Cramp ‒ полностью асинхронный фреймворк реального времени, написанный Pratik Naik, разработчиком в 37signals и членом Rails core-team. Этот фреймворк предназначен прежде всего для организации двунаправленного общения между клиентом и сервером и имеет встроенную поддержку WebSockets и Server-Sent Events. В этой статье мы разберем основные вещи, касающиеся использования данного инструмента, а также попытаемся разобраться в его архитектуре и понять, как это работает.
xRay @xRay
Пользователь
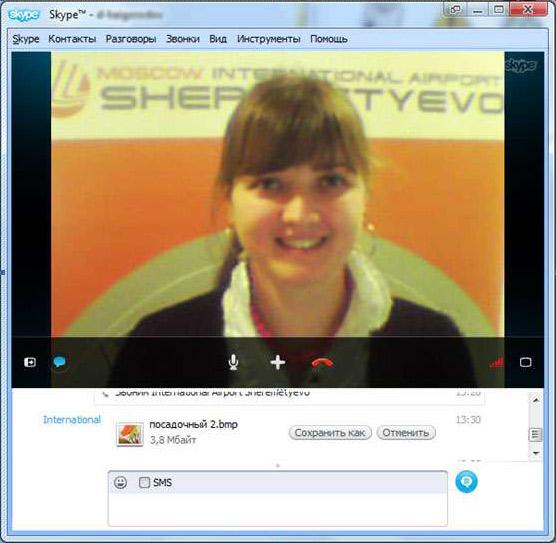
В «Шереметьево» через Skype
1 min
4.3K
Аэропорт «Шереметьево» первым в мире открыл регистрацию на авиарейсы по Skype. Для этого достаточно сделать видеозвонок на логин svo_checkin или svo1_checkin, сообщить номер электронного билета, свою фамилию, паспортные данные и номер рейса — и вам выдадут посадочный талон в формате BMP.
+40
Представляем Evernote Clearly: читать с экрана теперь удобно
2 min
22K
Нам нравится чувствовать себя при чтении максимально комфортно. Поставить рядом чашку чая, забраться с ногами в любимое кресло и затем открыть книгу. Уют и отсутствие отвлекающих факторов помогают сосредоточиться. Увы, когда вы читаете в браузере, так получается далеко не всегда. Не успев дочитать и первый абзац, вы уже нажимаете на ссылки, через пять минут уже покупаете в интернет-магазине новый плеер и удивляетесь, как вы вообще там очутились.
Теперь есть способ получше. Мы представляем новое расширение для браузера — Evernote Clearly, которое уже доступно для Google Chrome (вскоре оно появится и для других браузеров).
Загрузить Evernote Clearly для Google Chrome
+27
Пять способов ускорить запросы API Facebook на практике
7 min
14KНи для кого не секрет, что самым узким местом веб-приложений чаще всего являются HTTP-запросы к внешним серверам. Так, время загрузки данных запроса API много больше чем время, необходимое для выполнения большинства самых сложных скриптов веб-приложения.
За время работы с API Facebook я накопил несколько рецептов оптимизации запросов: как увеличить скорость работы скриптов, уменьшить их количество и ресурсоёмкость.

Способы, изложенные в этой статье, работают только с API Facebook. Но я не исключаю, что они могут быть применимы и в других сервисах, предоставляющих API.
За время работы с API Facebook я накопил несколько рецептов оптимизации запросов: как увеличить скорость работы скриптов, уменьшить их количество и ресурсоёмкость.

Способы, изложенные в этой статье, работают только с API Facebook. Но я не исключаю, что они могут быть применимы и в других сервисах, предоставляющих API.
+78
Личные сообщения в MODx Revolution
6 min
14KЗадумали мы с другом один сервис, решили реализовать на MODx Revolution. Причины такого решения, равно как и сам проект лежат далеко за рамками этой статьи, возможно (читай обязательно) я напишу об этом позже. Сегодня я хочу поведать, как решалась конкретная задача.
Итак, необходимо реализовать “социальный” элемент в виде личных сообщений юзеров. Поиски готовых дополнений для MODx ничего толкового не дали, как и гугление на эту тему. Правда, некие проблески все-таки были, но явно не в том направлении. Ну совсем не хотелось использовать ресурсы (которые документы) не по назначению. И тут я обратил внимание на то, что в самом MODx, что называется “из коробки”, уже реализована система сообщений, с одним маленьким “но”: пользоваться ими можно только в админке, куда пускать юзеров вообще не предполагается. Даже никаких намеков на сниппеты для использования во фронтэнде. Тут-то я и решил копнуть глубже.
Итак, необходимо реализовать “социальный” элемент в виде личных сообщений юзеров. Поиски готовых дополнений для MODx ничего толкового не дали, как и гугление на эту тему. Правда, некие проблески все-таки были, но явно не в том направлении. Ну совсем не хотелось использовать ресурсы (которые документы) не по назначению. И тут я обратил внимание на то, что в самом MODx, что называется “из коробки”, уже реализована система сообщений, с одним маленьким “но”: пользоваться ими можно только в админке, куда пускать юзеров вообще не предполагается. Даже никаких намеков на сниппеты для использования во фронтэнде. Тут-то я и решил копнуть глубже.
+15
Вопросы для Nikon
1 min
1.3KВ самое ближайшее время студию проекта Потребители.РУ посетит компания Nikon, где мы зададим им вопросы об их развитии и новых продуктах.
Если у кого-то из вас есть вопросы к этой компании, пишите в комментариях. Будем рады задать самые интересные вопросы от Хабра-пользователей.
P.S. А также ждите интервью с компанией Pioneer уже на днях!
Если у кого-то из вас есть вопросы к этой компании, пишите в комментариях. Будем рады задать самые интересные вопросы от Хабра-пользователей.
P.S. А также ждите интервью с компанией Pioneer уже на днях!
+2
Плагин на jQuery для вывода рейтинга в виде звезд
5 min
53KВсе началось с того, что я решил изменить рейтинг для заметок на своем блоге.
Основной причиной смены рейтинга послужило то, что рейтинг выводился «целочисленными» звездами, ну максимум можно было вывести и половину звезды. Т. е. если рейтинг для статьи был 4.75, то надо было выводить либо 4.5 звезды либо 5, что меня не очень устраивало.
Поэтому было принято решение написать свой собственный плагин на jQuery для формирования рейтинга в виде звезд.
Основные требования к плагину:
После того, как требования к плагину были разработаны, я приступил к программингу. В результате у меня получился довольно неплохой, как мне кажется, плагин на jQuery для рейтинга заметок в виде звезд, которым я с радостью поделюсь с Вами.
Основной причиной смены рейтинга послужило то, что рейтинг выводился «целочисленными» звездами, ну максимум можно было вывести и половину звезды. Т. е. если рейтинг для статьи был 4.75, то надо было выводить либо 4.5 звезды либо 5, что меня не очень устраивало.
Поэтому было принято решение написать свой собственный плагин на jQuery для формирования рейтинга в виде звезд.
Основные требования к плагину:
- Рейтинг должен был выводиться корректно, т. е. если у меня рейтинг был равен 4.78, то и количество закрашенных звезд должно быть соответствующим.
- Возможность выбора эффекта при наведении курсора мыши на звезду. Это имеется ввиду то, какую оценку пользователь сможет выставлять. т. е. при наведение указателя мыши на звезды они должны были закрашиваться либо целыми звездами, либо по пол звезды, либо в абсолютных значениях следуя за указателем мыши
- Возможность задания своих звезд
- Возможность указать URL на который будет отправлен результат голосования
- Возможность указать количество звезд выводимых в рейтинге
- Автоматическое склонение результатов голосования. (Например: 1 голос, 2 голоса, 5 голосов)
- Возможность задать свои существительные для результатов голосования
- Возможность задавать минимальное значение рейтинга, ниже которого пользователь не сможет проголосовать
- Возможность выполнить пользовательскую функцию, при клике на звезду
После того, как требования к плагину были разработаны, я приступил к программингу. В результате у меня получился довольно неплохой, как мне кажется, плагин на jQuery для рейтинга заметок в виде звезд, которым я с радостью поделюсь с Вами.
+55
Яндекс.Музыка на Facebook
1 min
3.7KTranslation
После запуска скробблинга в Last.fm Яндекс.Музыка предлагает меломанам ещё один удобный способ делиться музыкой со своими друзьями. Сегодня авторизованные пользователи сервиса получили возможность транслировать информацию о своих прослушиваниях в социальную сеть Facebook.
Испробовать новую функцию можно воспользовавшись переключателем внизу плеера Яндекс.Музыки и следуя подробной инструкции.

После включения трансляции имена исполнителей и названия треков, которые слушает пользователь, будут в режиме реального времени отображаться в его профиле, а также в ленте новостей или «тикере» его друзей на Facebook.

При этом в один клик друзья смогут прослушать любую заинтересовавшую их композицию. Немногим больше времени займёт публикация ссылки на трек в своем профиле, личном сообщении, на стене группы или другого пользователя Facebook.

Кстати, скробблинг в Last.fm на Яндекс.Музыке теперь также можно включать и отключать не только на странице настроек, но и в интерфейсе плеера.
Делитесь любимыми песнями!
Команда Яндекс.Музыки
Испробовать новую функцию можно воспользовавшись переключателем внизу плеера Яндекс.Музыки и следуя подробной инструкции.

После включения трансляции имена исполнителей и названия треков, которые слушает пользователь, будут в режиме реального времени отображаться в его профиле, а также в ленте новостей или «тикере» его друзей на Facebook.

При этом в один клик друзья смогут прослушать любую заинтересовавшую их композицию. Немногим больше времени займёт публикация ссылки на трек в своем профиле, личном сообщении, на стене группы или другого пользователя Facebook.

Кстати, скробблинг в Last.fm на Яндекс.Музыке теперь также можно включать и отключать не только на странице настроек, но и в интерфейсе плеера.
Делитесь любимыми песнями!
Команда Яндекс.Музыки
+28
Развертывание Kaviza VDI-in-a-Box
5 min
8.8K Когда клиенты DEPO Computers просят построить решение для виртуализации десктопов, мы зачастую сталкиваемся с понятной, в общем-то, проблемой: такие флагманские продукты как Citrix XenDesktop и VMware View довольно дороги для небольших развивающихся компаний с ограниченным ИТ-бюджетом.
Когда клиенты DEPO Computers просят построить решение для виртуализации десктопов, мы зачастую сталкиваемся с понятной, в общем-то, проблемой: такие флагманские продукты как Citrix XenDesktop и VMware View довольно дороги для небольших развивающихся компаний с ограниченным ИТ-бюджетом.Но не так давно Citrix Systems приобрела компанию Kaviza, разработавшую решение виртуализации десктопов для малого и среднего бизнеса — Kaviza VDI-in-a-Box. Как понятно из названия, это коробочное решение, в состав которого входят все необходимые инструменты (подробное описание и сравнение с другими продуктами Citrix можно посмотреть в недавнем анонсе).
DEPO Computers уже давно сотрудничает с компанией Citrix Systems и использует ее продукцию в своих решениях виртуализации. Естественно, мы решили развернуть Kaviza на своей тестовой площадке и посмотреть, насколько просто с ней работать, чтобы предлагать своим клиентам.
+8
PROhq за легальный фриланс: каждый фрилансер может оформить ИП бесплатно
1 min
5.6K
Мы долго думали как отметить запуск нашего проекта и решили предоставить всем фрилансерам возможность зарегистрировать ИП бесплатно! Это и много других нужных функций входит в платный аккаунт «Профи», который мы хотим подарить вам сроком на 1 год!
Надеемся, что использование тарифа «Профи» позволит фрилансерам работать более эффективно и получать больше прибыли. Кроме бесплатной регистрации ИП, с тарифом «Профи» вы сможете:
+2
Обработка заполняемой пользователем формы: как уменьшить сложность кода?
4 min
3.3KРаботая над написанием административного, да и пользовательского интерфейса, я не раз ловил себя на мысли — а все ли я делаю так, чтобы при минимуме усилий обеспечить оптимальное качество?
Сегодня хотелось бы обсудить вопрос обработки ошибок ввода форм в веб-приложениях.
Сегодня хотелось бы обсудить вопрос обработки ошибок ввода форм в веб-приложениях.
-3
«Классические» friendly url в ASP.NET MVC
4 min
6.2K
Речь в топике пойдет о том, как сделать ссылки типа www.site.com/helloworld в ASP.NET MVC-приложении. Слышу возмущенные возгласы «зачем это надо?» и «чем тебя не устраивает нормальный человеческий роутинг?» и у меня по этому поводу заготовлен ответ.
Дело в том, что наш проект переезжает на MVC с Web Forms, и контекстная реклама уже давно оплачена. Routing — прекрасная вещь, однако, учитывая, что сайт состоит не только из приземляющих страниц, мы не можем так по-хитрому его настроить, чтобы продолжали работать и обычные MVC-ссылки /Controller/Action, и наши невероятно дружественные URL'ы. Причина проста: дефолтный роутинг (
"{controller}/{action}/{id}", new { controller = "Default", action = "Index", id = UrlParameter.Optional }) предполагает значения по умолчанию, поэтому при обращении к www.site.com/helloworld нас попытаются перекинуть на контроллер helloworld в экшн Index.Печаль.
Придется что-то делать. Причем вариант с созданием контроллера для каждой ссылки нас явно не устроит — их тьма, да и в целом это порнография, правда?
Мы пойдем другим путём. ©
+4
Plugin Detector — каталог и рейтинг плагинов jQuery
6 min
5.6KПоследние четыре года я работал верстальщиком в разных питерских веб-студиях.
От полуподвальных контор из 3-5 человек до больших фирм 25-40 человек, работающих на рынке дорогих сайтов для крупных заказчиков. Но независимо от размера компании задачи были одни и те же.
Таким образом, задачи верстальщикам и дизайнерам ставились одинаковые: «давайте что-то креативное, свежее, интересное».
Я очень хорошо понимаю верстальщиков, дизайнеров и владельцев веб-студий, поэтому чтобы облегчить им поиск плагинов под готовый функционал и в то-же время показать что-то свежее, чего еще многие [возможно] не видели, решил уволиться отовсюду, и запустить проект Plugin Detector

В этой статье будет затронуто:
От полуподвальных контор из 3-5 человек до больших фирм 25-40 человек, работающих на рынке дорогих сайтов для крупных заказчиков. Но независимо от размера компании задачи были одни и те же.
- нужно продать дизайн
- сделать сайт, который не стыдно положить в портфолио
- сделать оригинально, как еще не делали конкуренты
Таким образом, задачи верстальщикам и дизайнерам ставились одинаковые: «давайте что-то креативное, свежее, интересное».
Я очень хорошо понимаю верстальщиков, дизайнеров и владельцев веб-студий, поэтому чтобы облегчить им поиск плагинов под готовый функционал и в то-же время показать что-то свежее, чего еще многие [возможно] не видели, решил уволиться отовсюду, и запустить проект Plugin Detector

В этой статье будет затронуто:
+216
Внедряем namespace в существующий php-код
3 min
2.6KУвидел статью о namespace и решил поделиться опытом перевода существующих проектов на namespace.
В основном статья будет полезна тем, кто еще не использует namespace, но задумывается над переписыванием существующего кода.
Я переводил на namespace несколько своих проектов, которые были взаимосвязаны между собой. Проекты не слишком большие и весь переход я сделал за выходные.
Сам по себе переход не представляет особых проблем, ниже я описал последовательность необходимых действий, которые в большинстве своем представляют собой рутину и имеется возможность автоматизации большей части работ… но как говорится дъявол кроется в деталях.
В основном статья будет полезна тем, кто еще не использует namespace, но задумывается над переписыванием существующего кода.
Я переводил на namespace несколько своих проектов, которые были взаимосвязаны между собой. Проекты не слишком большие и весь переход я сделал за выходные.
Сам по себе переход не представляет особых проблем, ниже я описал последовательность необходимых действий, которые в большинстве своем представляют собой рутину и имеется возможность автоматизации большей части работ… но как говорится дъявол кроется в деталях.
+6
MODx Revo, настройка авторизации Login. Базовая установка
7 min
57KДанная статья в большей части является переводом урока с официального rtfm, а именно компонента «Login», но с вставками переводчика. На лучший перевод не иду, но суть в итоге должна быть понятной. Тем не менее, перевода на русский я до сих не нашёл.
Данный урок, хоть и называется «базовым», имеет много взаимосвязанных частей. В данном уроке мы будем обсуждать, какие страницы надо создать, какие чанки (фрагменты кода) и сниппеты нужно опубликовать на страницах для полноценной авторизации пользователей.
Номера в скобках — это ID ресурсов. Это page_id, у вас он может отличаться. Здесь они выбраны просто для удобства.
Данный урок, хоть и называется «базовым», имеет много взаимосвязанных частей. В данном уроке мы будем обсуждать, какие страницы надо создать, какие чанки (фрагменты кода) и сниппеты нужно опубликовать на страницах для полноценной авторизации пользователей.
Номера в скобках — это ID ресурсов. Это page_id, у вас он может отличаться. Здесь они выбраны просто для удобства.
+13
Разработка дополнения для MODx Revolution. Часть 3
14 min
13K
Это перевод третьей части урока. Как я писал в предыдущей статье, переводить вторую часть особого смысла нет, т.к. информации на русском по созданию страницы компонента уже достаточно. Поэтому я перескочил на третью.
В этом уроке будет рассказано как упаковать дополнение в транспортный пакет, который затем можно будет легко установить через «Управление пакетами». Упаковывать будем всё, что относится к, разработанному нами, дополнению: сниппет; файлы из core/components/ и assets/components/; действия; пункт в меню и пространство имен нашей CMP (страницы компонента); значения по умолчанию для сниппета с поддержкой интернационализации (i18n). А также добавим резольвер, который создаст пользовательские таблицы в БД.
+2
Введение в новые возможности ASP.NET MVC 4
9 min
26KВ этой статье дается описание новых возможностей веб-фреймворка ASP.NET MVC 4, представленных в первой Developer Preview версии.
Одним из самых устойчивых и набирающих силу трендов в современной разработке является тренд мобильного веба. Иметь мобильную версию сайта – это уже не просто предложение удобного доступа для некоторых пользователей, но средство зарабатывания денег и расширения аудитории.
Именно поэтому в ASP.NET MVC 4 большой упор сделан на предоставление специальных возможностей разработчику, который желает сделать мобильную версию сайта.
При создании мобильной версии сайта можно воспользоваться двумя подходами:
Мобильный веб
Одним из самых устойчивых и набирающих силу трендов в современной разработке является тренд мобильного веба. Иметь мобильную версию сайта – это уже не просто предложение удобного доступа для некоторых пользователей, но средство зарабатывания денег и расширения аудитории.
Именно поэтому в ASP.NET MVC 4 большой упор сделан на предоставление специальных возможностей разработчику, который желает сделать мобильную версию сайта.
Мобильный сайт – два подхода
При создании мобильной версии сайта можно воспользоваться двумя подходами:
- создать отдельную мобильную версию сайта;
- добавить основному сайту возможность корректно отображаться на мобильных устройствах (адаптивная разметка).
+19
«Белые» хакеры и CTF
6 min
19KСотрудник нашего питерского офиса Роман Василенко недавно принял участие в «хакерских» соревнованиях. О таком виде соревнований, проводящемся среди специалистов по информационной безопасности, редакция раньше ничего не слышала. Мы жутко заинтригованы и просим Романа поделиться подробностями.


+22
Что такое TYPO3 и с чем его едят?
4 min
32K
Вступление
В данной статье я попытаюсь рассказать что такое TYPO3, какие у этого CMS достоинства и недостатки, чем TYPO3 отличается от других CMS и какая у него сфера применения. Эта статья скорее всего для тех кто ещё никогда не работал с TYPO3. Не сомневаюсь что на Хабре водятся люди с бóльшим чем у меня опытом и надеюсь что они меня поправят если я где-то ошибусь.
-4
Hifidiy A20. Собираем усилитель мощности
4 min
128KTutorial

*Местами используются стоковые фото, по причине отсутствия своих в надлежащем качестве. Осторожно! На фото присутствует ковер, коврофобам не смотреть :) Очень много больших фото, трафик!
Приветствую! Как и обещал, расскажу о том как я мощник для акустики собирал. Так как промышленные варианты меня не устраивали, я нацелил свой выбор на diy варианты. Усилитель будет использоваться с полочной высокочувствительной акустикой, я решил что буду собирать усилитель мощностью 15-30 ватт, обязательно в A классе ( Да, да, вместо обогревателя ). Перебрал очень много проектов, остановился на клоне Krell KSA 50 — HifiDIY A20. Он полностью меня устроил, мощностью, габаритами, комплектующими. И я принялся за сборку.
+90
Information
- Rating
- Does not participate
- Registered
- Activity