С какого боку не посмотри, а процесс автоматизации всегда важен. Компаниям он помогает экономить уйму времени-денег, администраторов избавляет от рутины, а людей не посвящённых в детали чужой работы от головной боли.
Я хочу поделиться своим решением по задаче частичной оптимизации и снижения производственных издержек. Мне пришлось написать данный bash скрипт по причинам, которые были озвучены выше. Есть ещё причина,
Хочу сразу предупредить непосвящённых о том, что конфигурация Apache, MySQL может отличаться от приведённой ниже( а так скорее всего и будет). Будьте внимательнее в корректировке путей, когда решите адаптировать этот скрипт под свои цели.
Я хочу поделиться своим решением по задаче частичной оптимизации и снижения производственных издержек. Мне пришлось написать данный bash скрипт по причинам, которые были озвучены выше. Есть ещё причина,
Хочу сразу предупредить непосвящённых о том, что конфигурация Apache, MySQL может отличаться от приведённой ниже( а так скорее всего и будет). Будьте внимательнее в корректировке путей, когда решите адаптировать этот скрипт под свои цели.
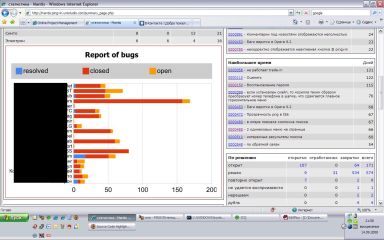
 В моей работе нужно анализировать качество проектов и иметь полное понимание о том, как мы учимся не наступать на одни и теже грабли. Для этой цели есть много инструментария, но я хочу поделиться опытом с теми, кто как и наша студия использует в роли багтрекинга Mantis 1.1.1 (написан на PHP, БД- MySQL)
В моей работе нужно анализировать качество проектов и иметь полное понимание о том, как мы учимся не наступать на одни и теже грабли. Для этой цели есть много инструментария, но я хочу поделиться опытом с теми, кто как и наша студия использует в роли багтрекинга Mantis 1.1.1 (написан на PHP, БД- MySQL)