Comments 4
Много неоднозначных и/или не полных, спорных моментов:
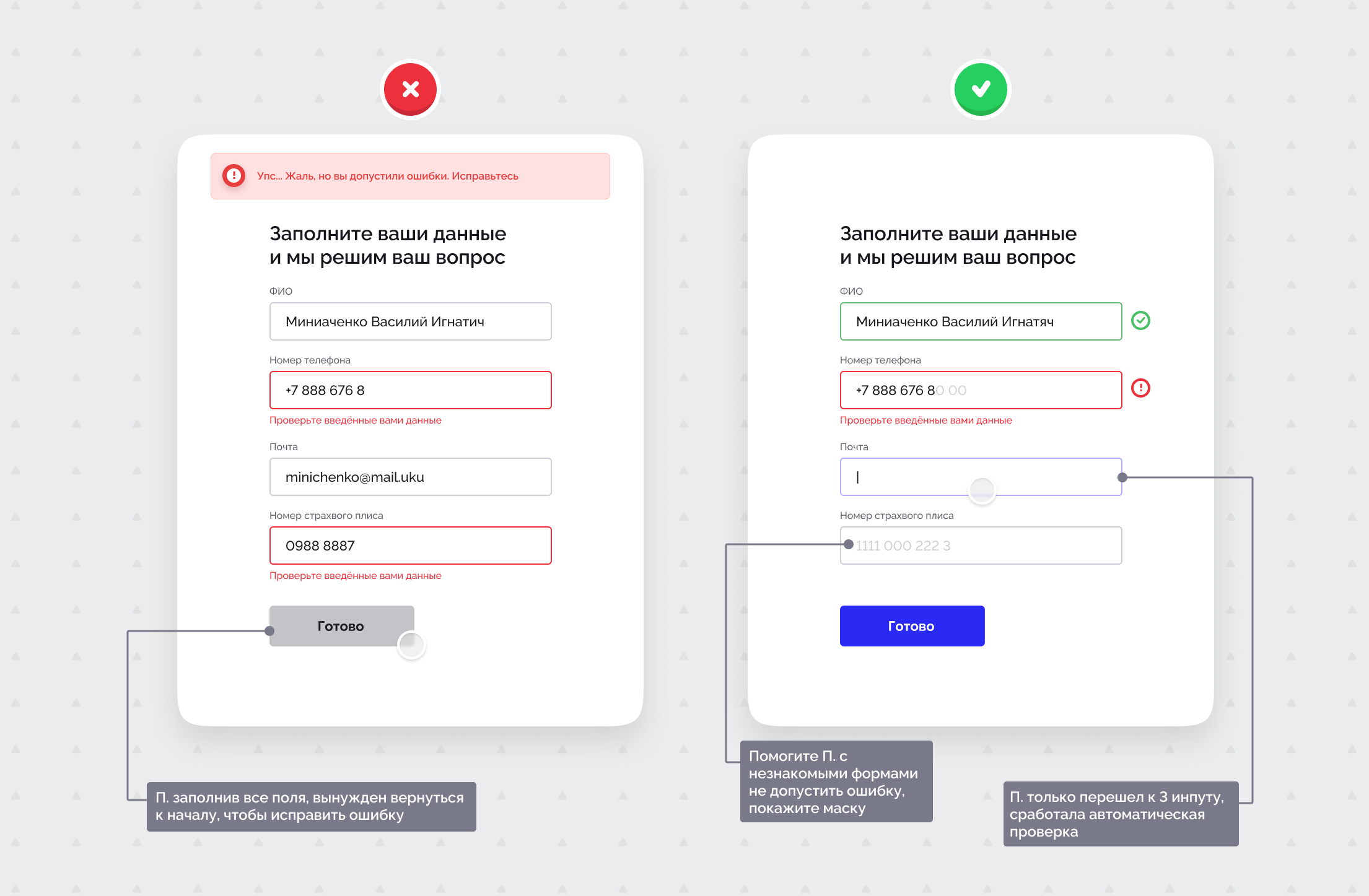
1а Можно было написать и об автоматической подсветке когда все правильно
1b Идея понятна, а в примере неточности (например цифры в пароде справа есть, а ошибка подсвечивается)
2a Все верно, но говорить об «обязательности» лишне, например на простых формах (входа например) отлично работают поля без лишних лейблов
2b Весьма странный совет, с трудом могу представить реальный кейс когда я бросаю клавиатуру и мышкой жму удалить, скорее мышкой я выделю неверный кусок
2с Еще ооочень спорный совет, уж лучше по "вводу" организовать переход чем автоматом, так как в одних случаях будет переход, а в других (например фамилия) нет
3a Пример так себе, едва ли пользователь сопоставит чуть уловимые изменения цвета кнопки чтобы понять о статусе системы, лучше действительно привести пример когда кнопка меняет цвет, размер и тд
3с так и не понял что хотели сказать..
3d А что, где то избранное само исчезает? Не встречал такого..
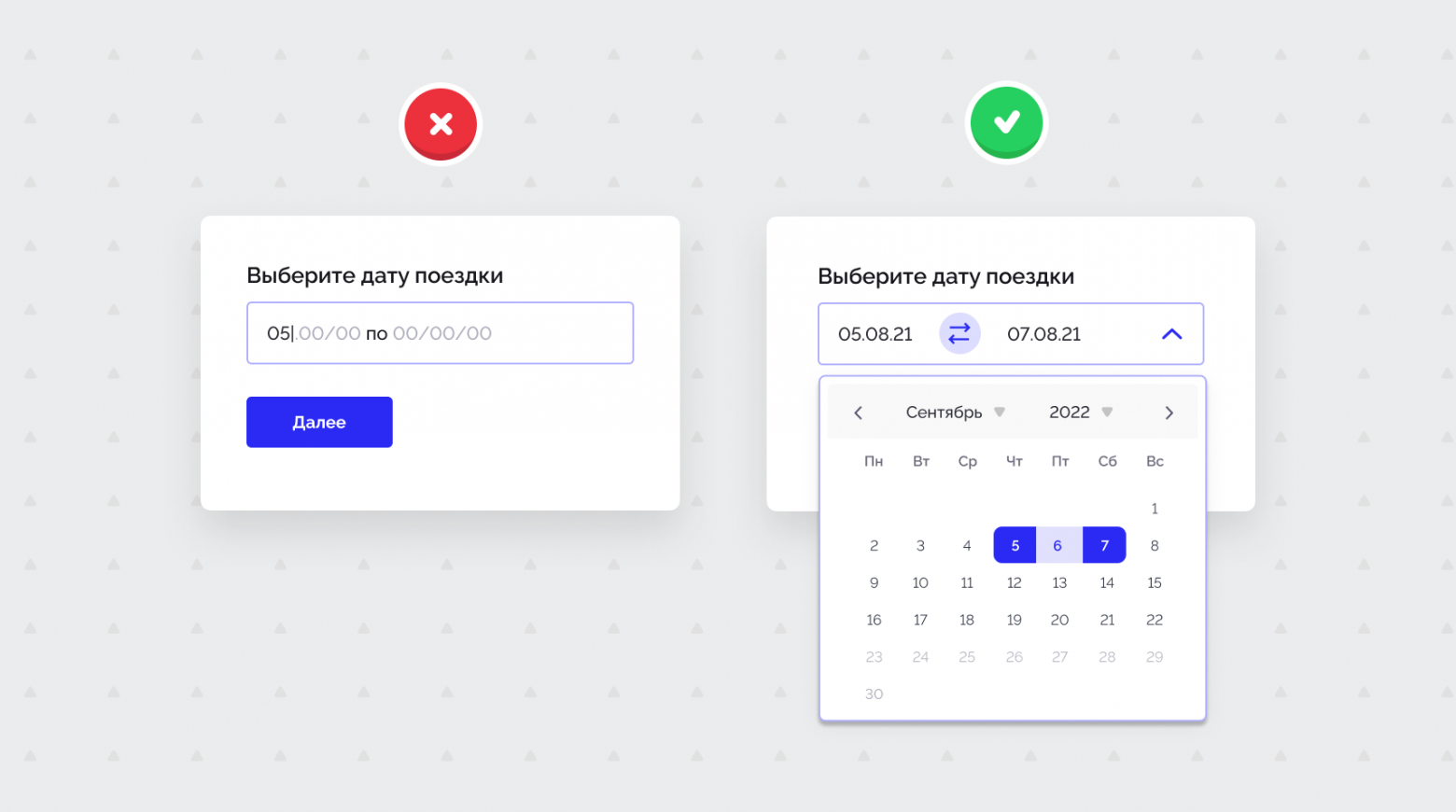
4a Кому как, мне например проще в календарик мышкой ткнуть, а не тянуться к клавиатуре ради одной даты, скорее имеет смысл совместить оба варианта и ввод и календарик
4b Возможно вкусовщина, но меня бесят такие календари для выбора, уж лучше две выпадашки чтобы точно указать, чем пытаться понять как «перетянуть» на след. месяц и тд
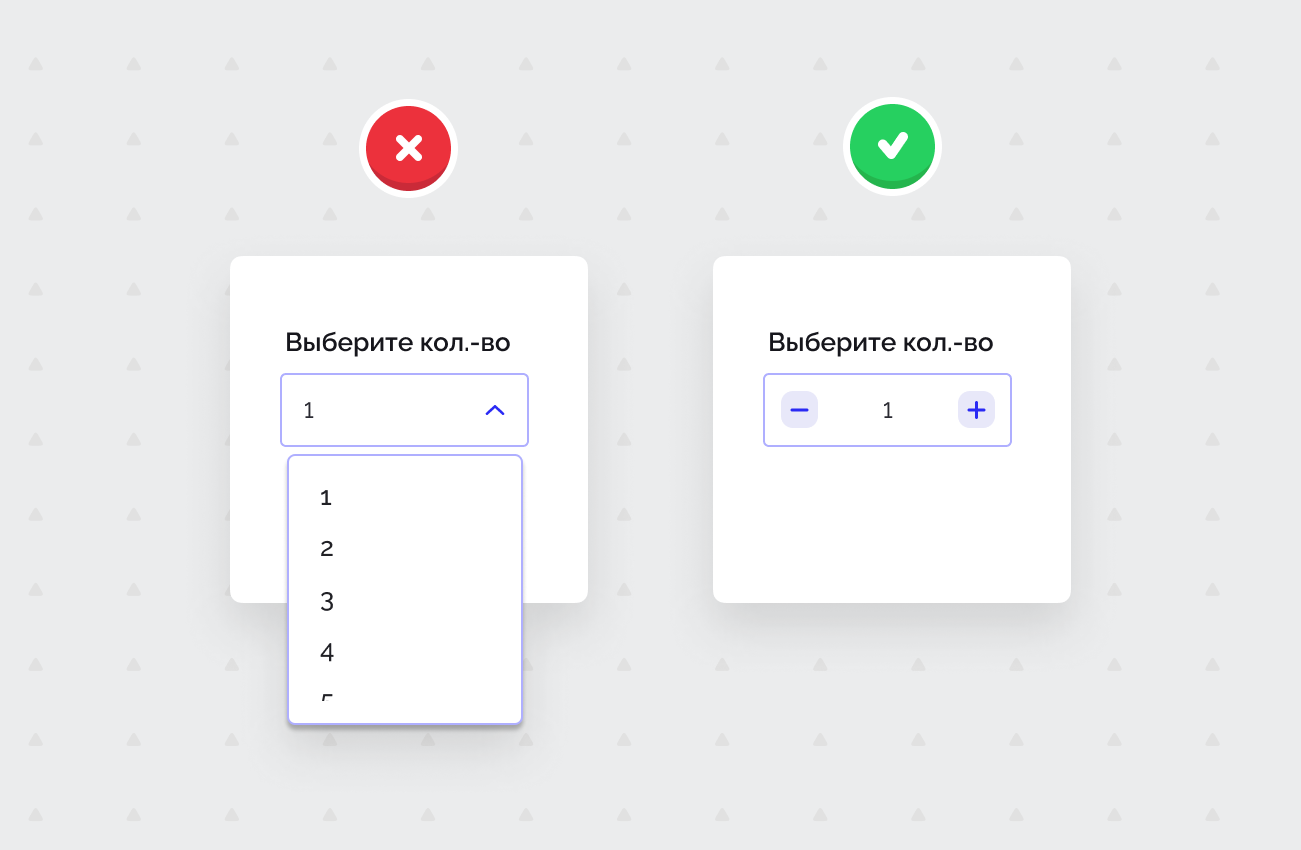
4с ну-ну, посмотрю я как вы 15 раз будете кликать вместо 2 чтобы ввести 15
Я ни разу не дизайнер, поэтому некоторые моменты так и остались для меня не ясными, так что позвольте уточнить несколько моментов..
---

Я правильно понимаю, что без иконки сбоку П. не поймёт по красной обводке и сообщению, что поле всё же нужно исправить и что ему будет прикольно переключаться на следующее поле и обратно, чтобы получить заветную галочку? Этакая игровая механика увеличивающая вовлечённость в заполнение формы.
---

Я правильно понимаю, что пароль типа `Pa$$w0rd` гораздо безопаснее и проще запоминается за счёт своей экзотичности, чем какой-нибудь `zdravstvuyteyavahatetya`, а весёлая игра по выставлению всех галочек показывает П., что далее его ждут не менее увлекательные приключения?
---

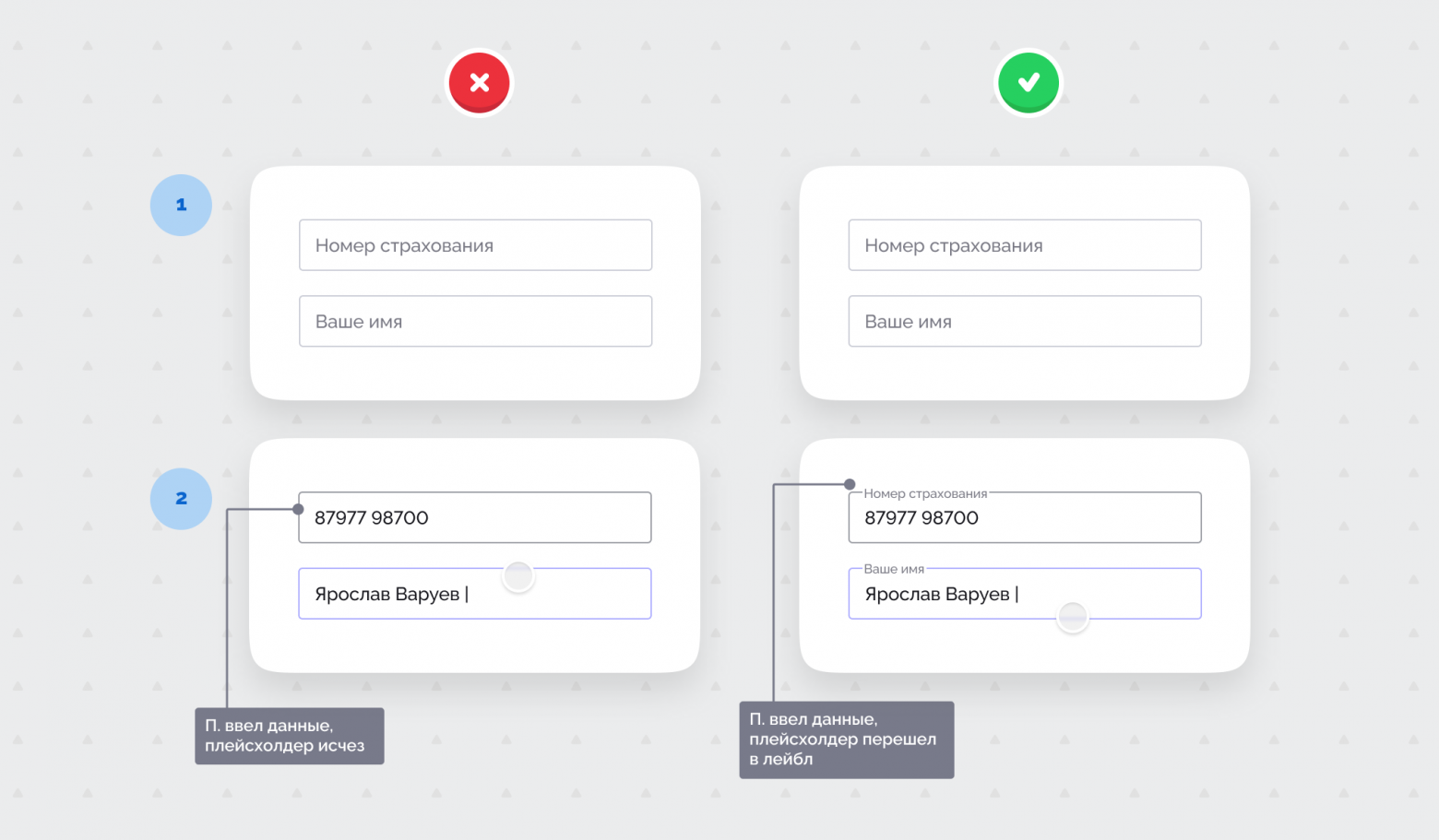
Я правильно понимаю, что уменьшенный в 2 раза размер шрифта лейбла в купе с его бледно серым цветом помогает слабовидящим П. тренировать их навыки жонглирования увеличительным стеклом, что не только помогает сохранить зрение, но и профилактирует туннельный синдром?
---

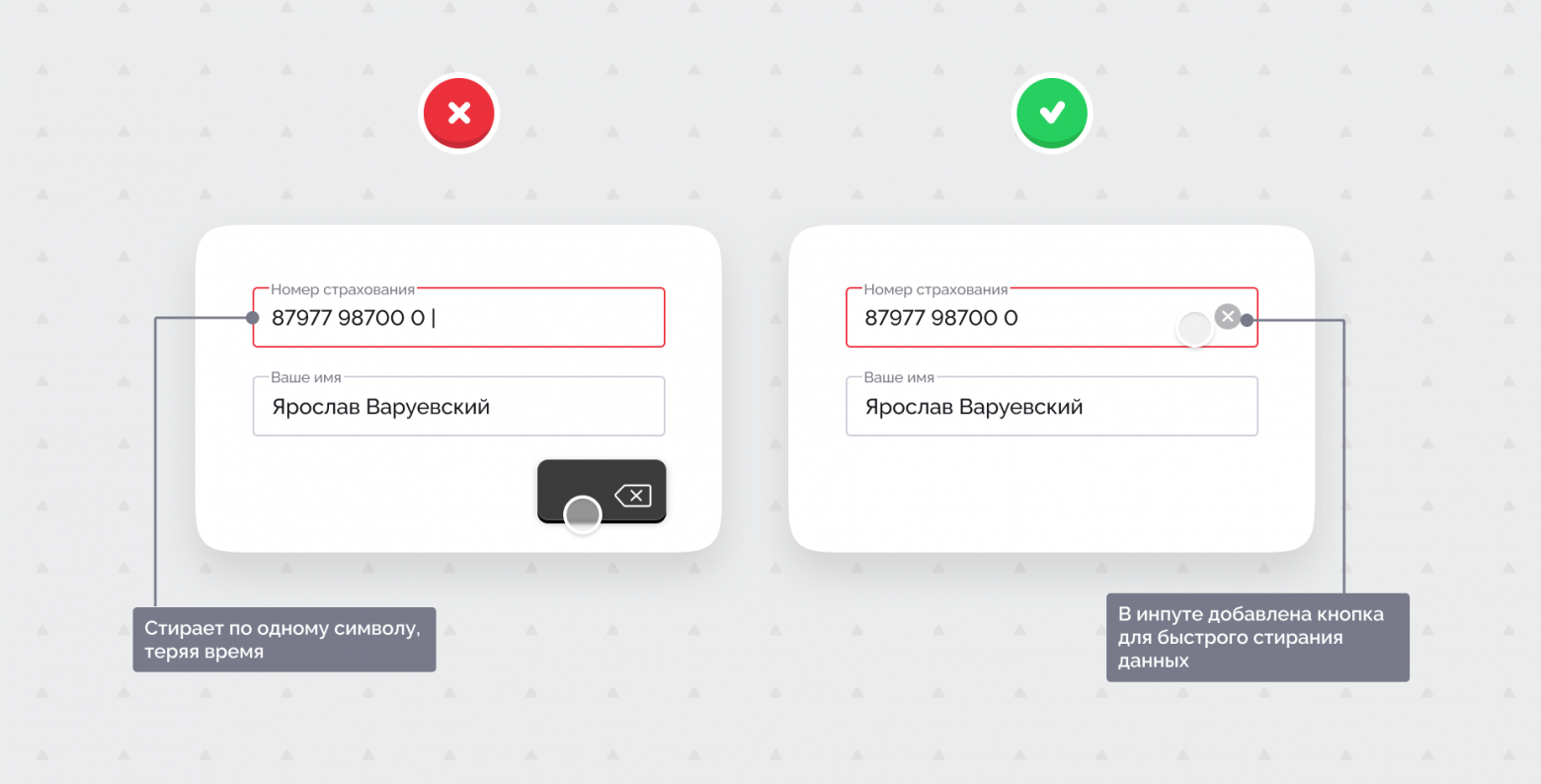
Я правильно понимаю, что пользователю проще стереть все данные и ввести их заново, чем прицелиться в ошибку и исправить её, а с клавиатуры стереть весь текст нельзя и поэтому нужна спец кнопка? Причём актуально это только для цифр, но не актуально для букв, что я так понял зависит от размера кнопок на цифровой клавиатуре.
---

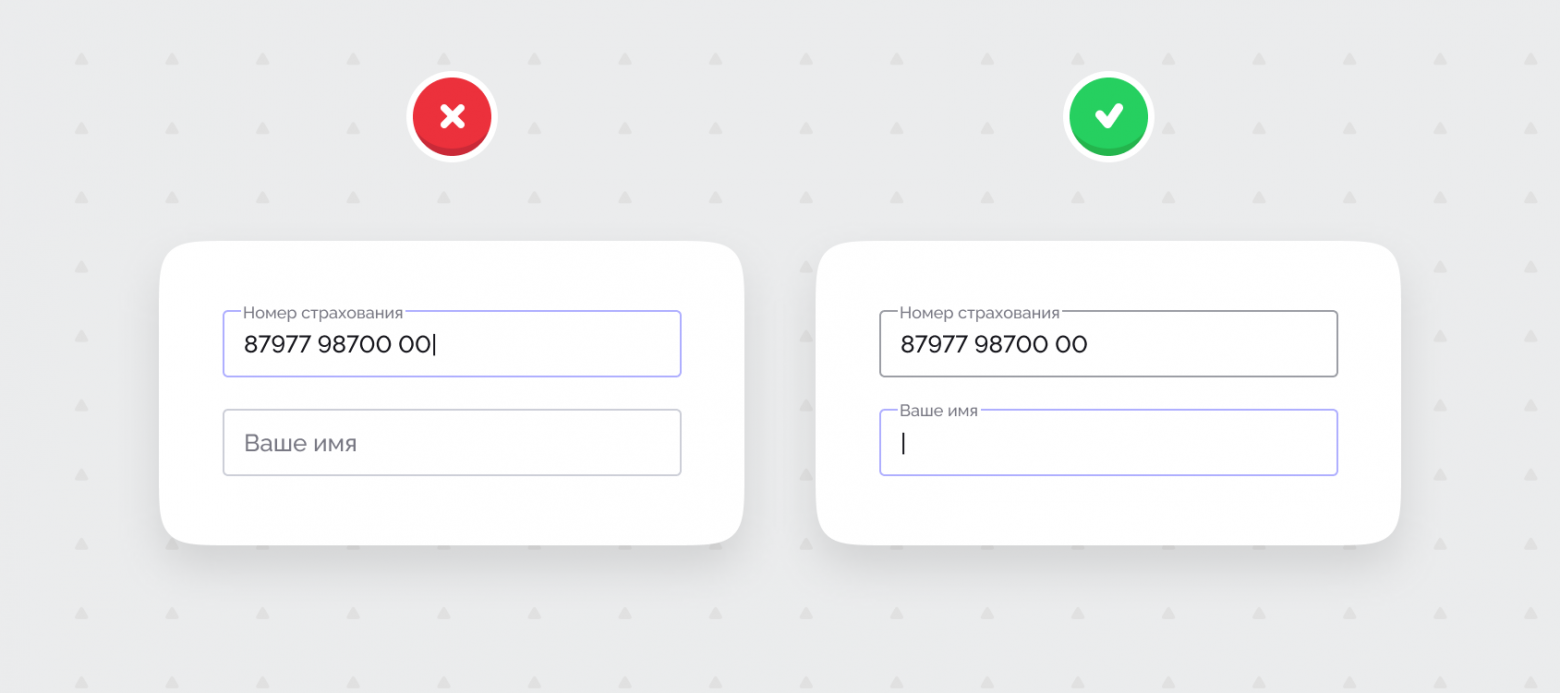
Я правильно понимаю, что услужливая экономия одного нажатия (на переключение поля ввода) компенсирует необходимость переключаться назад и позиционировать каретку, чтобы исправить ошибку? А даже если П. по привычке после ввода нажмёт TAB и окажется на 3 поле ввода, то это будет ему полезным уроком, чтобы внимательно следить за перемещениями фокуса и своевременно на это реагировать.
---

Я правильно понимаю, что индикацию фокуса не стоит делать слишком заметной, чтобы П. лучше изучил наш интерфейс, пока его ищет, и не натворил необдуманных делов? В купе с автоматическим перемещением фокуса думаю это даже даст потрясающий синергетический эффект!
---

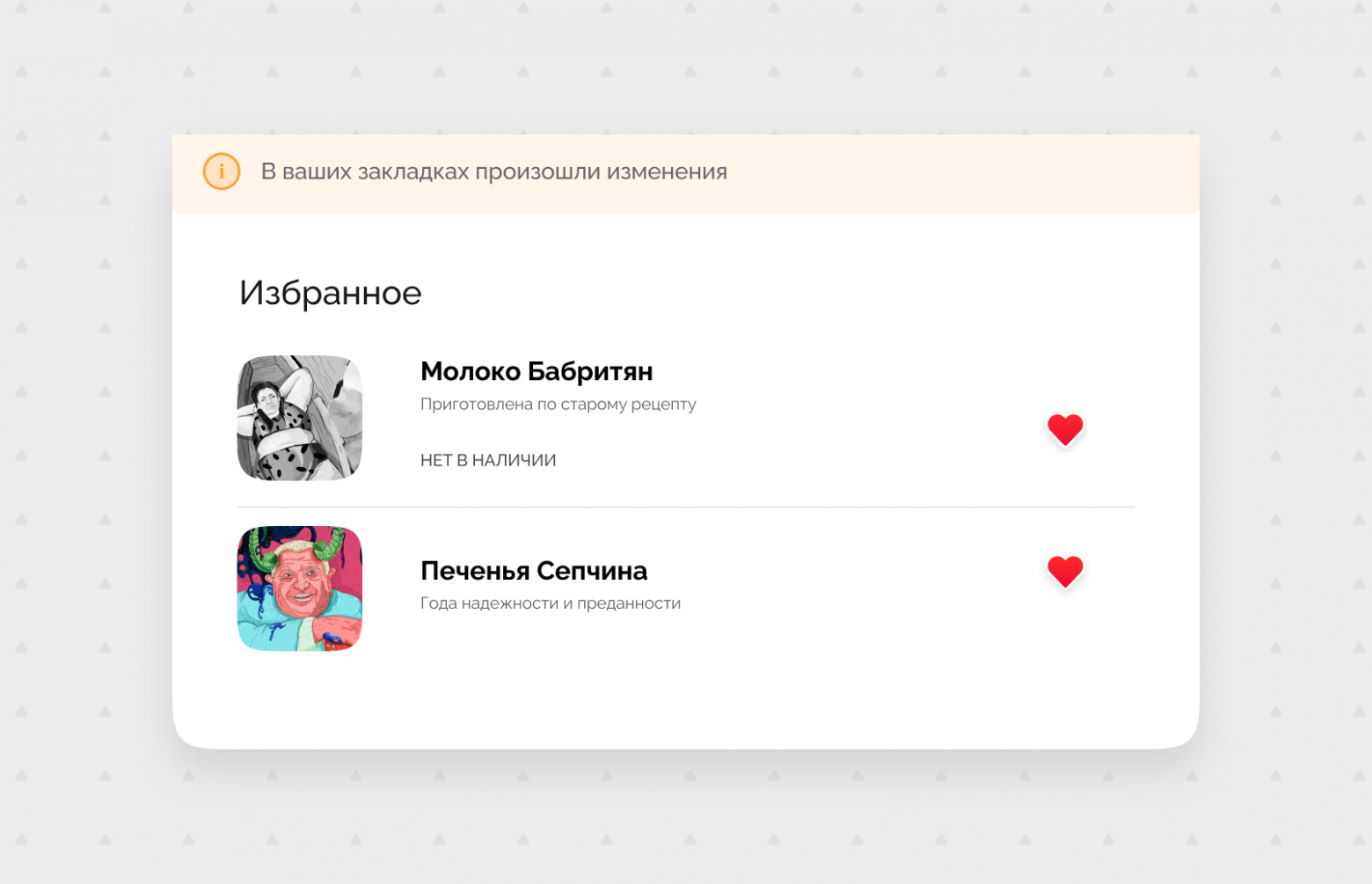
Я правильно понимаю, что если мы вывалим П. 100500 товаров, которые у нас когда-то были, но купить которые он уже не сможет, то это произведёт на него впечатление, мол "большой солидный ассортимент, магазин с богатой историей", поэтому он с большей вероятностью пойдёт искать и купит то, что у нас всё-таки есть, хоть ему оно не особо и нужно, мол "у не зря же я так долго искал, что у вас всё же есть"?
---

Я правильно понимаю, что по такой подсказке П. сразу поймёт в чём именно состоят отличия по сравнению с состоянием на какое именно число, ведь у П. фотографическая память и он легко сравнит две картинки?
---

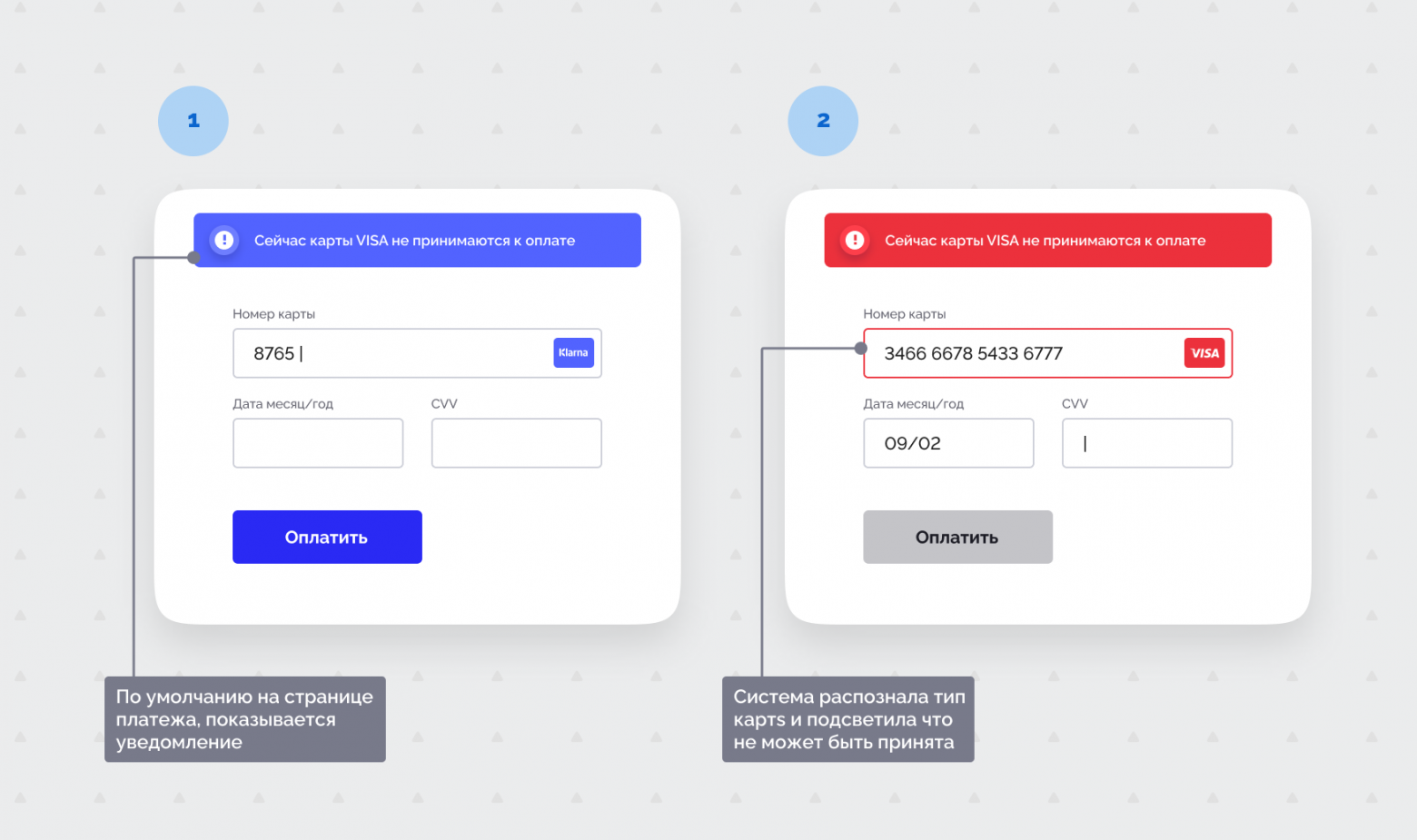
Я правильно понимаю, что если вставить в начало формы переключатель с логотипами поддерживаемых платёжных систем, чтобы П. сразу понял какие карты принимаются к оплате и подходит ли его карта - это снизит вовлечённость пользователя в заполнение формы, поэтому лучше написать невзрачную надпись, позволить ввести данные, а потом ткнуть его носом в эту надпись? Это научит этого раздолбая читать все сообщения на синем фоне!
---

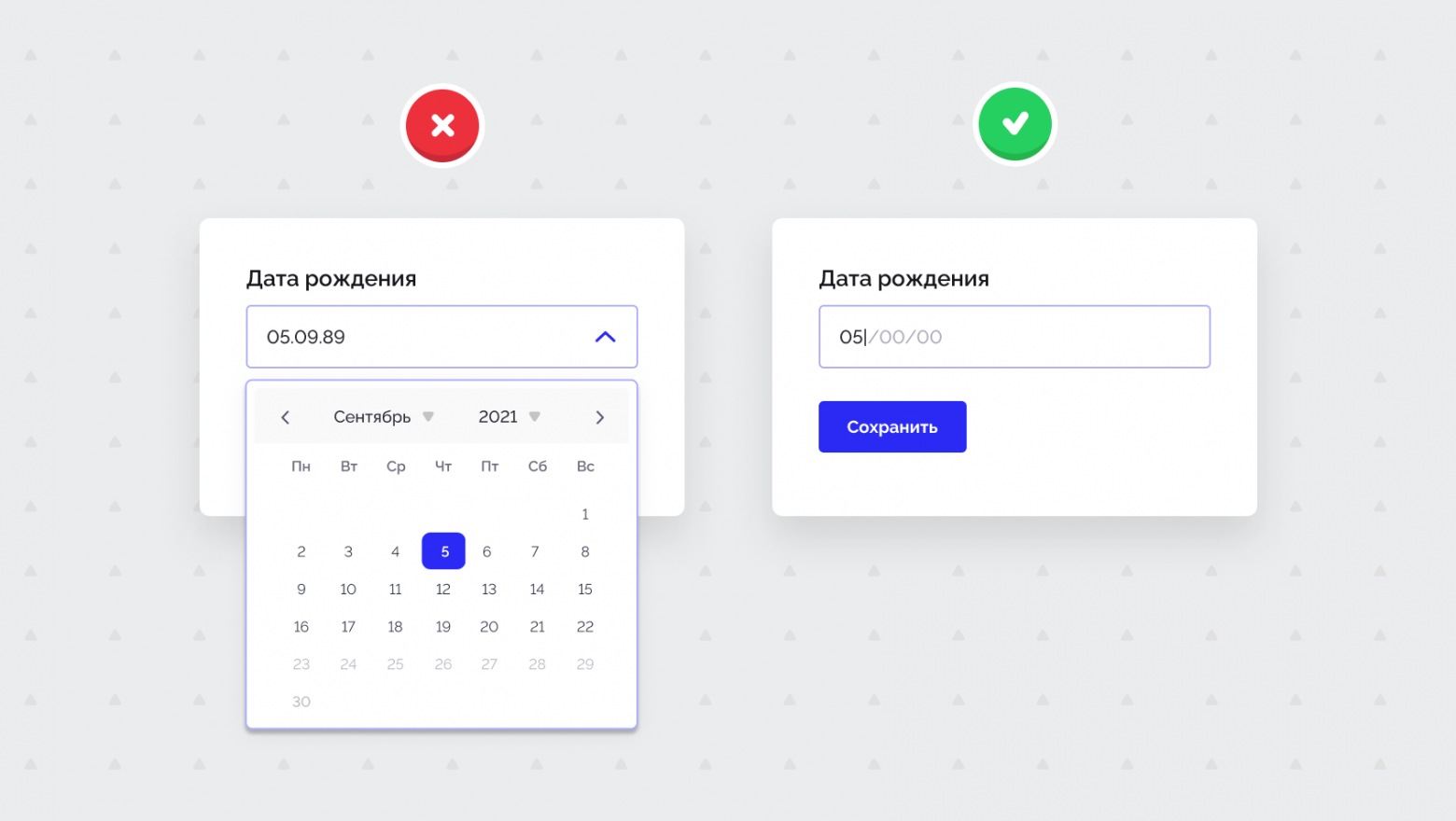
Я правильно понимаю, что ввод дня рождения текстом предпочтительнее не потому, что требуется много кликов, чтобы найти нужный месяц в диапазоне нескольких десятков лет и не потому, что текст легко копипастить, а только лишь потому, что день рождения П. известен и может вызывать у него грусть, что диссонирует с нарядностью календаря?
---

Я правильно понимаю, что П. избегает планирования поездок пересекающих границы месяцев, так как это плохая примета, и уж тем более не привязывает свои поездки к каким-либо событиям, даты которых заранее известны, и если уж единожды решил, когда поедет, то двигать границы туда-сюда уже не станет, чтобы не производить впечатление ненадёжного человека?
---

Я правильно понимаю, что выдача 15 пунктов сеткой 3х5 - это моветон в современном дизайне, а выбирая между селектом и кликером стоит отдавать предпочтение последнему, чтобы П. 14 раз подумал прежде чем накликивать слишком большие значения? Ну, логично, а то скупит у нас весь товар, и что мы продавать-то будем..
---

Я правильно понимаю, что даже если у П. есть 5 000 £, то ничего страшного, если верхней границей будет либо 5 143 £, либо 4 451 £? В первом случае - не бомж ведь, наскребёт лишние полторы сотни фунтов, а во втором, наоборот, сэкономит пол тыщи, если всё же бомж.
---
Вообще, интересная личность, этот П., хотел бы я с ним познакомиться. Спасибо за советы, пойду применять их на своих сайтах, чтобы расширить аудиторию и сделать ей максимально приятно.
Спасибо за статью!
Показывай встроенную проверку для input'a.Да, но только не во время ввода, а после потери фокуса. А то начинаешь вводить пароль, ещё не закончил, а уже видишь появившуюся ошибку: «пароль должен состоять минимум из восьми символов».
К слову на иллюстрациях этого абзаца ошибка: на левой «Игнатич», на правой «Игнатяч». Правильные варианты: «Игнатьевич», «Игнатиевич».
И ниже: «Номер страхвого плиса». Ну, это уже вообще ни в какие ворота…
Давно хотел поинтересоваться: почему современные input'ы не запоминают ранее введенные данные? Яркий пример — новый веб-интерфейс Альфа-Банка. Раньше один раз внес в текстовое поле код плательщика и он запомнился. Теперь нужно вводить этот код каждый раз.
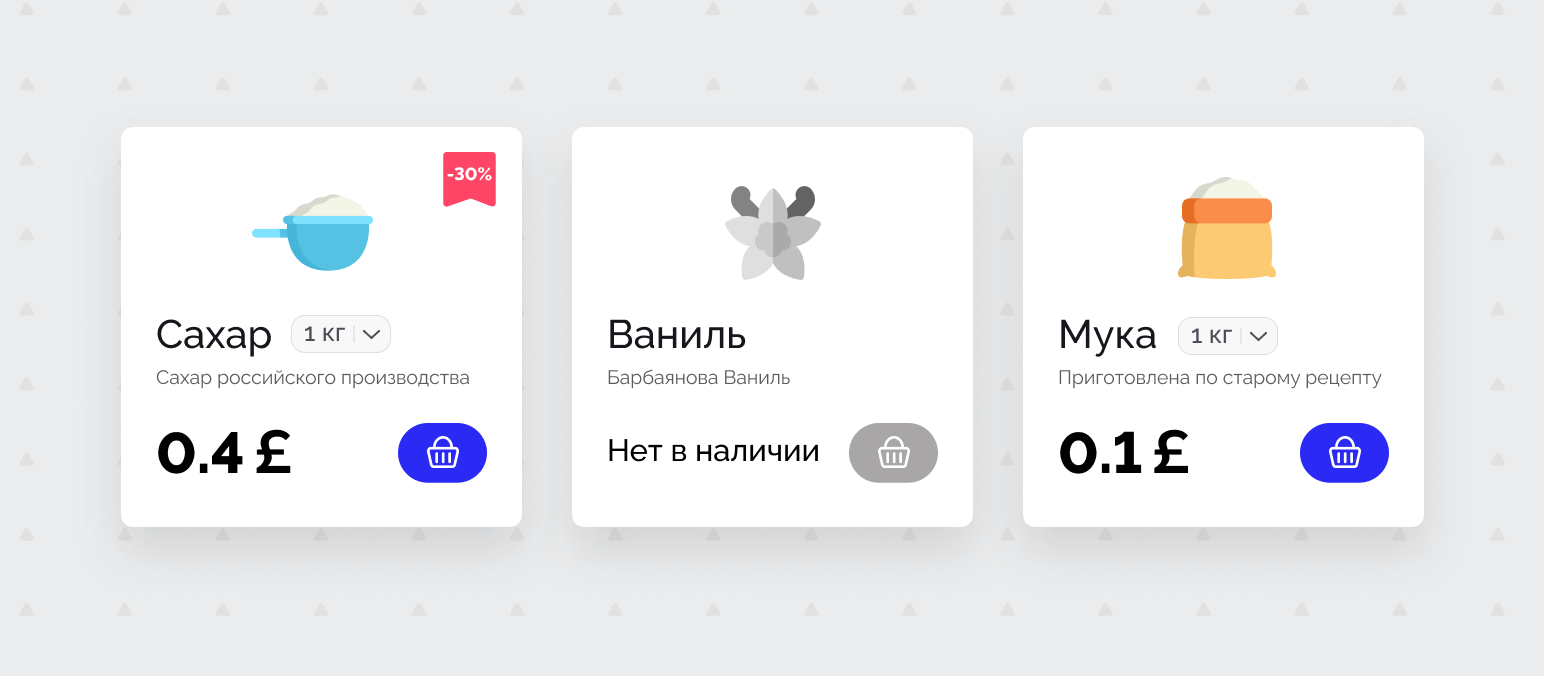
демонстрирует об отсутствии товара, если он закончилсяВот здесь не соглашусь. Вместо замены стоимости товара текстом «Нет в наличии», я бы предложил сохранить и то и другое. Потому что иногда бывает нужно узнать, по какой цене данный товар продавался здесь в последний раз. В этом случае будет достаточно сделать неактивной кнопку добавления отсутствующего товара в корзину.
Советы для UI/UX Дизайнера. 3 часть