Перевод статьи подготовлен в преддверии старта курса «Python QA Engineer».

Визуальные ошибки – это ошибки в представлении приложения. Они появляются на протяжении всего времени жизни приложения, и очень часто всплывают, когда приложение отображается на экранах мобильных устройств различных размеров (на ноутбуках, телефонах, планшетах, часах).
Самое плохое в визуальных ошибках это то, что их нельзя «поймать» с помощью обычного автоматизированного тестирования. Так происходит потому, что большинство инструментов автоматизированного тестирования сверяются с DOM (document object model), чтобы сообщить о состоянии приложения.
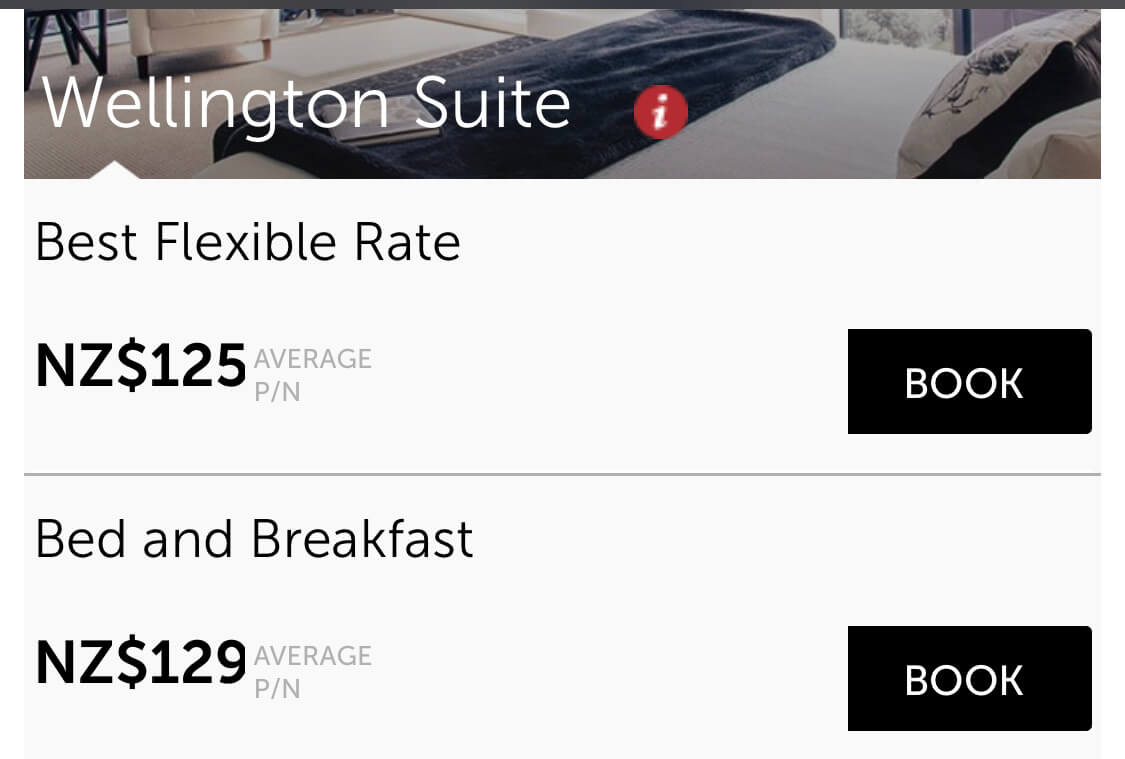
Например, приложение из этого твита не показывает последнюю цифру цены, однако полная цена есть в DOM. В первом случае настоящая цена 1250 новозеландских долларов, но отображается она как 125 новозеландских долларов. Очень большая разница!

К сожалению, автоматизированное тестирование скажет вам, что все в порядке и цена корректная, даже если пользователи видят другую картину. Сегодня мы поговорим о том, как отловить такие ошибки с помощью визуального тестирования.
Чтобы поймать визуальные ошибки нашим сценариям автоматизации нужны «глаза», то есть возможность видеть приложение так, как его видят пользователи, чтобы проверить его внешний вид.
Инструменты визуального тестирования позволяют нам делать именно это. Они делают снимок экрана вашего приложения, когда оно принимает нужное состояние, а затем делают новый снимок экрана каждый раз при выполнении теста.
Скриншоты из регрессионного выполнения тестирования сравниваются с «правильным» скриншотом. Если обнаруживаются значительные несовпадения, тест завершается неудачей.
Некоторые из таких инструментов используют искусственный интеллект для просмотра скриншотов, чтобы больше походить на людей. Они гораздо более эффективны, чем базовые методы сравнения изображений по пикселям.
Когда я рассказываю инженерам о преимуществах визуального тестирования, они часто спрашивают меня о том, не придется ли теперь «выбрасывать» все уже существующие тесты и начать все сначала. Ответ – нет.
Визуальное тестирование можно интегрировать в вашу уже существующую систему тестирования. Многие инструменты визуального тестирования поддерживают все основные языки программирования, а также фреймворки автоматизации, такие как Selenium WebDriver, Cypress, Appium и другие.
Несмотря на то, что визуальные assert-ы идут дополнением к вашим уже существующим функциональным assert-ам, преимущество визуального тестирования в том, что оно также несет в себе множество функциональных проверок.
Например, в примере из Wellington Suite выше, текущие тесты, скорее всего, включают в себя assert-ы для цен. Конечно же, вы можете оставить их и к ним уже добавить визуальные тесты, чтобы убедиться, что цены отображаются правильно. Сравнение, произведенное алгоритмами визуального тестирования, уже гарантирует, что цена корректная и отображается правильно. В итоге получается, что для тестов нужно писать меньше кода, а чем меньше кода, тем легче его поддерживать.
Несмотря на то, что снимок всего экрана может помочь вам найти те ошибки, о которых вы даже подумать не могли, такой подход к визуальному тестированию не всегда верный. Иногда экран, который вы тестируете, еще находится на стадии разработки и поэтому часто меняется, или же на экране есть данные, которые не имеют отношения к вашим тестам.
Некоторые инструменты визуального тестирования позволят вам игнорировать определенные области экрана. Этот способ подойдет для тех областей, которые к тестированию отношения не имеют, например, строки состояния, строки с датами, реклама и т.д.

Бывает такое, что нет определенной области, которую нужно проигнорировать, но есть область, которую нужно протестировать, и тут вам тоже придет на помощь визуальное тестирование. Аннотируя снимок экрана или задавая в коде локатор области, вы можете проверить только какую-то ограниченную область.
Проверка экрана целиком будет гарантировать, что на нем ничего не пропущено, поскольку, по сути, такая проверка включает в себя те вещи, которые вы могли не покрыть тестами. При сужении области визуального тестирования, особое внимание нужно уделять областями между границами, которые вы могли пропустить.
Я советую максимально расширить область тестирования (например, взять целый раздел, вместо конкретного элемента внутри раздела), и при необходимости объединить визуальные assert-ы с традиционными.
Возможно, вы думаете, что визуальное тестирование не применимо там, где данные меняются от теста к тесту, но это не так. С помощью искусственного интеллекта визуальное тестирование может распознать паттерны, которые составляют макет экрана, а затем использовать иной алгоритм сравнения, который проверит, что макет остается неизменным во время выполнения регрессии независимо от данных в нем.
Этот метод идеально подходит для приложений вроде новостных сайтов, социальных сетей и любых других, где данные не статичны.
Визуальное тестирование не ограничивается только веб-приложениями. Визуальное тестирование может использоваться для мобильных приложений, дизайн-систем, таких как, Storybook, PDF-файлов и отдельных изображений.
Также кроссплатформенное тестирование можно выполнить с помощью визуальных grid-ов. Таки grid-ы делают визуальное тестирование быстрее и интеллектуальнее, позволяя проводить тесты на множестве устройств с разными размерами экранов, где в основном и кроются ошибки!
Визуальные grid-ы отличаются от обычных тем, что им не нужно выполнять весь сценарий для каждой конфигурации. Вместо этого визуальный grid запускает сценарий на одной конфигурации, фиксирует состояние вашего приложения, а затем дублирует это конкретное состояние на всех поддерживаемых конфигурациях, таким образом, экономя время и усилия на написание и выполнение кроссплатформенных тестов.
Есть множество бесплатных инструментов, которыми вы можете начать пользоваться прямо сейчас. При выборе одного из них, убедитесь, что инструмент обеспечивает ту гибкость, которая удовлетворяет особенностям вашего тестирования.
Тестирование вёрстки с помощью Selenium и Python.

Визуальные ошибки – это ошибки в представлении приложения. Они появляются на протяжении всего времени жизни приложения, и очень часто всплывают, когда приложение отображается на экранах мобильных устройств различных размеров (на ноутбуках, телефонах, планшетах, часах).
Самое плохое в визуальных ошибках это то, что их нельзя «поймать» с помощью обычного автоматизированного тестирования. Так происходит потому, что большинство инструментов автоматизированного тестирования сверяются с DOM (document object model), чтобы сообщить о состоянии приложения.
Например, приложение из этого твита не показывает последнюю цифру цены, однако полная цена есть в DOM. В первом случае настоящая цена 1250 новозеландских долларов, но отображается она как 125 новозеландских долларов. Очень большая разница!

К сожалению, автоматизированное тестирование скажет вам, что все в порядке и цена корректная, даже если пользователи видят другую картину. Сегодня мы поговорим о том, как отловить такие ошибки с помощью визуального тестирования.
Что такое визуальное тестирование?
Чтобы поймать визуальные ошибки нашим сценариям автоматизации нужны «глаза», то есть возможность видеть приложение так, как его видят пользователи, чтобы проверить его внешний вид.
Инструменты визуального тестирования позволяют нам делать именно это. Они делают снимок экрана вашего приложения, когда оно принимает нужное состояние, а затем делают новый снимок экрана каждый раз при выполнении теста.
Скриншоты из регрессионного выполнения тестирования сравниваются с «правильным» скриншотом. Если обнаруживаются значительные несовпадения, тест завершается неудачей.
Некоторые из таких инструментов используют искусственный интеллект для просмотра скриншотов, чтобы больше походить на людей. Они гораздо более эффективны, чем базовые методы сравнения изображений по пикселям.
Надо ли начинать все сначала?
Когда я рассказываю инженерам о преимуществах визуального тестирования, они часто спрашивают меня о том, не придется ли теперь «выбрасывать» все уже существующие тесты и начать все сначала. Ответ – нет.
Визуальное тестирование можно интегрировать в вашу уже существующую систему тестирования. Многие инструменты визуального тестирования поддерживают все основные языки программирования, а также фреймворки автоматизации, такие как Selenium WebDriver, Cypress, Appium и другие.
Несмотря на то, что визуальные assert-ы идут дополнением к вашим уже существующим функциональным assert-ам, преимущество визуального тестирования в том, что оно также несет в себе множество функциональных проверок.
Например, в примере из Wellington Suite выше, текущие тесты, скорее всего, включают в себя assert-ы для цен. Конечно же, вы можете оставить их и к ним уже добавить визуальные тесты, чтобы убедиться, что цены отображаются правильно. Сравнение, произведенное алгоритмами визуального тестирования, уже гарантирует, что цена корректная и отображается правильно. В итоге получается, что для тестов нужно писать меньше кода, а чем меньше кода, тем легче его поддерживать.
Что делать, если я не хочу делать снимок всего экрана?
Несмотря на то, что снимок всего экрана может помочь вам найти те ошибки, о которых вы даже подумать не могли, такой подход к визуальному тестированию не всегда верный. Иногда экран, который вы тестируете, еще находится на стадии разработки и поэтому часто меняется, или же на экране есть данные, которые не имеют отношения к вашим тестам.
Игнорирование областей
Некоторые инструменты визуального тестирования позволят вам игнорировать определенные области экрана. Этот способ подойдет для тех областей, которые к тестированию отношения не имеют, например, строки состояния, строки с датами, реклама и т.д.

Рамки для области
Бывает такое, что нет определенной области, которую нужно проигнорировать, но есть область, которую нужно протестировать, и тут вам тоже придет на помощь визуальное тестирование. Аннотируя снимок экрана или задавая в коде локатор области, вы можете проверить только какую-то ограниченную область.
Будьте внимательны с границами
Проверка экрана целиком будет гарантировать, что на нем ничего не пропущено, поскольку, по сути, такая проверка включает в себя те вещи, которые вы могли не покрыть тестами. При сужении области визуального тестирования, особое внимание нужно уделять областями между границами, которые вы могли пропустить.
Я советую максимально расширить область тестирования (например, взять целый раздел, вместо конкретного элемента внутри раздела), и при необходимости объединить визуальные assert-ы с традиционными.
Что насчет динамических данных, которые разнятся от теста к тесту?
Возможно, вы думаете, что визуальное тестирование не применимо там, где данные меняются от теста к тесту, но это не так. С помощью искусственного интеллекта визуальное тестирование может распознать паттерны, которые составляют макет экрана, а затем использовать иной алгоритм сравнения, который проверит, что макет остается неизменным во время выполнения регрессии независимо от данных в нем.
Этот метод идеально подходит для приложений вроде новостных сайтов, социальных сетей и любых других, где данные не статичны.
Неужели визуальное тестирование применимо только в веб-приложениях?
Визуальное тестирование не ограничивается только веб-приложениями. Визуальное тестирование может использоваться для мобильных приложений, дизайн-систем, таких как, Storybook, PDF-файлов и отдельных изображений.
Также кроссплатформенное тестирование можно выполнить с помощью визуальных grid-ов. Таки grid-ы делают визуальное тестирование быстрее и интеллектуальнее, позволяя проводить тесты на множестве устройств с разными размерами экранов, где в основном и кроются ошибки!
Визуальные grid-ы отличаются от обычных тем, что им не нужно выполнять весь сценарий для каждой конфигурации. Вместо этого визуальный grid запускает сценарий на одной конфигурации, фиксирует состояние вашего приложения, а затем дублирует это конкретное состояние на всех поддерживаемых конфигурациях, таким образом, экономя время и усилия на написание и выполнение кроссплатформенных тестов.
Как начать работать с визуальным тестированием
Есть множество бесплатных инструментов, которыми вы можете начать пользоваться прямо сейчас. При выборе одного из них, убедитесь, что инструмент обеспечивает ту гибкость, которая удовлетворяет особенностям вашего тестирования.
Тестирование вёрстки с помощью Selenium и Python.