Меня зовут Виталий, и я автотестер в компании Утконос ОНЛАЙН. В предыдущей статье я рассказал, почему мы решили использовать фреймворк для автоматизации тестирования, описал существующие варианты, наш выбор в пользу Cypress и его связку с репортом Allure. В этой части обсудим технические вопросы: как установить фреймворк, прикрутить хуки в slack для автоматизации и использовать «на поток».
Для начала уточню: чтобы уверенно применять Cypress, необходимо владеть азами npm-node package manager, а также знать синтаксис jasmine и иметь общее понимание о JavaScript. В этой статье я грубо обозначу основные шаги для установки среды, написания тестов и настройки отправки отчетов по их исполнению в канал slack.
Установка Cypress
Установка Allure
Настройка нотификаций Gitlab в Slack
Yaml в GitLab
Установка Cypress
Простота установки и низкий порог вхождения являются основными причинами выбора фреймворка Cypress. Для начала нам нужно просто создать новый проект в нашей IDE. Выполняем команду npm init для создания среды. Для установки Cypress пишем в консоли npm i Cypress или ‘node_modules/.bin/cypress install’, если используете локальное окружение. Появляется папка cypress, в ней есть еще одна папка integrations — там будут храниться наши тесты. Также создайте файл command.ts для расширения функционала, который часто переиспользуется.

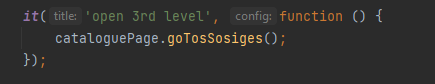
Далее нужно создать новый файл js. Пишем имя, например, add_product_to_cart, в конце имени файла поставим “.spec”. Cypress использует синтаксис jasmine. В строке с describe обычно пишут содержания тест-сьюта, т.е. то, что он выполняет, к примеру 'add product to cart'.
Далее идут спеки теста (шаги), они начинаются с it. В их имени также описывается, что конкретно этот шаг выполняет.

Как мы видим, на скрине используется pageObject-файл, в котором отдельно описываются локаторы и присваивается переменная. Конкретно в этом примере происходит вызов функции goToSosiges() из pageObject’а, под названием cataloguePage.
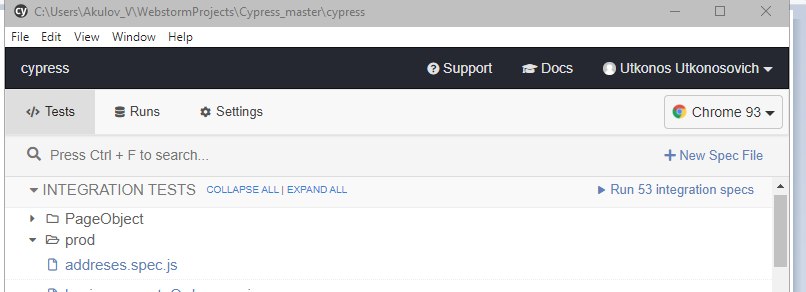
После установки и создания файлов pageObject’а и теста запускаем в консоли npx cypress open из директории с package.json. Откроется окно запуска тестов Cypress.

При выборе теста и клика вы получите запуск отдельного браузера, в котором можно просматривать ошибки и ход прохождения запросов.
Установка Allure
Allure — это фреймворк для генерирования отчетов на основе ваших тестов. Для начала установим cypress-allure-plugin — он поможет нам интегрировать Allure в наши тесты и выводить информацию из них.
Для этого в папке cypress/support открываем файл index.js и в нем добавляем следующее:
const allureWriter = require('@shelex/cypress-allure-plugin/writer');
module.exports = (on, config) => {
allureWriter(on, config);
return config;
}В файл package.json в разделе scripts добавляем скрипты для работы allure и cypress:
"scripts": {
"cy_test": "cypress open",
"cy:run": "cypress run --env allure=true",
"allure:report": "allure generate allure-results --clean -o allure-report",
"allure:clear": "rm -r allure-results/ allure-report cypress/screenshots || true",
"allure:history": "mv -f allure-report/history allure-results/history && rm -r allure-report || true",
"prestart": "npm install",
"start": "http-server -a localhost -p 8000 -c-1 ./app",
"pretest": "npm run allure:clear",
"test": "npm run cy:run || npm run posttest",
"posttest": "npm run allure:report",
"test-single-run": "npm test -- --single-run",
}Как видно из перечня скриптов, нам необходимо сначала запустить:
npm run prestart — для установки всех наших пакетов,
npm run pretest — для очистки предыдущих результатов теста,
npm run test — для запуска теста и формирования отчета на основе дефектов.
В итоге мы получаем созданный отчет в удобном формате, который доступен в папке reports. Для этого нам необходимо просто открыть файл index в любом браузере.
Настройка нотификаций Gitlab в Slack
Теперь нам необходимо отправлять наши отчеты содержащие информацию о прогоне в slack. Для этого создадим новый проект в slack:

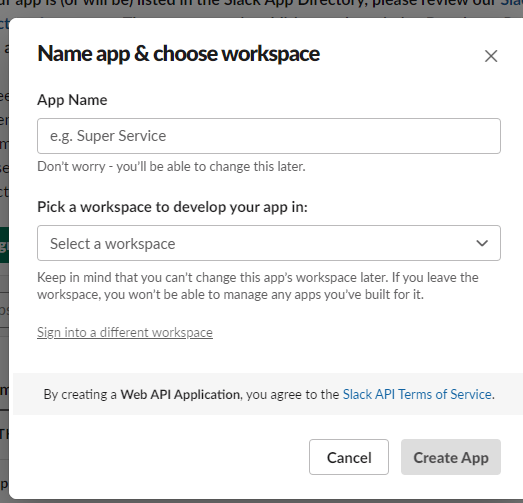
Выбираем имя и канал, в чат которого будут отправляться нотификации:

Далее вы проходите все этапы создания и копируете hook для вставки в GitLab.
В самом же GitLab вы заходите в свой проект, открываете там вкладку Integrations и в ней выбираете Settings->Integrations. Затем Slack Notifications, где проставляете скопированный hook из slack в поле Webhook.

Yaml в GitLab
В проекте в GitLab основное, что у вас отвечает за отработку по пайплайну, — это файл с расширением yaml. Он содержит команды, которые выполняют установку пакетов, запуск скриптов, сохранение результатов тестов и формирование на их основании отчета. В отчете Allure будет описано время прохождения как всего сьюта, так и каждого теста в отдельности, будут скриншот ошибки, видео с возникновением ошибки и код самой ошибки.
Приведу пример куска yaml-файла:

Доступ к отчету мы получаем через Gitlab pages:
variables — переменныеstages — сценарий, который мы воспроизводимrules — правило, по которому воспроизводится сценарийtags —тэг для внутреннего использованияimage —образ, который вам необходим и который будет скачан и использован в вашем скрипте
Если коротко, то в вашем файле должно быть прописано:
что делается,
в какой последовательности (на что опирается этот блок stage),
какой образ скачать, и на чем должно работать окружение ваших тестов и отчета,
какие скрипты и в какой последовательности будут применены,
если у вас есть отдельный скрипт, в котором описана отдельная логика, то ваш образ должен уметь запускать этот скрипт, скрипт должен лежать отдельным файлом и в скриптах должен быть описан его запуск.
Таким образом весь процесс состоит из следующих этапов:
Генерируется контейнер с окружением.
В контейнере запускаются скрипты.
Создаются директории для результатов тестирования.
Из результатов формируется отчет.
Отчет публикуется в Gitlab pages.
Из Gitlab pages ссылка на отчет хуком отправляется в slack, где он будет доступен по ссылке.
В общих чертах это все этапы по установке и применению Cypress и Allure. Это был не универсальный рецепт, т.к. стэк приложений может меняться, также как и инструменты написания тестов. В конкретном примере тесты были написаны на Cypress и скрипт, формирующий ссылку для slack, тоже на js.