Это двенадцатая статья в серии, где я описываю свой опыт написания веб-приложения на Python с использованием микрофреймворка Flask.
Цель данного руководства — разработать довольно функциональное приложение-микроблог, которое я за полным отсутствием оригинальности решил назвать
Если вы играли с нашим микроблогом, то вы заметили что он выглядит не лучшим образом. До сих пор мы использовали базовые шаблоны, без какой-либо стилизации. Это было полезно, потому что мы не хотели отвлекаться от написания кода, чтобы делать красивый HTML.
Мы усердно трудились, кодируя логику до текущего момента, поэтому сейчас мы сделаем перерыв и посмотрим как мы можем сделать наше приложение чуточку красивей для наших пользователей.
Эта статья будет немного отличаться от предыдущих, потому что написание привлекательного HTML\CSS это обширная тема, которая выходит за рамки нашей серии. Здесь не будет подробного HTML или CSS, мы просто обсудим основные принципы и идеи как подходить к этой задаче.
Трудности написания кода ничто по сравнению с тем как веб-дизайнеры создают красивые шаблоны, которые хорошо выглядят в ряде браузеров, каждый из которых с причудами, ошибками и собственным мнением. И в наше время ситуация усугубляется тем, что сайты, помимо браузеров, должны хорошо выглядеть еще и ограниченных в ресурсах браузерах телефонов и планшетов.
К сожалению, изучение HTML, CSS и JavaScript и борьба с уникальными особенностями каждого браузера это задача неопределенных размеров. У нас реально нет времени (или интереса) чтобы это делать. Мы просто хотим сделать наше приложение лучше без дополнительных усилий.
Итак, как мы можем выполнить эту задачу в таких условиях?
Наши хорошие друзья из Twitter выпустили веб-фреймворк с открытым исходным кодом, называемый Bootstrap, который может быть нашим выигрышным билетом.
Bootstrap это коллекция CSS и Javascript утилит, для большинства типов веб-страниц. Если вы хотите увидеть преимущества, которые мы получим разрабатывая с этим фреймворком, вот несколько примеров.
Вот несколько вещей в которых Bootstrap хорош:
Прежде чем мы сможем добавить Bootstrap в наше приложение мы должны установить CSS, Javascript и изображения входящие во фреймворк в место, в котором наш веб-сервер сможет их найти.
В приложениях Flask статичные файлы хранятся в каталоге
Для примера, если мы положим файл с именем
Мы установим Bootstrap таким образом:
Теперь мы загрузим фреймворк указав в секции
Тэги
Обратите внимание, что один из требуемых файлов это jQuery, который используется некоторыми плагинами Bootstrap.
Тэг
С учетом изменений в нашем
Изменения, которые потребуется сделать:
Мы не будем обсуждать как сделать эти изменения, т.к. они довольно просты. Интересующиеся могут посмотреть diff на GitHub с изменениями.
Справка Bootstrap поможет вам в попытке проанализировать новые шаблоны нашего приложения.
Сегодня мы давали обещание не писать ни строчки кода, и сдержали обещание. Все улучшения мы производили в файлах шаблонов.
Чтобы дать представление о масштабах трансформации, ниже представлено несколько скриншотов.




Обновленное приложение можно скачать ниже:
Скачать microblog-0.12.zip.
В следующей части мы увидим как улучшить форматирование даты и времени в нашем приложении.
Miguel
Цель данного руководства — разработать довольно функциональное приложение-микроблог, которое я за полным отсутствием оригинальности решил назвать
microblog.Оглавление
Часть 1: Привет, Мир!
Часть 2: Шаблоны
Часть 3: Формы
Часть 4: База данных
Часть 5: Вход пользователей
Часть 6: Страница профиля и аватары
Часть 7: Unit-тестирование
Часть 8: Подписчики, контакты и друзья
Часть 9: Пагинация
Часть 10: Полнотекстовый поиск
Часть 11: Поддержка e-mail
Часть 12: Реконструкция(данная статья)
Часть 13: Дата и время
Часть 14: I18n and L10n
Часть 15: Ajax
Часть 16: Отладка, тестирование и профилирование
Часть 17: Развертывание на Linux (и даже на Raspberry Pi!)
Часть 18: Развертывание на Heroku Cloud
Часть 2: Шаблоны
Часть 3: Формы
Часть 4: База данных
Часть 5: Вход пользователей
Часть 6: Страница профиля и аватары
Часть 7: Unit-тестирование
Часть 8: Подписчики, контакты и друзья
Часть 9: Пагинация
Часть 10: Полнотекстовый поиск
Часть 11: Поддержка e-mail
Часть 12: Реконструкция(данная статья)
Часть 13: Дата и время
Часть 14: I18n and L10n
Часть 15: Ajax
Часть 16: Отладка, тестирование и профилирование
Часть 17: Развертывание на Linux (и даже на Raspberry Pi!)
Часть 18: Развертывание на Heroku Cloud
Краткое повторение
Если вы играли с нашим микроблогом, то вы заметили что он выглядит не лучшим образом. До сих пор мы использовали базовые шаблоны, без какой-либо стилизации. Это было полезно, потому что мы не хотели отвлекаться от написания кода, чтобы делать красивый HTML.
Мы усердно трудились, кодируя логику до текущего момента, поэтому сейчас мы сделаем перерыв и посмотрим как мы можем сделать наше приложение чуточку красивей для наших пользователей.
Эта статья будет немного отличаться от предыдущих, потому что написание привлекательного HTML\CSS это обширная тема, которая выходит за рамки нашей серии. Здесь не будет подробного HTML или CSS, мы просто обсудим основные принципы и идеи как подходить к этой задаче.
Как мы это делаем?
Трудности написания кода ничто по сравнению с тем как веб-дизайнеры создают красивые шаблоны, которые хорошо выглядят в ряде браузеров, каждый из которых с причудами, ошибками и собственным мнением. И в наше время ситуация усугубляется тем, что сайты, помимо браузеров, должны хорошо выглядеть еще и ограниченных в ресурсах браузерах телефонов и планшетов.
К сожалению, изучение HTML, CSS и JavaScript и борьба с уникальными особенностями каждого браузера это задача неопределенных размеров. У нас реально нет времени (или интереса) чтобы это делать. Мы просто хотим сделать наше приложение лучше без дополнительных усилий.
Итак, как мы можем выполнить эту задачу в таких условиях?
Введение в Bootstrap
Наши хорошие друзья из Twitter выпустили веб-фреймворк с открытым исходным кодом, называемый Bootstrap, который может быть нашим выигрышным билетом.
Bootstrap это коллекция CSS и Javascript утилит, для большинства типов веб-страниц. Если вы хотите увидеть преимущества, которые мы получим разрабатывая с этим фреймворком, вот несколько примеров.
Вот несколько вещей в которых Bootstrap хорош:
- Одинаковое отображение в разных браузерах
- Отработка размеров экрана планшетов, телефонов и настольных браузеров
- Настраиваемые layouts
- Полностью стилизованная панель навигации
- Полностью стилизованные формы
- И еще много всего...
Прикручиваем Bootstrap к нашему приложению
Прежде чем мы сможем добавить Bootstrap в наше приложение мы должны установить CSS, Javascript и изображения входящие во фреймворк в место, в котором наш веб-сервер сможет их найти.
В приложениях Flask статичные файлы хранятся в каталоге
app/static. Веб-сервер знает что искать файлы стоит в этом каталоге, когда в URL есть префикс /static.Для примера, если мы положим файл с именем
image.png в каталог /app/static, тогда в HTML шаблоне мы можем показать изображение с помощью такого тега:<img src="" />
Мы установим Bootstrap таким образом:
/app
/static
/css
bootstrap.min.css
bootstrap-responsive.min.css
/img
glyphicons-halflings.png
glyphicons-halflings-white.png
/js
bootstrap.min.js
Теперь мы загрузим фреймворк указав в секции
HEAD нашего базового шаблона следующие инструкции:<!DOCTYPE html>
<html lang="en">
<head>
...
<link href="/static/css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="/static/css/bootstrap-responsive.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="/static/js/bootstrap.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
...
</head>
...
</html>
Тэги
link и script загружают CSS и Javascript файлы предоставляемые фреймворком.Обратите внимание, что один из требуемых файлов это jQuery, который используется некоторыми плагинами Bootstrap.
Тэг
meta включает «Резиновый» режим, который позволяет масштабировать страницу для компьютеров, планшетов и телефонов.С учетом изменений в нашем
base.html мы готовы начинать внедрять Bootstrap, который потребует незначительного изменения в наших шаблонах.Изменения, которые потребуется сделать:
- Поместить всё содержимое страницы в одну колонку с «резиновыми» возможностями.
- Адаптировать все формы для использования стилей Bootstrap.
- Заменить нашу панель навигации панелью Navbar
- Конвертировать наши ссылки «previous» и «next» на кнопки
Pager - Использовать стили уведомлений Bootstrap для мигающих сообщений.
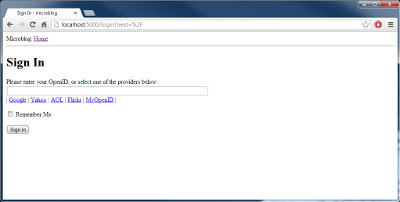
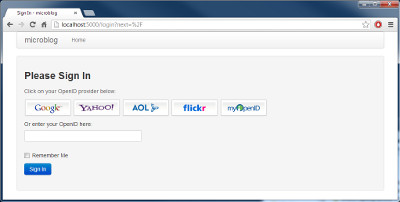
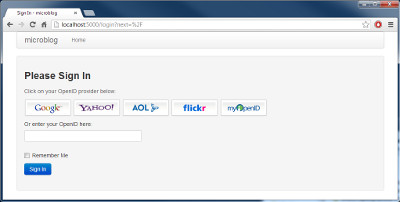
- Использовать стилизованные изображения для представления провайдеров OpenID в форме логина.
Мы не будем обсуждать как сделать эти изменения, т.к. они довольно просты. Интересующиеся могут посмотреть diff на GitHub с изменениями.
Справка Bootstrap поможет вам в попытке проанализировать новые шаблоны нашего приложения.
Заключение
Сегодня мы давали обещание не писать ни строчки кода, и сдержали обещание. Все улучшения мы производили в файлах шаблонов.
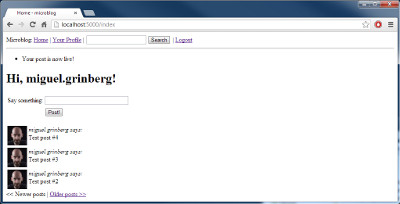
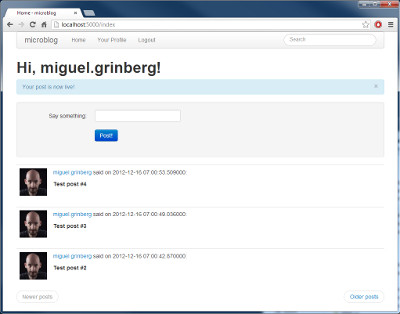
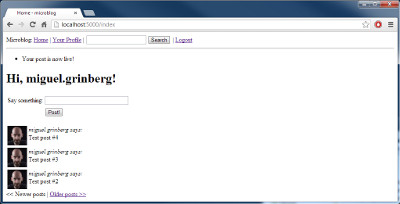
Чтобы дать представление о масштабах трансформации, ниже представлено несколько скриншотов.




Обновленное приложение можно скачать ниже:
Скачать microblog-0.12.zip.
В следующей части мы увидим как улучшить форматирование даты и времени в нашем приложении.
Miguel