
Low code development — это претендующий на тренд подход к созданию и настройке приложений. Как считается, этот подход не требует глубокого знания языков программирования. Платформы Low code используют визуальные интерфейсы для построения алгоритмов, где подобно конструктору Lego можно строить приложения, перетаскивая на экране функциональные блоки и обозначая зависимости между ними.
В эту статью мы включили 3 раздела (и как нам кажется, полезных раздела):
Что такое Low code development, или базовые знания о концепции Low code,
Как работает Low code-платформа Azure Logic Apps,
Пример интеграции программного обеспечения middleware на платформе электронной коммерции Virto Commerce, используя Azure Logic Apps.
Дисклеймер о Low code development
Начнем с того, что мы в Virto DevLabs не фанаты Low-code, но считаем, что для любого инструментария следует исходить из принципа соцреализма «От каждого по способностям». Да, мы знаем, что восторженное отношение к Low code платформам демонстрируют только продавцы этого софта на встрече с владельцами компаний, старясь продать свой товар под лозунгом «Купите это наше … и программисты вам больше не нужны».
Профессиональные разработчики, наоборот, настроены к платформам Low code скорее скептически, т.к. именно к ним приходят коллеги из бизнес-юнитов исправлять косяки автоматически созданного приложения или с просьбой хоть как-то запустить его в работу.
Поэтому этот пост скорее о том, как команда разработчиков Virto DevLabs постаралась найти золотую середину и с помощью Azure Logic Apps сделать Low code development одним из способов ускорения разработки интеграций для нашей платформы электронной коммерции Virto Commerce.
Для справки: Virto Commerce это open-source платформа B2B электронной коммерции на базе .NET с размещением онлайн-магазина как в облаке (Azure, AWS, облако локального провайдера), так и on-premises.
Что такое Low Code в разработке для электронной коммерции и не только
Бизнес-идея, лежащая в основе появления на рынке интуитивно понятных инструментов разработки ПО на базе Low code-платформ, заключается в том, чтобы пользователи с небольшим знанием языков программирования могли создавать свои собственные приложения или настраивать существующее программное обеспечение. В последнем случае предполагается, что можно даже не знать языка программирования, на котором было построено исходное приложение.
Концепция разработки Low code продвигается как более быстрая и простая альтернатива традиционной разработке программного обеспечения, известной как «code first». Предполагается, что и профессиональные разработчики, и продвинутые бизнес-пользователи (так называемые "citizen developers") используют технологии Low code для создания приложений для процессов автоматизации бизнеса, интеграции и ускорения цифровой трансформации.
Gartner определяет среду разработки Low code (LCAP) как: «… платформу, которая поддерживает быструю разработку приложений, одноэтапное развертывание, выполнение и управление с использованием абстракций декларативного программирования высокого уровня, таких как языки программирования на основе моделей и метаданных». Gartner также прогнозирует, что к 2024 году 65% разрабатываемых приложений будут с низким кодом.
Хайп в теме разработки на основе low-code создают не только торговцы таким софтом, но у бизнесов есть и реальная потребность в более простом процессе создания интеграций и кастомизации ПО, чем в традиционном Code first.
Почему тема разработка low-code стала такой хайповой? Кроме маркетингового шума, который создают продавцы Low code-платформ, есть и реальные причины — компаниям регулярно требуется вносить изменения в программное обеспечение, проводить различную кастомизацию функций ПО. Иногда эти обновления незначительны и их можно попробовать реализовать средствами Low code на уровне продвинутого бизнес-пользователя без привлечения профессиональных разработчиков.
Low Code “Pros and Cons” (Low Code “За и Против”)
В традиционной парадигме «code first» разработчики несут всю ответственность за разработку функциональности приложения и все последующие изменения. Со временем, разработка начинает «тормозить», члены команды «выгорают» и теряют интерес к проекту, потому как по ходу роста проекта они все больше и больше вовлекаются в мелкие правки и все меньше и меньше в разработку новых фитч, где был бы востребован их профессионализм.
Для компаний традиционный подход «code first» также не является идеалом, поскольку бизнесу приходится подолгу ждать обновлений, — в то время как ситуация на рынке может меняться очень быстро. Во многих зрелых проектах разработчики в значительной степени заняты мелкими фиксами, в то время как десятки крупных улучшений накапливаются в бэклоге команды и остаются нереализованными в течение многих месяцев.
Следовательно, чтобы ускорить процесс цифровой трансформации или установить интеграцию между приложениями, быстрее и проще собрать или перенастроить компоненты в конструкторе программного обеспечения, подобном Lego. Это могут сделать не только разработчики, но и опытные юзеры, обладающие определенными навыками разработки.
Чтобы ускорить процесс цифровой трансформации или установить интеграцию между приложениями, было бы быстрее и проще собрать или перенастроить компоненты в визуальном конструкторе программного обеспечения, подобном Lego.
Подход Low code также имеет свои недостатки. К ним относятся привязка к поставщику платформы Low code и зачастую высокая стоимость лицензий, которая может превышать годовые зарплаты опытных программистов.
Поэтому практический интерес представляет выбор и использование платформы low-code с оплатой за этот сервис по разумной цене. При этом важно, чтобы поставщик платформы Low code был среди топов по инструментам разработки и развертывания приложений. Если эти условия соблюсти, то профессиональные разработчики всегда будут рядом с "citizen developers" (непрофессиональными разработчиками), и в сложных ситуациях окажут им помощь с алгоритмами и развертыванием облака.
Для команды Virto DevLabs естественным выбором был Azure Logic Apps от Microsoft как способ добавить трек Low code в наши процессы разработки. Мы долгое время и успешно работаем со службами Azure и при этом используем платформу .NET для разработки решений для электронной коммерции. С помощью Azure Logic Apps мы также помогаем партнерам и клиентам с настройкой и интеграцией различных приложений в экосистему электронной коммерции.

Стоимость сервиса Azure Logic Apps можно подсчитать по калькулятору https://azure.microsoft.com/en-us/pricing/calculator/. При этом надо учитывать, что калькулятор не знает о том, какие еще сервисы вы используете и может насчитывать дополнительные опции, за которые вы, возможно, уже заплатили ранее (например, за аренду сервера). Наш опыт показывает, что при наличии аккаунта в Azure и имея развернутые серверные инстансы, на собственно сервис Azure Logic Apps тратятся довольно скромные деньги — порядка $30/мес.
Что такое Azure Logic Apps?
Тут уместно начать с определения от Microsoft: “Azure Logic Apps — это облачная платформа для создания и запуска автоматизированных рабочих процессов, которые объединяют ваши приложения, данные, службы и системы. С помощью этой платформы вы можете быстро разрабатывать высокомасштабируемые интеграционные решения для вашего предприятия и сценариев B2B. В составе Azure Integration Services, Azure Logic Apps упрощает способ подключения устаревших, современных и передовых систем в облачных, локальных и гибридных средах».
Проще говоря, Azure Logic Apps — это сервис интеграции с Low code для взаимодействия с различными сервисами или платформами. Microsoft предоставляет логические кубики для использования в проектах, чтобы ускорить разработку. Это означает, что можно создавать блок-схемы алгоритмов, которые представляют бизнес-процессы в компании и далее автоматически компилировать эти рабочие процессы в приложение.
Входные потоки данных могут включать разные сценарии — ETL, отправку электронной почты, интегрированной с SharePoint, или передачу данных в хранилище BLOB-объектов и т.д. Существует множество сценариев, которые можно попробовать автоматизировать с помощью Logic Apps относительно простым способом.
Осталось добавить несколько слов о том, как работает сервис Azure Logic Apps, прежде чем перейти к демонстрации практических примеров интеграционных сценариев на платформе Virto Commerce в следующем разделе этой статьи.
Во-первых, все подобные инструменты, включая Azure Logic Apps, основаны на принципах Lego-конструктора. Научившись работать с одной подобной платформой, вы можете быстро адаптироваться к другим системам Low code development.
Повторимся, мы выбрали сервис Logic Apps из-за его тесной интеграции со средой разработки .NET, в которой мы создали и продолжаем развивать платформу электронной коммерции Virto Commerce.
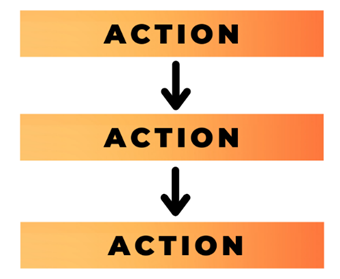
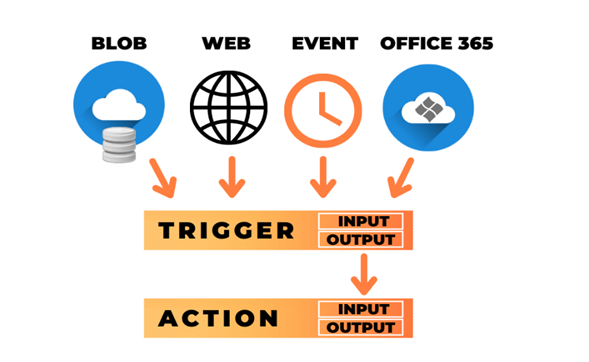
Поясним несколько базовых понятий, которыми разработчик оперирует в Azure Logic Apps. Прежде всего, у вас всегда есть компонент с именем «Action» (Действие) на каждом этапе алгоритма в Logic Apps. Во многих случаях, алгоритм — простая линейная цепочка действий.

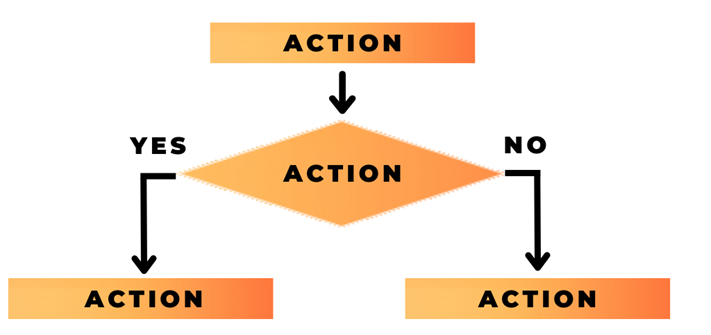
Но вы также можете создавать более сложные алгоритмы с логическим ветвлением по условию выполнения или невыполнения действия.

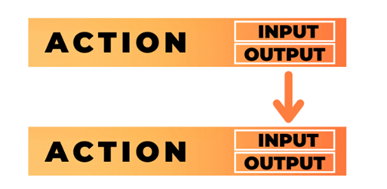
У каждого действия есть точки ввода и вывода (можно назвать их портами по аналогии с сетевыми терминами), и это касается каждого отдельного шага. Logic Apps также позволяет извлекать выходные данные из предыдущих шагов, и переносить их далеко вперед в новые действия, минуя промежуточные действия, и тем самым изменяя последовательности потоков в логике. Это очень мощная функция, потому что вы можете объединить несколько выходов из предыдущих шагов и создать очень сложную логику.

Первое действие в Logic Apps называется «Триггер», потому что это первое конкретное действие, которое запускает весь поток логики. Триггер может быть вызван несколькими источниками, — например, такими как веб-запрос, запланированное событие, запрос от Office 365 или данные, поступающие из хранилища BLOB-объектов, и т.д.

Для связи данных из входов и выходов различных источников и действий в Logic Apps существуют так называемые «коннекторы» (соединители). Эти коннекторы преобразуют данные из одного протокола в другой, чтобы ваша логика двигалась по алгоритму. В Logic Apps есть довольно большая библиотека из 200+ коннекторов. Там множество опций, описывать которые нет смысла, проще познакомиться с ними в процессе работы.
Кроме того, в нашем конкретном случае, Virto Commerce поддерживает встроенную интеграцию с Logic Apps; например, вы можете использовать схему Swagger для добавления коннектора к любой конечной точке Virto Commerce.

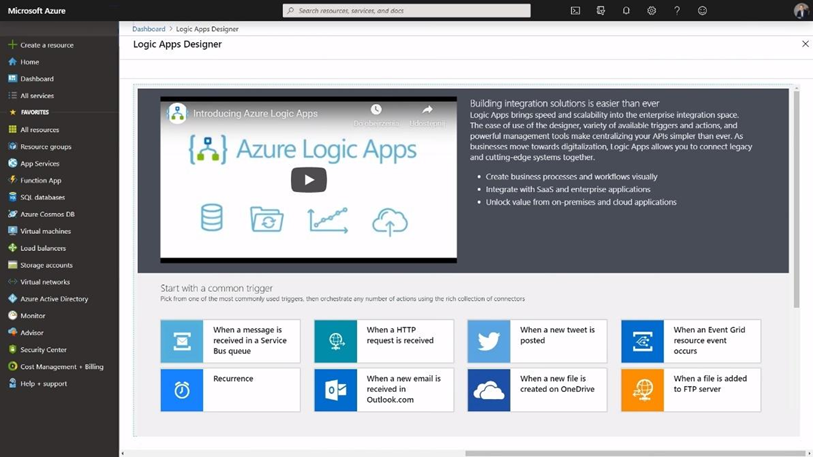
Когда вы запустите панель Logic Apps, вы увидите экран приветствия с Logic Apps Designer. Это редактор, в котором можно создавать конвейеры логики Logic Apps. Microsoft предоставляет эту первую панель с вводным видео, которое отлично подходит для новичков, чтобы войти в курс дела. Ниже на панели приложений логики вы можете выбрать триггеры и готовые шаблоны логики out-of-the-box.
Пример реализации интеграционных сценариев в Low-Code для задач eCommerce
Еще раз про специфику Virto Commerce, — чтобы был понятен контекст описываемых примеров, — это платформа корпоративной электронной коммерции на основе API. Глядя на решения, построенные на Virto Commerce, мы поняли, что многие интеграции, даже если мы говорим об интеграции с одним и тем же программным обеспечением, довольно индивидуальны для каждого проекта, поэтому нет возможности обобщить их в какой-то унифицированный модуль интеграции.
Мы используем сами и рекомендуем другим командам использовать middleware (промежуточное ПО) для интеграции в ecommerce, а не двухточечную интеграцию, классифицируя это как плохую архитектурную практику. Соответственно, считаем простоту интеграции middleware ключевым моментом и хотели бы инвестировать в нее, а не в двухточечную интеграцию.
Вот пример: у вас есть ERP с данными о запасах, и вы хотите отображать их на витрине в режиме реального времени, чтобы помочь покупателям понять наличие продуктов и дату доставки.
Для ERP вы можете сделать вызов API напрямую, но имейте в виду, что тут присутствуют некоторые недостатки:
Во-первых, ERP не была разработана для высокопроизводительных запросов в реальном времени.
Во-вторых, ERP может быть недоступна в течение определенного периода времени. Если у вас двухточечное соединение, ваше e-commerce решение не будет реагировать, когда ERP не работает.
Наконец, если вы жестко запрограммируете интеграцию, вам понадобится разработчик каждый раз, когда вы захотите изменить или улучшить ее.
Приложения, созданные в Azure Logic Apps, могут хорошо играть роль «Low code built middleware», в котором решение для электронной коммерции отвечает за предоставление высокопроизводительного доступа через API к данным. Все сценарии интеграции должны охватываться приложениями логики Azure. Это потому, что электронная коммерция и ERP ничего не знают друг о друге.

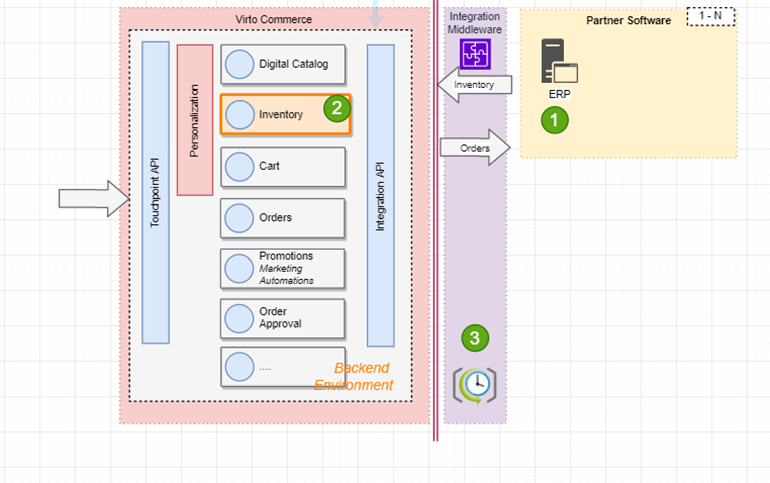
Рассмотрим схему #1 «Интеграционное промежуточное ПО в действии для синхронизации информации о запасах между системой электронной коммерции и ERP»:
Есть система ERP, работающая не в реальном времени.
Имеем снимок данных инвентаризации с бизнес-логикой для контроля доступности заказов в корзине.
Асинхронная синхронизация может запускаться по расписанию или с помощью webhook.
Например, в этом решении можно использовать модуль Inventory и добавить два экземпляра Azure Logic Apps.
Во-первых, — например, каждую ночь синхронизируйте запасы из ERP в модуль инвентаризации.
Во-вторых, отправьте информацию о новом заказе из электронной коммерции в ERP.

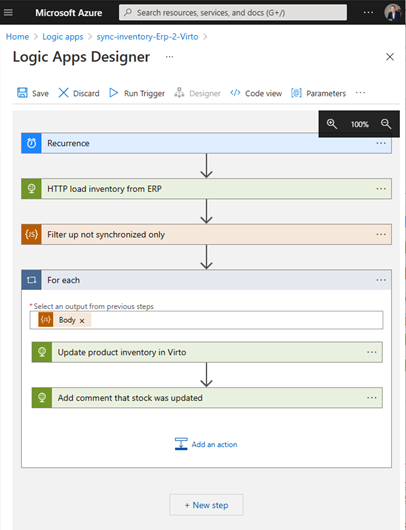
На схеме #2 рассмотрим еще один пример реализации бизнес-логики:
Это визуальное представление всех потоков, которые будут асинхронными и управляемыми:
Преобразование данных,
Безопасность,
Политика повторных попыток,
Ошибки будут обрабатываться Azure Logic Apps.
Если впоследствии вам потребуется изменить логику бизнес-процессов в алгоритме, можно опять использовать средства визуального дизайна рабочего процесса в Azure Logic Apps и перестроить поток интеграции.
Summary
Наш опыт может быть примером того, как используя Azure Logic Apps, команда Virto DevLabs стремится максимально снизить стоимость разработки и время вывода на рынок кастомизированных решений, в том числе при внесении кастомизации в клиентское решение через партнеров по внедрению.
Считаем, что Azure Logic Apps — это неплохое подспорье с точки зрения применения сервиса low-code в разработке и кастомизации сложных систем, таких как решения электронной коммерции.
! Summary Update Dec.2021
К статье поступил комментарий от хабровца build_your_web — за который спасибо, и который нам показался настолько важным, что решили добавить ответ Олега Жука (автора англ. оригинала) в текст статьи в качестве апдейта. Следует сказать, что Integration Middleware как паттерн и Logic Apps как продукт уже как несколько лет выбраны в Virto Commerce как основа для построения интеграций и прекрасно себя показывают в деле.
Из плюсов Low Code разработки от Logic Apps:
Интеграцию можно отделить в отдельную ветку разработки, обновления и обслуживания. Что позволяет наращивать сценарии, не трогая основные продукты или добавлять новые продукты.
Структурируются и описываются потоки данных — фактически интеграция становится видна как потоки документов.
Следующим плюсом идет наличие документирования — это отладка — все видно, что куда пошло, можно снять данные, исправить и повторить с места ошибки.
Интеграции можно хранить в GitHub репозитории и деплоить.
Low Code имеет свои границы применимости, для сложной бизнес логики нужен программист. С другой стороны, это и хорошо когда есть какие-то границы.
Low Code разработки от Logic Apps удобна, используется в облаке, при этом стоит недорого и обеспечивает масштабирование.
Из минусов Low Code разработки от Logic Apps:
Есть привязка к Azure, хотя недавно Microsoft объявила о возможности запускать в своем Docker контейнере. У Virto Commerce есть клиенты, которые перенесли подход на DellBoomi, есть и другие продукты.
Сначала может показаться, что в архитектуре Point-to-point написать в коде быстрее и проще.
Нейтрально — Low Code разработка от Logic Apps не так проста в применении, как может показаться:
Надо изучать, как пользоваться и правильно настраивать, особенно политики обработки ошибок и мониторинги.
Надо документировать интеграции — потоки данных, контролировать зависимости.
Не у всех систем API готов и работает правильно под асинхронные сценарии. Особенно это касается поиска измененных объектов или выброс webhoocks.
Так как требуется интеграция с системами, имеющими промежуточные состояния, — сценарии могут разделяться на первичную массовую загрузку и последующие синхронизации по времени или событиям.
От автора русской версии: хочу поблагодарить Олега Жука за помощь в работе над этим постом. Будут вопросы по сабжу статьи — пишите в комментариях, спасибо что делитесь мнением.