Состоялся релиз версии 0.5 кросслплатформенного XAML UI фреймворка AvaloniaUI (раннее назывался Perspex). Фреймворк сделан по тем же принципам, что и WPF/UWP, т. е. используется XAML, биндинги и шаблонизированные элементы управления. На текущий момент это единственный способ сделать UI на настоящем XAML, который будет работать на Windows, OS X и Linux (так же имеется экспериментальная поддержка iOS и Android).
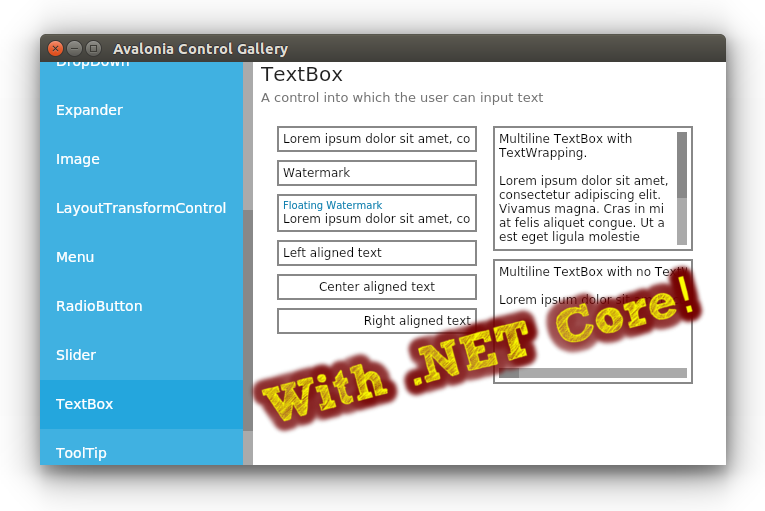
→ Каталог встроенных контролов (gif 3MB)
Начать работать с фреймворком можно скачав дополнение для Visual Studio 2017 и создав проект из шаблона. Так же стоит ознакомиться с документацией на wiki.
В этом релизе: Поддержка .NET Core, переход на GTK3 для *nix-систем, поддержка вывода через Linux fbdev, система расширений, исправлено множество ошибок.
.NET Core
.NET Core поддерживается в качестве цели для сборки (для поддержки превьювера в Visual Studio всё ещё необходимо добавлять net461 в TargetFrameworks) и работает на всех трёх десктопных платформах. Так же произведён переход на netstandard1.1 для неплатформоспецифичных библиотек и на netstandard1.3 для бэкэндов Win32, GTK3 и Skia. Шаблоны для dotnet new брать здесь.
GTK3 на *nix-платформах
Мы больше не используем биндинги из состава GTK#, которые требуют сборки нативных бинарников для каждой платформы и привязаны к Mono. Вместо этого взаимодействие с GTK происходит напрямую через P/Invoke, что дало возможность сделать бэкэнд совместимым с netstandard1.3. В качестве бонуса на *nix-системах заработала плавная прокрутка. Если требуется поддержка дистрибутивов без GTK3, всё ещё можно переключиться на старый GTK2-бэкэнд.
На OS X требуется установить GTK3 через brew install gtk+3. В дальнейшем эта зависимость на OSX будет устранена, т. к. удалось завести MonoMac поверх netstandard2.0
Улучшения в поддержке мобильных платформ
Мы больше не пытаемся эмулировать наличие десктопных окон там, где их на самом деле нет. Поэтому на мобильных платформах больше не доступно использование класса Window. Вместо этого поставляются нативные для каждой платформы классы AvaloniaView со свойством Content, в котором и следует размещать XAML-контролы. Для удобства так же предоставляются AvaloniaActivity для Android и AvaloniaWindow (UIWindow с встроенным контроллером) для iOS. Таким образом инициализация теперь выглядит примерно так:
public override bool FinishedLaunching(UIApplication uiapp, NSDictionary options)
{
AppBuilder.Configure<App>()
.UseiOS()
.UseSkia().SetupWithoutStarting();
Window = new AvaloniaWindow() {Content = new YOUR_CONTROL_HERE(){DataContext = ...}};
Window.MakeKeyAndVisible();
return true;
}public class MainActivity : AvaloniaActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
if (Avalonia.Application.Current == null)
{
AppBuilder.Configure(new App())
.UseAndroid()
.SetupWithoutStarting();
}
Content = YOUR_CONTROL_HERE(){DataContext = ...};
base.OnCreate(savedInstanceState);
}
}Linux fbdev
Добавлена начальная поддержка для вывода через fbdev и ввода через libevdev2. Это позволит в дальнейшем использовать фреймворк на встраиваемых Linux-устройствах без X-сервера.
Встройка в WPF/Winforms/GTK2
Теперь поставляются родные для этих платформ контролы, которые могут отображать контролы AvaloniaUI. Устроены по аналогии с мобильными платформами.
Система расширяемости
Улучшенный авто-детект платформ с системой приоритетов. Пока работает только на полном .NET. Так же в комплекте средства для авторегистрации разного рода зависимостей для сторонних библиотек. См. пул-реквест с описанием.
Оператор ^ в биндингах
Ранее система пыталась автоматически подписываться на все IObservable и Task, которые видела в цепочке свойств. Это приводило к проблемам при попытке биндинга к свойствам классов, реализующих IObservable. Чтобы избежать неоднозначности был введён оператор ^. Пользоваться им можно так:
<!-- Bind to the values produced by Content.Observable -->
<TextBlock Text="{Binding Content.Observable^}"/>
<!-- Bind to the Name property on the values produced by Content.Observable -->
<TextBlock Text="{Binding Content.Observable^.Name}"/>
Оператор поддерживает расширяемость, нужно реализовать IStreamPlugin
3rd-party библиотеки
Со времени предыдущего релиза были портированы и в какой-то степени работают:
Библиотеки пока не обновлены для поддержки последней версии, ибо релиз опубликован на nuget только позавчера.
Исправлено множество ошибок
Закрыто 133 issue/PR на гитхабе. Не все из них были ошибками. Полный список можно посмотреть тут.
Мы всегда рады контрьбьюторам. Если вы считаете, что можете помочь или у вас просто есть вопрос, стучитесь в наш чат в gitter.