Приветствую.
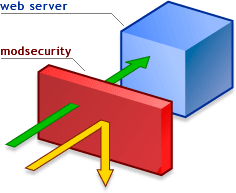
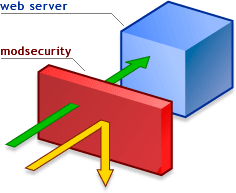
Хочу поделиться опытом защиты веб-сервера Apache от атаки медленного чтения. О том, что это за атака можно почитать тут (английский), а так же тут (русский).
Рассмотренный способ позволяет обезопасить работу сервера с помощью расширений mod_evasive и mod_security, а главное — требует менее получаса времени на реализацию. Настройка производилась на Ubuntu версии 12.04 + Apache 2.2. Настройка для других версий веб-сервера, а так же для других операционных систем отличается, в основном, особенностями установки программных пакетов и, собственно, версиями устанавливаемых программ и модулей для них.

Хочу поделиться опытом защиты веб-сервера Apache от атаки медленного чтения. О том, что это за атака можно почитать тут (английский), а так же тут (русский).
Рассмотренный способ позволяет обезопасить работу сервера с помощью расширений mod_evasive и mod_security, а главное — требует менее получаса времени на реализацию. Настройка производилась на Ubuntu версии 12.04 + Apache 2.2. Настройка для других версий веб-сервера, а так же для других операционных систем отличается, в основном, особенностями установки программных пакетов и, собственно, версиями устанавливаемых программ и модулей для них.






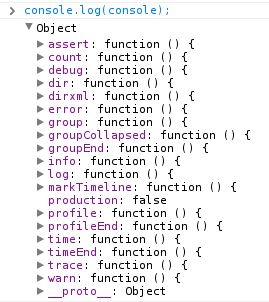
 Практически все Javascript-программисты пользуются консолью в браузерах. Консоль встроена в Хром, Оперу, IE и устанавливается с Firebug в Фоксе.
Практически все Javascript-программисты пользуются консолью в браузерах. Консоль встроена в Хром, Оперу, IE и устанавливается с Firebug в Фоксе.

 Часто (в том числе и на хабре) всплывает вопрос освещения, особенно
Часто (в том числе и на хабре) всплывает вопрос освещения, особенно  Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию? Всем доброго!
Всем доброго!
 Маркетинг страшная сила, и в погоне за выгодой, у производителей ноутбуков стало модно блокировать сторонние карты расширений, мол хотите карту новей — покупайте у нас, с наценкой, и не факт что у производителя есть то что ВАМ нужно (а если брать в расчет что BIOS для лаптопа обновляется максимум год — два, тогда ещё и жить со старым оборудованием).
Маркетинг страшная сила, и в погоне за выгодой, у производителей ноутбуков стало модно блокировать сторонние карты расширений, мол хотите карту новей — покупайте у нас, с наценкой, и не факт что у производителя есть то что ВАМ нужно (а если брать в расчет что BIOS для лаптопа обновляется максимум год — два, тогда ещё и жить со старым оборудованием).