Вчера в который раз возник вопрос по подбору нескольких иконок в очередном веб-проекте. В основном пользуюсь готовыми иконками из бесплатных наборов. До недавнего времени прибегал к услугам сайта iconpicker.deviantech.ru. Навигация по иконкам была хоть и не самая удобная, но явно лучше, чем просто проглядывать их в Finder'е (или Explorer'е). Однако в последнее время сайт недоступен.
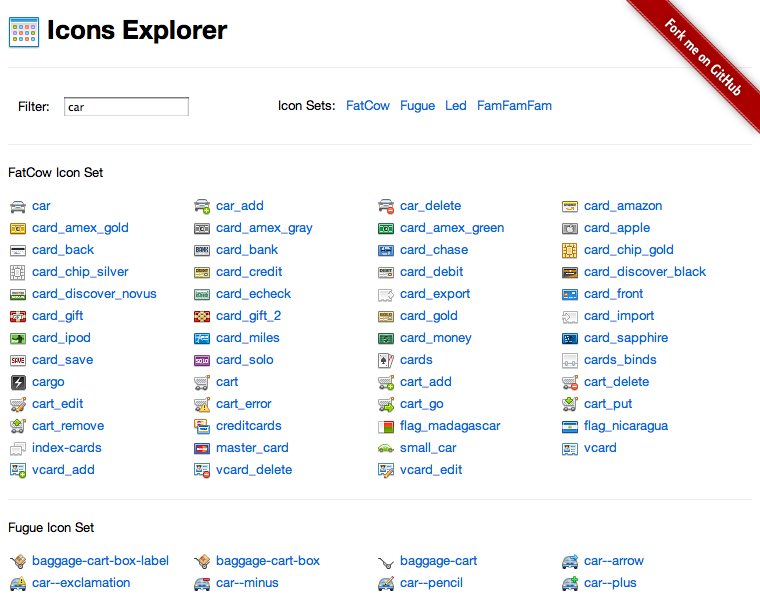
В итоге решил сделать собственный навигатор по иконкам:

Навигатор представляет собой HTML-страницу с JavaScript-кодом. То есть он прекрасно работает будучи открытым с локального диска. Но для удобства и демонстрации выложил и онлайн на GitHub'е — sibprogrammer.github.com/icons-explorer
По сути интерфейс позволяет просматривать весь список иконок из нескольких наборов (нужно когда не знаешь, что ищешь) и позволяет фильтровать набор по ключевому слову, оставляя на странице только те, что удовлетворяют критерию (когда примерно знаешь как называется то, что ищешь).
Исходники расположены по адресу — github.com/sibprogrammer/icons-explorer Для регулярного просмотра проще скачать архив и открывать index.html для поиска иконок (GitHub Pages все-таки довольно медлено отвечает на тысячи реквестов :))
Идея навигатора зрела давно, а неработающий сайт iconpicker.deviantech.ru лишь ускорил процесс. На практике оказалось, что манипулировать 7 с лишним тысячами иконок даже Google Chrome'у довольно тяжко. При открытии страницы загружаются только те иконки, что видны в данный момент. Для этого используется плагин для jQuery LazyLoad. К сожалению его производительность на таких объемах оказалась недостаточной и пришлось потратить некоторое время на улучшения в плане скорости. В результате скроллинг страницы перестал перманентно тормозить, а лишь переодически задумываться. Хотя системные требования к клиенту все-таки довольно высокие. Заметно улучшить ситуацию могли бы спрайты, но их генерация — это отдельный вопрос, который был отложен на будущее.
Навигатор делался в первую очередь с целью удовлетворить собственные нужны. Но, думаю, будет полезен и другим разработчикам.
В итоге решил сделать собственный навигатор по иконкам:

Навигатор представляет собой HTML-страницу с JavaScript-кодом. То есть он прекрасно работает будучи открытым с локального диска. Но для удобства и демонстрации выложил и онлайн на GitHub'е — sibprogrammer.github.com/icons-explorer
По сути интерфейс позволяет просматривать весь список иконок из нескольких наборов (нужно когда не знаешь, что ищешь) и позволяет фильтровать набор по ключевому слову, оставляя на странице только те, что удовлетворяют критерию (когда примерно знаешь как называется то, что ищешь).
Исходники расположены по адресу — github.com/sibprogrammer/icons-explorer Для регулярного просмотра проще скачать архив и открывать index.html для поиска иконок (GitHub Pages все-таки довольно медлено отвечает на тысячи реквестов :))
Идея навигатора зрела давно, а неработающий сайт iconpicker.deviantech.ru лишь ускорил процесс. На практике оказалось, что манипулировать 7 с лишним тысячами иконок даже Google Chrome'у довольно тяжко. При открытии страницы загружаются только те иконки, что видны в данный момент. Для этого используется плагин для jQuery LazyLoad. К сожалению его производительность на таких объемах оказалась недостаточной и пришлось потратить некоторое время на улучшения в плане скорости. В результате скроллинг страницы перестал перманентно тормозить, а лишь переодически задумываться. Хотя системные требования к клиенту все-таки довольно высокие. Заметно улучшить ситуацию могли бы спрайты, но их генерация — это отдельный вопрос, который был отложен на будущее.
Навигатор делался в первую очередь с целью удовлетворить собственные нужны. Но, думаю, будет полезен и другим разработчикам.