CEO App in the Air, Байрам Аннаков, разобрал на Epic Growth Conference практики, которые помогают кратно повысить коэффициент удержания пользователя в приложении.
Читайте расшифровку доклада ниже.
Кто-то на слайде ниже видит плохое планирование. Я здесь вижу месседж пешеходов архитекторам. Аналогию можно провести с продуктом. Как пользователи действительно ходят из точки «А» в точку «В».

Мы проектируем интерфейс так, как мы думаем, пользователь должен им пользоваться. Задача продакт-менеджера — понять, чего хотят пользователи, основываясь на их траектории по приложению и скринам.
Есть такая пословица: «Человек предполагает, а Бог располагает». Применить ее можно и к работе веб-сервисов: «Продакт-менеджер предполагает, а пользователь располагает». Мы не всегда можем предсказать, как именно люди будут использовать приложение. Чтобы вовремя анализировать ситуацию и работать над ошибками, важно не «забивать» на пользовательские месседжи, а изучать их.
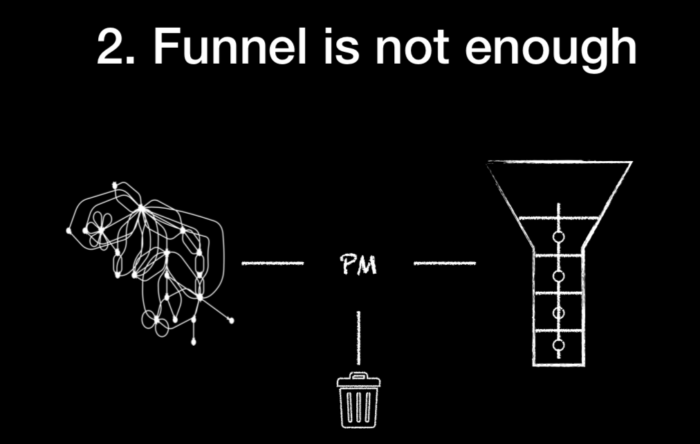
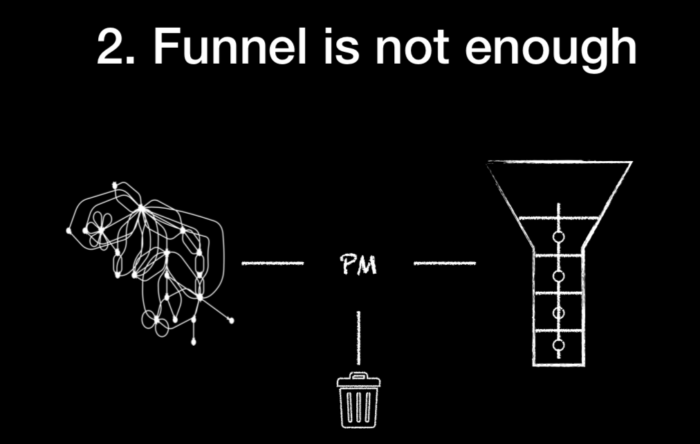
Воронка — самый распространённый способ изучать послания от пользователей. Однако проблема с воронками в том, что их становится на определённом моменте недостаточно. На это есть несколько причин:
Воронка сильно упрощает сложное, богатое поведение пользователя
Слева на слайде изображено, как себя ведут пользователи по экранам вашего продукта. Справа — как вы редуцируете это поведение в наборе этапов, предполагая, что этапы движения пользователя последовательны.

Пользователь может идти по онбордингу и затем переключиться на другое приложение, потому что пришла SMS с месседжем «вернуться обратно».
Пользователь не идёт чётко к цели, которую вы ему поставили. Он руководствуется сложным поведением, а воронка сильно редуцирует его поведение. Это не дает вам увидеть всю сложность и богатство месседжа пользователя.
Воронка не учитывает аспект времени. Есть точные экраны, где пользователи проводят больше времени, а где меньше. В нашем приложении, например, мы знаем, что если пользователь стал читать privacy policy, то, скорее всего, он уйдет из приложения и не вернется.
В какой-то момент вы чувствуете, что воронка больше не дает ответов на возникающие вопросы. Тогда приходится изучать траектории пользователей.
3. График пользователя — это ключ
Что такое траектория? Представьте: у вас есть стандартные ивенты (Google Analytics, Firebase, Amplitude). У ивентов есть временная последовательность. Вы представляете поведение пользователя, как последовательность действий с переходами из одного в другой ивент.
Узлы – это ивенты (как правило, это экраны). Переходы – это скачки между экранами. Когда мы рисуем схему экрана, мы используем примерно один и тот же инструмент.
Было бы круто анализировать все траектории всех пользователей, находить закономерности в поведении и то, что они пытаются нам сказать. Но когда количество пользователей превышает 100 млн в месяц, времени на ручной анализ не хватает. Приходится использовать автоматизированный инструмент.
4. Частотный анализ = выгода
Мы разработали набор инструментов для отслеживания траектории юзеров, которые покупают и не покупают наш продукт. Мы используем матрицу частоты использования продукта.

По краям слайда изображены разные когорты пользователей. Две диаграммы показывают долю пользователей, которые с каждой когорты покупают нашу подписку. По оси Х — мы видим показатель частоты использования фичей, по оси Y — пользователей.
Когда вы строите подобную матрицу, начинаете видеть принципиальные отличия одной когорты от другой. Зная, что в результате есть отличия между тем, какая доля пользователей подписывается, а какая — нет, вы можете понять, какие экраны, ивенты и действия приводят к пониманию пользователя.
5. Через групповой граф можно увидеть инсайты
Нам интересно посмотреть, в какой последовательности юзеры пользуются фичами, и построить то, что мы называем «групповой граф» — граф, характеризующий определенную группу. Например, ключевые функции, которыми они пользуются.
Дальше, в зависимости от вашего приложения или задач, вы заставляете людей двигаться по той траектории, которая дает вам максимальный результат.
Если вы четко понимаете, что ваш продукт подходит для разных категорий пользователей, то выстраиваете онбординг. Вы также можете заточить под этот вариант использования всю часть продукта.
6. Циклы ведут к оттоку пользователей
Когда вы получили инструмент, который автоматически анализирует графы, и построили граф переходов на одной из когорт, вы начинаете видеть потери в этом графе.
Например, мы теряли около 5% пользователей после одного из экранов онбординга, на котором пользователь мог подключить календарь.
Это происходит из-за зацикливания: пользователь ходит вокруг какого-то набора экранов, повторяет одни и те же действия, а затем закрывает приложение. Циклы очень легко найти, если построить математический граф — ведь чем больше циклов делает пользователь, тем ниже у него коэффициент удержания.
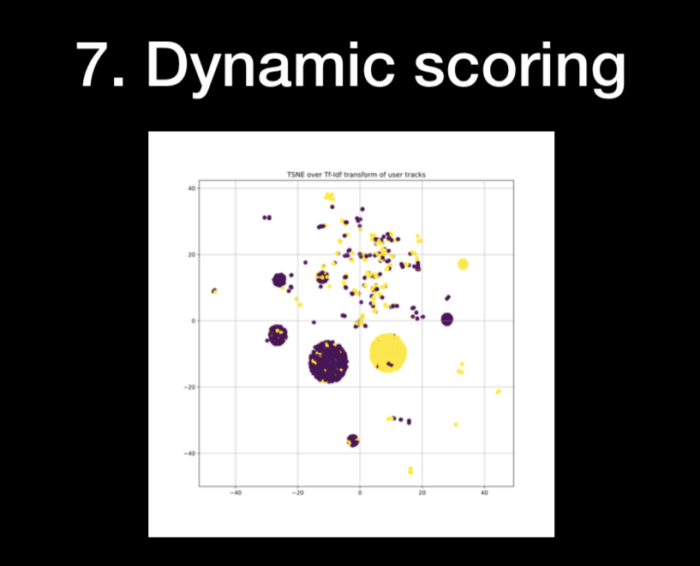
7. Динамический подсчет
Мы выяснили, какие циклы последовательности действий пользователей, собранные в траекторию, вносят наибольший вклад в то, что человек уйдет. Мы начали прошивать эти циклы.

Используя траектории, вы определите модели поведений пользователей. Для этого вы можете наложить готовые математические инструменты, например, поиск циклов — они быстро покажут, какие циклы приводят к тому, что люди уходят.
Вы погружаетесь в эти циклы, делаете кросс-проверку на парочке пользователей, просматриваете весь цикл, понимаете, в чём проблема, и прошиваете цикл. Это мгновенно дает профит в коэффициенте удержания юзера.
Хороший пример: представьте, что ваш пользователь приезжает в аэропорт Дубая и теряется. Это один из самых — с точки зрения навигации — непонятных аэропортов. В какой-то момент его замечает служащий аэропорта и указывает в направлении выхода. Применительно к вашему сервису — вы можете динамически изменить UI, чтобы максимизировать коэффициент удержания.
Мы подумали: «Классно делать это внутри компании. Но еще более классно заоупенсорсить все эти инструменты и дать возможность продакт-менеджерам их использовать».
Работайте с Google Analytics или с любым аналитическим инструментом. Набор инструментов поможет вам автоматически построить графы и сделать прогнозирование ухода человека по последним Х-событиями.
Как эволюционирует аналитика во многих компаниях?
Давайте представим, что у нас есть две оси. Один конец — «знаю», второй — «не знаю». Вторая ось действует по такому же принципу. Наблюдение за многими компаниями и за эволюцией аналитики показало, что все мы двигаемся в рамках вот этого квадранта.

Какое место в квадранте занимает ретеншениринг и описанные инструменты?
1. «Мы знаем только то, что знаем»
Обычно это основной дашборд системы аналитики. Мы знаем, сколько у нас скачиваний, пользователей, сколько составляет наш доход. На этом уровне происходит «фактология». Это нельзя назвать «аналитика», просто статистическая информация. Многие компании до сих пор остаются на этом уровне.
2. «Мы знаем, что в чём-то не разбираемся»
Они знают, например, какой коэффициент удержания или какой LTV. Они начинают измерять это во многом для того, чтобы спрогнозировать будущее.
Зачем измерять retention? Чтобы спрогнозировать будущее количество активных пользователей. Зачем измерять LTV? Чтобы понять, сколько мы тратим и сколько в итоге заработаем с пользователя. Как соотнести эти данные между собой? Когда мы находимся на этапе, «мы знаем, чего не знаем», то постепенно считаем их и пытаемся заглянуть в будущее.
3. «Мы не знаем того, что знаем»
Это место ретеншениринга и многих подходов по машинному обучению. Мы уже умеем измерять траектории пользователя. Мы знаем, что юзеры пытаются нам что-то сказать. Но мы не анализируем эти сведения. Инструменты помогают нам вытаскивать месседжи из пользователей и получать инсайты, чтобы улучшать продукт или, наоборот, выключать его.
4. «Мы не знаем, чего не знаем»
Когда вы разберетесь с ретеншенирингом, двигаться нужно в эту сторону. Этот этап можно охарактеризовать как уйти в астрал в аналитике. Вы постоянно ищете идеи, пытаетесь применять их в своем продукте, проверять и анализировать результаты.
Больше докладов по продуктовому маркетингу — в Telegram-канале @epicgrowth.
Читайте расшифровку доклада ниже.
Пользователь всегда хочет нам что-то сказать
Кто-то на слайде ниже видит плохое планирование. Я здесь вижу месседж пешеходов архитекторам. Аналогию можно провести с продуктом. Как пользователи действительно ходят из точки «А» в точку «В».

Мы проектируем интерфейс так, как мы думаем, пользователь должен им пользоваться. Задача продакт-менеджера — понять, чего хотят пользователи, основываясь на их траектории по приложению и скринам.
Зачем изучать месседжи пользователей?
1. Пользователь – это не продакт-менеджер
Есть такая пословица: «Человек предполагает, а Бог располагает». Применить ее можно и к работе веб-сервисов: «Продакт-менеджер предполагает, а пользователь располагает». Мы не всегда можем предсказать, как именно люди будут использовать приложение. Чтобы вовремя анализировать ситуацию и работать над ошибками, важно не «забивать» на пользовательские месседжи, а изучать их.
2. Воронка — это далеко не всё
Воронка — самый распространённый способ изучать послания от пользователей. Однако проблема с воронками в том, что их становится на определённом моменте недостаточно. На это есть несколько причин:
Воронка сильно упрощает сложное, богатое поведение пользователя
Слева на слайде изображено, как себя ведут пользователи по экранам вашего продукта. Справа — как вы редуцируете это поведение в наборе этапов, предполагая, что этапы движения пользователя последовательны.

Пользователь может идти по онбордингу и затем переключиться на другое приложение, потому что пришла SMS с месседжем «вернуться обратно».
Пользователь не идёт чётко к цели, которую вы ему поставили. Он руководствуется сложным поведением, а воронка сильно редуцирует его поведение. Это не дает вам увидеть всю сложность и богатство месседжа пользователя.
Пользователь тратит время
Воронка не учитывает аспект времени. Есть точные экраны, где пользователи проводят больше времени, а где меньше. В нашем приложении, например, мы знаем, что если пользователь стал читать privacy policy, то, скорее всего, он уйдет из приложения и не вернется.
В какой-то момент вы чувствуете, что воронка больше не дает ответов на возникающие вопросы. Тогда приходится изучать траектории пользователей.
3. График пользователя — это ключ
Что такое траектория? Представьте: у вас есть стандартные ивенты (Google Analytics, Firebase, Amplitude). У ивентов есть временная последовательность. Вы представляете поведение пользователя, как последовательность действий с переходами из одного в другой ивент.
Узлы – это ивенты (как правило, это экраны). Переходы – это скачки между экранами. Когда мы рисуем схему экрана, мы используем примерно один и тот же инструмент.
Было бы круто анализировать все траектории всех пользователей, находить закономерности в поведении и то, что они пытаются нам сказать. Но когда количество пользователей превышает 100 млн в месяц, времени на ручной анализ не хватает. Приходится использовать автоматизированный инструмент.
4. Частотный анализ = выгода
Мы разработали набор инструментов для отслеживания траектории юзеров, которые покупают и не покупают наш продукт. Мы используем матрицу частоты использования продукта.

По краям слайда изображены разные когорты пользователей. Две диаграммы показывают долю пользователей, которые с каждой когорты покупают нашу подписку. По оси Х — мы видим показатель частоты использования фичей, по оси Y — пользователей.
Когда вы строите подобную матрицу, начинаете видеть принципиальные отличия одной когорты от другой. Зная, что в результате есть отличия между тем, какая доля пользователей подписывается, а какая — нет, вы можете понять, какие экраны, ивенты и действия приводят к пониманию пользователя.
5. Через групповой граф можно увидеть инсайты
Нам интересно посмотреть, в какой последовательности юзеры пользуются фичами, и построить то, что мы называем «групповой граф» — граф, характеризующий определенную группу. Например, ключевые функции, которыми они пользуются.
Дальше, в зависимости от вашего приложения или задач, вы заставляете людей двигаться по той траектории, которая дает вам максимальный результат.
Если вы четко понимаете, что ваш продукт подходит для разных категорий пользователей, то выстраиваете онбординг. Вы также можете заточить под этот вариант использования всю часть продукта.
6. Циклы ведут к оттоку пользователей
Когда вы получили инструмент, который автоматически анализирует графы, и построили граф переходов на одной из когорт, вы начинаете видеть потери в этом графе.
Например, мы теряли около 5% пользователей после одного из экранов онбординга, на котором пользователь мог подключить календарь.
Это происходит из-за зацикливания: пользователь ходит вокруг какого-то набора экранов, повторяет одни и те же действия, а затем закрывает приложение. Циклы очень легко найти, если построить математический граф — ведь чем больше циклов делает пользователь, тем ниже у него коэффициент удержания.
7. Динамический подсчет
Мы выяснили, какие циклы последовательности действий пользователей, собранные в траекторию, вносят наибольший вклад в то, что человек уйдет. Мы начали прошивать эти циклы.

Используя траектории, вы определите модели поведений пользователей. Для этого вы можете наложить готовые математические инструменты, например, поиск циклов — они быстро покажут, какие циклы приводят к тому, что люди уходят.
Вы погружаетесь в эти циклы, делаете кросс-проверку на парочке пользователей, просматриваете весь цикл, понимаете, в чём проблема, и прошиваете цикл. Это мгновенно дает профит в коэффициенте удержания юзера.
Хороший пример: представьте, что ваш пользователь приезжает в аэропорт Дубая и теряется. Это один из самых — с точки зрения навигации — непонятных аэропортов. В какой-то момент его замечает служащий аэропорта и указывает в направлении выхода. Применительно к вашему сервису — вы можете динамически изменить UI, чтобы максимизировать коэффициент удержания.
Мы подумали: «Классно делать это внутри компании. Но еще более классно заоупенсорсить все эти инструменты и дать возможность продакт-менеджерам их использовать».
Работайте с Google Analytics или с любым аналитическим инструментом. Набор инструментов поможет вам автоматически построить графы и сделать прогнозирование ухода человека по последним Х-событиями.
Как эволюционирует аналитика во многих компаниях?
Давайте представим, что у нас есть две оси. Один конец — «знаю», второй — «не знаю». Вторая ось действует по такому же принципу. Наблюдение за многими компаниями и за эволюцией аналитики показало, что все мы двигаемся в рамках вот этого квадранта.

Какое место в квадранте занимает ретеншениринг и описанные инструменты?
1. «Мы знаем только то, что знаем»
Обычно это основной дашборд системы аналитики. Мы знаем, сколько у нас скачиваний, пользователей, сколько составляет наш доход. На этом уровне происходит «фактология». Это нельзя назвать «аналитика», просто статистическая информация. Многие компании до сих пор остаются на этом уровне.
2. «Мы знаем, что в чём-то не разбираемся»
Они знают, например, какой коэффициент удержания или какой LTV. Они начинают измерять это во многом для того, чтобы спрогнозировать будущее.
Зачем измерять retention? Чтобы спрогнозировать будущее количество активных пользователей. Зачем измерять LTV? Чтобы понять, сколько мы тратим и сколько в итоге заработаем с пользователя. Как соотнести эти данные между собой? Когда мы находимся на этапе, «мы знаем, чего не знаем», то постепенно считаем их и пытаемся заглянуть в будущее.
3. «Мы не знаем того, что знаем»
Это место ретеншениринга и многих подходов по машинному обучению. Мы уже умеем измерять траектории пользователя. Мы знаем, что юзеры пытаются нам что-то сказать. Но мы не анализируем эти сведения. Инструменты помогают нам вытаскивать месседжи из пользователей и получать инсайты, чтобы улучшать продукт или, наоборот, выключать его.
4. «Мы не знаем, чего не знаем»
Когда вы разберетесь с ретеншенирингом, двигаться нужно в эту сторону. Этот этап можно охарактеризовать как уйти в астрал в аналитике. Вы постоянно ищете идеи, пытаетесь применять их в своем продукте, проверять и анализировать результаты.
Больше докладов по продуктовому маркетингу — в Telegram-канале @epicgrowth.