Comments 45
Мне тоже он понравился, даже больше чем Bootstrap. Но с этими фреймворками есть одна проблема — они будут повсюду, если они хороши. А этот хорош. Поэтому для прототипирования он отлично подойдет — и с ним, кроме всего, очень приятно работать (по крайней мере, играться — я тоже с ним недавно поигрался) — а для продакшна я бы не стал использовать без кастомизации, даже с учетом того, что на нее может потребоваться время, которое деньги. Тем не менее, думаю попробовать использовать для админки в своей кастомной CMS.
Так Twitter Bootstrap поддерживает кастомизацию.
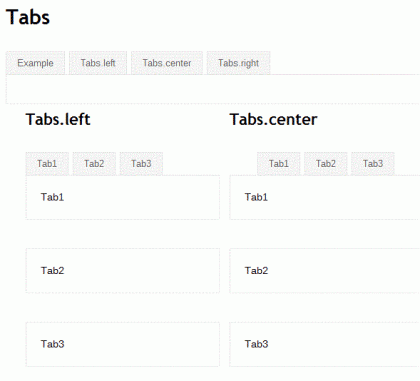
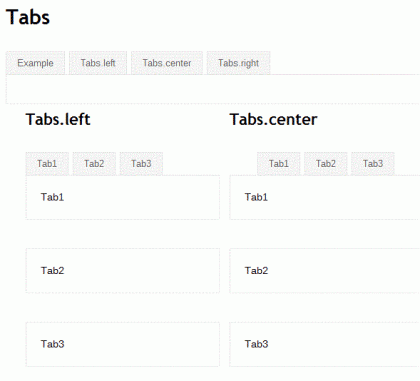
Этот ваш HtmlKickStart не полностью кроссбраузерный. Табы, например, в опере (Opera 11.50) не работают:


Неплохо, но бутстрап как-то по-приятнее, имхо.
Но появление альтернативы — это хорошо. Чем больше их будет — тем лучше.
Вообще, такие штуки, как по мне, исключительно для интерфейсов управляющих панелей и всякого такого. Сайты делать на них — мне кажется моветоном…
Но появление альтернативы — это хорошо. Чем больше их будет — тем лучше.
Вообще, такие штуки, как по мне, исключительно для интерфейсов управляющих панелей и всякого такого. Сайты делать на них — мне кажется моветоном…
Я даже Bootstrap не знал. Позор мне.
еще аналоги с таким большим набором готовых элементов есть?
Недавно насобиралось:
Fbootstrapp
Fbootstrapp is a toolkit designed to kickstart development of facebook iframe apps in both relevant sizes. It includes base CSS and HTML for typography, forms, buttons, tables, grids, navigation, and more, styled in the typical facebook look and feel.
ckrack.github.com/fbootstrapp/
.Simpliste
cssr.ru/simpliste/ru.html
Foundation
An easy to use, powerful, and flexible framework for building prototypes and production code on any kind of device.
foundation.zurb.com/
Initializr is an HTML5 templates generator created by Jonathan Verrecchia to help you getting started with a new web project based on HTML5 Boilerplate. Initializr will generate for you a clean customizable template with just what you need to start!
www.initializr.com/
Fbootstrapp
Fbootstrapp is a toolkit designed to kickstart development of facebook iframe apps in both relevant sizes. It includes base CSS and HTML for typography, forms, buttons, tables, grids, navigation, and more, styled in the typical facebook look and feel.
ckrack.github.com/fbootstrapp/
.Simpliste
cssr.ru/simpliste/ru.html
Foundation
An easy to use, powerful, and flexible framework for building prototypes and production code on any kind of device.
foundation.zurb.com/
Initializr is an HTML5 templates generator created by Jonathan Verrecchia to help you getting started with a new web project based on HTML5 Boilerplate. Initializr will generate for you a clean customizable template with just what you need to start!
www.initializr.com/
fbootstrapp — очень забавный: заменил в своей админке twitter bootstrapp на него — получился фейсбук =)
PS Вот бы в таком же ключе попробовать ещё и google+ bootstrapp.
PS Вот бы в таком же ключе попробовать ещё и google+ bootstrapp.
Ищу для «Полной коллекции» google+/new_google bootstrap. может, кто-то поделится ссылкой?
Вконтакт — не предлагать ;)
Вконтакт — не предлагать ;)
Есть набор кнопок Google+ UI Buttons. Demo
Внезапно наступил хабраэффект. Можно ждать «Damn Russians!» в твиттере.
А есть такие фреймворки для мобильных сайтов с готовыми элементами и media под разные экраны?
jQuery Mobile.
Еще joapp.com/
Продолжим «копипастить» и закрамов Эверноута ;)
iUI: User Interface Framework for Mobile Web Devices
iPhone CSS Template
After developing a few iPhone compatible websites I realised there aren’t many templates available for designers / developers to quickly use as a basis for their own, so I thought I’d release mine.
www.peterhintondesign.co.uk/journal/iphone-css-template/
iphone-universal
Normalized CSS & HTML framework to develop iPhone webdev applications.
The UiUIKit (Universal iPhone UI Kit) it's a collection of HTML examples of what can be done with CSS3 and Safari's Webkit.
code.google.com/p/iphone-universal/
iWebKit is a file package designed to help you create your own iPhone, iPod Touch and iPad compatible website or webapp.
snippetspace.com/projects/iwebkit/
iUI: User Interface Framework for Mobile Web Devices
iPhone CSS Template
After developing a few iPhone compatible websites I realised there aren’t many templates available for designers / developers to quickly use as a basis for their own, so I thought I’d release mine.
www.peterhintondesign.co.uk/journal/iphone-css-template/
iphone-universal
Normalized CSS & HTML framework to develop iPhone webdev applications.
The UiUIKit (Universal iPhone UI Kit) it's a collection of HTML examples of what can be done with CSS3 and Safari's Webkit.
code.google.com/p/iphone-universal/
iWebKit is a file package designed to help you create your own iPhone, iPod Touch and iPad compatible website or webapp.
snippetspace.com/projects/iwebkit/
Это не набор элементов, но хороший шаблон. html5boilerplate.com/mobile
dojo
Sencha для mobile web apps
Необязательно ждать. github.com/twitter/bootstrap/tree/2.0-wip
Уже давно пользуюсь новой версией на своем сайте driversworld.us/ — там есть прогресс бары, иконочки, и прочие радости. Раз в неделю скачиваю новую версию, смотрю коммиты, подправляю сайт, и заливаю. Мне нравится.
Уже давно пользуюсь новой версией на своем сайте driversworld.us/ — там есть прогресс бары, иконочки, и прочие радости. Раз в неделю скачиваю новую версию, смотрю коммиты, подправляю сайт, и заливаю. Мне нравится.
Не понимаю, почему master скачивается версией 1.4, а 2.0-wip версией 1.3?
Думаю, для 2.0-wip они взяли за основу 1.30. Версия 1.40 отличается от предыдущей только исправленными ошибками (и разными мелочами). Но это не повод для волнений, т.к. в 2.0-wip они переписали почти все (alert'ы, например), и кода там из 1.30 очень мало.
Вчера набросал страничку с почти всеми элементами из фреймворка в версии 1.4. Перекинул ее в 2.0 и почти половина элементов отвалилась. Подожду релиза, может они еще чего захотят изменить.
Половина всего отвалилась из-за того, что они решили много чего переименовать и переписать — например, horizontal-form поменяли на form-horizontal. Придется сделать много небольших изменений в разметке под 1.40 и все — можно ставить новую версию.
Я решил идти в ногу с бетой как-раз из-за этого. Будет релиз, а у меня все уже сделано. Плюс, как я уже говорил, там появились новые фичи, многие из которых я использую. Некоторые полезности даже забираю из пулл-реквестов.
Я решил идти в ногу с бетой как-раз из-за этого. Будет релиз, а у меня все уже сделано. Плюс, как я уже говорил, там появились новые фичи, многие из которых я использую. Некоторые полезности даже забираю из пулл-реквестов.
Одна функциональная кнопка на 1% сайта и 2 гигантские баннерки на 60%… мне тоже нравится!
Откуда информация про 31 января? Я почему-то не нашел никаких сообщений о дате выпуска новой версии.
И еще вопрос: пользовались? Стоит ли использовать новую версию bootstrap, пока не для production?
И еще вопрос: пользовались? Стоит ли использовать новую версию bootstrap, пока не для production?
Черт, очередной фреймворк без контрола «дерева».
Видимо с этой модой на touch придется заново придумывать и обычные интерфейсы.
Видимо с этой модой на touch придется заново придумывать и обычные интерфейсы.
Недавно попробовал Bootstrap. Для быстрого прототипирования имхо такие css фреймворки — самое оно. Kickstart внешне тоже понравится. А по поводу того, что все одинаковые будут. Так есть такое понятие, как стандартные элементы интерфейса. Да и кастомизация есть и там, и там.
Спасибо за заметку о сервисе. Попробую использовать его при следующем проекте
Какая няшная штукенция!))
Сегодня обнаружил еще вот такую вещь — demos.kendoui.com/web/overview/index.html
Кто-нибудь пользуется?
Кто-нибудь пользуется?
Понравилась штука, только нет в ней всплывающих окон, тут же это поправил и написал об этом
Обзор HTML Kickstart в некотором сравнении с Twitter Bootstrap: jkeks.ru/jkeks.ru/archives/2816
А вообще я перевел один шаблон на WP под HTML kickstart — стало даже как-то грустно что код маленький и катомизации по сути больше не надо.
А вообще я перевел один шаблон на WP под HTML kickstart — стало даже как-то грустно что код маленький и катомизации по сути больше не надо.
Sign up to leave a comment.

HTML KickStart — еще один способ быстро создать интерфейс своего веб-приложения