 Понимание процессов происходящих «под капотом» DirectX всегда было сопряжено с некоторыми трудностями и вынуждало применять дополнительные инструменты, например такие как Pix. Но прогресс не стоит на месте, многие идеи и готовые решения теперь внедрены в Visual Studio 11 beta. Этот инструментарий позволяет значительно упростить отладку DirectX приложений и дать программисту возможность детально разобраться в тех процессах, которые формируют изображение. Теперь каждый пиксель может быть досконально изучен, и получена вся история его жизни.
Понимание процессов происходящих «под капотом» DirectX всегда было сопряжено с некоторыми трудностями и вынуждало применять дополнительные инструменты, например такие как Pix. Но прогресс не стоит на месте, многие идеи и готовые решения теперь внедрены в Visual Studio 11 beta. Этот инструментарий позволяет значительно упростить отладку DirectX приложений и дать программисту возможность детально разобраться в тех процессах, которые формируют изображение. Теперь каждый пиксель может быть досконально изучен, и получена вся история его жизни.Новый режим отладки
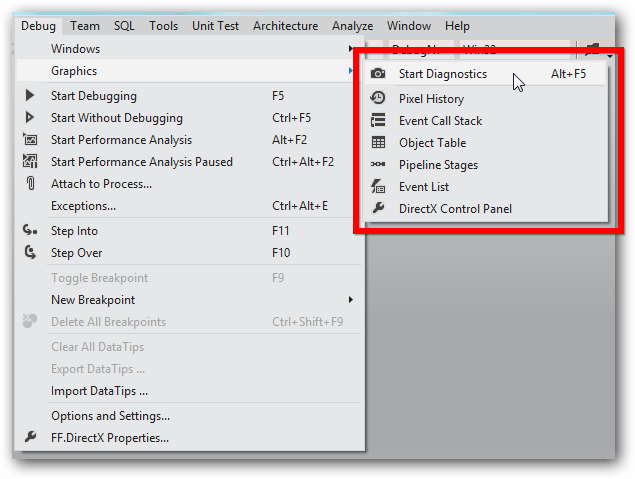
В меню отладки Visual Studio 11 beta появился новый пункт – «Debug/Graphics», и в рамках этой статьи я поясню назначение каждого пункта.

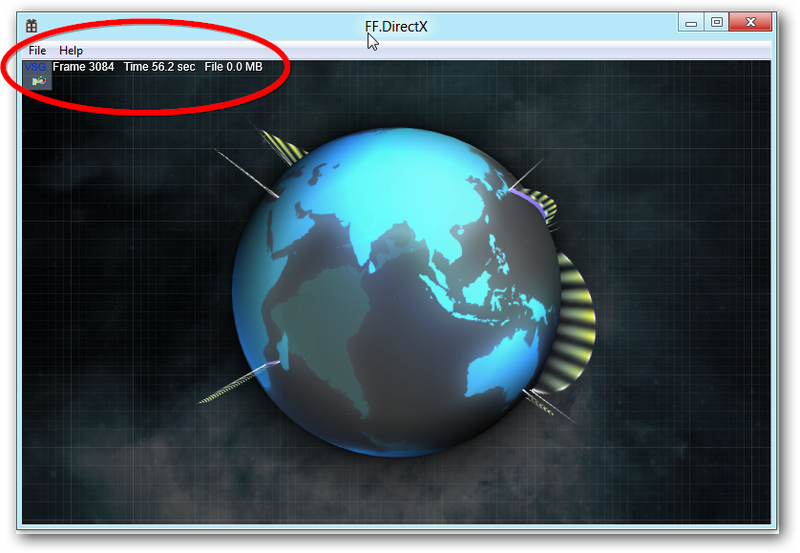
Начинается все с пункта «Start Diagnostics». Это специальный режим запуска вашего DirectX приложения, при котором система отладки позволяет вам делать «снимки» текущих фреймов. Как вы видите, в углу приложения виден оверлей в котором отображается текущее количество отрендеренных фреймов, время от начала запуска приложения, а так же занимаемый снимками объем памяти.

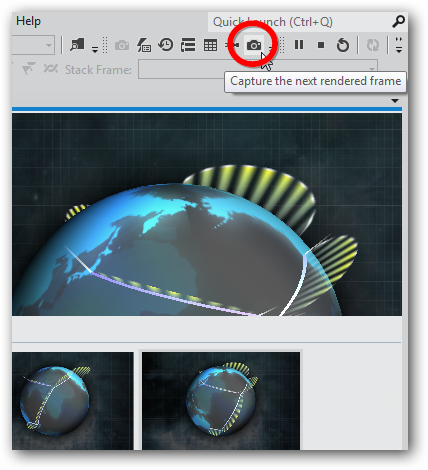
Нажатие на кнопку «Print Screen» формирует полный дамп состояния фрейма, в который входит сформированное изображение а так же очень много дополнительной информации, которая в дальнейшем позволяет понять, какие процессы привели к тому что мы видим на экране, а так же какие ресурсы для этого потребовались.

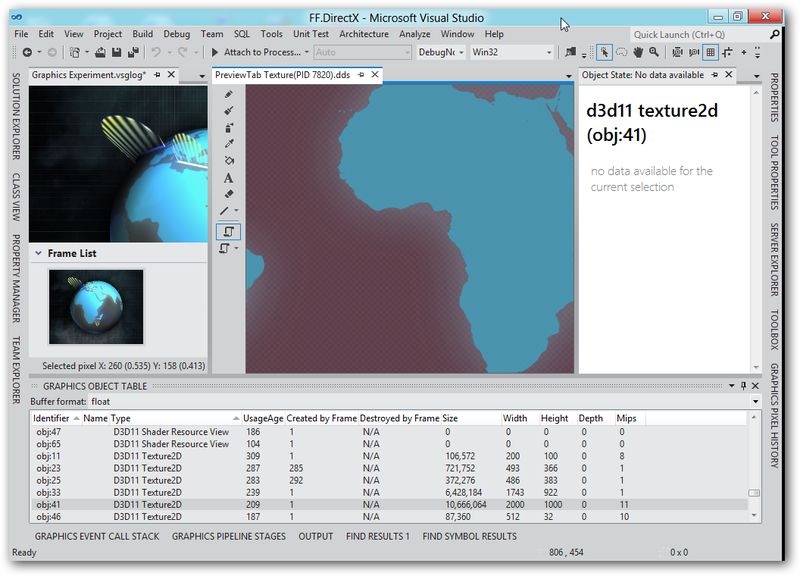
Вызов пункта меню «Debug/Graphics/Object Table» поможет разобраться, какие ресурсы на текущий момент формирования этого экрана были задействованы, какой объем памяти они занимают, когда были созданы (в каком фрейме), их разрешение и многую другую информацию. Естественно ресурсы это не только текстуры но и шейдеры, всевозможные буферы, состояния и представления. Эта информация позволит в дальнейшем предпринимать шаги по оптимизации. Например для возможности запуска вашего приложения на более слабом оборудовании.

Больше деталей
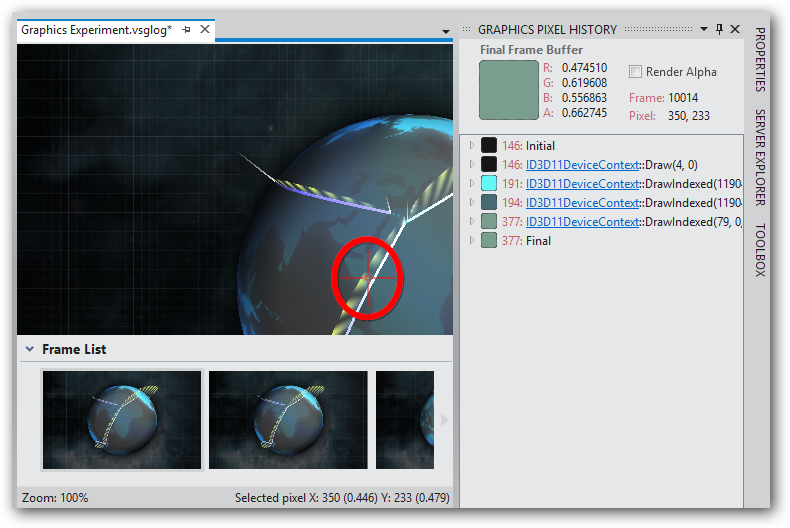
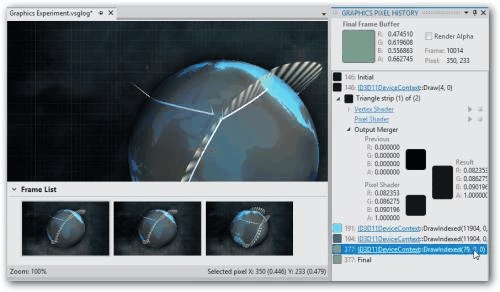
Более детально разобраться в том, что же происходило в момент формирования изображения, позволяет пункт меню «Debug/Graphics/Pixel History». Для того чтобы увидеть историю формирования того или иного пикселя, его надо указать перекрестием. В панели «Graphics Pixel History» будет представлена вся история его создания.

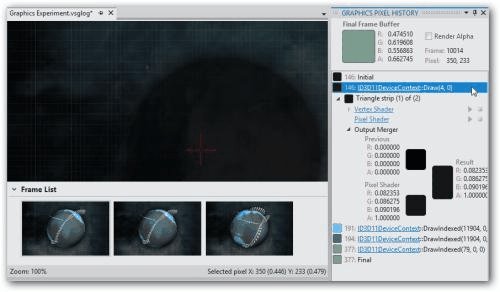
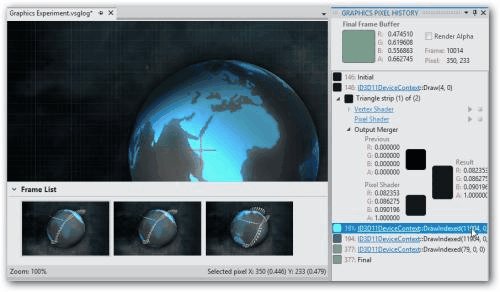
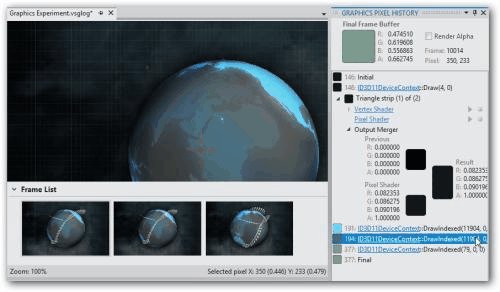
Четыре вызова Draw которые видны в панели это на самом деле отрисовка:
- Бэкграунда
- Задней части земного шара
- Передней части земного шара с учетом прозрачности
- Отрисовка лучей идущих по меридианам

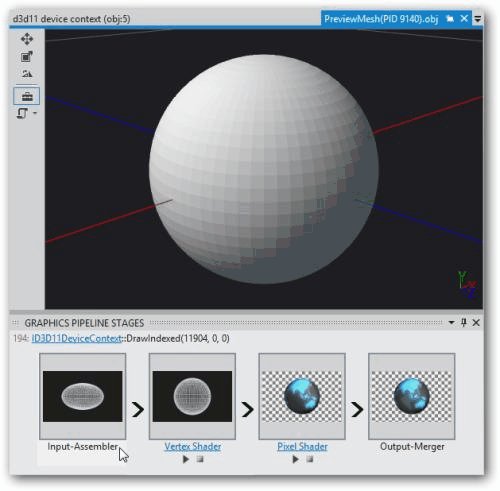
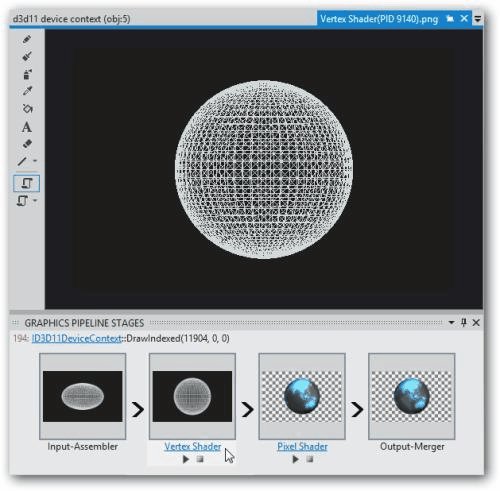
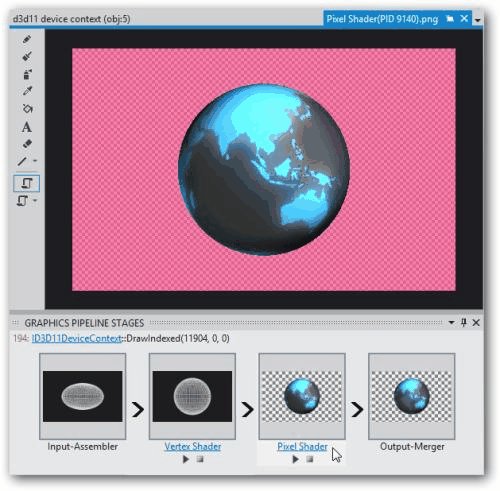
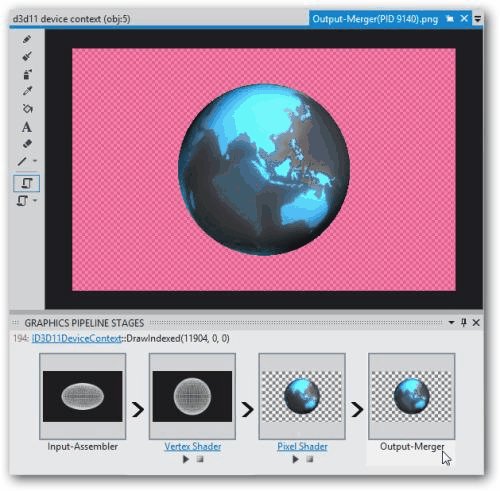
Каждый метод Draw в свою очередь взаимодействует с конвейером графической подсистемы, и благодаря пункту меню «Debug/Graphics/Pipeline Stages» можно увидеть детали этого взаимодействия.

Каждый из четырех шагов конвейера может быть проверен на фазах
- Приема исходной геометрии.
- Геометрических преобразований вертексными шейдерами, обычно для того чтобы задать пропорции и повороты объекта на экране, направление камеры.
- Обработку геометрии пиксельными шейдерами, фактически раскраску на основе какой либо модели освещения и текстур.
- Окончательное формирование изображения с совмещением например предыдущих шагов рендера.

Возвращаемся к коду
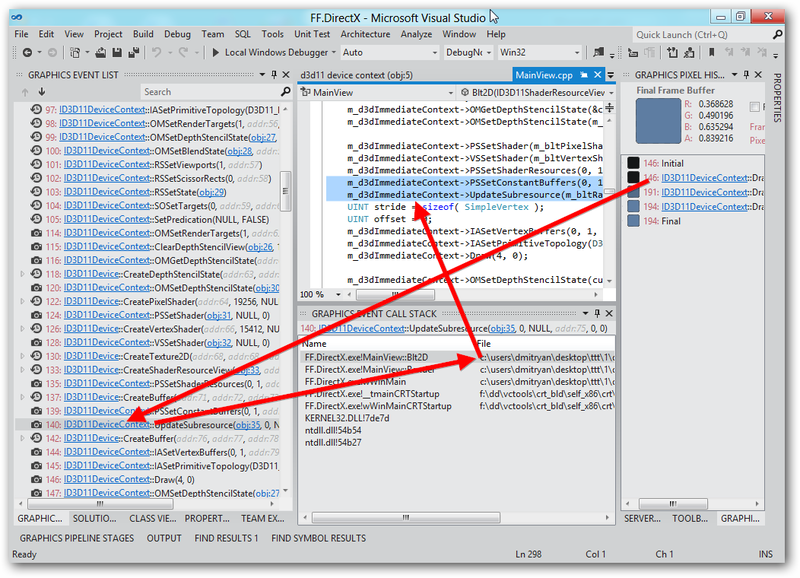
Из панели «Graphics Pixel History» так же легко добраться до того кода который исполняется нашим приложением на каждом шаге. Для этого достаточно воспользоваться пунктом меню «Debug/Graphics/Event Call Stack» и выбрать исходный файл который был виновником этого вызова, после чего исходный файл будет позиционирован на строку сделавшую вызов.

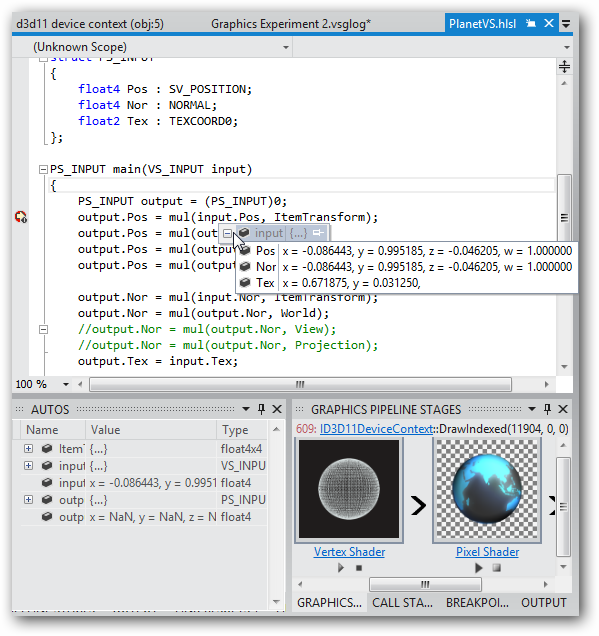
Точно таким же образом, развернув интересующий нас вызов Draw можно получить исходный код шейдера который обрабатывал этот вызов в конвейере. Не забываем что вся текущая диагностика сейчас перед нами для совершенно конкретного пикселя, и мы даже можем при желании получить значения переменной innerColour для этого фрейма. Для тех кто недостаточно знаком с DirectX поясню некоторые детали. Тот код который представлен на экране является микропрограммой на языке HLSL которая после компиляции исполняется для каждого пикселя изображения графическим ускорителем. Эти микропрограммы могут иметь параметры, один из которых и выделен синим цветом.

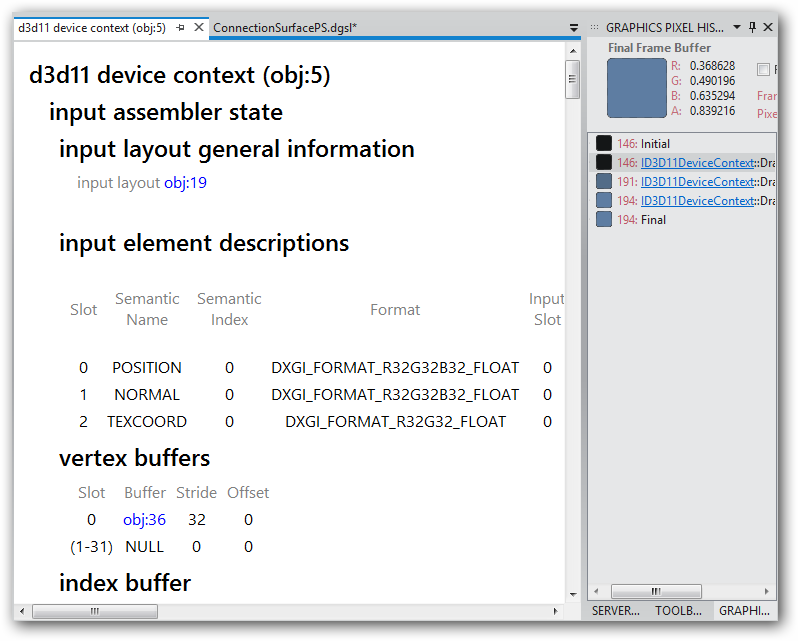
Полное состояние подсистем DirectX на момент вызова Draw для нашего пикселя можно получить в виде отчёта, щелкнув по вызовы в панели «Graphics Pixel History». Отчёт очень объёмен.

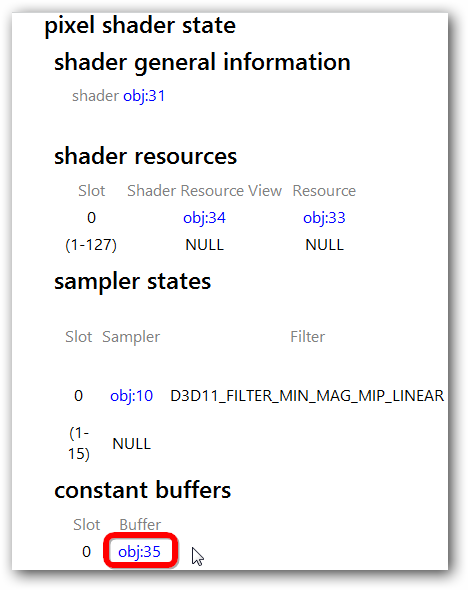
Отыскав в отчёте информацию о состоянии пиксельного шейдера, можно получить данные о буфере констант который используется для параметризации.

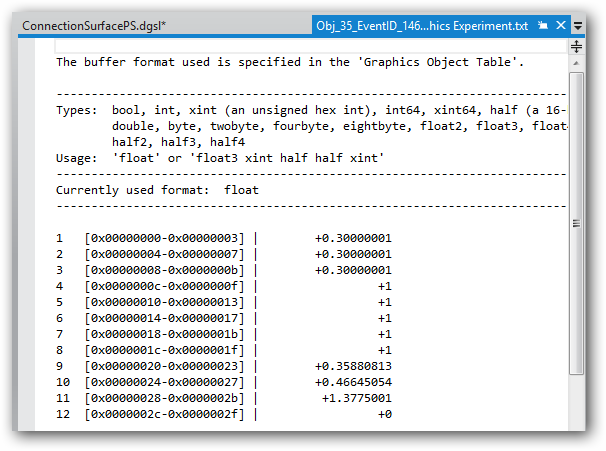
Щёлкнув по ссылке obj:35 можно увидеть состояние этого буфера. Значения первых четырёх ячеек которого являются цветом (R, G, B, Alpha) входного параметра innerColour.

Но и это конечно не все. В дальнейшем возможно добраться до исходного кода программы, который формировал эти значения (0.3 0.3 0.3 1.0). Для этого можно воспользоваться пунктом меню «Debug/Graphics/Event List». Выбрав в панели «Graphics Pixel History» интересующий нас вызов Draw, в панели «Graphics Event List» получаем полный перечень вызовов DirectX API и отыскиваем метод обновления параметров шейдера – UpdateSubResource. Наводкой на то что это именно тот метод который нас интересует так же является отсылка к obj:35. И далее воспользовавшись панелью «Graphics Call Stack» оказываемся в конкретном месте нашей программы где осуществился этот вызов.

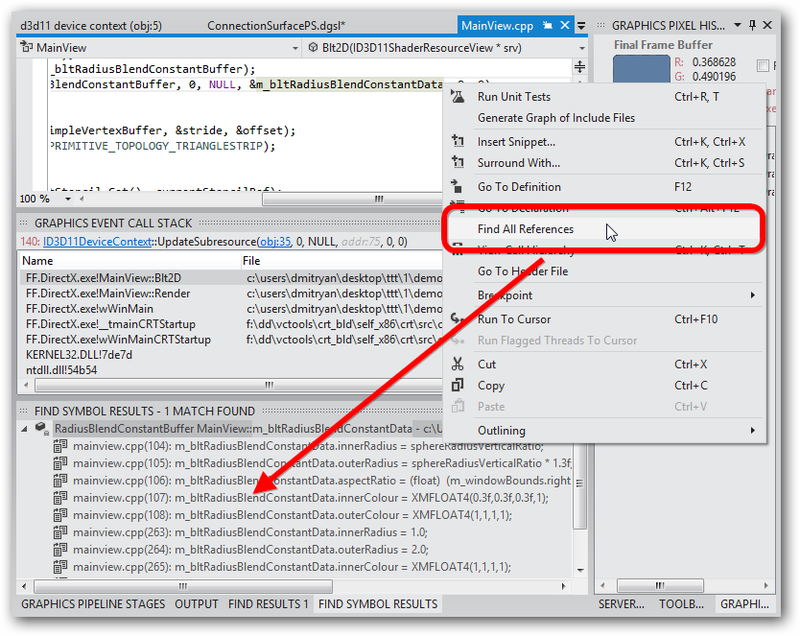
Теперь достаточно воспользоваться привычным пунктом меню «Find All References» чтобы обнаружить строку с заданием тех самых параметров которые нас интересовали.

Отладка шейдеров
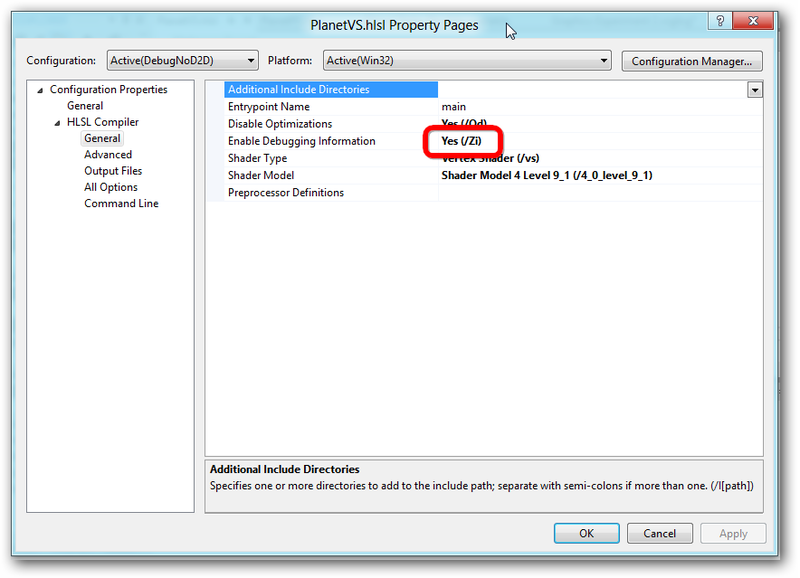
Отладка шейдеров HLSL так же не является чем-то экстраординарным для Visual Studio 11 beta. Для этого достаточно включить режим создания отладочной информации для исходного файла шейдера.

Осталось только расставить точки прерываний в привычном для Visual Studio режиме и с теми же возможностями (например Condition break points). При вызове функции шейдера содержащей точку останова произойдет прерывание и появится возможность изучить текущие значения переменных.

Заключение
Как уже стало понятно из статьи, отладка DirectX приложений может быть значительно упрощена благодаря инструментам, вошедшим в Visual Studio 11 beta.
Напомню, что скачать Visual Studio 11 beta вы можете уже сейчас по адресу www.microsoft.com/visualstudio/ru-ru