Здравствуйте, меня зовут Константин, я работаю front-end-разработчиком на информационно-развлекательном портале, основную долю контента которого составляют новости и статьи. И, конечно же, нам было крайне важно организовать удобную работу с порталом для наших редакторов. О том, каких успехов мы добились на данном поприще, и будет эта статья.
Вадим @vshemarov
User
Обзор платежных агрегаторов для приема платежей
24 min
344K Если вы владелец интернет-магазина и хотите, чтобы покупатель мог оплатить товары удобным ему способом, у вас есть два пути: подключать и настраивать оплату для каждой платежной системы отдельно — мучиться с интеграцией, подписанием договоров… либо сделать все быстро и без лишней волокиты — воспользоваться услугами компании, которая является платежным агрегатором. При выборе последнего варианта вам понадобится подписать всего один договор, а ваш покупатель сможет выбрать удобный ему способ оплаты из десятков доступных. Это и оффлайн способы, и электронные кошельки и, конечно же, оплата банковской картой. Платежных агрегаторов множество.
Если вы владелец интернет-магазина и хотите, чтобы покупатель мог оплатить товары удобным ему способом, у вас есть два пути: подключать и настраивать оплату для каждой платежной системы отдельно — мучиться с интеграцией, подписанием договоров… либо сделать все быстро и без лишней волокиты — воспользоваться услугами компании, которая является платежным агрегатором. При выборе последнего варианта вам понадобится подписать всего один договор, а ваш покупатель сможет выбрать удобный ему способ оплаты из десятков доступных. Это и оффлайн способы, и электронные кошельки и, конечно же, оплата банковской картой. Платежных агрегаторов множество. Данное исследование, проводившееся в течение нескольких месяцев, охватывает компании, которые предоставляют услуги по приему платежей не только банковскими картами, но и через электронные кошельки, а также другие способы оплаты.
Чем же платежные агрегаторы отличаются друг от друга, и на что стоит обратить внимание?
Каждую компанию было решено рассмотреть по десяти параметрам. Ниже приведено детальное описание параметра и почему на это стоит обратить внимание.
+34
12 малоизвестных фактов о CSS
9 min
60KПредлагаю читателям «Хабрахабра» перевод статьи «12 Little-Known CSS Facts (The Sequel)». Она совсем недавно была упомянута в дайджесте интересных материалов из мира веб-разработки и IT.
Update: немного «шлифанул» перевод напильником. Выражаю благодарность всем неравнодушным читателям.
Внимание! Под катом почти 1.5 Мб картинок и много интересных ссылок.
Итак, начнём-с…
1. В свойстве
Об этом уже писалось 4 года назад, но многие новички и даже некоторые опытные разработчики не знают о существовании этой «фишки».
Верите или нет, но следующий код валиден:
Update: немного «шлифанул» перевод напильником. Выражаю благодарность всем неравнодушным читателям.
Внимание! Под катом почти 1.5 Мб картинок и много интересных ссылок.
Итак, начнём-с…
1. В свойстве border-radius можно использовать slash-синтаксис.
Об этом уже писалось 4 года назад, но многие новички и даже некоторые опытные разработчики не знают о существовании этой «фишки».
Верите или нет, но следующий код валиден:
.box {
border-radius: 35px 25px 30px 20px / 35px 25px 15px 30px;
}
+69
Эффективное изменение размера картинок при помощи ImageMagick
12 min
90KTranslation
В наше время всё чаще сайты сталкиваются с необходимостью введения отзывчивого дизайна и отзывчивых картинок – а в связи с этим есть необходимость эффективного изменения размера всех картинок. Система должна работать так, чтобы каждому пользователю по запросу отправлялась картинка нужного размера – маленькие для пользователей с небольшими экранами, большие – для больших экранов.
Веб таким образом работает отлично, но для доставки картинок разных размеров разным пользователям необходимо все эти картинки сначала создать.
Множество инструментов занимается изменением размера, но слишком часто они выдают большие файлы, аннулирующие выигрыш в быстродействии, который должен приходить вместе с отзывчивыми картинками. Давайте рассмотрим, как при помощи ImageMagick, инструмента командной строки, быстренько изменять размеры картинок, сохраняя превосходное качество и получая файлы небольших объёмов.
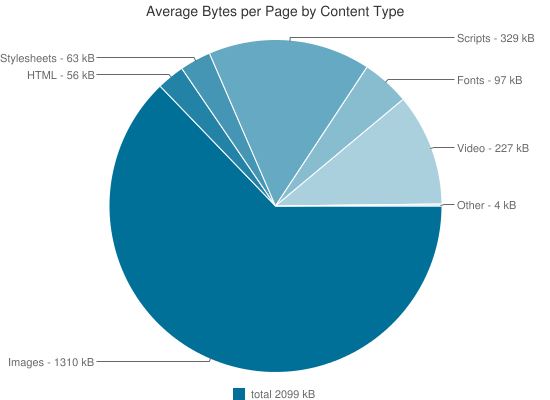
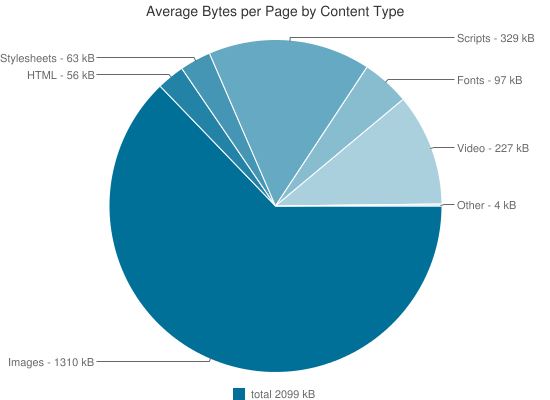
Средняя веб-страница весит 2 Мб, из них 2/3 – картинки. Миллионы людей ходят в интернет через 3G, или ещё хуже. 2Мб-сайты в этих случаях работают ужасно. Даже на быстром соединении такие сайты могут израсходовать лимиты трафика. Работа веб-дизайнеров и разработчиков – упростить и улучшить жизнь пользователя.

Очень маленькие сайты могут просто сохранить несколько вариантов всех картинок. Но что, если у вас их дофига? Например, в магазине может быть сотня тысяч картинок – не делать же их варианты вручную.
Утилита командной строки с 25-летним стажем в то же время является редактором картинок с полным набором функций. В ней огромная куча функций, и среди них – быстрое и автоматическое изменение размера картинок. Но с настройками по умолчанию файлы часто получаются излишне большими – иногда по объёму больше оригинала, хотя в них и меньше пикселей. Сейчас я объясню, в чём проблема, и покажу, какие настройки необходимы для её решения.
Веб таким образом работает отлично, но для доставки картинок разных размеров разным пользователям необходимо все эти картинки сначала создать.
Множество инструментов занимается изменением размера, но слишком часто они выдают большие файлы, аннулирующие выигрыш в быстродействии, который должен приходить вместе с отзывчивыми картинками. Давайте рассмотрим, как при помощи ImageMagick, инструмента командной строки, быстренько изменять размеры картинок, сохраняя превосходное качество и получая файлы небольших объёмов.
Большие картинки == большие проблемы
Средняя веб-страница весит 2 Мб, из них 2/3 – картинки. Миллионы людей ходят в интернет через 3G, или ещё хуже. 2Мб-сайты в этих случаях работают ужасно. Даже на быстром соединении такие сайты могут израсходовать лимиты трафика. Работа веб-дизайнеров и разработчиков – упростить и улучшить жизнь пользователя.

Очень маленькие сайты могут просто сохранить несколько вариантов всех картинок. Но что, если у вас их дофига? Например, в магазине может быть сотня тысяч картинок – не делать же их варианты вручную.
ImageMagick
Утилита командной строки с 25-летним стажем в то же время является редактором картинок с полным набором функций. В ней огромная куча функций, и среди них – быстрое и автоматическое изменение размера картинок. Но с настройками по умолчанию файлы часто получаются излишне большими – иногда по объёму больше оригинала, хотя в них и меньше пикселей. Сейчас я объясню, в чём проблема, и покажу, какие настройки необходимы для её решения.
+26
Что нужно знать при миграции с MySQL на PostgreSQL?
8 min
37KTutorial
В продолжение статьи о теории и практике миграции хранилищ данных на PostgreSQL, мы поговорим о проблемах, с которыми вы можете столкнуться при переезде с распространенной СУБД MySQL. Дабы не утомлять всех лишней риторикой, сегодняшний рассказ будет более тезисный и проблемно-ориентированный.
Все нижепредставленное является перечнем типовых ошибок дизайна и эксплуатации MySQL, которые могут повлиять на процесс адаптации схемы, переработки кода и переноса данных. Наличие всех этих мелочей в разнообразных коварных сочетаниях является одной из причин, по которой существующие “универсальные” инструменты вряд ли справятся конкретно с вашей базой.
Именно поэтому в предыдущей статье я рекомендовал не тратить время на поиск серебряной пули и написать что-нибудь свое “на коленке”, что действительно работает. Данная статья призвана облегчить написание такого инструмента, указывая на потенциальные изъяны, в наличии которых вы может сравнительно быстро убедиться.
Перейдем к делу.
Все нижепредставленное является перечнем типовых ошибок дизайна и эксплуатации MySQL, которые могут повлиять на процесс адаптации схемы, переработки кода и переноса данных. Наличие всех этих мелочей в разнообразных коварных сочетаниях является одной из причин, по которой существующие “универсальные” инструменты вряд ли справятся конкретно с вашей базой.
Именно поэтому в предыдущей статье я рекомендовал не тратить время на поиск серебряной пули и написать что-нибудь свое “на коленке”, что действительно работает. Данная статья призвана облегчить написание такого инструмента, указывая на потенциальные изъяны, в наличии которых вы может сравнительно быстро убедиться.
Перейдем к делу.
+37
PushAll — платформа для рассылки мгновенных уведомлений
4 min
20KОсновная идея
PushAll предоставляет платформу для рассылки мгновенных уведомлений в браузер пользователя или в его мобильное устройство, что позволяет ему получать отфильтрованную свежую информацию из интересующих его источников. Интерфейс сайта позволяет пользователю подписаться на новый канал всего в 2 клика, а унифицированное приложение дает возможность получать уведомления с множества источников. Это куда проще, чем скачивать для каждого сайта отдельное приложение. Вместе с этим компании и разработчики могут экономить время и деньги на разработке и поддержке своего приложения.
Сама система позволяет легко подписываться и отписываться от тех или иных каналов. Что исключает возможность внезапного спама, как это происходит в случае с такими методами уведомлений как SMS и E-mail.
+4
Гид по заголовкам кэширования HTTP для начинающих
8 min
91KTranslation
В статье данные сведения по заголовкам кэширования (ЗК) для HTTP и соответствующее поведение сетей доставки контента (CDN). Если вам хочется разобраться, каким образом заголовки кэширования вписываются в современный веб, или вам просто интересно, о чём говорят ваши коллеги – эта статья для вас.
Если вы уже понимаете преимущества ЗК, и хотите расширить свои знания, я рекомендую вам обратиться к документации от W3.
Проще говоря, кэширование позволяет хранить веб-ресурсы на удалённых точках по пути от вашего сервера к пользовательскому браузеру. Браузер тоже хранит у себя кэш, чтобы клиенты не запрашивали у вас постоянно одни и те же ресурсы.
Настройки кэширования веб-трафика крайне важны для посещаемых сайтов. Если вы платите за трафик, получаете доход от электронной коммерции, или просто хотите поддерживать свою репутацию хорошего веб-разработчика, вам нужно разбираться в том, как работает кэширование.
Если вы уже понимаете преимущества ЗК, и хотите расширить свои знания, я рекомендую вам обратиться к документации от W3.
Что могут ЗК сделать для вас?
Проще говоря, кэширование позволяет хранить веб-ресурсы на удалённых точках по пути от вашего сервера к пользовательскому браузеру. Браузер тоже хранит у себя кэш, чтобы клиенты не запрашивали у вас постоянно одни и те же ресурсы.
Настройки кэширования веб-трафика крайне важны для посещаемых сайтов. Если вы платите за трафик, получаете доход от электронной коммерции, или просто хотите поддерживать свою репутацию хорошего веб-разработчика, вам нужно разбираться в том, как работает кэширование.
+30
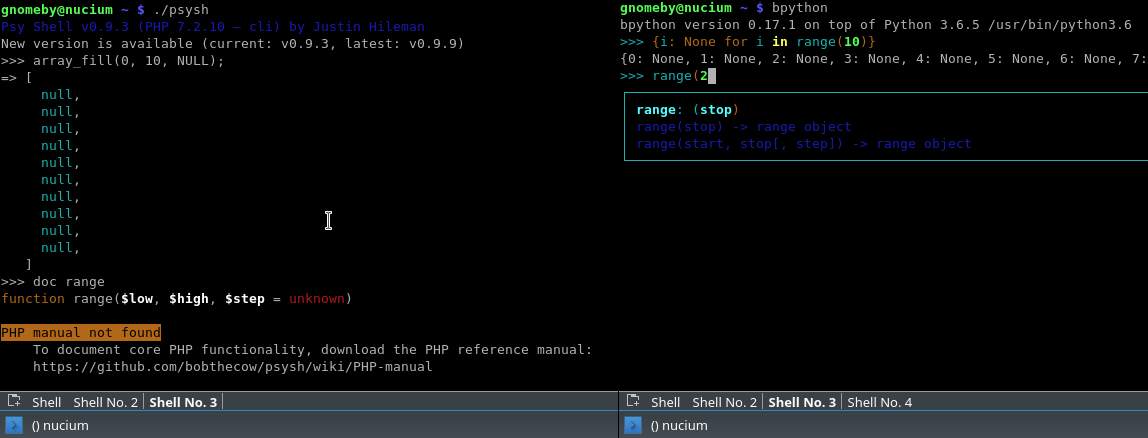
Если вы решили перейти с PHP на Python, то к чему следует подготовиться
14 min
192KДумали ли вы когда-нибудь о том, что однажды слишком быстро втянулись в веб-программирование на PHP? И вот уже прошло много лет, у вас хороший опыт, и вы не думаете ни о каких других способах „делать“ веб, кроме как на PHP. Может быть, у вас возникают сомнения в правильности выбора, однако непонятно, как найти способ быстро его проверить. А хочется примеров, хочется знать, как изменятся конкретные аспекты деятельности.
Сегодня я попробую ответить на вопрос: «А что если вместо PHP писать на Python?».
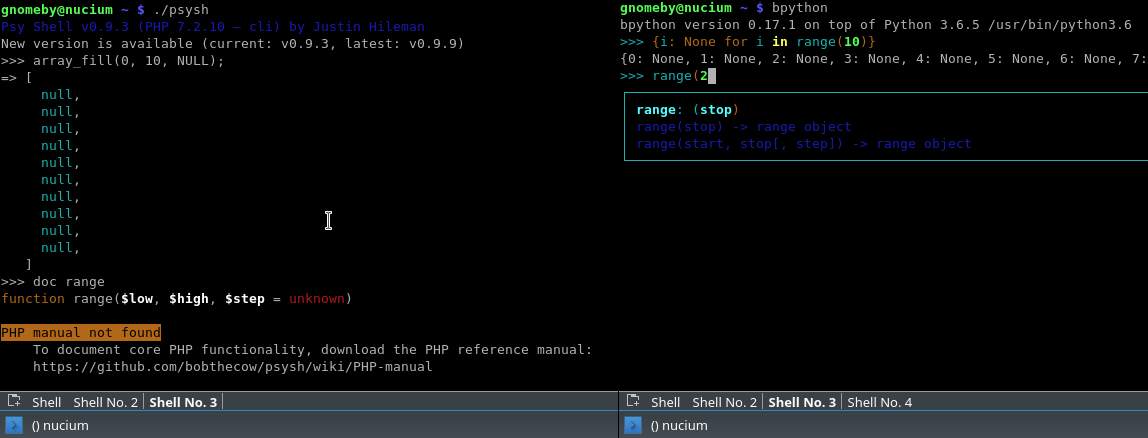
Сам я долгое время задавался этим вопросом. Я писал на PHP 11 лет и даже являюсь сертифицированным специалистом. Я научился его «готовить» так, чтобы он работал в точности, как мне надо. И когда я в очередной раз читал на Хабре перевод статьи о том, как всё в PHP плохо, я просто недоумевал. Однако подвернулся случай пересесть на Ruby, а потом и на Python. На последнем я и остановился, и теперь попробую рассказать вам PHP-шникам, как нам питонистам живётся.

Сегодня я попробую ответить на вопрос: «А что если вместо PHP писать на Python?».
Сам я долгое время задавался этим вопросом. Я писал на PHP 11 лет и даже являюсь сертифицированным специалистом. Я научился его «готовить» так, чтобы он работал в точности, как мне надо. И когда я в очередной раз читал на Хабре перевод статьи о том, как всё в PHP плохо, я просто недоумевал. Однако подвернулся случай пересесть на Ruby, а потом и на Python. На последнем я и остановился, и теперь попробую рассказать вам PHP-шникам, как нам питонистам живётся.

+110
30 чудных библиотек для PHP программистов
6 min
106KПредлагаю читателям «Хабрахабра» перевод публикации «30 Amazing PHP Libraries for Programmers and Developers». Авторы собрали несколько удивительных PHP-библиотек, которые помогут реализовать некоторые классные вещи, не прилагая много усилий. Цель обзора состоит в том, чтобы преподнести что-то новое, поэтому список не включает популярные библиотеки.
+49
Material Design: на Луну и обратно
11 min
391KTutorial
“Это унылое диалоговое окно действительно нужно?”

В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).

Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
При чем тут Кеннеди?
Легенда такова: президент Кеннеди инициировал программу полёта человека на Луну (если верить, что этот полёт когда-либо был). А большой начальник в Google Ларри Пейдж исповедует принцип, что продукты нет смысла улучшать на 10% — они должны быть в 10 раз лучше, чем у конкурентов. Если уж запускать продукт, то сразу на Луну. Вот и здесь было решено круто всё переделать.
+124
БЭМ с человеческим лицом и интеграция с backend
7 min
11KВерстка современных web-проектов – это сложно, долго и дорого. Казалось бы, с переходом IE на автоматические обновления, HTML5, окончанием поддержки Win XP все мы должны зажить в сказочной стране с пони и радугой. Почему легче не стало?
Хочется:
- HTML5 и CSS3 подарили вебу возможность создавать UI, почти не уступающий по сложности и отзывчивости desktop-приложениям. Ничто не дается просто так, HTML, CSS и JS стало в разы больше. Раньше нам хватало трех файлов: styles.css, stupid-ie-must-die.css, scripts.js. Сейчас количество скриптов, стилей, загружаемых шрифтов, картинок измеряется десятками и сотнями. Появилась необходимость в минификации, ускорении рендеринга и организации всего этого барахла в файловой системе.
- Сайты постепенно перестали быть набором связанных гипертекстовых страничек и стали web-приложениями. Если раньше для многих сайтов достаточно было сверстать «главную» и «внутреннюю» страницы, то сейчас все совсем не так просто. Количество дизайн макетов легко достигает десятков и сотен.
- Мы все наслушались про лендинг-пейдж, a/b-тестирование и многократное увеличение конверсии за «просто-так». Оставим за бортом вопрос об эффективности этих методик. Дизайн начали переделывать часто – это факт. Известно, что внесение изменений и поддержка – гораздо дороже и сложнее, чем разработка.
- Появились мобильные устройства и необходимость в адаптивном дизайне. Тестировать стало сложнее и дольше. Цикл исправления найденных при тестировании багов стал дольше. Тестирование UI почти не поддается автоматизации, с ростом функционала время на регрессионное тестирование неуклонно растет.
- Усложнилась интеграция с backend-кодом, появилась необходимость делать это гораздо чаще.
Все это заставляет задуматься об оптимизации работы с фронтэндом.
Хочется:
- Уменьшить время и количество интеграционных работ («натягивание» сверстанного макета на серверную технологию)
- Повысить повторное использование html, css и js, уменьшить количество соответствующего кода
- Снизить время на модификацию существующего кода
- Уменьшить количество ошибок при модификации, особенно регрессии
- Научиться создавать и верстать адаптивный дизайн эффективно
+1
Вышла новая версия reCaptcha API 2.0
3 min
132K На днях, занимаясь очередным внедрением reCaptcha для одного из проектов, столкнувшись с небольшой проблемой в области отображения нескольких защитных изображений на 1 странице с помощью AJAX я в очередной раз пошел на страницу официальной документации «reCaptcha» и обнаружил, что документация существенно отличается от предыдущих версий.
На днях, занимаясь очередным внедрением reCaptcha для одного из проектов, столкнувшись с небольшой проблемой в области отображения нескольких защитных изображений на 1 странице с помощью AJAX я в очередной раз пошел на страницу официальной документации «reCaptcha» и обнаружил, что документация существенно отличается от предыдущих версий.Воспользовавшись поиском стало ясным — в мир вышла «recaptcha 2.0» с обновленным API и визуализацией а так же рядом других «плюшек», о чем я и расскажу в данной статье.
+24
Подборка полезных CSS рецептов, или чем мы занимаемся на голых пятницах
2 min
93KTutorial

В нашем отделе веб-разработки есть хорошая традиция. Каждые 2 недели у нас проходят «голые пятницы» — это мини-конференции, на которых мы делимся интересными и полезными знаниями, накопенными в процессе работы. Сегодня таких знаний у нас накопилось довольно много, и мы решили начать постепенно делиться ими с общественностью в лице Хабрасообщества.
Итак, представляем вашему вниманию сборку интересных и (надеемся) малоизвестных HTML и CSS-рецептов. Будем рады, если каждый из вас узнает что-то новое!
+101
LocalForage: кроссбраузерное локальное хранилище от Mozilla
5 min
19KTutorial
Translation
Уже довольно давно у веб-приложений появилась возможность хранить часть данных или файлов локально. Можно даже кешировать MP3-файлы. Браузеры научились хранить немалые объёмы данных. Тем не менее, пока что технологии локального хранения сильно фрагментированы.
localStorage предоставляет лишь самые базовые функции, это хранилище довольно медленно и не умеет хранить блобы. IndexedDB и WebSQL асинхронны, быстры и поддерживают большие объемы данных, но их API довольно запутан. Кроме того, ни IndexedDB, ни WebSQL не поддерживаются всеми основными браузерами, и, похоже, в ближайшем будущем эта ситуация не изменится.
Если вам нужно писать веб-приложение с оффлайн-режимом, и вы не знаете, с чего начать, то эта статься для вас. Если вы уже пытались работать с локальными хранилищами, и у вас от этого голова пошла кругом — статья и для вас тоже. Мы в Mozilla написали библиотеку localForage, которая значительно облегчает задачу хранения локальных данных в любом браузере.
Почувствовать на своей шкуре все сложности работы с локальным хранилищем мне помогла разработка around — HTML5-клиента для Foursquare. Хотя в этой статье я рассказываю, как использовать localForage, возможно кто-то предпочтёт изучить реальные примеры работы с ней.
localForage — очень простая библиотека JavaScript, которая использует API, похожий на API localStorage, с теми же самыми базовыми методами
Использование IndexedDB и WebSQL позволяет хранить намного больше данных, чем localStorage. Неблокирующий асинхронный API делает приложение более быстрым и отзывчивым, так как основной поток приложения не подвисает во время выполнения вызовов
localStorage предоставляет лишь самые базовые функции, это хранилище довольно медленно и не умеет хранить блобы. IndexedDB и WebSQL асинхронны, быстры и поддерживают большие объемы данных, но их API довольно запутан. Кроме того, ни IndexedDB, ни WebSQL не поддерживаются всеми основными браузерами, и, похоже, в ближайшем будущем эта ситуация не изменится.
Если вам нужно писать веб-приложение с оффлайн-режимом, и вы не знаете, с чего начать, то эта статься для вас. Если вы уже пытались работать с локальными хранилищами, и у вас от этого голова пошла кругом — статья и для вас тоже. Мы в Mozilla написали библиотеку localForage, которая значительно облегчает задачу хранения локальных данных в любом браузере.
Почувствовать на своей шкуре все сложности работы с локальным хранилищем мне помогла разработка around — HTML5-клиента для Foursquare. Хотя в этой статье я рассказываю, как использовать localForage, возможно кто-то предпочтёт изучить реальные примеры работы с ней.
localForage — очень простая библиотека JavaScript, которая использует API, похожий на API localStorage, с теми же самыми базовыми методами
get, set, remove, clear и length, но имеет ещё несколько важных улучшений:- асинхронный API с колбэками;
- драйвера IndexedDB, WebSQL и localStorage (самый подходящий драйвер выбирается автоматически в зависимости от возможностей браузера);
- поддержка блобов и произвольных форматов данных, так что можно хранить изображения, файлы и так далее;
- поддержка обещаний ECMAScript 6.
Использование IndexedDB и WebSQL позволяет хранить намного больше данных, чем localStorage. Неблокирующий асинхронный API делает приложение более быстрым и отзывчивым, так как основной поток приложения не подвисает во время выполнения вызовов
get/set. Поддержка обещаний позволяет писать чистый код без спагетти из колбэков. Конечно, если вы любите колбэки, можно использовать и их.+43
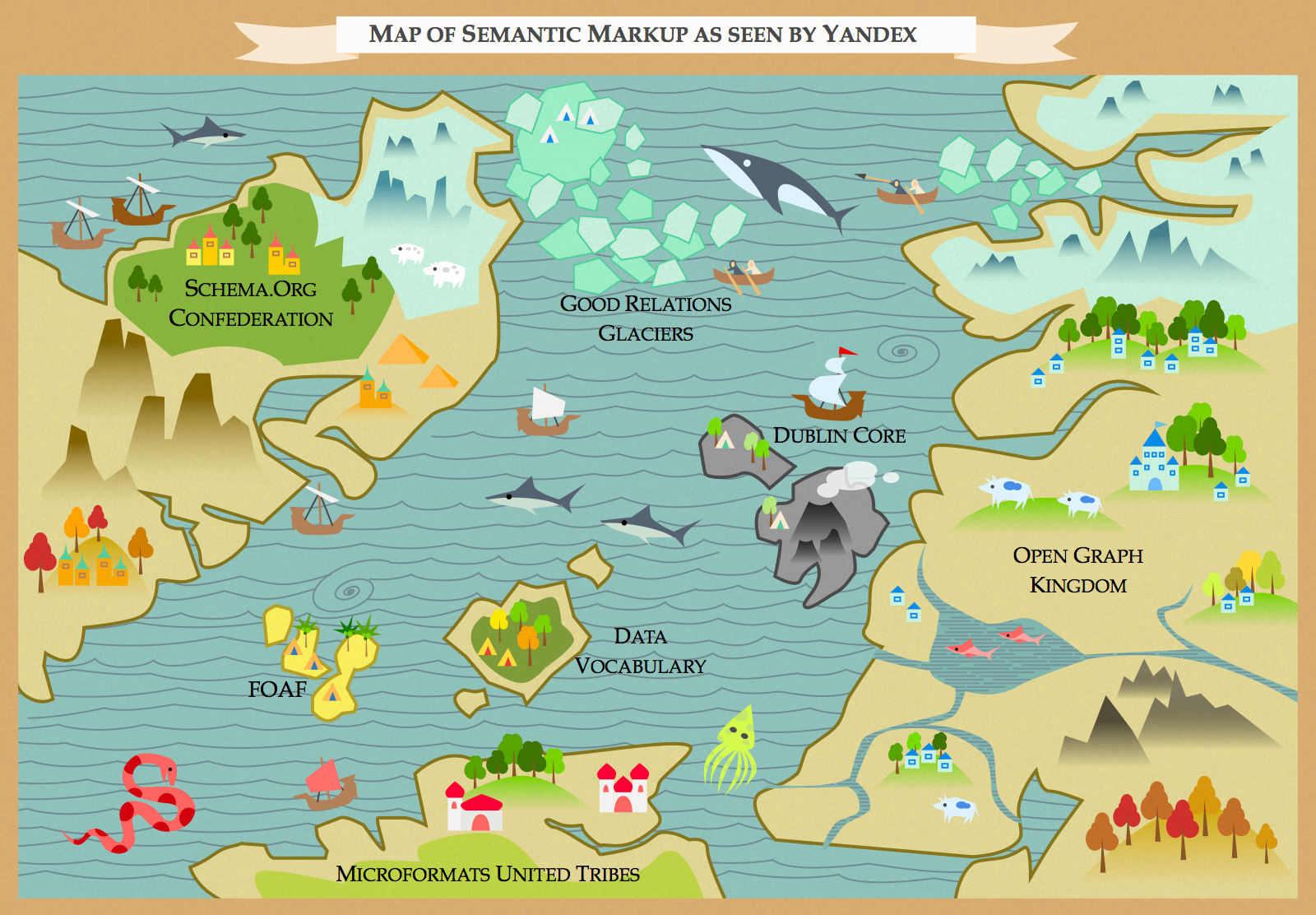
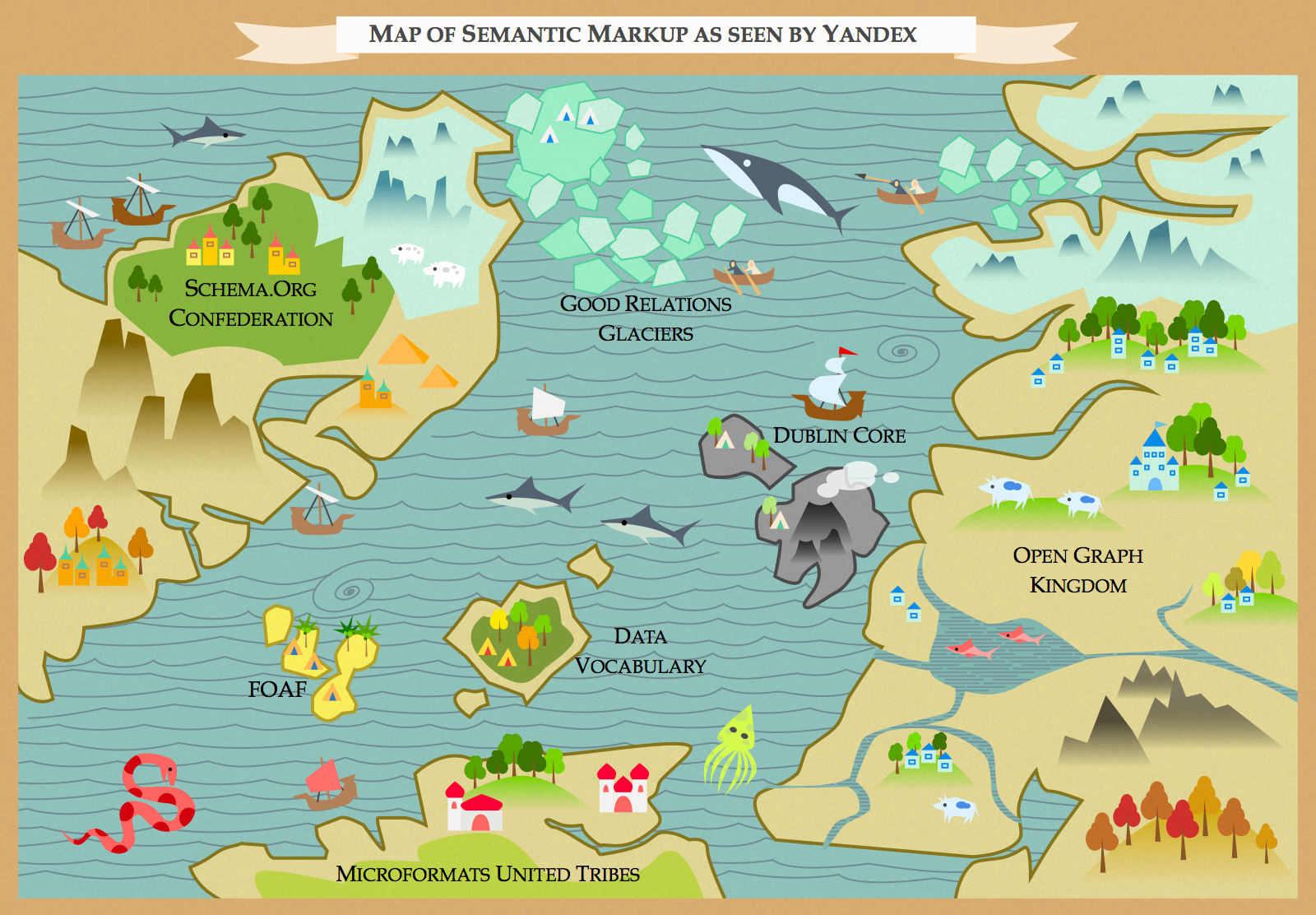
Как устроен мир семантической микроразметки
13 min
155KЯ работаю в команде семантического веба в Яндексе. Мы занимаемся тем, что создаем продукты на основе семантической разметки, делаем свои расширения и участвуем в развитии стандарта Schema.org.
Мир семантической разметки устроен не вполне просто и на первый взгляд даже не всегда логично. Для того чтобы облегчить жизнь тем, кто хочет в нём разобраться, мы решили написать рассказ о том, какой бывает разметка, что дает и как ее внедрить.

Под микроразметкой (или семантической разметкой) мы подразумеваем разметку страницы с дополнительными тегами и атрибутами в тегах, которые указывают поисковым роботам на то, о чем написано на странице.
Микроразметка состоит из словаря и синтаксиса.
Мир семантической разметки устроен не вполне просто и на первый взгляд даже не всегда логично. Для того чтобы облегчить жизнь тем, кто хочет в нём разобраться, мы решили написать рассказ о том, какой бывает разметка, что дает и как ее внедрить.

Под микроразметкой (или семантической разметкой) мы подразумеваем разметку страницы с дополнительными тегами и атрибутами в тегах, которые указывают поисковым роботам на то, о чем написано на странице.
Микроразметка состоит из словаря и синтаксиса.
+91
FileAPI 2.0: Загрузка файлов на сервер год спустя
11 min
70K Привет Хабр! Примерно год назад я представил вашему вниманию первую версию open-source библиотеки FileAPI, предназначенную для работы с файлами на клиенте и последующей загрузки на сервер.
Привет Хабр! Примерно год назад я представил вашему вниманию первую версию open-source библиотеки FileAPI, предназначенную для работы с файлами на клиенте и последующей загрузки на сервер.За это время был пройден долгий путь. Библиотека заработала 670+ звезд и 90+ форков. С помощью github-сообщества удалось исправить множество «детских» проблем и внести ряд улучшений. Было закрыто более 100 тасков, и благодаря Илье Лебедеву сделана загрузка файлов по частям. Сегодня я с гордостью хочу представить вам FileAPI 2.0.
+148
Делаем свой персональный Skype, пошаговая инструкция создания WebRTC приложения
4 min
139K
WebRTC позволяет реализовать real-time аудио/видео связь через браузер (
 и
и  ).
).В этом топике я расскажу как реализовать простейшее WebRTC приложение.
+94
Проблемы CSS. Часть 2
7 min
235KTranslation
Продолжение перевода статьи «Проблемы CSS. Часть 1».
Пожалуй, начнем с того, что попроще. Когда использовать height: 100%? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?
Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит — его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице — им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера.
Когда использовать width / height равный 100%?
Height: 100%
Пожалуй, начнем с того, что попроще. Когда использовать height: 100%? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?
Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит — его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице — им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера.
+79
Fenom — yet another PHP template engine
6 min
44KДоброго времени суток. Вышла первая стабильная версия нового шаблонизатора Fenom. Для нетерпеливых, Fenom — это легковесный (статистика прилагается), быстрый (бенчмарк прилагается), гибкий (API прилагается) шаблонизатор, который может стать удачной заменой шаблонизаторам Twig или Smarty.
+69
Полезные техники HTML, CSS и JavaScript
8 min
101K Техника – это способ справиться с заданием, и у нас, разработчиков и дизайнеров фронтэнда, этих способов бывает достаточно много. При это, будучи погруженными в рутинную работу, мы порой не всегда замечаем как стремительно меняется окружающая нас сфера. В период с 2002 по 2010 годы сообщество фронтэнд-разработчиков буквально покрывалось язвами избыточного кода и ресурсов, от которых страдали и работа сайтов, и удобство их использования. Чтобы с этим справиться, мы придумали уйму хаков, трюков и уловок под кодовым названием «техника». Мы по-прежнему продолжаем выполнять поставленные перед нами задания, просто используем не самые эффективные способы.
Техника – это способ справиться с заданием, и у нас, разработчиков и дизайнеров фронтэнда, этих способов бывает достаточно много. При это, будучи погруженными в рутинную работу, мы порой не всегда замечаем как стремительно меняется окружающая нас сфера. В период с 2002 по 2010 годы сообщество фронтэнд-разработчиков буквально покрывалось язвами избыточного кода и ресурсов, от которых страдали и работа сайтов, и удобство их использования. Чтобы с этим справиться, мы придумали уйму хаков, трюков и уловок под кодовым названием «техника». Мы по-прежнему продолжаем выполнять поставленные перед нами задания, просто используем не самые эффективные способы.
Оборачиваясь назад, отметим, что в последние несколько лет установились новые, лучшие, стандарты и способы их применения, позволяя нам создавать более продвинутые «техники». Этот новый мир, открытый перед нами, называется «modern web». Web 2.0, которым восхищались в свое время, сегодня для нас стал запутанным и застойным. С одной стороны нет сомнений в том, что подобная судьба постигнет и то, что мы называем «modern web». С другой — пока что мы можем использовать этот термин и злоупотреблять им сколько угодно, пока понимаем, что он означает.
В 2010 появился стандарт HTML5, обеспечивающий совершенно новую, полустандартизованную веб-среду. Такие браузеры, как Opera, Firefox, Chrome и Safari приняли нововведения, и их разработчики вышли за пределы реализации стандартов и изучения интерфейса программирования приложений. Чтобы представить себе, насколько автономны эти браузеры, можно ознакомиться с отличной наглядной демонстрацией поддержки HTML5 на www.html5readiness.com.
+87
Information
- Rating
- 7,956-th
- Location
- Краснодар, Краснодарский край, Россия
- Date of birth
- Registered
- Activity