WebP — сравнительно новый формат от Google. Картинки в этом формате занимают на 30% меньше места на странице благодаря особому сжатию, построенному на кодировании ключевых кадров в видеокодеке VP8.
WebP поддерживает сжатие с потерями и без, разные степени прозрачности, метаданные и может содержать встроенный ICC-профиль. Но пока не все браузеры и приложения поддерживают формат.

Сжатие с потерями основано на утверждении, что яркость и цвет соседних пикселей мало отличаются друг от друга.
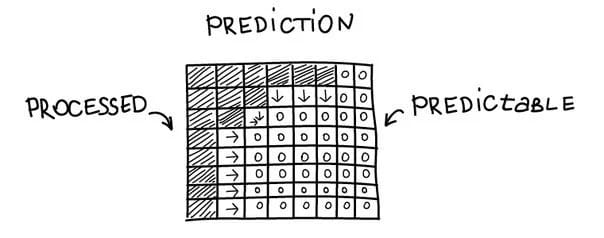
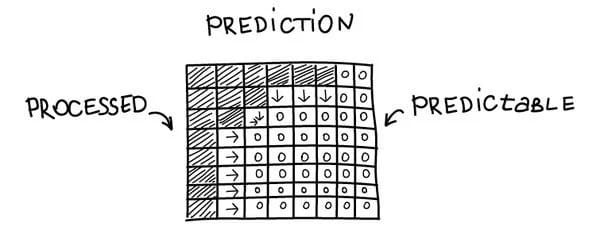
Изображение делится на макроблоки. Внутри каждого макроблока декодер предсказывает яркость и цвет следующего пикселя на основе ранее полученных блоков. Он использует уже декодированные пиксели в непосредственной близости от каждого из макроблоков, и пытается закрасить неизвестные фрагменты в них. Таким образом данные о фрагментах, которые можно предсказать могут считаться лишними и удаляются из кода, что обеспечивает более эффективное сжатие.
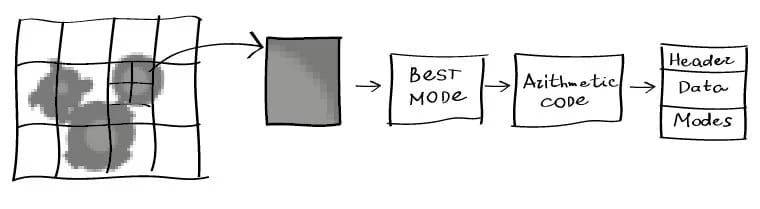
После математически обратимого преобразования (с помощью ДКП) результат подвергается квантованию и энтропийному кодированию.

В lossy WebP используется арифметическое кодирование — один из алгоритмов энтропийного сжатия. В WebP используется блочное квантование и биты распределяются адаптивно между различными фрагментами изображения: меньшее количество бит для фрагментов с низкой энтропией и большее — для фрагментов с высокой. Такое кодирование считается более гибким, чем код Хаффмана (который использует JPEG).
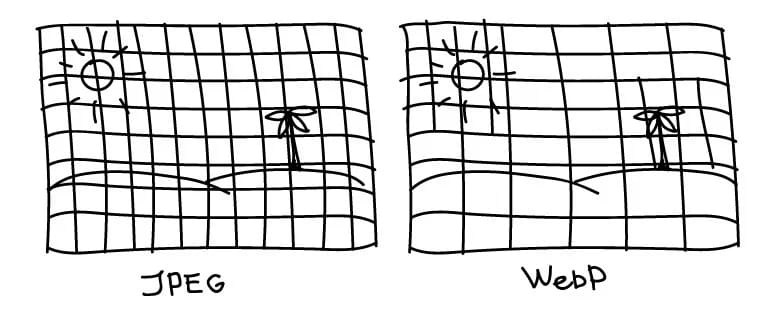
JPEG делит изображение на одинаковые блоки, а технологии кодирования WebP использует умное деление. В тех частях картинки, где есть много мелких и быстро изменяющихся деталей блоки имеют размер 4 х 4 пикселя, а в монотонных областях — 16 х 16.

Декодер VP8 имеет 2 класса прогнозирования:
Intra имеет четыре алгоритма прогнозирования для блоков 16х16 и 8 для детализирующих блоков 4 х 4:
Изображение разбивается на сегменты, которые имеют явно схожие характеристики. Для каждого такого сегмента параметры сжатия и способы прогнозирования настраиваются независимо. Таким образом биты перераспределяются туда, где они наиболее полезны.

При сжатии без потерь используется вариант алгоритма LZ77 — кода Хаффмана. А также пространственное прогнозирование и преобразование цветового пространства.
Формат WebP позволяет получить сжатую картинку с альфа-каналом без потерь. Раньше, чтобы получить прозрачность все изображение должно было быть lossless. А в WebP можно уменьшить вес картинки с прозрачными областями.
Также в WebP используется методы адаптивного квантования цветовой составляющей, чтобы предотвратить влияние цветовых каналов друг на друга. Изображение делится на блоки и для каждого блока применяется свой режим трансформации green_to_red, green_to_blue или red_to_blue. Цветовое преобразование сохраняет неизменным значение зеленого канала G, преобразует красный R в зависимости от зеленого, и синий В в зависимости от зеленого, а затем в зависимости от красного.
Сжатие lossless WebP использует уже обработанные фрагменты изображения для работы с новыми пикселями. В случае если подходящие совпадения не найдены, используется локально созданная палитра. Эта палитра постоянно обновляется цветами, найденными при сканировании картинки.
Если в картинке используется менее 256 цветов, алгоритм создает отдельный массив индексов цветов и сохраняет его отдельно, чтобы подменить значение цвета на индекс для каждого пикселя.
Для картинок с небольшим количеством мелких деталей используется технология апскейлинга. Прежде чем кодироваться — изображение ресайзится.
Статья написана на основе этого материала. А попробовать webp сжатие можно тут.
WebP поддерживает сжатие с потерями и без, разные степени прозрачности, метаданные и может содержать встроенный ICC-профиль. Но пока не все браузеры и приложения поддерживают формат.

Как устроено сжатие в WebP
Сжатие с потерями основано на утверждении, что яркость и цвет соседних пикселей мало отличаются друг от друга.
Изображение делится на макроблоки. Внутри каждого макроблока декодер предсказывает яркость и цвет следующего пикселя на основе ранее полученных блоков. Он использует уже декодированные пиксели в непосредственной близости от каждого из макроблоков, и пытается закрасить неизвестные фрагменты в них. Таким образом данные о фрагментах, которые можно предсказать могут считаться лишними и удаляются из кода, что обеспечивает более эффективное сжатие.
После математически обратимого преобразования (с помощью ДКП) результат подвергается квантованию и энтропийному кодированию.

Lossy WebP
В lossy WebP используется арифметическое кодирование — один из алгоритмов энтропийного сжатия. В WebP используется блочное квантование и биты распределяются адаптивно между различными фрагментами изображения: меньшее количество бит для фрагментов с низкой энтропией и большее — для фрагментов с высокой. Такое кодирование считается более гибким, чем код Хаффмана (который использует JPEG).
JPEG делит изображение на одинаковые блоки, а технологии кодирования WebP использует умное деление. В тех частях картинки, где есть много мелких и быстро изменяющихся деталей блоки имеют размер 4 х 4 пикселя, а в монотонных областях — 16 х 16.

Как происходит прогнозирование
Декодер VP8 имеет 2 класса прогнозирования:
- Intra — внутрикадровое пространственное предсказание блока на основе значений пикселей из соседних, уже закодированных блоков, слева и сверху.
- Inter — межкадровое временное предсказание (оценка векторов движения).
Intra имеет четыре алгоритма прогнозирования для блоков 16х16 и 8 для детализирующих блоков 4 х 4:
- H_PRED горизонтальное прогнозирование. Заливает следующую колонку на основе той, что находится слева от нее.
- V_PRED вертикальное прогнозирование. Заливает следующий ряд на основе предыдущего верхнего.
- DC_PRED заполняет блок, используя усредненные значения цвета и яркости пикселей строки
- TM_PRED заполняет блок, используя не только усредненные значения строки A и колонки L, но и пиксель P, который находится сверху и слева от блока. Каждая строка начинается с пикселя в колонке L и заполняется в соответствии с различиями пикселей в колонке, начиная от пикселя P.
Изображение разбивается на сегменты, которые имеют явно схожие характеристики. Для каждого такого сегмента параметры сжатия и способы прогнозирования настраиваются независимо. Таким образом биты перераспределяются туда, где они наиболее полезны.

Сжатие без потерь
При сжатии без потерь используется вариант алгоритма LZ77 — кода Хаффмана. А также пространственное прогнозирование и преобразование цветового пространства.
Не только прогнозирование
Сжатие с альфа-каналом
Формат WebP позволяет получить сжатую картинку с альфа-каналом без потерь. Раньше, чтобы получить прозрачность все изображение должно было быть lossless. А в WebP можно уменьшить вес картинки с прозрачными областями.
Цветовое преобразование
Также в WebP используется методы адаптивного квантования цветовой составляющей, чтобы предотвратить влияние цветовых каналов друг на друга. Изображение делится на блоки и для каждого блока применяется свой режим трансформации green_to_red, green_to_blue или red_to_blue. Цветовое преобразование сохраняет неизменным значение зеленого канала G, преобразует красный R в зависимости от зеленого, и синий В в зависимости от зеленого, а затем в зависимости от красного.
Цветовое кеширование
Сжатие lossless WebP использует уже обработанные фрагменты изображения для работы с новыми пикселями. В случае если подходящие совпадения не найдены, используется локально созданная палитра. Эта палитра постоянно обновляется цветами, найденными при сканировании картинки.
Индексирование палитры
Если в картинке используется менее 256 цветов, алгоритм создает отдельный массив индексов цветов и сохраняет его отдельно, чтобы подменить значение цвета на индекс для каждого пикселя.
Для картинок с небольшим количеством мелких деталей используется технология апскейлинга. Прежде чем кодироваться — изображение ресайзится.
Статья написана на основе этого материала. А попробовать webp сжатие можно тут.
Конспект
- В WebP картинка делится на макроблоки. Блоки размером 4х4 px для мелких деталей и 16х16 для монотонных областей.
- Внутри каждого макроблока декодер предсказывает яркость и цвет каждого следующего пикселя на основе ранее полученных.
- В lossy WebP используется арифметическое кодирование, а в lossless — код Хаффмана.
- WebP позволяет получить сжатую картинку с альфа-каналом без потерь.