Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


Backend




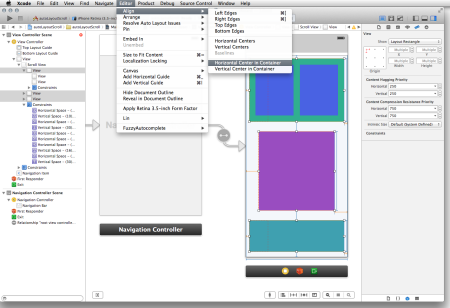
 ExtJS 5 приносит несколько восхитительных улучшений архитектуры: мы добавили поддержку ViewModel'ей, MVVM, а также ViewController'ов для усовершенствования MVC-приложений. Что самое приятное — эти функции не взаимоисключающие, так что вы можете вводить их шаг за шагом или использовать одновременно.
ExtJS 5 приносит несколько восхитительных улучшений архитектуры: мы добавили поддержку ViewModel'ей, MVVM, а также ViewController'ов для усовершенствования MVC-приложений. Что самое приятное — эти функции не взаимоисключающие, так что вы можете вводить их шаг за шагом или использовать одновременно.



 Вы используете в своем приложении электронную почту, не так ли? Это, в общем-то, риторический вопрос, конечно используете. Ей уже больше 30 лет, а это по прежнему самое популярное средство коммуникации на планете. Вот некоторые статистические данные от Pingdom:
Вы используете в своем приложении электронную почту, не так ли? Это, в общем-то, риторический вопрос, конечно используете. Ей уже больше 30 лет, а это по прежнему самое популярное средство коммуникации на планете. Вот некоторые статистические данные от Pingdom:… Супер-простой SMTP-сервер, который перехватывает любое отправленное сообщение и выводит его в веб-интерфейсе. Запустите mailcatcher, в настройках вашего приложения укажитеsmtp://127.0.0.1:1025вместо SMTP-сервера по умолчанию, и затем просматривайте почту, которая была отправлена по адресу127.0.0.1:1080


<div id="targetDiv">Results Div...</div>
<i id="indicator" style="display:none" class="fa fa-spinner fa-spin">
<input id="hiddenInput" type="hidden" name="hidden" value="42"/>
<div ic-trigger-on="click" ic-verb="POST" ic-src="/example" ic-include="#hiddenInput" ic-indicator="#indicator" ic-target="#targetDiv" ic-transition="none">
Click Me!
</div>