
Прошло несколько дней с публикации
анонса о появлении на свет
jQuickForm (если в двух словах, то jQuickForm это сборка jQuery + HTML_QuickForm2).
Была получено масса положительных отзывов, в т.ч. в личку, много посетителей сайта проекта сказали «LikeIt», а это говорит о том, работа нужная и своевременная.
Итак, сегодня я хочу сказать о том, что на данный момент практически все явные и потайные возможности jQuickForm описаны, а это ни много, ни мало:
Элементы
InputText,
InputPassword,
Date (выбор даты, состоящий из нескольких элементов типа select),
DatePicker (jQueryUI),
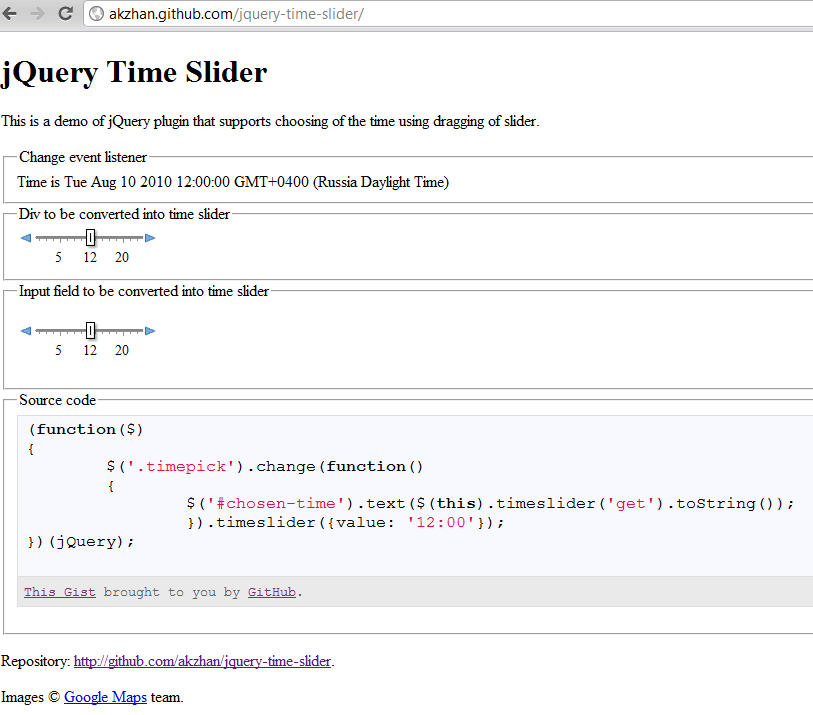
Slider (jQueryUI — «ползунок»),
SliderRange (jQueryUI — диапазон значений),
Select,
Buttons,
Textarea,
Page (элемент для построения многостраничного мастера),
Static (элемент формы для вставки произвольного HTML),
jWysiwyg (простейший редактор),
Autocomplete One Array (автокомплит с единственным значением и инициализацией при помощи передачи массива),
Autocomplete One Remote (то же самое, но источник — аякс-скрипт),
Autocomplete Multiple Array (автокомплит с множеством значений через запятую, используется, например, для формирования списка веб2.0 меток, источник — массив),
Autocomplete Multiple Remote (тоже самое с удаленным источником),
File Upload (обычный элемент загрузки файлов), и, по заявкам телезрителей —
File MultiUpload





 Отличительной особенностью полиграфического дизайна является повсеместное применение колоночной верстки. И тому есть веские основания.
Отличительной особенностью полиграфического дизайна является повсеместное применение колоночной верстки. И тому есть веские основания. Предлагаю вашему вниманию перевод вчерашнего поста
Предлагаю вашему вниманию перевод вчерашнего поста  Если в компьютере имеются 2 видеовыхода и захотелось подключить 3 монитора, то с некоторой вероятностью сделать это просто добавлением второй видеокарты не удастся — не все материнские платы имеют 2 разъёма PCI Express X16, а в многочисленные разъёмы PCI Express X1 видеокарты обычного размера не встанут из-за несовместимости по разъёму. Не все знают, что на самом деле установка длинного разъёма X16 в короткий слот возможна, поэтому не обязательно для 3-го монитора покупать другую и более дорогую материнскую плату. Способам расширения потенциальных возможностей компьютера посвящена эта статья, а также она развеивает сомнения и опасения о том, что что-то при доработке платы напильником не получится. Час работы — и 3-й монитор к Вашей системе будет подключен.
Если в компьютере имеются 2 видеовыхода и захотелось подключить 3 монитора, то с некоторой вероятностью сделать это просто добавлением второй видеокарты не удастся — не все материнские платы имеют 2 разъёма PCI Express X16, а в многочисленные разъёмы PCI Express X1 видеокарты обычного размера не встанут из-за несовместимости по разъёму. Не все знают, что на самом деле установка длинного разъёма X16 в короткий слот возможна, поэтому не обязательно для 3-го монитора покупать другую и более дорогую материнскую плату. Способам расширения потенциальных возможностей компьютера посвящена эта статья, а также она развеивает сомнения и опасения о том, что что-то при доработке платы напильником не получится. Час работы — и 3-й монитор к Вашей системе будет подключен. Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.