Comments 90
Спасибо за статью! Коротко и по делу.
Кстати, картинка с костром у меня (думаю, не только у меня) ну ни как не ассоциируется с «горячими новинками», для этого очень хорошо подошла картинка с огнем, но без дров. А статья отличная!
Кстати, картинка с костром у меня (думаю, не только у меня) ну ни как не ассоциируется с «горячими новинками», для этого очень хорошо подошла картинка с огнем, но без дров. А статья отличная!

И ничего, на самом деле, не понятно. Современные интерфейсы предполагают ситуацию обратную той, что показана на изображении. Если переводится переключатель влево, то пользователь видит знак «вкл» и переключатель считается в положении «вкл».
И, если можно, поясните про теплые цвета. Не совсем ясно, что подразумевается под тем, что обычно используют их. Все же от элемента зависит.
Да, по поводу переключателя в стиле iOS вы правы. Однако я отталкивался от принципа, что элемент уже известен и путаницы не возникнет. В любом случае, как указано в статье, checkbox(radiobutton) решит проблему.
Опираясь на психологию восприятия, могу сказать, что цвет стоит выбирать по ассоциациям, которые он вызывает. Например теплый(желтый) у меня ассоциируется с солнцем, если хотите, с пшеничным полем. Именно в разности ассоциаций у людей и проявляется сложность выбора цвета.
Однако, если у интерфейса приложения есть определенный стиль(например, сайт про лёд), то холодные цвета(синий) для ЭИ, вполне подойдут.
Спасибо за ваш комментарий.
Опираясь на психологию восприятия, могу сказать, что цвет стоит выбирать по ассоциациям, которые он вызывает. Например теплый(желтый) у меня ассоциируется с солнцем, если хотите, с пшеничным полем. Именно в разности ассоциаций у людей и проявляется сложность выбора цвета.
Однако, если у интерфейса приложения есть определенный стиль(например, сайт про лёд), то холодные цвета(синий) для ЭИ, вполне подойдут.
Спасибо за ваш комментарий.
Я думаю у большинства желтый ассоциируется со знаком предупреждения. Цвета хорошо в bootstrap представлены: getbootstrap.com/examples/theme/
В любом случае, как указано в статье, checkbox(radiobutton) решит проблему.CheckBox и RadioButton — это разные типы контролов, предназначенные для решения разных задач. В вашем примере — ни то и ни другое.
Жетым цветом в интерфейсе традиционно маркируются предупреждения — Warning Messages, красным — сообщения об ошибках — Error Messages и важные оповещения — Alerts.
Вообще же, профессионалам очень невредно ознакомиться с Windows User Experience Interaction Guidelines и прочими гайдбуками ведущих компаний.
CheckBox и RadioButton — это разные типы контролов
Я специально указал checkbox, поскольку не исключил возможность состояния «не определено».
Жетым цветом в интерфейсе традиционно маркируются предупреждения — Warning Messages, красным — сообщения об ошибках — Error Messages и важные оповещения — Alerts.
Конечно, но эти цвета можно применять не только в оповещениях. Пример на вскидку — Angry Birds.
Вообще же, профессионалам очень невредно ознакомиться с Windows User Experience Interaction Guidelines и прочими гайдбуками ведущих компаний.
Согласен, это очень хороший совет. Непременно им воспользуюсь.
Спасибо за ваш комментарий.
Не все современные интерфейсы предполагают, что

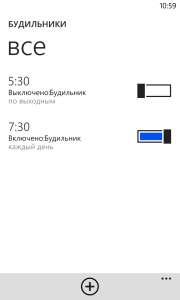
Если переводится переключатель влево, то пользователь видит знак «вкл» и переключатель считается в положении «вкл».Пруф с моего телефона:

Я не говорил, что все. Но описанный мной вариант имеет место быть. Мало того, он набирает популярность, что немного удручает. В некоторых реализациях он совсем непонятен интуитивно. А с учетом разных реализаций, которые работают по противоположным принципам, какой-нибудь новый или редко используемый переключатель может надолго ввести в ступор.
В вашем пруфе я вижу скорее ползунок (slider), чем переключатель. Выглядит как квантовый будильник, который помимо «вкл» и «выкл» имеет еще некоторое число промежуточных состояний. Страшно, хоть и заманчиво. В общем, одна из худших реализаций, что я видел. Немного исправляет ситуацию только текстовое дублирование состояния.
В вашем пруфе я вижу скорее ползунок (slider), чем переключатель. Выглядит как квантовый будильник, который помимо «вкл» и «выкл» имеет еще некоторое число промежуточных состояний. Страшно, хоть и заманчиво. В общем, одна из худших реализаций, что я видел. Немного исправляет ситуацию только текстовое дублирование состояния.
Это стандартный контрол, так что проблемы квантового будильника в повседневном использовании не возникает. И да, надпись часть контрола, она всег дублирует его состояние (В том смысле, что она предусмотрена по-умолчанию).
Выглядит как квантовый будильник, который помимо «вкл» и «выкл» имеет еще некоторое число промежуточных состояний.
Как-то возникала такая идея — запилить будильник с возможностью выбирать случайное время, подстраивая интервал «пораньше» и «попозже». Потом открыл для себя Sleep as Android. :)
Я предполагал не случайное время, а случайность срабатывания в заданное время. А Sleep as Android — это который якобы с учетом фаз сна работает?
А Sleep as Android — это который якобы с учетом фаз сна работает?
Да, по заявлениям разработчиков.
За полгода мне так и не удалось подстроить под себя — «умное пробуждение» работает через раз.
Продолжаю пользоваться только для ведения статистики времени засыпания и продолжительности сна. :)
В данном случае, пользователь переводит знак вправо и видит акцентный цвет(знак вкл), тоже самое только в другую сторону.
Вы правы, я например в Win 8 не понимаю, когда включен авиа режим, а когда выключен. Совсем непонятно сделано. Мне кажется, что если дописать статус текущий, то это поможет. Например «Функция такая-то сейчас включена».
Во-1, ориентация выключателя — не стандарт.
Попробуйте проинвентаризировать выключатели света по всей вашей квартире.
(Лично у меня, я специально требовал от электриков, повсеместно «взмах рукой вниз означает „выключить“»).
Во-2, до сих пор не завершился флейм «должно ли на интерфейсе быть состояние или глагол». В первом случае «вкл» означает «сейчас включено», а во втором «нажмите для включения».
Попробуйте проинвентаризировать выключатели света по всей вашей квартире.
(Лично у меня, я специально требовал от электриков, повсеместно «взмах рукой вниз означает „выключить“»).
Во-2, до сих пор не завершился флейм «должно ли на интерфейсе быть состояние или глагол». В первом случае «вкл» означает «сейчас включено», а во втором «нажмите для включения».
1. Все выключатели в квартире также под взмах вверх сделаны. Кроме моей комнаты, где выключатель «замаскирован» и вниз просто как-то удобнее.
2. Вот эта проблема тоже напрягает часто. Приходится щелкать и смотреть на изменение состояния системы. Но все же самым логичным я считаю тумблер, у которого подписаны состояния I/0. Там хоть действием считай, хоть состоянием, все равно будешь прав. Аналогично выглядят и переключатели, у которых всегда отображаются оба состояния. А все эти новинки от лукавого.
2. Вот эта проблема тоже напрягает часто. Приходится щелкать и смотреть на изменение состояния системы. Но все же самым логичным я считаю тумблер, у которого подписаны состояния I/0. Там хоть действием считай, хоть состоянием, все равно будешь прав. Аналогично выглядят и переключатели, у которых всегда отображаются оба состояния. А все эти новинки от лукавого.
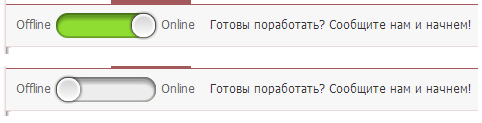
Да вот, давеча меня товарищ в ВОТ пытался тянуть.
Сразу же переключатель с надписями «готов! / не готов» = o_0 ?!
Причём надпись такая пылающе алая, что надпись «готов!» воспринимается будто так оно и есть.
Могли бы сесть на задницу и подумать обо всей эргономике, которая них хромает на все свои три лапы.
P.S. а пока я был маленький, сантехники извратились и специально перевернули в ванной трубы для двух смесителей так, что в ванной «холодная+горячая», а рядом же над раковиной «горячая+холодная».
В дополнение могу отметить их вечный тупой прикол всегда нашлёпки горячая/холодная ставить противоположно.
Сразу же переключатель с надписями «готов! / не готов» = o_0 ?!
Причём надпись такая пылающе алая, что надпись «готов!» воспринимается будто так оно и есть.
Могли бы сесть на задницу и подумать обо всей эргономике, которая них хромает на все свои три лапы.
P.S. а пока я был маленький, сантехники извратились и специально перевернули в ванной трубы для двух смесителей так, что в ванной «холодная+горячая», а рядом же над раковиной «горячая+холодная».
В дополнение могу отметить их вечный тупой прикол всегда нашлёпки горячая/холодная ставить противоположно.
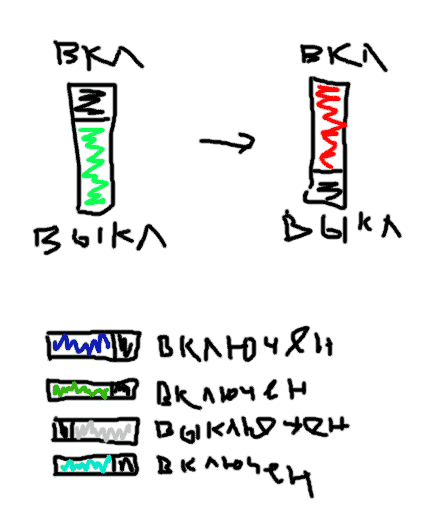
Вот такой переключатель вполне удобен. Он отличается тем, что его состояние не «скрыто»:


Опять же непонятно, есть ли у него промежуточные состояния? И как им пользоваться: нажать, повернуть по дуге или крутануть колёсиком мышки?
Промежуточные состояния если спроектируете, то будут. Например, наверху(на 12 часов) «ждущий режим».
Мой совет — берите пример из реальной жизни, т… из реальных физических интерфейсов:


Тут за счёт 3d надпись не перекрывается. На картинке в оригинальном посте текущее состояние перекрывалось тумблером. Нужно красивое и компактное решение, учитывающее ваше предложение.
Эта картинка вполне описывает подход в общих чертах, понятно, что требуется корректировка под 2D, и такое возможно, к прмиеру: переключатель с двумя надписями вкл. и выкл., при этом при перемещении в сторону вкл. фон пустоты становится зелёным (каким то другим цветом), а при перемещении в сторону выкл. фон становится красным (серым).
Скрытая картинка

На картинке снизу Switch из Windows Phone/windows 8. Только у последнего надписи слева.
Очень верное решение. Как показывает мой опыт.
Еще ни кто не жаловался. :)

Еще ни кто не жаловался. :)
действительно, так куда лучше этого запутанного и непонятного чекбокса. «Простое должно оставаться простым. Не усложняйте интерфейсы. Постоянно думайте о том, как сделать интерфейс проще и понятнее.» Зачёт)
С этими переключателями постоянно беда какая то. Чисто интуитивно их хочется переключить (передвинуть), то есть зажать кнопку мыши, перетащить, отпустить кнопку мыши. Однако в некоторых интерфейсах это сделать невозможно — переключатель сам меняется по клику. То есть нужно кликать. В некоторых интерфейсах наоборот — нужно именно перетащить ползунок, по клику не работает. Иногда работает и тот и этот способ управления. Бывает глючит — вроде перетаскиваешь ползунок, а он обратно возвращается (не до конца перевел).
Я что сказать хочу — не нужно морочить людям голову, используйте классический чекбокс. Опять же просто кликнуть гораздо удобнее и быстрее, чем перетащить.
Я что сказать хочу — не нужно морочить людям голову, используйте классический чекбокс. Опять же просто кликнуть гораздо удобнее и быстрее, чем перетащить.
В том и проблема. Это же чекбоксы по факту. Но такое решение нам навязали, и оно прижилось. Потом все эти навязыватели ушли в минимализм, а переключатели остались. И теперь из-за огромного числа различных вариаций их, приходится каждый раз вдумчиво смотреть и думать: «А что же нам хотел показать автор? Какие духовные проблемы терзали его, когда он проектировал этот очередной невнятный выключатель?»
По поводу «не до конца перевёл»: меня люто бесит scroll-bar в венде.
Чуть рука съехала и отпустил мышь вне лифта — считается не скроллил ни разу — сразу же отскок на исходную.
Приходится MouseImp использовать, который такой тупости не имеет. Но тоже есть неудобства.
Чуть рука съехала и отпустил мышь вне лифта — считается не скроллил ни разу — сразу же отскок на исходную.
Приходится MouseImp использовать, который такой тупости не имеет. Но тоже есть неудобства.
Это в какой версии Win такая беда? И в каком приложении? Сейчас проверил, в Chrome область где-то в 150px, куда можно уводить курсор, в OOW хоть вообще на другой край экрана помещай курсор, проблемы не возникает (Win7).
С переключателями такими у меня часто проблемы. Обычно воспринимаю надпись на контроле как то действие, которое произойдёт при его (контрола) активации, а с ними получается наоборот.
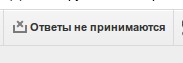
Вот еще антипример с Google.Forms. В панели управления формы есть кнопочка:

Ага, форму только создали, видимо, ответы не принимаются пока. Вот жмакнем кнопку — и будет они приниматься. Нажимаем и:

Т.е. всё-таки они раньше принимались, а теперь — нет?
Возможно, надписи — это косяк локализации, но, в любом случае, по логике этот ЭИ должен быть преключателем, который можно было бы и в виде «вдавливаемой» кнопочки нарисовать…
Вот еще антипример с Google.Forms. В панели управления формы есть кнопочка:

Ага, форму только создали, видимо, ответы не принимаются пока. Вот жмакнем кнопку — и будет они приниматься. Нажимаем и:

Т.е. всё-таки они раньше принимались, а теперь — нет?
Возможно, надписи — это косяк локализации, но, в любом случае, по логике этот ЭИ должен быть преключателем, который можно было бы и в виде «вдавливаемой» кнопочки нарисовать…
Вот, это самая спорная реализация переключателя. Еще со стародавних времен не мог понять куда двигать переключатель 110\220 вольт на старинных БП от компов. То ли индикация режима, то ли туда надо двигать чтобы 220 v включить. Короче, избавляться от такого.
Вот в «восьмёрке» реализовано правильно.
Вот в «восьмёрке» реализовано правильно.
Касательно пользовательских настроек — достаточно предусмотреть сброс в дефолт.
А про монотонные интерфейсы можно примеры? Это получается шорткаты не нужны если есть кнопки? Или например если есть Ctrl+C то Ctrl+Insert не нужен?
А про монотонные интерфейсы можно примеры? Это получается шорткаты не нужны если есть кнопки? Или например если есть Ctrl+C то Ctrl+Insert не нужен?
Лучше помимо сброса в дефолт предусмотреть импортируемые профили. Еще меньше проблем.
На шорткаты, думаю, это не распространяется. Речь же сугубо про GUI. А вот сообщать в подсказках к пунктам меню об их существовании — хорошая практика, но нередко забывают об этом.
На шорткаты, думаю, это не распространяется. Речь же сугубо про GUI. А вот сообщать в подсказках к пунктам меню об их существовании — хорошая практика, но нередко забывают об этом.
Теперь от 900 отнимаем 555 и получаем 375px.
345
Немного удивил момент про B I U.
Лучше всё же показать пользователю эффект от нажатия кнопки, чем закидывать это в подсказку.
Пример из Google Docs:

Лучше всё же показать пользователю эффект от нажатия кнопки, чем закидывать это в подсказку.
Пример из Google Docs:

Да, но я имел ввиду тот случай, когда пользователь вообще не знает, что это за кнопка.
Вы правы, немного неудачный пример в этом контексте. Однако, простой.
Вы правы, немного неудачный пример в этом контексте. Однако, простой.
Переключатели, имхо, худшая вещь, которая может быть в дизайне. Даже если для вас очевидна схема управления, всегда найдётся группа пользователей, которые поймут схему не так. Особенно в вебе, где каждый дизайн делает кто во что горазд.
Настоятельно рекомендую по возможности их не использовать, и добавлять нечто, что нельзя понять иначе. Вдавленная кнопка, чекбокс — статус этих компонентов перепутать нельзя (если специально не поставить себе цель создать непонятный чекбокс).
Настоятельно рекомендую по возможности их не использовать, и добавлять нечто, что нельзя понять иначе. Вдавленная кнопка, чекбокс — статус этих компонентов перепутать нельзя (если специально не поставить себе цель создать непонятный чекбокс).
del
Есть утверждение, что визуальная привлекательность основана на пропорциях. Помните известное число 1.62? Это так называемый принцип Золотого сечения.
Интересно, кто-нибудь использует это на практике при разработке интерфейса?
Я использовал. Один раз. Посмотрел, что получается, выругнулся, эмпирически подобрал подходящие размеры.
Вот и я хотел сказать что это не просто бесполезная, но даже вредная рекомендация.
1. Утверждение есть, но его обоснование мягко говоря сомнительное. Помоему последователи тупо подгоняют треугольнички к картинке. Вот вам еще одно утверждение, кстати.
2. Как правило, разработчики интерфейса сталкиваются с тем что размеры одного или нескольких блоков интерфейса непостоянны (контентая часть — резиновая), а другие фиксированы по ширине. Куда здесь применять сечение?
3. Имхо попытки руководствоваться подобными «принципами» приводят к тому что проектировщик будет пытаться вписать интерфейс в какие-то мнимые эталоны вместо того чтобы искать гармоничную форму в конкретном случае.
1. Утверждение есть, но его обоснование мягко говоря сомнительное. Помоему последователи тупо подгоняют треугольнички к картинке. Вот вам еще одно утверждение, кстати.
2. Как правило, разработчики интерфейса сталкиваются с тем что размеры одного или нескольких блоков интерфейса непостоянны (контентая часть — резиновая), а другие фиксированы по ширине. Куда здесь применять сечение?
3. Имхо попытки руководствоваться подобными «принципами» приводят к тому что проектировщик будет пытаться вписать интерфейс в какие-то мнимые эталоны вместо того чтобы искать гармоничную форму в конкретном случае.
Вроде как Microsoft использует.
Не будем критиковать желание автора объять необъятное. Давайте прокомментируем отдельные пункты, разбив на отдельные ответы.
Общие принципы В этом пункте перечислены не принципы, а скорее советы.
Принципов, на самом деле три. Интерфейс должен быть: понятным, в меру лаконичным и удобным. Но не всегда можно придумать интерфейс пользователя, соответствующий всем трём принципам, нередко вообще приходится выбирать что-то одно, пожертвовав остальным.
Честно говоря, ужасные принципы. Удобство — это такая штука, которую нужно раскладывать на составляющие как луч света, проведенный через призму. Иначе все понимают его по-своему. Понятность — тоже абстрактна и очень зависит от целевой аудитории, а значит и от персон. Ведь интерфейс Хабра не понятен китайцам, получается по-вашему, что он плохой. С лаконичностью соглашусь, но опять же не всегда меньше — значит лучше.
Ну и напоследок скажу основную на мой взгляд вещь — интерфейс должен приносить бизнес-ценность, а лаконичность, удобство и понятность для пользователя — это только интструменты, ими нужно пользоваться только если бизнес от этого выигрывает. Сферическое удобство пользователя в вакууме никому не нужно.
Ну и напоследок скажу основную на мой взгляд вещь — интерфейс должен приносить бизнес-ценность, а лаконичность, удобство и понятность для пользователя — это только интструменты, ими нужно пользоваться только если бизнес от этого выигрывает. Сферическое удобство пользователя в вакууме никому не нужно.
Удобство зависит больше не от человека, а от решаемой задачи. Заметьте: руль автомобиля в большинстве случаев устроен схожим образом, но совсем иначе чем штурвал самолёта, или корабля.
В том и дело, что удобство много от чего зависит, поэтому я и говорю, что его нужно раскладывать на составляющие. Составляющая, о которой вы говорите, называется эргономичность, она связана с условиями выполнения задачи и физиологическими особенностями человека, который эту задачу выполняет. На самом деле от человека она тоже зависит, ведь управление инвалидными креслами очень зависят от того какой инвалид за ними сидит и какие возможности ему доступны.
В стандарте ГОСТ Р ИСО 9241-11-2010 определены 3 основных компонента качества интерфейса:
1. Результативность — может быть объективно и численно измерена в том, какой процент задач какая доля группы респондентов способна выполнить, отдельно для необученных и обученных пользователей;
2. Эффективность — может быть объективно и численно измерена как среднее время на выполнение той или иной задачи или количество обрабатываемых выполняемых пользователем задач в единицу времени, в зависимости от класса системы;
3. Удовлетворённость — может быть объективно и численно измерена опросом по релевантной группе респондентов.
Нет же, вы продолжаете по-варварски таскать туда-сюда пресловутую несуществующую «интуитивную понятность» и псевдо-эвристики типа «в системе должна быть справка», «каждая функция должна быть достижима не более чем за 5 кликов», которые были ещё в советском стандарте качества софта ГОСТ 28195-89, но которых уже нет в современных стандартах.
1. Результативность — может быть объективно и численно измерена в том, какой процент задач какая доля группы респондентов способна выполнить, отдельно для необученных и обученных пользователей;
2. Эффективность — может быть объективно и численно измерена как среднее время на выполнение той или иной задачи или количество обрабатываемых выполняемых пользователем задач в единицу времени, в зависимости от класса системы;
3. Удовлетворённость — может быть объективно и численно измерена опросом по релевантной группе респондентов.
Нет же, вы продолжаете по-варварски таскать туда-сюда пресловутую несуществующую «интуитивную понятность» и псевдо-эвристики типа «в системе должна быть справка», «каждая функция должна быть достижима не более чем за 5 кликов», которые были ещё в советском стандарте качества софта ГОСТ 28195-89, но которых уже нет в современных стандартах.
Интерфейс должен быть интуитивно понятным Нет, интерфейс должен быть просто понятным. За счёт того, что он привычен, логичен, хорошо структурирован, имеет хорошую справку и пояснения, за счёт круглосуточной техподдержки, опытных ползователей, и в последнюю очередь требует включения интуиции.
Интуитивно — значит бессознательно. Т.е. на «автомате».
В таком интерфейсе работа происходит гораздо быстрее, чем, скажем, в том же Word. Когда полчаса ищешь функцию, отключающую автоформирование списков.
В таком интерфейсе работа происходит гораздо быстрее, чем, скажем, в том же Word. Когда полчаса ищешь функцию, отключающую автоформирование списков.
Просто словосочетание «интуитивно понятный» встречается настолько часто и в разных контекстах, что кажется, что разные авторы вкладывают в него разный смысл.
Если под этим понимать «бессознательно. Т.е. на „автомате“», то это зависит не от интерфейса, а от самого пользователя — насколько он знаком с этим интерфейсом. Если я долго работаю с тем же wordом, даже самые неочевидные постороннему действия у меня будут на автомате. К примеру, нажму ctrl+z, если word заменил мне символ там где это не нужно, или Ctrl+Shift+= чтобы ввести показатель степени. А если я бабушка, в первый раз увидевшая компьютер, мне потребуется объяснять даже где на клавиатуре точка и как сохранить документ.
Если под этим понимать «бессознательно. Т.е. на „автомате“», то это зависит не от интерфейса, а от самого пользователя — насколько он знаком с этим интерфейсом. Если я долго работаю с тем же wordом, даже самые неочевидные постороннему действия у меня будут на автомате. К примеру, нажму ctrl+z, если word заменил мне символ там где это не нужно, или Ctrl+Shift+= чтобы ввести показатель степени. А если я бабушка, в первый раз увидевшая компьютер, мне потребуется объяснять даже где на клавиатуре точка и как сохранить документ.
Используйте квазирежимы Модальность всегда нужно использовать с опасениями. Даже в случае, если режим включен пока нажата клавиша-модификатор, могут потребоваться пояснения, почему этот режим включился и как из него выйти.
И самое главное — как в него войти вновь.
Если пользователь постоянно держи shift, для того, чтобы печатать заглавные буквы. У него не возникнет мысли, как опять печатать прописными. А, например, тот же capslock можно включить совершенно случайно.
Пример с Shift-ом не самый удачный потому, что пользователи в большинстве своём об этом знают. А если речь идёт о смене кисти в графическом редакторе при нажатом Shift-е, пользователь как минимум должен быть предупреждён, что произойдёт, когда он проведёт курсором по холсту: будет ли проведена прямая линия, взят находящийся под курсором цвет, или изображение будет повёрнуто вокруг центра? Пользователя об этом нужно как минимум предупреждать.
Чем более критической является задача, тем меньше вероятность того, что пользователь заметит предупреждения относительно тех или иных потенциально опасных действий. Из этой фразы сложно понять, что значит «более критическая» и о каких предупреждениях идёт речь.
Дело в том, что фокусируясь на выполнении одной задачи, на восприятие других остается только периферическое зрение.
А, как мы знаем, восприятие периферическим зрением много хуже.
А, как мы знаем, восприятие периферическим зрением много хуже.
Если во время напряжённой работы когда я сфокусировался на чём-то посередине экрана справа в области периферического зрения возникло что-то большое, красное, дёргающее и визжащее, я скорее всего обращу на него внимание и хотя бы на мгновение переведу на него взгляд.
На самом деле, дизайн ЭИ — тема отдельной статьи. На самом деле дизайн ЭИ — тема для отдельного издания тома эдак в три по 500 страниц в каждом.
Форма. В большинстве случаев — прямоугольник со скругленными углами. Я поднимаю глаза чуть выше, и вижу элементы: в форме трапеции (вкладки браузера), переллелограмма (кнопка новой вкладки) стрелок, звёздочки. Если я сверну окна, увижу значки разных форм, сильно отличающихся от прямоугольника и круга.
Форма. В большинстве случаев — прямоугольник со скругленными углами. Я поднимаю глаза чуть выше, и вижу элементы: в форме трапеции (вкладки браузера), переллелограмма (кнопка новой вкладки) стрелок, звёздочки. Если я сверну окна, увижу значки разных форм, сильно отличающихся от прямоугольника и круга.
Это так называемый принцип Золотого сечения. Этот принцип слишком переоценен, про него ходит множество мифов. «Золотое сечение» — далеко не единственный подобный принцип, пихать его куда можно и нельзя — не самое правильное решение.
Перед расположением, ЭИ следует упорядочить(сгруппировать) по значимости. Это — ошибочное представление. Представьте себе книгу, где фразы идут не по порядку изложения, а упорядочены и сгруппированы по значимости
Делайте отступы между ЭИ равными или кратными друг-другу и вы получите клавиатуру инженерного калькулятора.
Делайте монотонные интерфейсы… это интерфейс, в котором какое-то действие, можно сделать только одним способом. Спорно. Возьмём команду «отменить»: она может быть вызвана кнопкой на панели инструментов, сочетанием клавиш ctrl+z, через контекстное меню и через меню окна. Я должен отказывать от этих способов, чтобы интерфейс был «монотонным»?
Не стоит делать адаптивные интерфейсы, которые изменяются со временем. Обычно, этого не избежать.
Очень приятно видеть, что вы прочитали Раскина и знаете про Золотое сечение. Но для проектирования интерфейсов этого мало.
Все эти принципы должны постоянно визироваться вопросом «Зачем»?
Например: зачем избегать двусмысленности? Ведь двусмысленность — это просто свойство, которое (зачастую стихийно) возникает в системе. Если оно мешает достижению бизнес-ценности (что чаще всего и происходит), то ее стоит избегать, но вот бывают случаи, когда и двусмысленность эту бизнес-ценность приносит (например, «Ипотека под 7 процентов годовых!» и звездочка). И двусмысленость становится драйвером продаж, нравится нам это или нет.
Все эти принципы должны постоянно визироваться вопросом «Зачем»?
Например: зачем избегать двусмысленности? Ведь двусмысленность — это просто свойство, которое (зачастую стихийно) возникает в системе. Если оно мешает достижению бизнес-ценности (что чаще всего и происходит), то ее стоит избегать, но вот бывают случаи, когда и двусмысленность эту бизнес-ценность приносит (например, «Ипотека под 7 процентов годовых!» и звездочка). И двусмысленость становится драйвером продаж, нравится нам это или нет.
Все эти принципы должны постоянно визироваться вопросом «Зачем»?
Вы абсолютно правы. Именно это я и отметил в статье. Правда, другими словами:
«Простое должно оставаться простым. Не усложняйте интерфейсы. Постоянно думайте о том, как сделать интерфейс проще и понятнее.»
(например, «Ипотека под 7 процентов годовых!» и звездочка). И двусмысленость становится драйвером продаж, нравится нам это или нет.
Да, продается хорошо, но как «понятный интерфейс» — плохо.
Спасибо за ваш комментарий.
Ведь я же совсем о другом написал. «Простое должно оставаться простым» — это ведь тоже только средство. Зачем мне делать простой интерфейс? Может быть если я сделаю его простым у меня просядут прибыли (по разным причинам).
Вопрос «зачем» позволяет вам понять зачем вам делать хороший интерфейс. Ведь делать что-то хорошо просто чтобы улучшить мир — это не очень рациональная стратегия. «Стоит ли делать его хорошим здесь и какие конкретно выгоды это принесет бизнесу?» — вот тот вопрос, который нужно постоянно себе задавать.
Вопрос «зачем» позволяет вам понять зачем вам делать хороший интерфейс. Ведь делать что-то хорошо просто чтобы улучшить мир — это не очень рациональная стратегия. «Стоит ли делать его хорошим здесь и какие конкретно выгоды это принесет бизнесу?» — вот тот вопрос, который нужно постоянно себе задавать.
В целом советы полезные. Но я немного поворчу по поводу первой картинки, ладно?
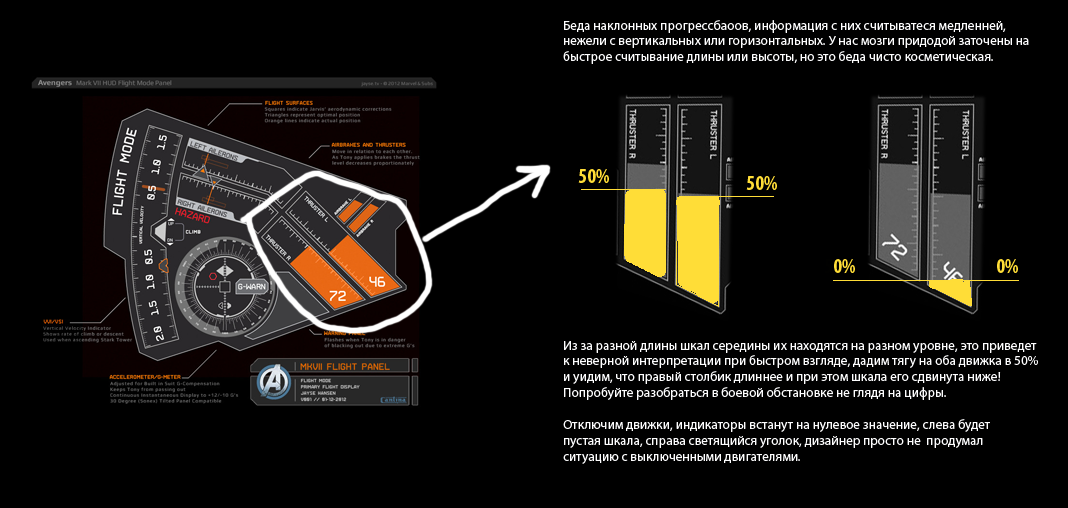
«Интерфейс» из ЖЧ — бутафорская профанация и кровавые слезы инженера UI\UX и любого мало мальски продвинутого в технике человека. Я проектировал дизайн информационных панелей для разработчика навигационного оборудования судов и частных яхт, перелопатил кучу интерфейсов конкурентов и различных навигационных приборов и индикаторов и неплохо подкачал скил. Не буду вдаваться в подробности, просто проиллюстрирую малую часть ляпов картинкой. Там можно любую деталь брать и плодотворно расковыривать :)
«Интерфейс» из ЖЧ — бутафорская профанация и кровавые слезы инженера UI\UX и любого мало мальски продвинутого в технике человека. Я проектировал дизайн информационных панелей для разработчика навигационного оборудования судов и частных яхт, перелопатил кучу интерфейсов конкурентов и различных навигационных приборов и индикаторов и неплохо подкачал скил. Не буду вдаваться в подробности, просто проиллюстрирую малую часть ляпов картинкой. Там можно любую деталь брать и плодотворно расковыривать :)
картинка

А где можно найти правильные реальные примеры панелей? Я имею в виду что-то пооригинальней монохромного дисплея.
Sign up to leave a comment.
Проектирование графического интерфейса пользователя