
Всем привет!
Давно хотел влиться в ваше интернет сообщество, но к сожалению не было идей для поста или не мог получить инвайт. Но вот случился HackPSU, и я решил написать пост про то, как все проходило, кто был спонсором, а также про самые интересные Workshop'ы. Я попытаюсь, может не кратко, но довольно интересно рассказать про произошедшее.
Начнем с того, что меня зовут Данияр, родом я из Казахстана, Астана. Я студент-второкурсник в Pennsylvania State University, специальность Computer Science. Однажды поздним вечером пришло сообщение от InnoBlue, сообщества в нашем университете, они приглашали всех студентов, так или иначе связанных с программированием, поучаствовать в хакатоне от нашего университета. Приглашены были не только местные студенты, но и студенты с других университетов, таких как UPenn, Carnegie Mellon, North Carolina State University, New York University. Первым делом мы начали собирать команду, но к сожалению, не многие согласились. Причины мне не известны, но все же наша «команда» состояла из 2 человек: я и мой друг Алибек. Он старше меня, сейчас уже заканчивает университет, специальность Math и Computer Science, тоже из Казахстана Честно говоря, мы даже имя для команды не придумали, но все же полные уверенности, мы ринулись в бой.
Тематика хакатона была не слишком разнообразна, в основном тренд задавали компании-спонсоры. Другим словом «Кто деньги платит, тот и девушку танцует». Категории были следующие, mobile app, website, hardware technology. В первый момент, мы были очень расстроены, так как почти все основные курсы Computer Science преподаются в языках C++, JAVA и C. Наша команда знала основы JavaScript и могла построить простенькую HTML страничку с использованием CSS3, благо в интернете полно курсов. Но тут на помощь приходит mobilz с его постом «Лёгкий способ писать iOS приложения на вебе», где буквально на пальцах рассказываются основы программирования веб-приложения для IPhone. Это было той ниточкой, за которую мы могли ухватиться…
Основной список призов:
Скрытый текст
First Place: $2,500 + MLH Badge + 6 months of Firebase's Bonfire Plan
Second Place: MLH Badge + 3 months of Firebase's Bonfire Plan
Third Place: MLH Badge + 3 months of Firebase's Bonfire Plan
Second Place: MLH Badge + 3 months of Firebase's Bonfire Plan
Third Place: MLH Badge + 3 months of Firebase's Bonfire Plan

И вот наступила пятница, ровно в 8:00PM мы вошли в здание IST Building в нашем кампусе University Park. Мы немного опоздали, и получился маленький форсмажор с регистрацией. Но когда были утресена вся бумажная волокита, мы двинули на презентацию. Забыл упомянуть, при регистрации нам выдали купон на бесплатный домен в зонах ".net", ".com", ".org", ".biz" и ".info" на один год, справочник от и по MongoDB и пару фотболок. («Что уже очень и очень не плохо, согласны?»). На презентации нам рассказали о целях хакатона, были представлены компании партнеры, где каждый представитель презентовал коммерческие API для разработки, а так же “не главные подарки” для конкурсатов. («Полный список компаний под катом»). После нам представили расписание предстоящих workshop'ов («Что тоже под катом»). В основном workshop'ы были для совсем далеких от программирования, но на пару мы сходили и были очень рады, так как там показывали на примере использование API и просто basics программирования. Мне как человеку, не разу не кодившему на Objective-C, было очень интересно сходить на workshop под названием «Getting started with iOS». Самое интересное, что этот workshop вел русский парень, который потом сам с нами познакомился, услышав, что мы говорим по русски.
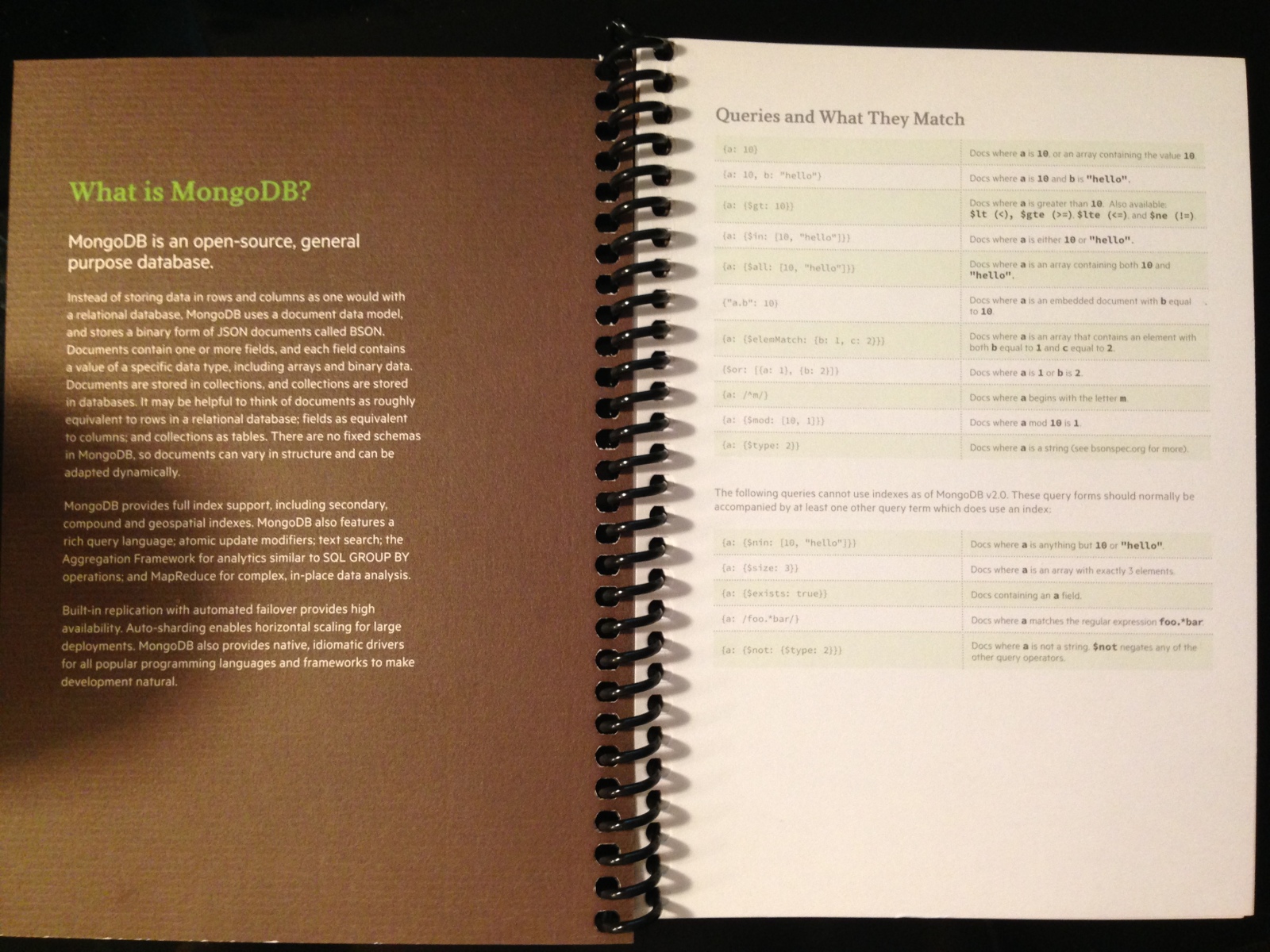
Reference book от MongoDB:
Скрытый текст



Купон на бесплатный домен:
Скрытый текст 

Workshop'ы:
Скрытый текст
Friday, April 4:
Learn Chromecast like a boss
9:30pm
Ruby Workshop
9:45pm
Programming for Dummies
9:45pm
Getting started with iOS
10:15pm
Using Github
11:15pm
Mashery API Network
11:30pm
Saturday, April 5:
Node School
12:00am
Intro to Android
12:30am
PHP
1:30am
iOS — Beyond the Basics
2:00am
HTML/CSS
9:30am
JavaScript
12:15pm
Photoshop
2:00pm
Twitter Bootstrap
3:00pm
Improving Implementation
3:30pm
Desing Tutor Session
4:15pm
Metadata and Keywords
6:00pm
SQL
7:00pm
Google Analytics
8:45pm
Using the App Store
9:15pm
WordPress
9:45pm
Animation
10:00pm
Marketing Your App
11:00pm
Learn Chromecast like a boss
9:30pm
Ruby Workshop
9:45pm
Programming for Dummies
9:45pm
Getting started with iOS
10:15pm
Using Github
11:15pm
Mashery API Network
11:30pm
Saturday, April 5:
Node School
12:00am
Intro to Android
12:30am
PHP
1:30am
iOS — Beyond the Basics
2:00am
HTML/CSS
9:30am
JavaScript
12:15pm
Photoshop
2:00pm
Twitter Bootstrap
3:00pm
Improving Implementation
3:30pm
Desing Tutor Session
4:15pm
Metadata and Keywords
6:00pm
SQL
7:00pm
Google Analytics
8:45pm
Using the App Store
9:15pm
WordPress
9:45pm
Animation
10:00pm
Marketing Your App
11:00pm
Компании-спонсоры:
Скрытый текст


После мы пошли на workshop от компании Mashery, занимающиеся разработкой и распространением APIs. Они имеют +40 APIs от разнообразных компаний, начиная от API WorldWeatherOnline и WhitePages, заканчивая API от USA Today и AETNA. Мы даже не могли себе представить API, например, от Coca Cola Company или theGuardian. Самое интересное, что агент этой компании предоставил нам бесплатный, полный доступ к любому API, а так же представил нам Intel XDK, фреймворк для мобильных UI, («В статье от mobilz, указанной выше, есть упоминание о нем»). Мы не смогли посетить все workshop'ы, так как многие шли в одно время или проходили среди ночи.
Взято с @masherydev
Закончив с workshop'ами мы поужинали бесплатной пиццей и содовой («Еда для программистов»), и начали кодить.
Нашей основной идеей было использовать opensource Spritz и создать новостной ридер с использование технологий spritz'а. Нашей глупейшей ошибкой было, то что мы начали использовать Intel XDK. Это «приложение» ужасно работает на MacOS и создает просто кошмарнейшую помойку из кода, который нам пришлось потом разгребать. В общем, Intel XDK приятен для разработки концепта, основной оболочки для презентации, но ни как не для настоящей работы. Первым делом было решено собрать приложение на коленке, покопавшись в js файлах и поняв принцип работы алгоритмов мы принялись писать код. Позже начали привязывать разнообразные пищалки и крутилки для «красоты», так как судьи на хакатоне были не профессиональные программисты и главной целью было удивить их красивой картинкой. Второй приоритетной задачей стала использование одного из API от Mashery, так как представитель пообщеал хорошие призы для пользователей.

Не спав сутки, у нас был прототип приложения, довольно не плохо работающего, с использованием API ESPN одной из предоставляемых от Mashery. Я конечно понимаю, что «это» можно было написать за пару часов, но нужно принять во внимание тот факт, что мы знали всего лишь основы веб-програмирования, и по моему мнению за эти сутки мы изучили больше, чем можно было бы изучить за месяц.
Признаться, я был уже на исходе, хотелось все бросить, когда ты в 6 часов утра, голодный и уставший, сидишь и тупо пялишься в экран, понимая, что «нефига не контачит». Но на последнем рывке, мы так и добили свое приложение и уставшие пошли представлять наш проект. Мы были крайне не уверены, что выиграем хоть что нибудь. Но попытка не пытка…
Презентация началась в 10 часов утра. Мы даже боялись представить свое приложение, считав его убогим, но тем не менее первым к нам подошел представитель от той самой компании Mashery. Мы презентовали наше приложение, не обошлось без пары конфузов. Подходили и другие судьи, а между тем, мы все пытались придумать новые “полезности” нашего приложения. После ухода улыбающихся и удивленных судей, немного воодушевления к нам все же пришло.
После презентации всех позвали в главную аудиторию, и там началось наше долгое ожидание. Я выбившись из сил, уснул прямо на столе. Неожиданно, мой друг бъет меня по плечу, я сонный поднимаю свою голову и не понимаю, что вокруг происходит. Собравшись с мыслями, я осознал, что на сцене стоит тот самый агент и держит наши награды от компании-спонсора. Мы, слегка удивленные, спускаемся на подиум, жмем руки, фотографируемся и забираем подарки, преимущественно мы выиграли в этой категории благодаря использованию API от этой компании. Все еще не поверив собственному счастью, мы садимся на свои места.
Спустя несколько минут, в зале наступает тишина, и главный организатор с подиума смотрит в нашу сторону. Немного потупив, мы понимаем, что это по наши души и что мы заняли третье место в хакатоне! Так удивлен я был впервые в жизни. Я и представить себе не мог, что мы вообще что-то выиграем, а тут еще и третье место! Пообщавшись со спонсорами, мы радостные пошли домой.

Скрытый текст 

Хакатон — это место, где мы познакомились с людми одинаковых интересов, где мы нашли кладезь новой информации, которой мы не успевали насытиться, место где мы применяли свои умения на практике и место, где мы понимали, насколько это круто создавать что-то новое и интересное, практически из ничего. И самое главное насколько круто быть программистом.
P.S. Вся предоставленная информация в этой статье, не должна восприниматься, как реклама в том или ином виде.








