
Думаю все крутили ручку радиоприемника, переключая между «УКВ», «ДВ», «СВ» и слышали шипение из динамиков.
Но кроме расшифровки сокращений, не все понимают, что скрывается за этими буквами.
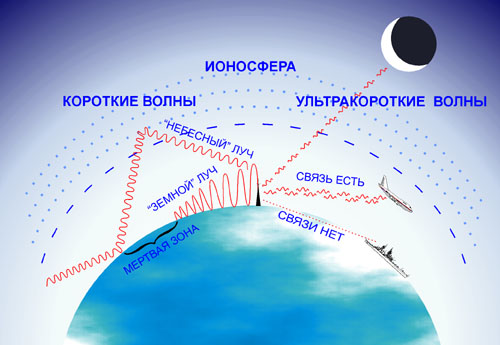
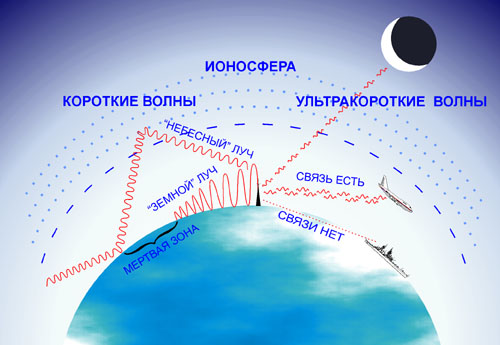
Давайте ближе познакомимся с теорией радиоволн.
User


 Нельзя просто так взять и рассказать про progressive enhancement, не упомянув о graceful degradation. В чем же разница между этими понятиями? Как уже говорилось в более ранней статье, graceful degradation можно перевести, как отказоустойчивость. Это очень широкое понятие, но в контексте веба его можно понимать как отказоустойчивость клиентских веб-интерфейсов, серверной части сайтов и так далее. В этой статье graceful degradation будет пониматься как отказоустойчивость клиентских веб-интерфейсов.
Нельзя просто так взять и рассказать про progressive enhancement, не упомянув о graceful degradation. В чем же разница между этими понятиями? Как уже говорилось в более ранней статье, graceful degradation можно перевести, как отказоустойчивость. Это очень широкое понятие, но в контексте веба его можно понимать как отказоустойчивость клиентских веб-интерфейсов, серверной части сайтов и так далее. В этой статье graceful degradation будет пониматься как отказоустойчивость клиентских веб-интерфейсов.



 Эта статья – вторая в ряде публикаций, посвященных уязвимостям генераторов псевдослучайных чисел (ГПСЧ).
Эта статья – вторая в ряде публикаций, посвященных уязвимостям генераторов псевдослучайных чисел (ГПСЧ).
 Эта статья о том, как организовать свой 3D-кинотеатр используя существующие на сегодняшний день технологии с наименьшими затратами, то есть именно бюджетный вариант.
Эта статья о том, как организовать свой 3D-кинотеатр используя существующие на сегодняшний день технологии с наименьшими затратами, то есть именно бюджетный вариант.


