
Автоматическая конфигурация интерфейсов в зависимости от характера работы пользователя — задача ой какая непростая, но, кажется, посильная. Сегодня я расскажу, с чего наша Android-команда начала разработку персонализированного интерфейса, какие данные мы получили в ходе экспериментов, какие выводы сделали и как эти знания повлияли на дальнейшее развитие всего продукта. Если пропустили предисловие, то вот первая часть — о преимуществах и недостатках идеи.
Шаг 0. Понять чего мы хотим
Наш продукт — Wrike — активно растёт и выходит на новые рынки. Я понимаю, что скоро мобильное приложение будет совершенно недопустимо перегружено функционалом.
Необходимо убирать всё лишнее и упрощать его, и отталкиваться стоит от двух вещей:
- On-the-go особенностей работы пользователя. Это те случаи, когда Wrike полноценно используется вне офиса. Например, в сфере event-management, когда основная фаза проекта длится несколько часов: приносят еду, привозят реквизит, устанавливают оборудование и т.д.
- Во время ad-hoc работы с мобильным приложением пользователь расфокусирован, поэтому не стоит беспокоить его лишними раздражителями.
Если задачей стало упрощение интерфейса приложения, то основной метрикой — время до первого значимого действия. Эта метрика показывает, как быстро пользователь может понять, что происходит на экране с момента запуска приложения до какого-то осмысленного действия: пролистывания ленты, редактирования описания задачи или перехода к нужному проекту.
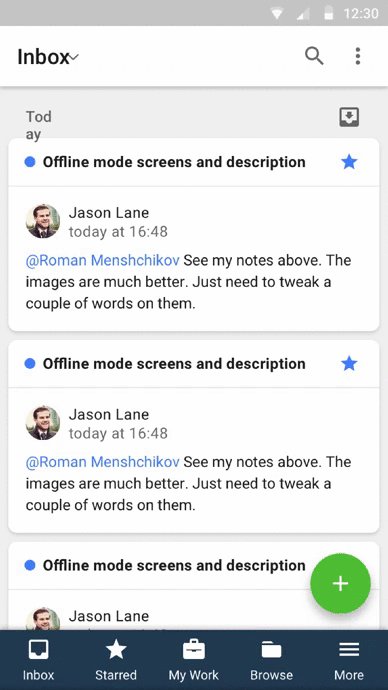
Мы начали с общего компонента, с которым сталкивается каждый пользователь независимо от стиля его работы, — навигации в продукте. Почти каждое действие в сервисе логируется, так что мы полезли в аналитику, чтобы посмотреть, на какие разделы приложения нажимают чаще, а на какие — реже. Отслеживать навигацию только между разделами было недостаточно, во всяком случае — для части функциональности. Некоторые части продукта не несут в себе ценность, если на них просто смотреть, надо начать с ними взаимодействовать. Например, вкладка «Входящие» содержит важные сообщения для пользователя, и ему достаточно просто поскролить ленту, в то время как переход во вкладку «Избранное» подразумевает навигацию в избранные элементы. Иначе говоря, сам по себе раздел «Избранное» чаще не несёт ценности, но вот быстрая навигация из него — это значимое действие.
Шаг 1. Сбор данных
Пользователей веб-версии продукта у нас хватает, так что со статистической значимостью проблем не было. Сложнее обстояло дело с приложениями. Активность в них порядочно меньше, как и размер аудитории. Причина в том, что Wrike чаще покупают компании, в которых сотрудники большую часть времени проводят в офисе за компьютером. Например, один из популярных сегментов среди наших пользователей — это маркетинговые агентства. Эти ребята запускают рекламные кампании, готовят контент — текстовый и визуальный — и выполняют согласования.
Сначала мы собрали информацию о том, как разные пользователи работают в веб-версии продукта: как часто открывают «Календари», работают со «Входящими», проверяют изменения на «Панели задач», заполняют «Запросы» и т.п. Далее мы собрали статистику по работе этих же людей в мобильном приложении. Результаты показали, что клиенты используют почти одинаковые разделы сервиса в веб-версии и в приложении. Поэтому гипотеза «Experience пользователей on-the-go значительно отличается от web-версии» не подтвердилась. Однако отличие в функционале, пусть и незначительное, породило новую гипотезу: пользователи не работают с некоторыми инструментами в приложении, потому что не знают об их существовании.
В конечном счёте мы определили значимое действие для каждого раздела, а также ввели коэффициенты. Во-первых, данные, собранные с мобильных устройств, имели больший вес по сравнению с данными веб-версии. Во-вторых, мы заметили закономерность — часто инструменты активно используются в паре. Скажем, 70% аудитории используют одновременно инструмент А и Б. Так что активное использование одного из инструментов неизбежно увеличивает вероятность появления в нижней навигации второго.
Шаг 2. Разработка
Я продакт-менеджер в команде Android, потому разработку делали именно в рамках этого приложения. Сделать с первого раза всё приложение адаптивным мы не планировали. Для начала задача была проверить, имеет ли ценность настройка навигационных категорий.
Мобильная платформа отлично подошла по двум причинам:
- Клиенты не очень любят, когда на них экспериментируют в основном продукте. Даже незначительные изменения могут привести к проблемам в процессах, вплоть до их полной остановки. При этом они лояльнее относятся к изменениям в satellite-приложениях. Именно таким Wrike for Android и является.
- Стоимость разработки в мобиле дешевле.
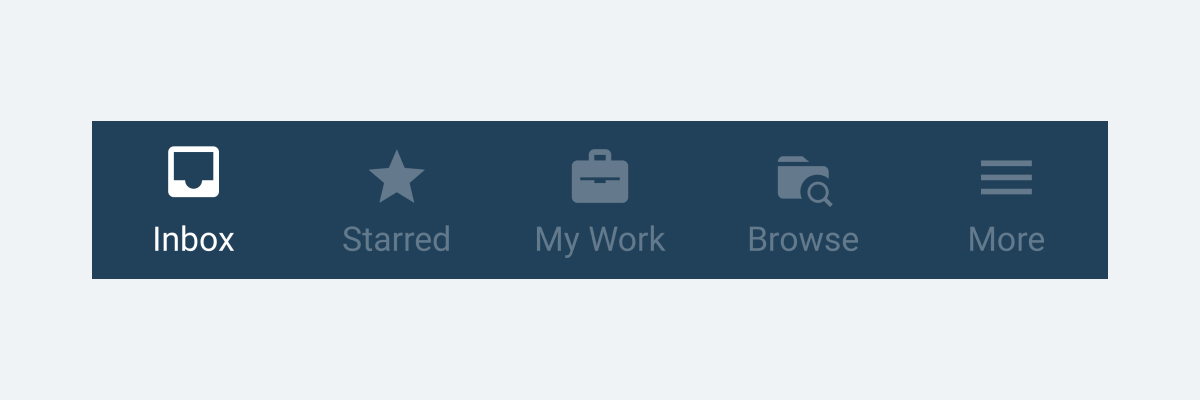
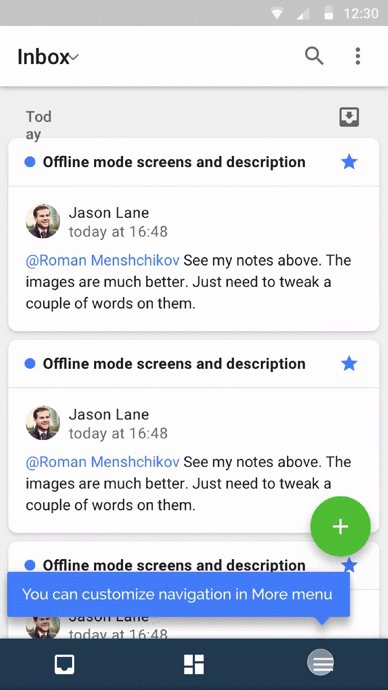
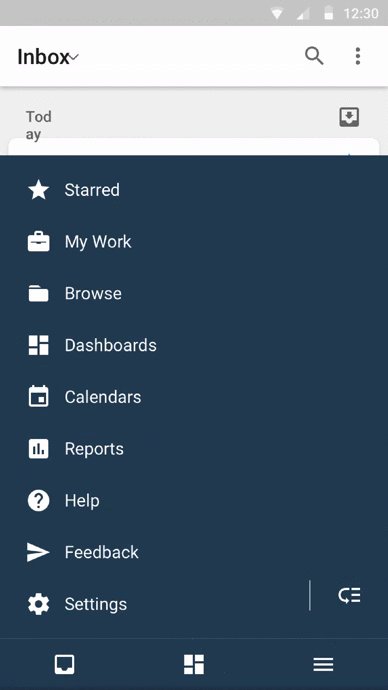
Сама функциональность довольно проста: в интерфейсе мобильного приложения есть компонент — нижняя навигация (Bottom navigation). Она нужна для того, чтобы оставить для быстрого доступа часто посещаемые пользователем разделы.

Также есть вкладка «Остальное» — в ней располагается всё, что не поместилось в нижнюю навигацию.
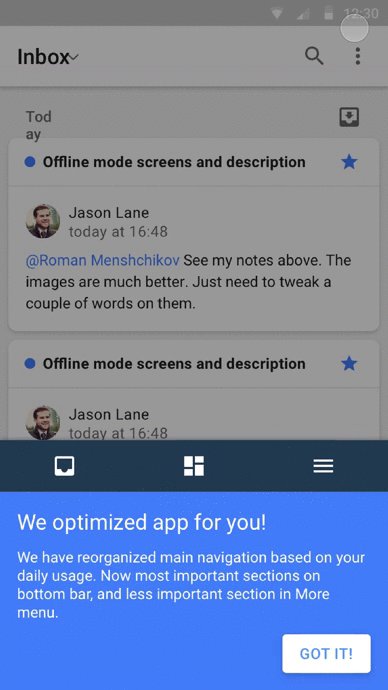
Идея эксперимента состояла в том, чтобы убрать всё лишнее даже из нижней навигации и не беспокоить и без того расфокусированного пользователя. Функциональность включала в себя автоматическую настройку интерфейса с возможностью поменять навигацию вручную. Происходило это так: при запуске приложения мы запрашивали с сервера конфигурацию навигации. Почти мгновенно после этого запускалась анимация, в которой медленно было показано и подробно рассказано о том, как и почему меняется интерфейс:

Мы не предлагали пользователю попробовать новую навигацию, а ставили перед фактом, ломали привычку человека. Если ему что-то не нравилось, он должен был сам пойти в настройки и сбросить её или изменить на удобную ему конфигурацию.
Шаг 3. Запуск внутри компании
Важно было получить развёрнутую обратную связь от пользователей, которые хорошо знакомы с продуктом. У нас были данные почти на всех пользователей во всех аккаунтах, но рисковать не хотелось. Первый запуск был внутри компании. В нём участвовала вся Android-команда, а также по пять представителей среди очень активных, активных, слабо активных и неактивных пользователей.
Этого было достаточно, чтобы собрать первую обратную связь, которая показала явные ошибки проектирования. А также убедиться, что:
- независимо от степени активности пользователи поймут, что произошло в приложении;
- в аналитической модели данных (которая нам выдала данные) критических ошибок не было.
Кандидатов на тестирование мы выбирали, отталкиваясь от количества сессий и количества дней посещения приложения за последний месяц. Совершенно случайно в выборке оказался CEO Wrike, что заставило призадуматься. Любое изменение в работе C-Level персоны может сказаться на процессах и производительности компании. Так что у нас появилась возможность узнать, как быстро CEO может адаптироваться к изменениям в навигации. Хотя, конечно, мы понимали, что один человек — не показатель. Также в выборку попали сотрудники из разных стран, которые занимают разные позиции в компании. Мы пропатчили базу, и все пользователи, у которых стояла последняя версия приложения, автоматически при следующем запуске получили настройку интерфейса.
Для тестовой группы заранее было подготовлено описание с деталями эксперимента, а также вопросы, на которые мы ожидали получить ответы. Спустя некоторое время после запуска эксперимента, мы разослали это описание каждому члену тестовой группы.
Если суммировать всю обратную связь — пользователи были в восторге от того, что интерфейс подстроился под их рабочие привычки. Главное в новом интерфейсе было не просто удобство, а то, что приложение стало отражать характер работы пользователя. Также участникам тестовой группы понравилась возможность вручную менять интерфейс. Кстати, изменения после ручной настройки внесли корректировки в аналитическую модель.
Я считаю, что любой процесс настройки, будь то навигация или внешний вид игрового персонажа — это то, что пользователь хочет сделать, а не должен. А любая инвестиция подобного рода зачастую увеличивает ценность продукта для пользователя.
Мы провернули подобную процедуру несколько раз, чтобы убедиться, что предсказания по навигации верны, а обратная связь — положительная. Это было не лишним: тестируя на нашем аккаунте, нашли пару багов.
После того, как мы убедились, что всё в порядке, надо было масштабировать решение.
Шаг 4. A/B на 100% аудитории
Конечно, говорить о статистической значимости в рамках одного аккаунта не приходится. Для начала мы сделали А/А на всю аудиторию зарегистрированных пользователей и убедились, что разницы в группах нет. Затем мы перешли в стадию А/В и попросили отдел инженерных аналитиков пропатчить базу для каждого пользователя из группы В.
Проверялись следующие гипотезы:
- Лучшая конфигурация интерфейса позволит быстрее выполнять работу.
- Настройка интерфейса положительно влияет на retention.
- Пользователи становятся лояльнее к приложению, если могут настроить интерфейс.
Рассмотрим, что скрывалось за каждой гипотезой и как мы их подтверждали.
Про скорость выполнения работы
Мы делаем work-management сервис, поэтому наша задача — повысить продуктивность пользователя. Я бы сказал, что продуктивность — это «количество пользы», которую приносит человек на рабочем месте. Польза может выражаться в разных аспектах, но давайте не забывать, что наш сервис про работу, но часто не сама работа: дизайнеры рисуют баннеры и сайты, разработчики пишут код, отдел безопасности что-то делает безопаснее. Их работа сосредоточена в других инструментах, а Wrike обеспечивает прозрачность процессов и позволяет всем двигаться в одном направлении. Поэтому у нас нет цели увеличить длину сессии, однако мы рады генерации нового контента и частым посещениям системы. Наша задача — сделать работу с приложением настолько быстрой, чтобы человеку было не трудно переключить контекст на рабочую коммуникацию и потом снова вернуться к своим делам.
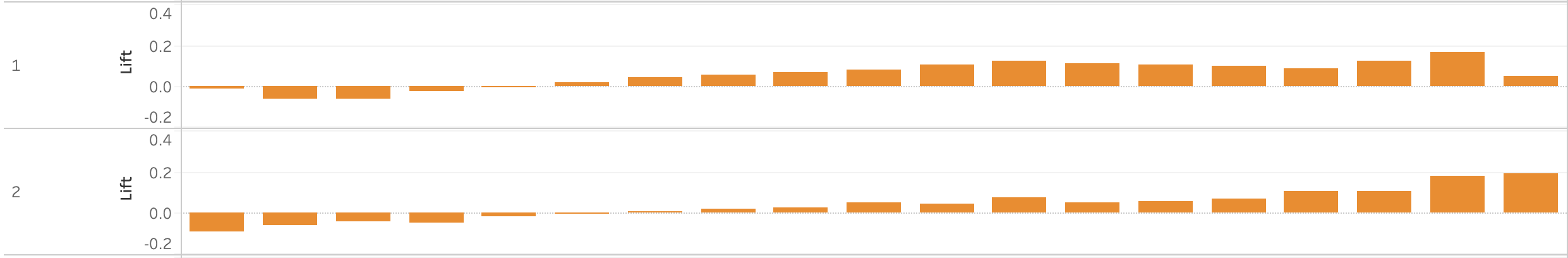
В течение двух недель после запуска мы наблюдали просадку в нашей основной метрике (столбики выше 0.0):

Пара слов о графике:
Линия 0.0 означает группу А — те пользователи, у которых никаких изменений в интерфейсе не произошло. Всё что выше 0.0 показывает увеличение времени до значимого действия, всё что ниже — наоборот, сокращение времени. Столбцы указывают перцентиль от пятого до девяносто пятого соответственно.
В эти 2 недели мы увеличили время до первого значимого действия, однако виден тренд, что график постепенно «едет» вправо. Мы предположили, что принудительное изменение интерфейса сломало привычки пользователей, и им требуется какое-то время, чтобы привыкнуть к новым изменениям в навигации.
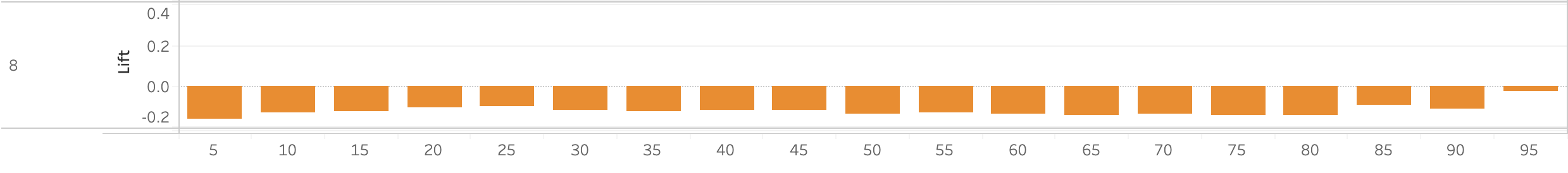
Метрики по retention не просели значительно, так что мы решили ещё подождать, и сделали это не зря. После восьмой недели эксперимента почти все пользователи привыкли к новой навигации, что увеличило скорость их работы с приложением:

В конечном счёте, нам удалось сократить время до первого значимого действия примерно на 18%.
Про retention
Наша вера строилась на приятном опыте работы с приложением. Мы предположили, что более удобный инструмент будет стимулировать возвращение клиента в систему. Скажу сразу, retention немного подрос, но статистически значимым его не назвать, так что эту гипотезу не подтвердили.
Работая с мобильными приложениями, которые являются satellite-продуктами по отношению к основному сервису, я сделал следующий вывод: сколь удобным бы ни был любой satellite, он всегда будет уступать основной версии продукта. Например, если я 2 часа из 6 нахожусь вдали от компьютера и мне нужна связь с командой, то я буду использовать приложение Wrike эти 2 часа. В остальное время удобнее работать за большим монитором и с полноценной клавиатурой. В нашем случае это связано с тем, что сфокусироваться на рабочих задачах проще за компьютером.
Про лояльность
Простая конфигурация понятных сущностей должна была увеличить связь человека с приложением. Потому что, когда клиент получает ценность не только от контента, но и чувствует заботу, его рабочее пространство становится особенным. Мы получили много положительной обратной связи: пользователям нравится видеть интерфейс, который соответствует их рабочему стилю. Так, пользователи из группы А говорили нам, что тоже хотят такой функционал, потому что «это выглядит удобно и классно».
Шаг 5. B/C на группу A
Группа B была признана более успешной Но мы не спешили завершать эксперимент, потому что при подходе B у нас оставалась одна дорогостоящая с точки зрения поддержки задача. Весь анализ поведения пользователей основывался на UI, который вот-вот должен был измениться из-за общего редизайна навигации. Всей компании предстояло провести огромную работу, и скрипт, который составлял навигацию для каждого пользователя, мог остаться без поддержки на долгое время.
Поэтому группу А мы поделили на две части: группа B получила эксперимент, описанный выше, а группа C — онбординг с предложением настроить конфигурацию самостоятельно. Но пользователи редко что-то настраивают, так что лишь 10% от группы С последовали нашему предложению и что-то изменили в навигации. Клиенты открывают приложение чтобы сделать то, что нужно им, а не то, что нужно поставщикам услуг. Полезно было увидеть, что те, кто настроил себе интерфейс самостоятельно, уже с первой недели увеличили скорость до первого значимого действия (как группа B после восьмой). Группа С показала хороший перфоманс за короткое время, но из-за слабого онбординга вовлечённость была низкая.
Шаг 6. Настройка навигации при первом входе в систему
Как-то один UX-дизайнер мне сказал: «Клиенты делятся на два типа: есть те, которые читают обновления, и те, которые не читают. Онбординг тут не причём». У этой фразы можно найти исключения: принудить пользователя что-то сделать или заплатить ему чем бы то ни было, но в целом я соглашусь с его высказыванием. Мы понимали, что поддерживать сервис на текущей аналитической модели мы долго не сможем, поэтому было решено сделать более качественный онбординг.
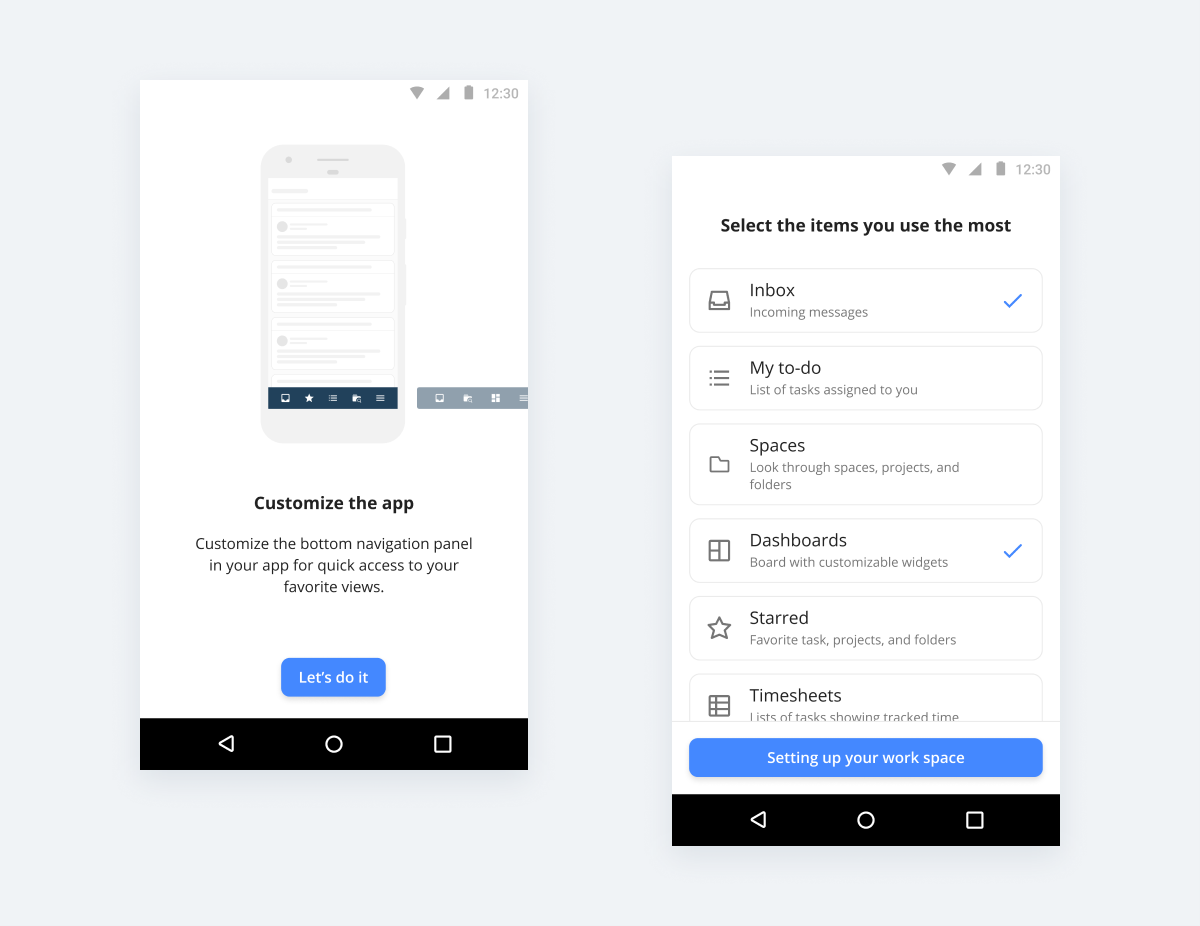
Мы предложили пользователям поучаствовать в опросе. Дизайн опроса должен был быть чистый и понятный, а механика взаимодействия — примитивной. Балансируя между стоимостью разработки и пользой для клиента, мы пришли к такому решению:

В неформальном обращении мы спрашиваем пользователя о том, чем он пользуется чаще всего, и сообщаем, что настроим приложение под его потребности. Конечно, это выглядит менее эффектно, чем анимированное изменение навигации с индикатором загрузки, мол, мы там магию какую-то делаем на сервере. Да и действий от пользователя это требует значительно больше. Однако через такую систему нам удалось добиться хорошей конверсии в настройку навигационной панели.
Итог
Мы попробовали и не ошиблись. В мобильных приложениях решением уже пользуются все клиенты. Следующий шаг — это движение веб-версии по похожему пути. Больший успех нам принесла автоматизация, но поддерживать её было дорого, так что онбординг в виде опроса оказался достаточно неплохим решением.
Как и писал в первой части, персонифицированные интерфейсы — это, скорее, вектор развития, который может быть выгоден с разных перспектив. Не думаю, что есть какой-то один правильный путь, но уверен, что эксперименты в этом направлении плюс автоматизация процесса настройки дадут новые знания об индустрии и сделают сложные продукты проще, а пользователей — счастливее.
Послесловие
Сейчас проект находится на паузе из-за активной работы над навигацией в веб-версии продукта. Мы предполагаем, что нововведения могут значительно отразиться на пользовательском опыте. Тем не менее есть идеи, каким может быть следующий шаг — это автоматическая настройка интерфейса для тех, кто регистрируется с мобильных устройств и видит Wrike впервые. Такие пользователи не готовы воспринять всю систему за раз, потому и не стоит её на них вываливать, чтобы не отпугнуть.
Для пользователей, которые уже хорошо знакомы с веб-версией продукта, следующим шагом будет переход в сторону организации контента. Мы знаем, какие «Запросы» пользователи используют чаще других, с какими «Отчётами» взаимодействуют регулярно, какие списки смотрят чаще на «Панеле задач». В конечном счёте хочется сделать нечто вроде recent или recommended, что довольно часто применяется сейчас в B2C продуктах.
На этом у меня всё. Надеюсь, эта статья была полезна и поможет применить знания в больших и сложных продуктах.