.history.state: Возвращает текущий объект историиwindow.history.go(n): Метод, позволяющий гулять по истории. В качестве аргумента передается смещение, относительно текущей позиции. Если передан 0, то будет обновлена текущая страница. Если индекс выходит за пределы истории, то ничего не произойдет.window.history.back(): Метод, идентичный вызовуgo(-1)window.history.forward(): Метод, идентичный вызовуgo(1)window.history.pushState(data, title [, url]): Добавляет элемент истории.window.history.replaceState(data, title [, url]): Обновляет текущий элемент истории
+51
Разрушая распространённые мифы о D
6 min
30KОригинальный текст: semitwist.com/articles/article/view/dispelling-common-d-myths
Reddit: www.reddit.com/r/programming/comments/118y4m/dispelling_common_d_myths
Как постоянный пользователь и поклонник языка D, я не мог не заметить ряд заблуждений и недопониманий, которые регулярно встречаются среди новичков.
Все эти заблуждения вполне объяснимы. Многие связаны с проблемами, которые играли важную роль в прошлом, так что не удивительно, что эти устаревшие представления продолжают существовать. Мне кажется, что это как раз те области, которые сообщество D должно как можно лучше объяснить остальным программистам. Вот эти темы:
Reddit: www.reddit.com/r/programming/comments/118y4m/dispelling_common_d_myths
Вступление
Как постоянный пользователь и поклонник языка D, я не мог не заметить ряд заблуждений и недопониманий, которые регулярно встречаются среди новичков.
Все эти заблуждения вполне объяснимы. Многие связаны с проблемами, которые играли важную роль в прошлом, так что не удивительно, что эти устаревшие представления продолжают существовать. Мне кажется, что это как раз те области, которые сообщество D должно как можно лучше объяснить остальным программистам. Вот эти темы:
- Для D есть IDE
- DSource угасает, но проекты на D активны как никогда ранее
- Разделения на D1 и D2 больше нет
- Phobos — стандартная библиотека? А как же Tango?
- D — open source
- D позволяет ручное управление памятью
- Статическая типизация НЕ означает непродуктивность
+68
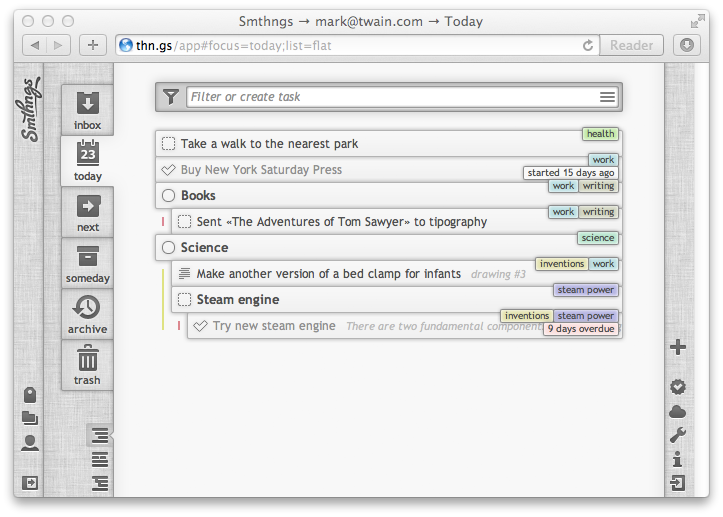
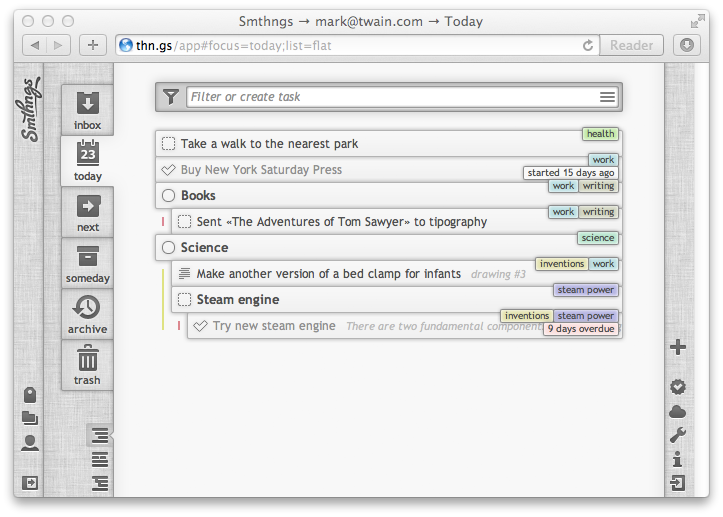
thn.gs — для того, чтобы не помнить
4 min
12KМы долго не могли понять почему каждый норовит сделать свой собственный сервис для управления списками дел и почему мы тоже стали жертвой этого стремления, но работа над нашим GTD-приложением, о котором пойдет речь ниже, помогла нам прийти к гипотезе.
Оглянитесь вокруг, много ли вы знаете туду-сервисов? — Тьма. А пользуетесь каким-нибудь? — Вероятно. Но все ли вас в нем устраивает? Скорей всего — нет.
Наверняка вы знаете уйму недостатков в сервисе, с которым работаете ежедневно, но продолжаете пользоваться им потому, что ничего лучше вы все равно еще не нашли. Если вы — разработчик, настает день когда вы понимаете, что настало время «точить пилу» и вы начинаете делать свой таск-менеджер. Постойте, но почему?
Мы убеждены, что потребность хранить и управлять списками дел является одной из основополагающей в жизни современного человека. Она такая же основополагающая, как например потребность писать сообщения другим людям, создавать документы или просматривать медиа. Эта потребность происходит от потребности помнить что-либо. Люди любят знать, люди любят принимать решения на основе знаний, но люди не любят держать в голове мелкие несвязные детали. Люди не любят помнить. На сколько эта ниша широка, настолько же она и разнородна. Так же как люди постоянно не могут найти идеальный браузер или почтовый клиент, люди не могут найти идеальный туду-сервис. Отчасти потому что многие продукты несовершенны, отчасти потому, что многие продукты несоответствуют внутреннему восприятию данной проблемы пользователем, т.к. созданы для следования чужой методологии.
Веками для запоминания чего либо использовалась бумага. Она хорошо выполняет свою роль по двум причинам: во-первых, она, как известно, все стерпит, а во вторых, она ничего не навязывает. Иными словами, бумага сочетает в себе функциональность и простоту. Глубоко проникнувшись этой идеей, мы сделали свой продукт.
Что мы понимаем под этим? Эйнштейн говорил «Сделай настолько просто, насколько это возможно, но не проще.» Мы, следуя этому принципу реализовали все фундаментальные инструменты управления делами, но в тоже время мы сделали их максимально обобщенными и ненавязчивыми. Именно поэтому, если вам нужен некоторый инструмент, то вы сможете пользоваться им применительно к любой предметной области, а если он вам не нужен, то вы даже можете не заметить его существования. Т.е. мы не навязываем методологию, мы просто даем набор идеально заточенных инструментов.
Дальше меньше общих слов и больше технологических подробностей. Картинка клибельна.

Оглянитесь вокруг, много ли вы знаете туду-сервисов? — Тьма. А пользуетесь каким-нибудь? — Вероятно. Но все ли вас в нем устраивает? Скорей всего — нет.
Наверняка вы знаете уйму недостатков в сервисе, с которым работаете ежедневно, но продолжаете пользоваться им потому, что ничего лучше вы все равно еще не нашли. Если вы — разработчик, настает день когда вы понимаете, что настало время «точить пилу» и вы начинаете делать свой таск-менеджер. Постойте, но почему?
Мы убеждены, что потребность хранить и управлять списками дел является одной из основополагающей в жизни современного человека. Она такая же основополагающая, как например потребность писать сообщения другим людям, создавать документы или просматривать медиа. Эта потребность происходит от потребности помнить что-либо. Люди любят знать, люди любят принимать решения на основе знаний, но люди не любят держать в голове мелкие несвязные детали. Люди не любят помнить. На сколько эта ниша широка, настолько же она и разнородна. Так же как люди постоянно не могут найти идеальный браузер или почтовый клиент, люди не могут найти идеальный туду-сервис. Отчасти потому что многие продукты несовершенны, отчасти потому, что многие продукты несоответствуют внутреннему восприятию данной проблемы пользователем, т.к. созданы для следования чужой методологии.
Веками для запоминания чего либо использовалась бумага. Она хорошо выполняет свою роль по двум причинам: во-первых, она, как известно, все стерпит, а во вторых, она ничего не навязывает. Иными словами, бумага сочетает в себе функциональность и простоту. Глубоко проникнувшись этой идеей, мы сделали свой продукт.
Что мы понимаем под этим? Эйнштейн говорил «Сделай настолько просто, насколько это возможно, но не проще.» Мы, следуя этому принципу реализовали все фундаментальные инструменты управления делами, но в тоже время мы сделали их максимально обобщенными и ненавязчивыми. Именно поэтому, если вам нужен некоторый инструмент, то вы сможете пользоваться им применительно к любой предметной области, а если он вам не нужен, то вы даже можете не заметить его существования. Т.е. мы не навязываем методологию, мы просто даем набор идеально заточенных инструментов.
Дальше меньше общих слов и больше технологических подробностей. Картинка клибельна.

+77
Необходимые ресурсы для геймдизайнеров
3 min
82KВ данном топике я хочу представить подборку ресурсов, имеющих непосредственное отношение к дизайну и разработке игр. В первую очередь, эта информация будет полезна начинающим или будущим геймдизайнерам, которые только задумываются о выборе профессии, но, возможно, и профессионалы своего дела найдут что-то полезное или интересное для себя. Кроме того, я предполагаю, что читатели хорошо владеют английским языком, что в наше время для айтишников, настоящих или будущих, подразумевается практически по умолчанию.
Итак, поехали.
Итак, поехали.
+54
Особенности загрузки файлов на HTML5
5 min
60KTutorial
Recovery Mode
После некоторого, опыта решил написать небольшую статью-шпаргалку о загрузке файлов с использованием возможностей HTML5, а именно File API.
Читайте далее:
Читайте далее:
- Поддержка браузерами.
- Загрузка через Form Data.
- Загрузка через File Reader.
+46
Лучшие шрифты для программирования
4 min
249KTranslation
Статья написана в 2009 году, и с тех пор многое изменилось, в том числе появились некоторые альтернативные шрифты для программирования, например, Anonymous Pro.
Как разработчик и настоящий гик в области типографики, если речь идёт о шрифте, на который придётся глазеть целый день, то я буду выбирать очень тщательно. Когда я недавно заметил, что мой друг использует довольно невзрачный шрифт для консоли и в редакторе кода (он слишком ужасен, чтобы здесь упоминать), то у меня отвисла челюсть, а сердце на секунду перестало биться, и я понял, что мне пришло время написать эту статью.
Я выкладываю список из десяти моноширинных шрифтов, готовых к использованию. Некоторые из них идут в комплекте с современными операционными системами, но большинство можно бесплатно скачать из интернета. Отдельные, в том числе Consolas, являются частью коммерческого ПО.
Как разработчик и настоящий гик в области типографики, если речь идёт о шрифте, на который придётся глазеть целый день, то я буду выбирать очень тщательно. Когда я недавно заметил, что мой друг использует довольно невзрачный шрифт для консоли и в редакторе кода (он слишком ужасен, чтобы здесь упоминать), то у меня отвисла челюсть, а сердце на секунду перестало биться, и я понял, что мне пришло время написать эту статью.
Я выкладываю список из десяти моноширинных шрифтов, готовых к использованию. Некоторые из них идут в комплекте с современными операционными системами, но большинство можно бесплатно скачать из интернета. Отдельные, в том числе Consolas, являются частью коммерческого ПО.
+144
Как стать богатым айтишником — еще одна мысль
7 min
52KПочитал я статьи уважаемых авторов, и решил написать кое-что от себя. Что меня сподвигло на это? Не знаю, скорее желание поделиться своим опытом и какими-то конкретными примерами из жизни.
Так что еще, кроме активов, пассивов и всего уже описанного?
Да, все то, что пишет автор первой статьи правильно. Сразу становится понятно, что автор ассоциирует себя с Петей, и старается быть на него похожим, описывает фактически себя в идеале. Но, чего не хватает в этой чудесной истории?
Так что еще, кроме активов, пассивов и всего уже описанного?
Да, все то, что пишет автор первой статьи правильно. Сразу становится понятно, что автор ассоциирует себя с Петей, и старается быть на него похожим, описывает фактически себя в идеале. Но, чего не хватает в этой чудесной истории?
+33
Как не стать бедным IT-шником из-за ошибки перевода
3 min
205K
Это пост написан по следам постов Что нужно делать смолоду или как стать богатым айтишником и Как стать богатым айтишником — продолжение от другого автора.
Не подумайте, что я собираюсь учить Вас тому, как стать богатым. Я просто расскажу одну историю, связанную с идеями, которые авторы высказали в этих постах, а выводы Вы сделаете сами. Кому лень читать, то может увидеть смысл всей моей истории на рисунке выше.
+154
Космики: моделирование эволюции многоклеточных организмов
4 min
43KЗдравствуй, Хабр!
Несколько лет назад в прикладных целях я реализовал обычный Force-based визуализатор графов.
На меня произвело впечатление, как простые итеративные преобразования могут производить субъективно сложные и интересные вычисления, формируя нетривиальные визуально-кинетические модели.
Со временем возникло несколько идей, что интересного можно смоделировать.
Вот что получилось с одной из них (в кадре мелкие объекты, смотреть в HD):
Несколько лет назад в прикладных целях я реализовал обычный Force-based визуализатор графов.
На меня произвело впечатление, как простые итеративные преобразования могут производить субъективно сложные и интересные вычисления, формируя нетривиальные визуально-кинетические модели.
Со временем возникло несколько идей, что интересного можно смоделировать.
Вот что получилось с одной из них (в кадре мелкие объекты, смотреть в HD):
+81
Information
- Rating
- Does not participate
- Registered
- Activity