Представьте, что мир — это концертный зал, а ваш только что запущенный стартап — это шоу, которое секунду назад завершилось, и публика вот-вот начнёт рукоплескать вам стоя, либо отделается вялыми хлопками в разных углах зала. Почему по-настоящему гениальные спектакли искушённая публика иногда встречает сдержанно и даже холодно, а некоторые посредственные — криками «Браво»? Как сделать так, чтобы ваш стартап оценили по достоинству, и даже лучше? Как заставить мир аплодировать вам стоя?

Профессор Мичиганского Университета Scott E. Page, известный по курсу Model Thinking на Coursera, в соавторстве с John H. Miller в 2004 году предложили изящную модель «Standing Ovations», которая с помощью клеточного автомата описывает, будет ли зал аплодировать стоя, в зависимости от некоторых факторов. В этой статье я сначала опишу модель максимально упрощённо, а затем, под катом, перейду к небольшим математическим и околоматематическим выкладкам, к построению клеточного автомата, а в конце — к выводам применительно к стартапу и другим сферам жизни.
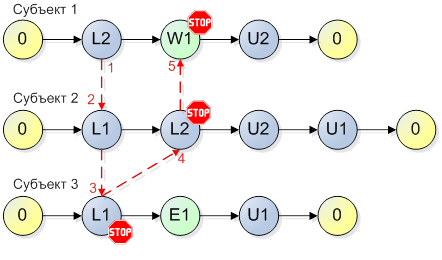
На секунду представьте себя в зрительном зале в волнительный момент опускания занавеса. Что может заставить вас встать и начать аплодировать? Во-первых, разумеется, вам должен понравиться спектакль. Во-вторых, вы, скорее всего, будете чувствовать себя неловко, если окажетесь единственным человеком в зале, аплодирующим стоя (равно как и если все вокруг встанут, а вы будете сидеть). Значит, необходимо, чтобы некоторая часть аудитории уже решила встать. В-третьих, если вы пришли на спектакль с друзьями или семьёй, и кто-то из них встал, то вы, вероятно, захотите его поддержать и встанете тоже. В-четвёртых, вам виден не весь зал. В зависимости от места, которое вы занимаете, вам могут быть видны только первые ряды партера, половина зала или, если вы сидите в первом ряду, то вообще никто кроме ваших соседей. Следовательно, в первую очередь на ваше решение влияет только та часть зала, которая вам видна.
Таким образом, можно выделить четыре фактора, влияющих на то, встанете ли вы:
- Ваше впечатление от шоу;
- Доля аудитории, которая уже решила встать;
- Поведение ваших соседей по ряду;
- Поведение «звёзд», сидящих в первых рядах;













 Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.
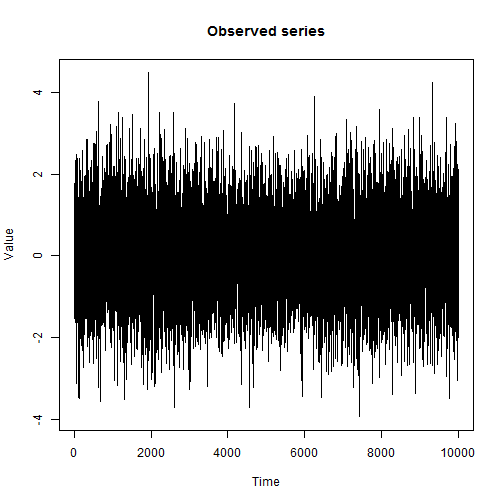
Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике. Многие слышали о великом и ужасном быстром преобразовании Фурье (БПФ / FFT — fast fourier transform) — но как его можно применять для решения практических задач за исключением
Многие слышали о великом и ужасном быстром преобразовании Фурье (БПФ / FFT — fast fourier transform) — но как его можно применять для решения практических задач за исключением