Comments 12
Спасибо за статью. Скажите, пожалуйста, сколько примерно времени у вас ушло на разработку системы уровней и на внедрение системы оценки?
Спасибо за комментарий. Постараюсь ответить коротко и по делу.
На создание системы уровней ушло пару недель — по часу в день примерно. Внедрение прошло гладко — ребята понимали ценность и шли на встречу.
На создание первой оценки навыков ушла неделя. Внедрение тоже прошло быстро, за неделю мы получили оценки от всех участников. Правда некоторых пришлось «попинывать» :). На доработку второй версии ушло пару дней — мы знали, что нужно улучшить и как это сделать.
В обоих случаях, мы сперва рассылали письма участниками, в которых объясняли ценность для дизайнера и компании. Это вызывало некую эмпатиию и участники не тянули с заполнением.
На создание системы уровней ушло пару недель — по часу в день примерно. Внедрение прошло гладко — ребята понимали ценность и шли на встречу.
На создание первой оценки навыков ушла неделя. Внедрение тоже прошло быстро, за неделю мы получили оценки от всех участников. Правда некоторых пришлось «попинывать» :). На доработку второй версии ушло пару дней — мы знали, что нужно улучшить и как это сделать.
В обоих случаях, мы сперва рассылали письма участниками, в которых объясняли ценность для дизайнера и компании. Это вызывало некую эмпатиию и участники не тянули с заполнением.
Спасибо Юре Ветрову за базовую концепцию идеи, которую мы переняли и развили под свои нужды.Было бы неплохо ссылку на первоисточник. Или на статью об этом. Она у него тоже вроде есть.

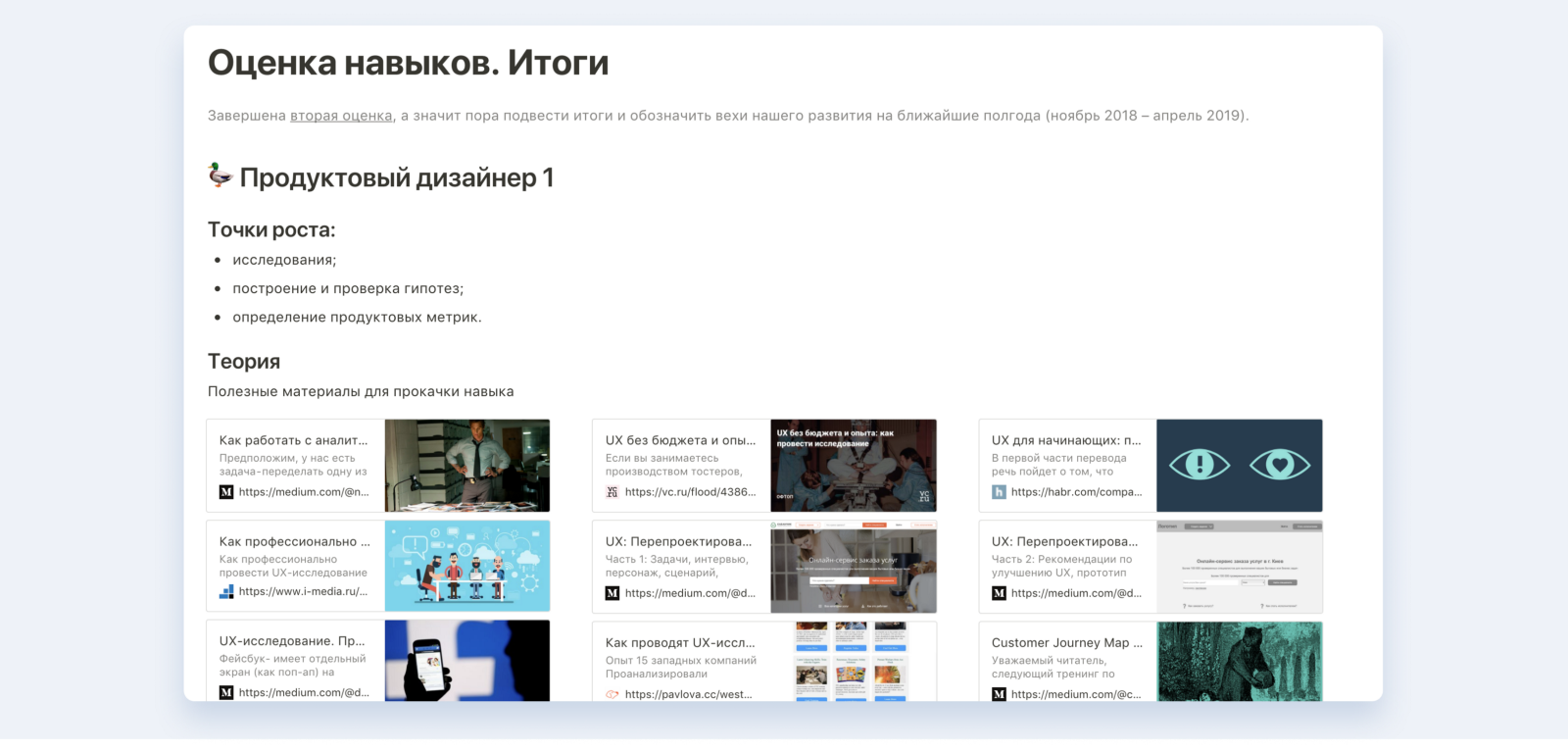
Для всей этой процедуры у вас какой-то софт написан или что-то используете (интересно скриншот чего на картинке)? И еще вопрос. Эти рекомендации составляются кем-то вручную?
никак(

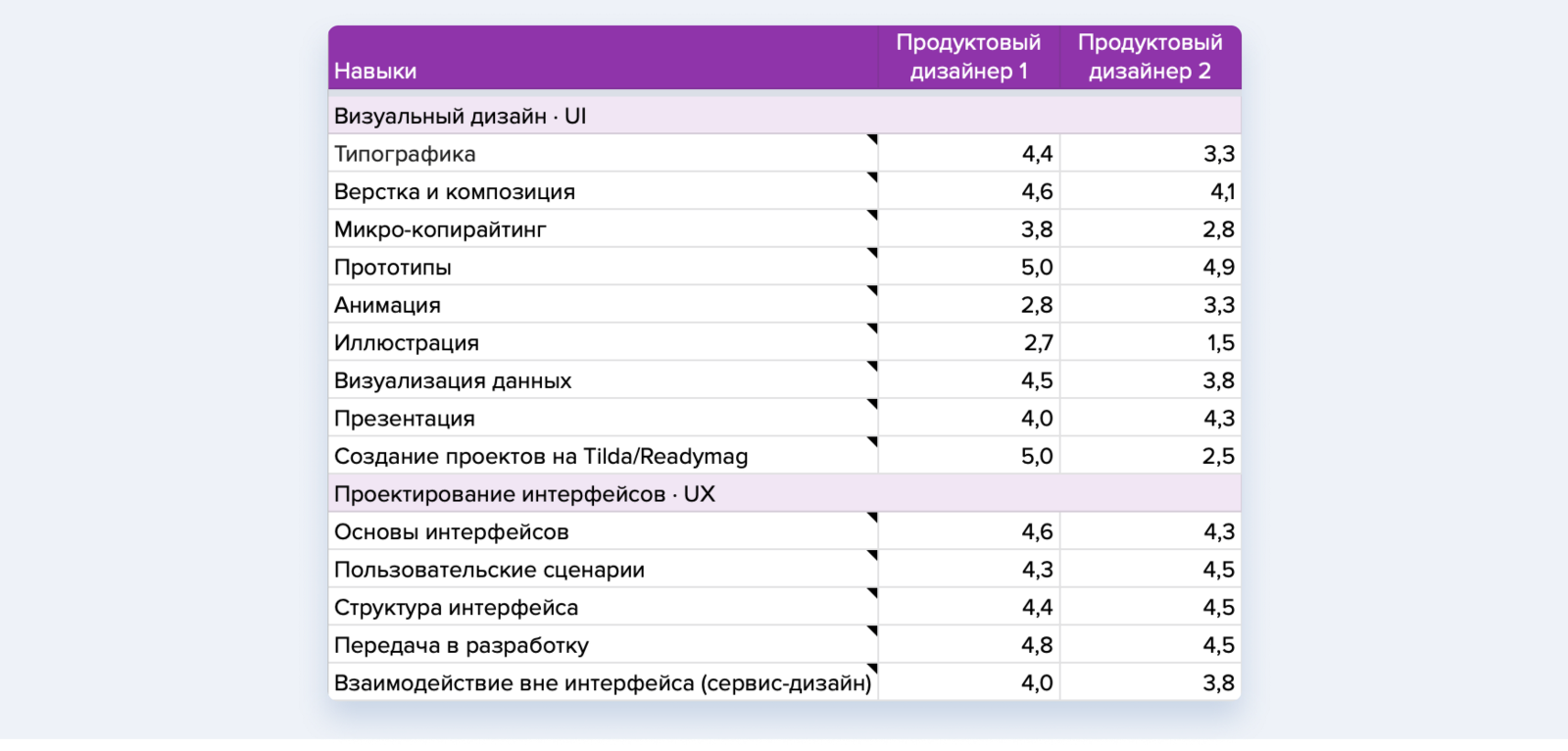
Не хватает диаграммы в конце. Дизайнеры же любят картинки)
И еще вопрос около этой темы. Задумался недавно о сборе базы знаний о дизайне. Для дизайнеров-новичков в компании или для интересующихся коллег. Вижу это как куча ссылок с определенными тегами. И нужно, чтобы публичный доступ был. Есть примеры.
1. www.devslike.io/zharikovpro
Это небольшой проект одного разработчика, но он его не развивает. Поэтому не хочу его использовать. Выглядит идеально для моей простой задачи.
2. raindrop.io
Хороший пример. Пробую сейчас использовать. Есть виджет для браузера. Но мне не нравится как выглядит подборка для стороннего человека. Куча лишних вещей и нет общего списка тегов для понимания структуры. Вот пример: raindrop.io/collection/7601812
Может быть вы знаете еще примеры подобных сервисов?
Штуки типа эверноута или гугл кипа не подходят. Потому что это заметки и городить листы со списками ссылок не хочу.
1. www.devslike.io/zharikovpro
Это небольшой проект одного разработчика, но он его не развивает. Поэтому не хочу его использовать. Выглядит идеально для моей простой задачи.
2. raindrop.io
Хороший пример. Пробую сейчас использовать. Есть виджет для браузера. Но мне не нравится как выглядит подборка для стороннего человека. Куча лишних вещей и нет общего списка тегов для понимания структуры. Вот пример: raindrop.io/collection/7601812
Может быть вы знаете еще примеры подобных сервисов?
Штуки типа эверноута или гугл кипа не подходят. Потому что это заметки и городить листы со списками ссылок не хочу.
От базы знаний стоит ожидать нескольких вещей:
Попробуйте Notion, у него все это есть, да еще и клипперы для браузеров имеются
- публичности
- простоты в наполнении и поддержке
- гибкости и вариативности в описании
Попробуйте Notion, у него все это есть, да еще и клипперы для браузеров имеются
Sign up to leave a comment.
Рост вверх: как мы проводим оценку навыков в команде