
Вы когда-нибудь задумывались о том, почему выбранный вами шрифт для электронного письма не отображался в почтовом ящике? Вероятно, это случалось, потому что ваш шрифт не был «безопасным», и устройство, на котором открывали письмо, его не поддерживало. В этой статье мы рассмотрим понятие «веб-безопасности» шрифтов, способы использования стандартных и нестандартных шрифтов, а также лучшие примеры их использования в email-рассылках.
Безусловно, одним из наиболее важных элементов проектирования является печатный текст. А графическое оформление и стиль текста называют типографикой. При правильном подходе типографика может преобразить ваши электронные письма. Однако проблема заключается в том, что не все шрифты отображаются во всех почтовых ящиках и на всех устройствах. Для начала нужно определиться с границами «веб-безопасности».
«Небезопасные» шрифты и как ими пользоваться
Определенные шрифты будут корректно отображаться абсолютно на всех устройствах и во всех почтовых клиентах. Это так называемые «веб-безопасные» шрифты:
- Arial
- Courier
- Georgia
- Helvetica
- Lucida Sans
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
А поскольку они отображаются везде, то вы можете смело использовать их в своих email-маркетинговых кампаниях. Единственным недостатком этих шрифтов является их весьма ограниченное количество.
В таком случае, что остается делать проектировщикам интерфейсов? К счастью, существует несколько способов решения этой проблемы.
Во-первых, при грамотной верстке писем нужно использовать не только шрифты, но и изображения, отступы, пробелы, работать с текстом и т. п. Об этом мы поговорим позже.
Во-вторых, выйти за границы «веб-безопасности» можно, набирая текст нестандартными шрифтами. Одним из популярных способов является использование веб-шрифтов, которые скачиваются при открытии сообщения, например, с сервиса Google web fonts. Формирование «шрифтовых CSS стеков» позволяет устройству переключиться на более распространенный альтернативный шрифт.
А теперь давайте вернемся к проектированию электронных писем и типографике. Правильно подобрать шрифт для кампании email-маркетинга вам помогут 3 совета.
Совет №1: Выберите правильный шрифт для основного текста письма
В прошлом году на сайте компании Bloomberg была опубликована статья под названием «Шрифт ваших писем портит вам жизнь», автор которой пришел к выводу, что такие шрифты, как Arial и Helvetica не слишком подходят для чтения писем на ходу [мы уже переводили этот материал в нашем блоге – его можно прочитать здесь – прим. перев.]. Почему? Потому что формы некоторых букв – таких, как p, b, q, d – слишком схожи между собой, и читателю трудно их различить. «Вам следует использовать шрифт, в котором буквы не сливаются друг с другом», – дал совет профессор шрифтового дизайна Джерри Леонидас (Gerry Leonidas). Засечки, характерные для шрифтов семейства serif, придают каждой букве уникальность. Напоминаем, как выглядят буквы с засечками и без них:

Изображение взято с сайта w3schools.com
Какие шрифты рекомендуется использовать при верстке электронных писем в качестве альтернативы для Arial и Helvetica? Georgia или Verdana. «Что касается электронных писем, мы обычно просматриваем пару абзацев», – говорится в статье. – Широкое расстояние между буквами значительно ускоряет чтение… А серифы помогают различить буквы между собой».
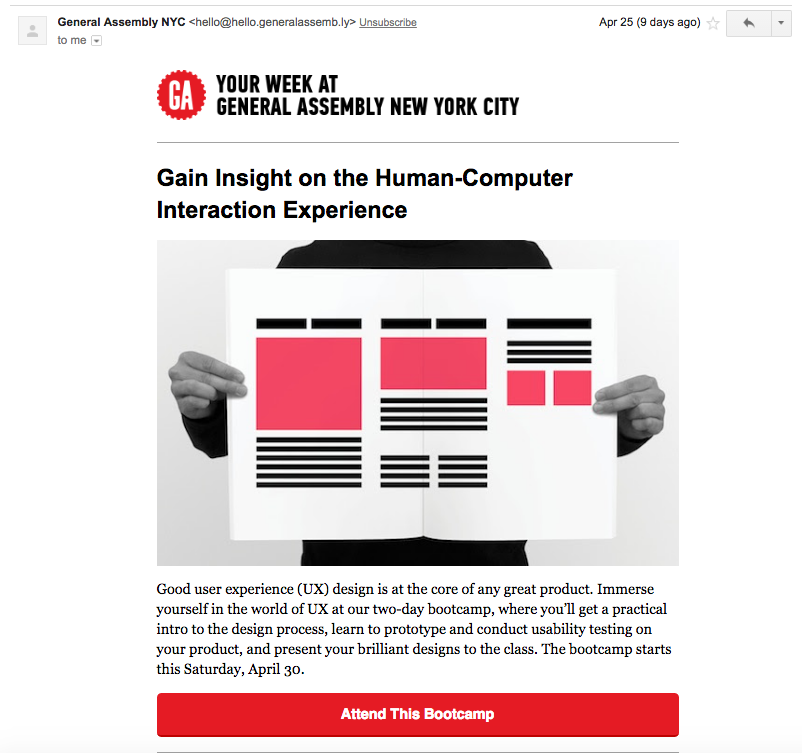
В своем почтовом ящике мы нашли несколько хороших примеров использования шрифтов с засечками. Глобальная образовательная компания General Assembly, как правило, использует шрифт Georgia для основного текста письма:

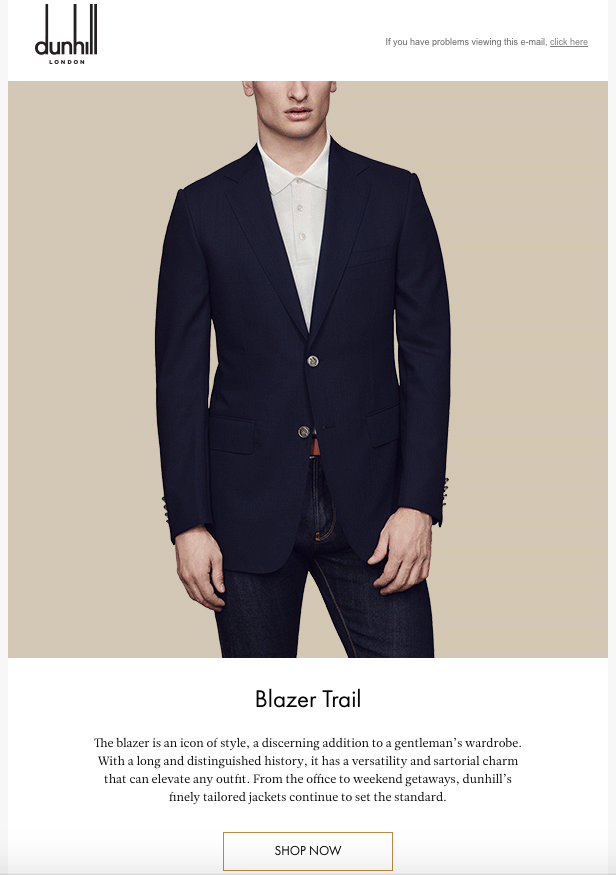
Британская компания Dunhill, специализирующаяся на производстве мужских товаров класса люкс, также отдает предпочтение Georgia:

И кулинарный сайт The Kitchn делает выбор в пользу шрифта Georgia:

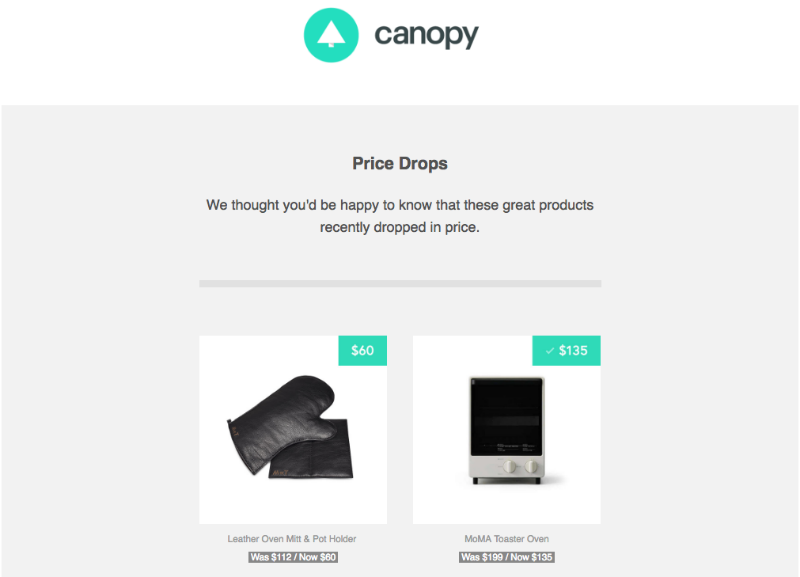
Но мы также обнаружили множество писем, в которых были использованы шрифты семейства sans serifs. Чаще всего шрифты без засечек выбирают для небольших блоков текста (1 или 2 строки) или крупных заголовков, как в этом письме от сайта Canopy:

Американский бренд спортивной одежды премиум-класса Lululemon также отдает предпочтение шрифту без засечек:

Выводы
По общему правилу, если основной текст письма состоит из длинных блоков, следует использовать шрифты с засечками. Шрифты Georgia и Verdana делают текст более удобным для чтения. Однако для кратких писем и отдельных отрывков текста больше подходят шрифты без засечек.
Совет №2: Выделите заголовок с помощью комбинирования шрифтов или изменения стиля шрифта
Заголовки определяют структуру письма, разбивают текст на разделы, а содержание – на отдельные элементы. С их помощью читателю легче просмотреть и усвоить ваше сообщение. Выделить заголовок и сделать email более читабельным можно несколькими способами:
а) Для заголовка используйте тот же шрифт, что и для основного текста письма, но большего размера (и/или примените другой цвет и стиль, например, выделив его жирным или набрав только заглавными буквами).
Использование одного и того же шрифта для заголовка и содержания делает письмо простым и понятным. Такое единообразие придает бренду узнаваемость при условии, что ваши заголовки визуально отличаются от основного текста размером и/или стилем шрифта или отделяются пробелом. Кроме того, ваше письмо будет корректно отображаться в любом почтовом клиенте.
Размер шрифта заголовков должен превышать размер шрифта основного текста как минимум в два раза, при этом заголовок и блоки контента отделяются пустой строкой для улучшения читабельности. Именно по такому принципу компании Canopy, The Kitchn и Lululemon оформляют заголовки своих писем.
б) Для заголовка выберите шрифт, который отличается от шрифта основного текста письма (и/или примените другой цвет и стиль, например, выделив его жирным или набрав только заглавными буквами).
Разница шрифтов заголовка и основного текста письма создает приятный визуальный контраст. «Самым популярным принципом комбинирования шрифтов является сочетание рубленого шрифта для заголовка и шрифта с засечками для основного текста, – сообщается в Smashing Magazine. – Пользуясь этой классической комбинацией, почти невозможно ошибиться». Секрет заключается в том, чтобы не сочетать шрифты, которые отличаются множеством уникальных характеристик. Это может привести к нежелательному конфликту в типографике. Как правило, «веб-безопасные» шрифты не слишком витиеватые, поэтому вы можете с лёгкостью комбинировать практически любой шрифт семейства serif с рубленным шрифтом.
К «веб-безопасным» шрифтам с засечками относятся:
- Courier
- Georgia
- Times New Roman
К «веб-безопасным» шрифтам без засечек относятся:
- Arial
- Helvetica
- Lucida Sans
- Tahoma
- Trebuchet
- Verdana
Даже при комбинировании разных шрифтов, размер шрифта заголовка все равно должен превышать размер шрифта основного текста минимум в два раза (он может также отличаться по цвету или насыщенности). Вышеупомянутый email от General Assembly – отличный пример сочетания шрифта Arial в заголовке и Georgia в основном тексте письма.
в) Наберите заголовок нестандартным шрифтом и вставьте его в письмо в виде картинки.
Многие бренды используют логотипы и заголовки писем как возможность представить свой фирменный стиль. Их типографика может быть настолько уникальной, что они предпочитают помещать шрифты в письма в виде изображений, а не текста. Нестандартный шрифт в таком случае рекомендуется вставлять в изображения, поскольку иначе он может не отобразиться в некоторых почтовых клиентах. С другой стороны, при составлении письма не стоит целиком полагаться на изображения, так как некоторые почтовые ящики по умолчанию блокируют их загрузку. Тем не менее, некоторые компании идут на этот риск, исходя из контента своих писем и аудитории. Так, например, интернет-магазин дизайнерских предметов интерьера Sight Unseen, помещает в свои письма изображения с фирменным заголовком:

Выводы
Придайте своему бренду индивидуальность, просто поместив логотип вашего бренда и нестандартный шрифт в начало сообщения, а для остальных заголовков и основного текста письма используйте «веб-безопасный» шрифт.
Правило №3: Правильно оформляйте ссылки
Одно из преимуществ добавления изображений в email состоит в том, что все они могут быть привязаны к посадочным страницам. Таким образом, переходя по ссылкам в письме, читатели могут получить дополнительную информацию или совершить покупку. Компании, которые предпочитают использовать в письмах шрифты вместо изображений, могут улучшить навигацию, применив технологию «умного связывания» (smart linking). Не обязательно подчеркивать ссылки или делать их голубыми! Вы можете «перекрасить» гиперссылки в цвет вашего бренда, а можете не подчеркивать их или вообще никак не выделять.
Компания Lululemon придерживалась такого подхода при составлении своего письма. Его заголовок, описательная часть и кнопка призыва к действию связаны между собой, поэтому читатели могут нажать практически на любой элемент письма, чтобы получить более подробную информацию. Несмотря на то, что ссылки визуально не выделяются, инстинктивный клик перенаправляет подписчиков на веб-сайт Lululemon. Таким образом, письмо не перегружается подчеркиванием или новыми цветами, а дизайн остается простым и элегантным.

Вывод
Экспериментируя с оформлением ссылок в своих письмах, постарайтесь найти баланс, который соответствует вашему бренду и подчеркивает его эстетику. Убедитесь, что ссылки в вашем письме предельно просты и лаконичны.
В заключение: Лучшие практические приёмы
- Для основного текста письма выбирайте «веб-безопасный» шрифт. Если в письме много текста, попробуйте использовать шрифт с засечками.
- Для заголовка используйте шрифт без засечек. Размер шрифта заголовка должен превышать размер шрифта основного текста.
- Увеличьте эффективность ссылок, привязывая к письму как можно больше информации, не нарушая при этом дизайн.
Другие материалы в блоге «Печкина»:
- Как написать хороший текст для сайта или email-письма: технология WIIFM
- Email, соцсети, мессенджеры: На что влияют средства коммуникации, и как их выбирать
- Как составлять email-автоответы: Анализ 100 заявок в службы поддержки ИТ-компаний
- Работа с email: Как свести количество входящих сообщений к нулю
- Почему спам так трудно победить
- Email и безопасность: Можно ли защитить почтовую переписку