
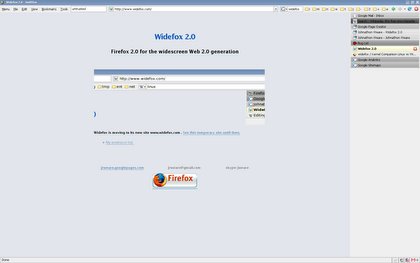
Чего мы хотим добиться — 1680x1050 98 кб
от автора:
Не скажу чтобы широкоформатники имели огромное распространение, но у некоторых на работе, а у некоторых счастливцев и дома есть такие мониторы. У меня например начальство расщедрилось на Apple Cinema 20"
Конечно же разница была прочувствована немедленно, однако в современном web-дизайне очень многие сайты рассчитаны под 1280 точек максимум. Эта статья призвана помочь оптимизировать рабочее пространство популярного браузера и
Основные преимущества Widefox (так автор назвал свою поделку)
Вертикальная лента с табам (справа или слева по выбору)
Совместимость
Firefox 1.5 — 2.0.0.3 (2.0 — 2.0.0.4pre)
все билды (Windows, Mac, Linux, третьих сторон и локализованные)
все расширения (за исключением HideTabBar, и тех что несовместимы с TabMixPlus)
Увеличение полезного вертикального пространства
Оптимизация под большое число табов (лента табом вмещает до 40 и более)
Менеджер сессий
Более эффективная навигация: перемещение навигации в верхний правый угол, эффективный скрол, мудрая система хоткеев.
Разное: лента с табами перемещается на 2ой монитор (если их у вас 2).
Вертикальный TabBar
Чтобы сделать такое в Firefox 2 вам понадобиться выполнить два пункта:
1 установить расширение Tab Mix Plus и настроить его
2 добавить файл userChrome.css
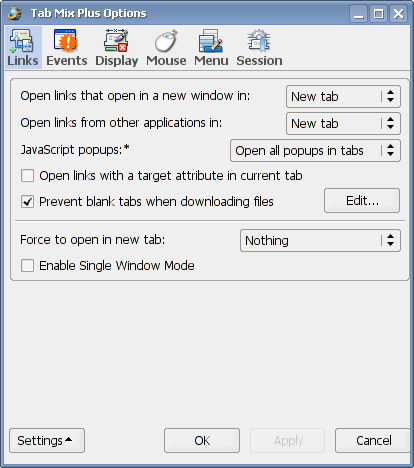
1 TabMixPlus
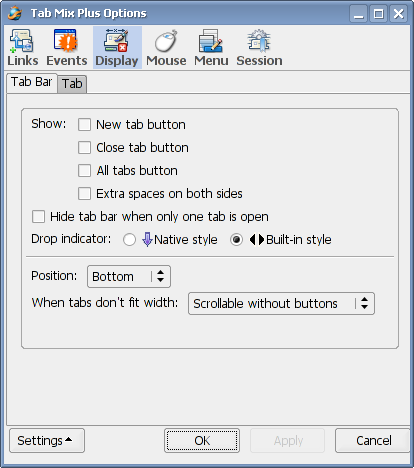
установите Tab Mix Plus и настройте его в соответствии с картинкой

* Display->Tabbar->bottom (если вы хотите чтобы tabbar был справа). Или же можно снять комментарий с одной строчки кода в userChrome.css
* Display->Tabbar->built-in-style
* Display->Tabbar->when dont fit->scrollable

*Display->Tab->tabwidth fits->off
2 userChrome.css
Сохраните приведенный далее файл как /chrome/userChrome.css В случае вопросов обратитесь к справке Firefox.
/* Do not remove the @namespace line -- it's required for correct functioning*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
/* works in in FF2.0 */
#content > tabbox {
-moz-box-orient: horizontal;
}
.tabbrowser-strip {
-moz-box-orient: vertical;
/* note: you can set this to -moz-scrollbars-vertical instead,
but then the scrollbar will *always* be visible. this way
there is never a scrollbar, so it behaves like the tab bar
normally does */
overflow: -moz-scrollbars-none;
}
.tabbrowser-tabs {
-moz-box-orient: horizontal;
/* min-width: 50ex; */ /* >1680 pixels screens */
/* min-width: 40ex; /* =1680,1600 pixels screens */
/* min-width: 35ex; */ /* =1440 pixels screens */
min-width: 30ex; /* <1440 pixels screens */
/* min-width: 20ex; */ /* 1280 pixels screens */
/* min-width: 17ex; */ /* this is almost the minimum to go down to on small screens */
-moz-box-align: start;
}
/*> stack > vbox > hbox*/
.tabbrowser-tabs > stack > vbox > hbox > hbox {
-moz-box-orient: vertical;
-moz-box-align: stretch;
}
.tabbrowser-tabs > stack > vbox > hbox > hbox > tab {
-moz-box-align: start;
-moz-box-orient: horizontal;
}
/* to put the tabs on the right un-comment this line (not needed if using Tab Mix Plus)
#content > tabbox {-moz-box-direction: reverse;} */
/***** Tabbar *****/
/* Background for tabbrowser strip */
tabs.tabbrowser-tabs {
background-color: none !important;
background: url("bkgrd\\topbar.jpg") !important;
}
/* stop refcontrol context menu item */
#refcontrol_options, #refcontrol_options_link, #refcontrol_options_image, #refcontrol_sep
{ display: none !important; }
/* remove the search button (magnifying glass) */
.search-go-button-stack { display: none !important; }
/* remove the search engine drop-down button as this line */
/* .searchbar-engine-button { display: none !important } */
Снимите комментарий в секции «.tabbrowser-tabs» с той строчки, в которой встречается ваше разрешение
С основными изменениями покончено
Далее идет необязательное продолжение, которое вы можете использовать по своему желанию.
Подходящие браузеры
* Firefox 2.0-2.0.0.3
* Firefox 2.0.0.4pre
Дальнейшая настройка TabMixPlus
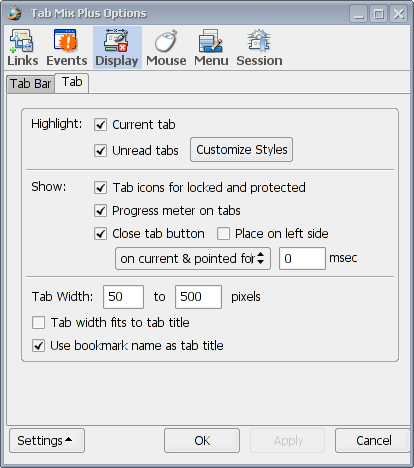
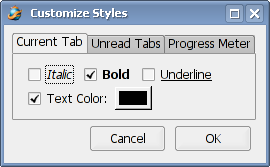
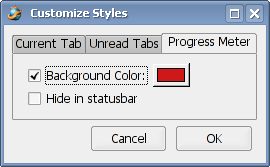
Display->Tab-> current, highlight

«Current» жирный, цвет текста – черный

«Unread» цвет текста – красный

«Progress Meter» цвет фона — красный
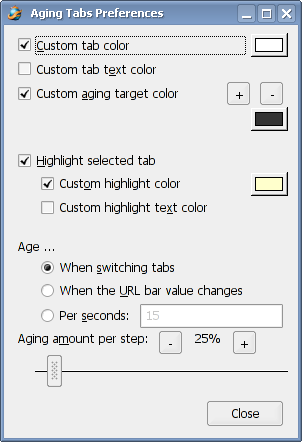
Активные табы
Выделим текущий таб, а остальные сделаем менее заметными
Aging Tabs

Установите Aging amount per step на 25% (50% если вы не активно переключаетесь по табам или одновременно открываете много вкладок)
Только вкладки:)


Single toolbar
Для начала уменьшите размер поисковой строки используя расширение Searchbar Autosizer
Теперь кропотливо перетащите все кнопки с тулбара в строку, содержащую меню, адрес и поиск
В принципе несложно разместить все в одну строку, включая ваши закладки, однако есть экстремалы, которые полностью скрывают все кнопки тулбара.
На скриншоте в самом верху новости вы сможете посмотреть как можно удобно сгруппировать вкладки
Скролл
Теперь выбор вкладки с помощью скрола стал гораздо логичнее, т.к. лента вкладок располагается вертикально
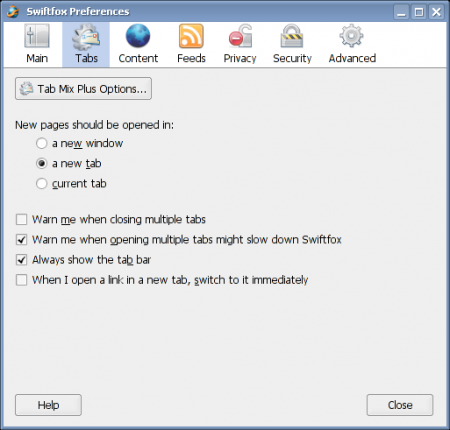
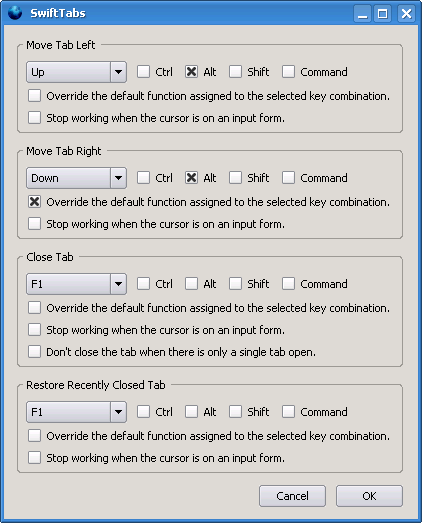
Настраиваем горячие клавиши
Используйте расширение Swifttabs
Настройте его так как показано на рисунке:

Вот как выглядит логика работы с вкладками теперь:
Alt
up tab
back --|--forward
down tab
Как удалить кнопку «перейти» в адресной строке и лупу в строке поиска?
Чтобы сэкономить некоторое количество места по горизонтали, удалим эту кнопку, для этого наберите в адресной строке «about:config», напечатайте в строке поиска настройки по имени «go» после чего результаты будут отфильтрованы, выберите «browser.urlbar.hideGoButton» и установите значение «True».
В тех же целях можно удалить кнопку с лупой, для этого откройте файл userChrome.css (он упоминался и был создан в начале статьи), снимите комментарий со строки (или добавьте если такой строки нет)
/* remove the search button (magnifying glass) */
.search-go-button-stack { display: none !important; }Вертикальное пространство
Используйте расширение autoHide
OMG неужели я закончил?
Конечно нет! Просто на этом мои силы иссякли — вопросы безопасности, шрифтов, цветов, локализации, конкретных ОС и многие другие изложены в оригинале.
Наверное, я маленький я еще такие большие статьи переводить:)
Мнение автора обо всем этом безобразии
Не все приемы показались мне уместными и разумными, и уж тем более никто не утверждает что использование такого количества плагинов не затормозит процесс серфинга, однако ряд идей показались очень здравыми и достойными применения даже не на широкоформатных мониторах