
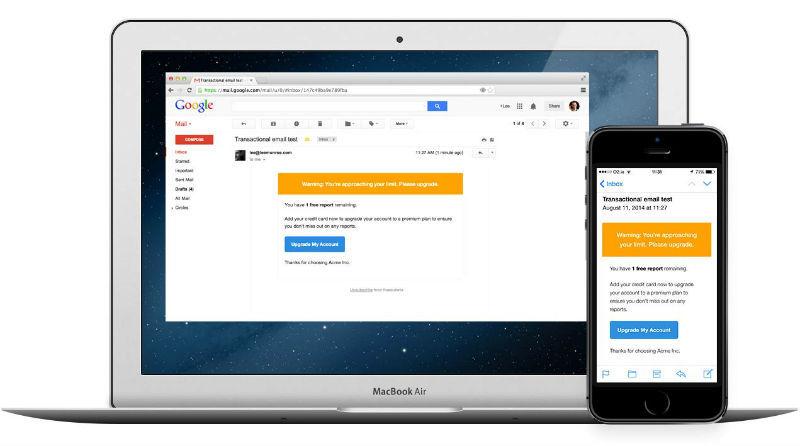
Любой, кто периодически читает почту на телефоне, знает, что этот опыт может быть как вполне приятным, так и просто ужасным. Тот факт, что письмо из рассылки отлично выглядит на десктопе, еще не означает, что все будет хорошо в мобильном почтовом клиенте — на небольшом экране часто возникают проблемы со шрифтами, отображением столбцов, а вёрстка шаблонов просто разъезжается.
Зачем нужно адаптировать письма для мобильных устройств
Значительная часть аудитории различных компаний, занимающихся email-маркетингом, просматривают письма на мобильных устройствах. Во время исследования Campaign Monitor от 2011 года выяснилось, что почти 20% открытий писем происходили на смартфонах и планшетах — в 2009 году эта цифра находилась на уровне всего в 4%. Почти 90% от этих открытий осуществлялись на устройствах под iOS. Сейчас цифры еще выше.
В этом руководстве мы рассмотрим несколько способов улучшения отображения
почтовых рассылок на мобильных устройствах (от использования media queries при вёрстке адаптивных шаблонов до более продвинутых техник). Кроме того, мы рассмотрим различные вопросы дизайна, которые возникают еще на этапе планирования рассылки, а также поговорим о том, каким образом стоит размещать формы подписки для получения писем на смартфонах и планшетов.




 2012 год. 17 января.
2012 год. 17 января.
 В начале года я публиковал статью
В начале года я публиковал статью 


 Некоторое время назад я сказал: "
Некоторое время назад я сказал: "