В этой статья я хочу поделиться опытом использования open source систем Zabbix и Grafana для визуализации работы производственных линий. Информация может быть полезна тем, кто ищет быстрый способ визуального отображения или аналитики собранных данных в проектах промышленной автоматизации или IoT. Статья не является подробным руководством, это скорее концепция системы мониторинга, основанная на открытом программном обеспечении для производственного предприятия.
User
10 вещей, о которых нужно помнить при переходе с React на React Native

Языковые модели как двигатель прогресса: необычные применения для GPT-3

В начале лета разработчики из OpenAI представили языковую модель GPT-3, созданную для написания связного текста на основе заданного материала. Её обучали на 570 гигабайтах содержимого веб-страниц, википедии и художественной литературы, что почти в 15 раз превышает объем датасета для GPT-2. Модель отлично пишет стихи и прозу, умеет переводить на некоторые языки, разгадывать анаграммы и отвечать на вопросы по прочитанному материалу. Творчество языковых моделей становится всё труднее отличить от настоящего текста, и GPT-3 не исключение. Например: Как я, специалист по ИИ, на ИИ-текст купился.
Но особенность GPT-3 не только в крутой работе с текстом — это не особенно выделяет её среди остальных моделей. На самом деле её возможности кажутся безграничными, а примеры поражают. Судите сами: получая на вход простейший императивный запрос, GPT-3 может писать код, верстать, составлять запросы, вести учёт, искать информацию и многое другое.
Осторожно, трафик!
Go: Как использовать nil-значения без использования ссылочных типов

Создано на базе изображений gopherize.me
Довольно часто из Go кода нам приходится работать с различными HTTP API или самим выполнять роль HTTP сервиса.
Один из частых случаев: получаем данные в виде структуры из базы данных, отправляем структуру внешнему API, в ответ получаем другую структуру, как-то её преобразуем и сохраняем в базу.
Другими словами: такая обработка не требует множества отдельных операций со структурами запроса и ответа.
Для API нормальна ситуация, когда в структурах запроса и ответа есть поля, которые могут быть nil и могут принимать какие-то не-nil значения. Такие структуры выглядят обычно так
Urban Bot или как писать чат-ботов для Telegram, Slack, Facebook… на React.js

В этой статье я хочу познакомить с новой библиотекой Urban Bot, которая адаптирует React для написания чат-ботов. Ниже я расскажу, зачем эта библиотека появилась на свет, какие дает преимущества и как написать вашего первого чат-бота.
Чат-бот — это чаще всего отдельный чат в мессенджере, в котором вы общаетесь не с человеком, а с программой. Он может присылать сообщения в виде текста, изображений, кнопок и многих других UI элементов и реагировать на сообщения от пользователей. Современные чат-боты — это полноценные UI приложения внутри мессенджеров.
В отличии от большинства чат-бот библиотек, которые чаще всего просто оборачивают http запросы в функции с готовыми аргументами и предоставляют подписки вида bot.on('message', callback), иногда позволяя передавать контекст между вызовами, Urban Bot предлагает совершенно иной подход к разработке чат-ботов — через декларативное программирование и компонентный подход. Живой пример, написанный на Urban Bot, вы можете попробовать в Telegram, cсылка на чат-бот, и посмотреть код на GitHub.
Как мы заметили выше, чат-боты это полноценные UI приложения. А какой язык в 2020 и какая библиотека наиболее подходит для разработки UI приложений? Правильно, JavaScript и React. Такая интеграция позволяет легко и непринужденно строить чат-боты любой сложности без единого знания об API мессенджеров. Далее я расскажу, как создавать простые компоненты и на их основе строить сложных чат-ботов, работать с навигацией, создавать диалоги любой вложенности, писать одно приложение и запускать в любых мессенджерах, и многое другое.
Использование переменных Grafana для большей интерактивности дашбордов

Flowers and butterflies by marijeberting
С помощью визуализации данных проще понять и осмыслить собранную информацию, использовать ее на практике. При этом работа с дашбордами должна быть простой для нетехнических пользователей — хорошо, если они смогут получать нужные данные без помощи инженеров.
Команда Mail.ru Cloud Solutions перевела статью, которая поможет добавить в Grafana функции, позволяющие пользователям создавать собственные интерактивные дашборды, чтобы углубиться в конкретные детали.
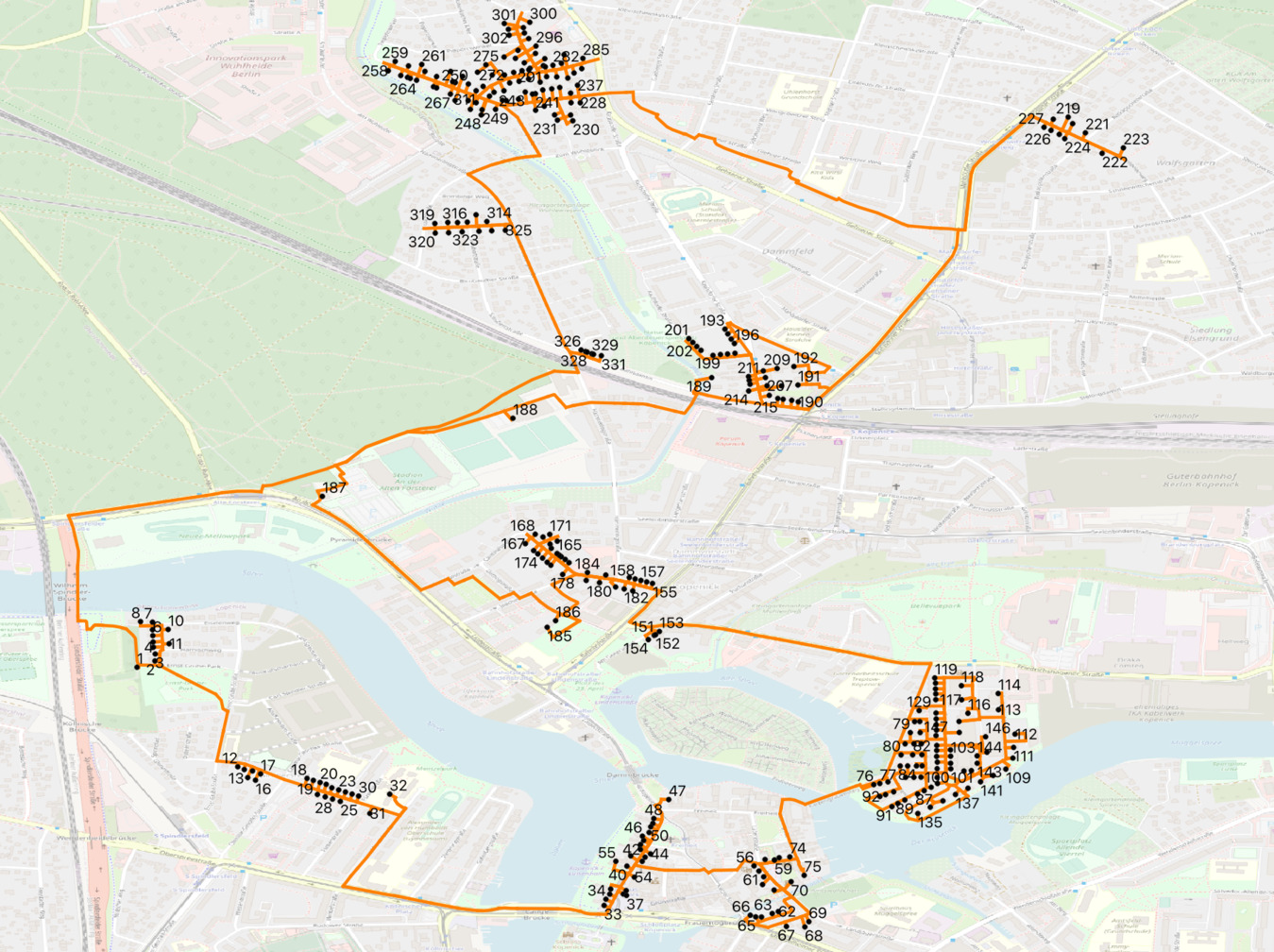
Делаем маршрутизацию (роутинг) на OpenStreetMap. Введение
Хотелось бы поделиться опытом создания систем маршрутизации PostgreSQL/PgRouting на карте OpenStreetMap. Речь пойдет о разработке [коммерческих] решений со сложными требованиями, для более простых проектов, вероятно, достаточно обратиться к документации. Насколько мне известно, такие вещи, как полная поддержка односторонних дорог и направлений движения, быстрый роутинг на тысячах адресов (порядка секунд на обычном лаптопе, к примеру, Macbook Pro 13" 2013 года), создание дорожного графа с заданными свойствами, мета-оптимизация маршрутов вообще нигде и никак не рассматриваются. Как обычно, все данные и результаты доступны в моем GitHub репозитории OSM Routing Tricks, который я буду пополнять по мере публикаций.

Небольшой маршрут из 330 адресов на карте OpenStreetMap (время построения около 5 секунд на вышеупомянутом лаптопе). Можно ли за это же время построить маршрут, скажем, из 5000 точек? Да, можно, и об этом мы тоже поговорим (в следующих частях статьи).
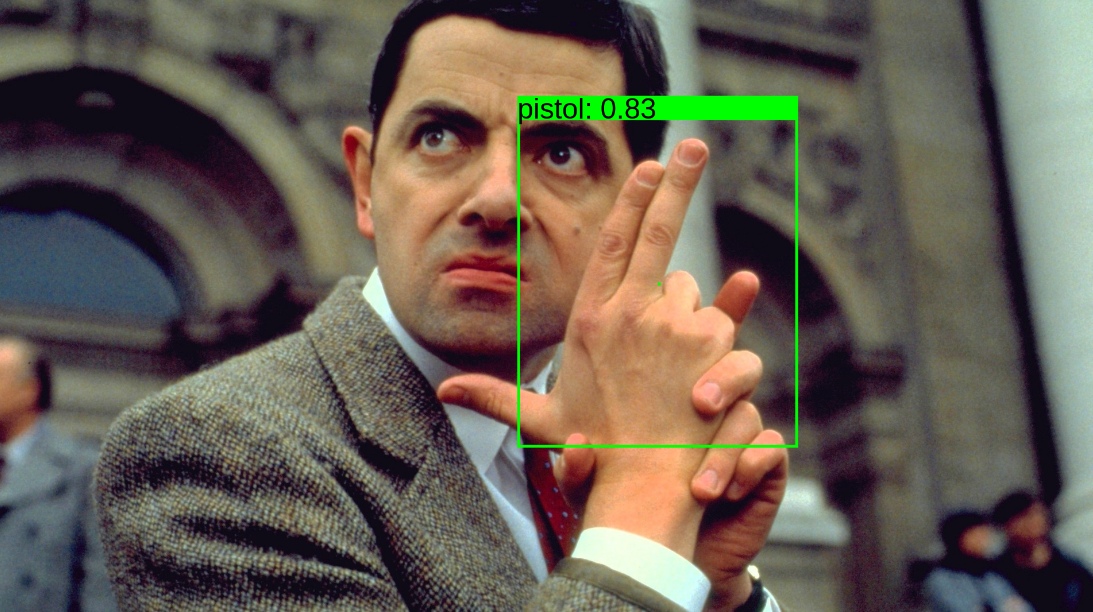
«Breakout-YOLO»: знакомимся с шустрой object-detection моделью, играя в классический «Арканоид»

Всем привет! Весенний семестр для некоторых студентов 3-го курса ФУПМ МФТИ ознаменовался сдачей проектов по курсу «Методы оптимизации». Каждый должен был выделить интересную для себя тему (или придумать свою) и воплотить её в жизнь в виде кода, научной статьи, численного эксперимента или даже бота в Telegram.
Жёстких ограничений на выбор темы не было, поэтому можно было дать разгуляться фантазии. You Only Live Once! — воскликнул я, и решил использовать эту возможность, чтобы привнести немного огня в бессмертную классику.
12 советов по внедрению TypeScript в React-приложениях
Эта статья — сборник советов о том, как внедрить и улучшить использование TypeScript. Первая половина советов общая, касающаяся подходов и инфраструктуры. Вторая — несколько особо полезных фишек языка.

Использование Grid для макетов страниц, а Flexbox — для макетов компонентов
grid-column и настраивать всё до тех пор, пока у него не получилось то, что ему было нужно.
Честно говоря, мне это не понравилось. Поэтому я решил поискать какой-нибудь ресурс, который помог бы моему брату как следует уяснить различия между Grid и Flexbox и дал бы возможность взглянуть на примеры, созданные с использованием обеих этих технологий. Но ничего подходящего мне найти не удалось. Тогда я решил написать статью, посвящённую Grid и Flexbox. Надеюсь, она получилась понятной.
Мой топ бесплатных инструментов для разработчиков

Я разрабатываю такие проекты, как Tvflix, GSON, Appy Dev, а также множество различных микропроектов, поэтому увлекаюсь поиском бесплатных инструментов для моей работы.
Это мой личный список, но вы можете его дополнить другими удачными инструментами. Здесь перечислены некоторые из моих любимых.
Проверяем уровень защищённости Linux с помощью утилиты Lynis

Вы когда-нибудь задумывались о том, насколько безопасна ваша Linux-система? Существует множество дистрибутивов Linux (каждый со своими настройками по умолчанию), на которых вы запускаете десятки программных пакетов с разными номерами версий. Кроме того, на вашей ОС в фоновом режиме работает множество сервисов, о которых вы порой не знаете или не думаете.
Чтобы получить информацию о системе, то есть проверить общее состояние программного обеспечения, сети и служб, работающих на вашем компьютере с установленной ОС Linux, достаточно выполнить несколько команд. Но что теперь делать с полученной информацией? Как в ней разобраться? Ведь объём данных, которые вам нужно проанализировать, огромен.
Автоматизация микрофронтендов, или как в Тинькофф тестируют библиотеки компонентов
Кажется, уже сложно представить себе веб-приложение, которое не использует микрофронтендную архитектуру для возможности реализовать гибкое и функциональное приложение. И как в любом архитектурном подходе, в микрофронтенде необходимо обеспечивать качественное тестирование разрабатываемых компонентов.
Но с чего стоит начать и что ждет каждого, кто вступит на путь автоматизации микрофронтенда, когда многие привыкли тестировать уже собранные из кусочков приложения?
Как происходит рендеринг экрана сообщений ВКонтакте

Мой опыт основан на работе отрисовки экрана сообщений в Android-приложении VK, в котором необходимо показывать огромное количество информации с минимумом тормозов на UI.
Я программирую под Android уже почти десять лет, ранее занимался фрилансом для PHP/Node.js. Сейчас — старший Android-разработчик ВКонтакте.
Под катом — видео и расшифровка моего доклада с конференции Mobius 2019 Moscow.
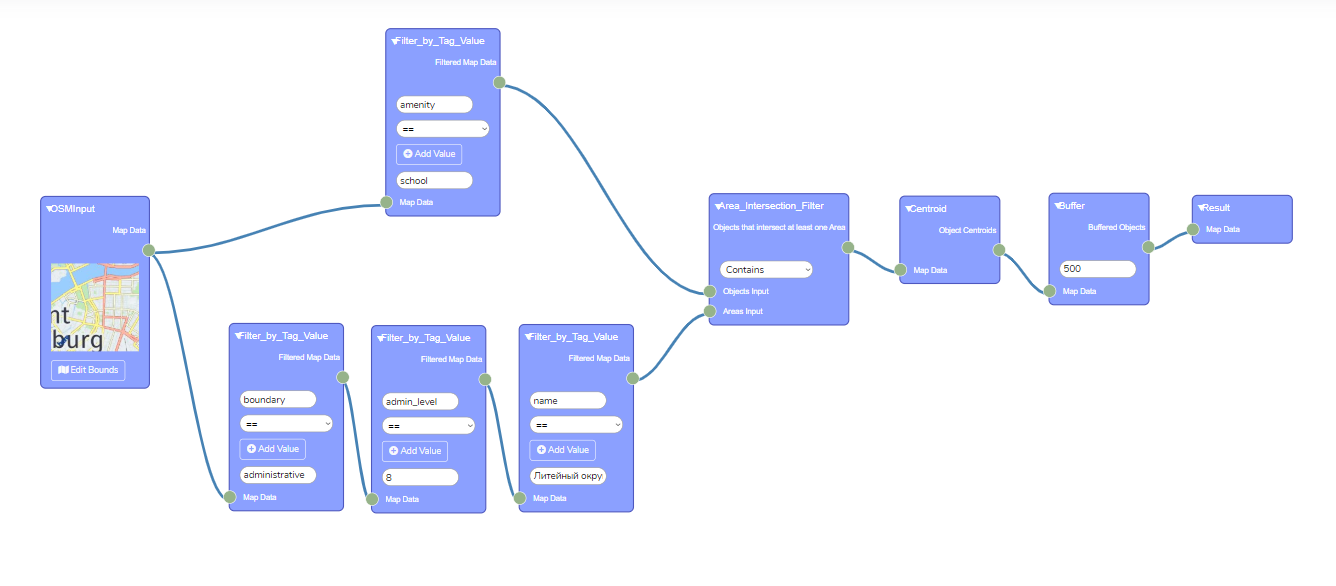
Экспортируем данные OpenStreetMap с помощью визуального редактора на rete.js
В своей работе я часто сталкиваюсь с задачей по экспорту данных из OpenStreetMap. OSM — это восхитительный источник данных, откуда можно вытащить хоть достопримечательности, хоть районы города, хоть улицы для исследований пешеходной доступности, и вообще что угодно.
Вот только процесс работы с ними в какой-то момент начал меня утомлять. Чтобы вытащить данные по какому-то нетривиальному запросу, нужно или изучать язык запросов Overpass, или писать скрипты и ковыряться в OSM XML формате.
Проделывая эти манипуляции в сотый раз, я задумался о создании какого-нибудь более простого и удобного инструмента. И вот он готов — https://yourmaps.io, визуальный редактор описаний экспорта OpenStreetMap. В редакторе можно мышкой натыкать граф, каждый узел которого будет представлять операцию или фильтр над потоком OSM объектов, а затем скачать результат в GeoJSON.
Вот пример графа, который выбирает все школы в границах заданного муниципального округа, и затем строит 300-метровые буферы вокруг них:

В результате работы получим вот такой набор полигонов в GeoJSON формате, которые затем можно импортировать в QGIS или еще какой-либо софт.
Под катом — немного про функционал сервиса, а также мой опыт работы с библиотекой Rete.js, которая позволяет легко вставлять визуальное программирование и редактирование графов в свой веб-проект.
Уменьшение размера React Native-приложения на 60% за несколько простых шагов

О хранении JWT токенов в браузерах

Открытый стандарт JWT официально появился в 2015 (rfc7519) обещая интересные особенности и широкие перспективы. Правильное хранение Access токена является жизненно важным вопросов при построении системы авторизации и аутентификации в современном Web, где становятся все популярнее сайты, построенные по технологии SPA.
Неправильное хранение токенов ведет к их краже и переиспользованию злоумышленниками.
Layer 7 DoS: атаки на отказ от обслуживания веб-приложения

Распределенные атаки на отказ в обслуживании, которым подвергаются популярные сайты обычно происходят с тысяч и тысяч взломанных устройств. Эти атаки в основном направлены на подавление целевой системы масштабным трафиком, забиванием канала связи. Эти атаки относятся к layer 3 (сетевой уровень модели ISO/OSI) DoS/DDoS и характеризуются большим количеством пакетов, которыми атакуется ресурс. Layer 7 (прикладной уровень модели ISO/OSI) DoS/DDoS обычно направлен на "слабые" места веб-приложения.
Хранилище для Веба

Доброго времени суток, друзья.
Представляю вашему вниманию перевод статьи «Storage for the Web» автора Pete LePage.
Существует несколько технологий для хранения данных в браузере. Какая из них лучше?
Интернет-соединение может быть плохим или вовсе отсутствовать в определенных местах. Поэтому поддержка оффлайн-режима является одной из ключевых особенностей прогрессивных веб-приложений. Даже при наличии высокоскоростного подключения разумно применять кэширование и другие техники для улучшения пользовательского опыта. Существует несколько способов сохранения файлов (HTML, JavaScript, CSS, изображения и т.д.) и данных (пользовательские данные, новостные статьи и др.). Но какое решение лучше выбрать? И как обеспечить его долговечность?
Почему пора перестать использовать JavaScript IIFE

В этой статье мы разберемся, почему стоит отказаться от использования IIFE, несмотря на ее былые заслуги.
Information
- Rating
- 5,817-th
- Registered
- Activity