Представляю вашему вниманию перевод статьи под названием "Redesigning The Country Selector" от Christian Holst. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
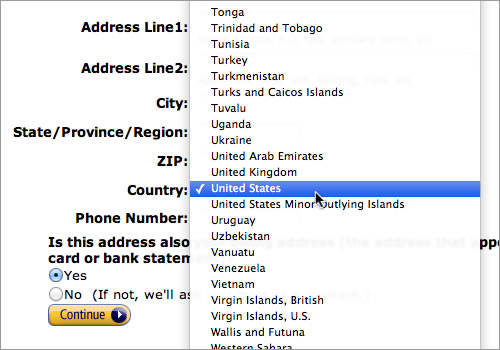
Выбор страны. Обычно он встречается тогда, когда вы регистрируетесь на новом веб-сервисе, оформляете заказ в интернет-магазине, или же оформляете участие в конференции. Что обычно представляет из себя выбор страны? Выпадающий список с перечнем всех доступных стран.

Однажды, проводя масштабные юзабилити-тестирования (о которых мы писали на Smashing Magazine в апреле 2011. Примечание переводчиков: мы перевели и эту статью тоже. Обязательно ознакомьтесь :), мы последовательно столкнулись с несколькими проблемами, связанными с выбором страны. Якоб Нильсен сообщал о похожих моментах в 2000 и 2007 годах, когда он тестировал выпадающие списки с большим количеством внутренних элементов, к примеру, таких, как перечни штатов или стран.


 Что такое энерго-эффективность в применении к мобильным платформам? Простыми словами это возможность сделать больше, затратив при этом меньше энергии.
Что такое энерго-эффективность в применении к мобильным платформам? Простыми словами это возможность сделать больше, затратив при этом меньше энергии.