White Label — это мобильные приложения, которые можно кастомизировать под любой бренд: оформить в фирменных цветах, выбрать необходимые блоки и функционал, добавить описание. Мы их выпускаем на основе Рамблер/кассы с 2015 года и в этой статье хотим рассказать, как у нас получилось автоматизировать и ускорить разработку WL.

Рамблер/касса – онлайн-сервис и приложение для продажи билетов на концерты, в театр, кино, спортивные и другие мероприятия. Также мы разрабатываем другие B2B-предложения для партнеров: мобильный SDK, встроенные виджеты для сайтов и соцсетей, CRM-систему для аналитики продаж и аудитории, а также ряд технологических решений. Но сегодня мы остановимся только на WL.
После получения запроса на WL-приложение менеджеру проекта было необходимо заново формировать и уточнять все требования, передавать их менеджеру команды. Он, в свою очередь, еще раз уточнял и запрашивал все необходимые параметры и после распределял работу между дизайнерами, разработчиками и тестировщиками. Также для создания WL-приложения необходимо создать новый таргет в проекте, пройтись по всем конфигурационным файлам, выставить нужные ID для различных сервисов, настроить цвета, шрифты, изображения и т.д.

В идеальных условиях всего на разработку нового WL должно уходить минимум 2-3 дня — по одному на разработчиков iOS и Android, плюс тестирование. Если сотрудник первый раз сталкивается с созданием WL-приложения, то выполнение задачи у него может занять до трех дней, что увеличивает общее время работы. Таким образом, для Рамблер/кассы создание WL-приложения — это рутинная задача, которая ложилась на плечи разработчиков и отнимала у них ценное время.
Проанализировав частоту поступления запросов на создание новых WL, мы решили остановиться на втором варианте. Это позволит потратить ресурс разработки всего один раз, но зато обеспечить компанию инструментом, позволяющим выполнять задачу быстро, с минимальными трудозатратами и использовать для этого только время менеджеров и службы технической поддержки.
Мы запустили сайт с административной панелью в виде микрослужб — новый раздел в существующей админке (CMS) по управлению продажами и витринами Рамблер/кассы. Мы разработали скрипты для iOS и Android, которые локально создают в проекте новое приложение и подают на него все нужные параметры.
В качестве брокера сообщений используется RabbitMQ, а все настройки сохраняются в архив и публикуются в рамблеровский Artifactory. После этого используется API GitLab, чтобы запустить процесс сборки в мобильных репозиториях.
На стороне бэкенда формируется архив с файлами в формате JSON, содержащими информацию, которую ввели в административной панели, и графикой. Триггер Gitlab CI вызывает pipeline, в параметрах к которому передает ссылку на архив из Artifactory. Скрипт, настроенный на билд машине и лежащий в корне проекта запускается с входным параметром-ссылкой.
Скрипт для iOS
Ruby-скрипт распаковывает архив, рассылает нужные данные по всему проекту, а после этого передает управление следующей задаче, которая коммитит изменения, обновляет поды и собирает сборку с последующей выкладкой в App Store.
Скрипт для Android
Джоба подтягивает нужные библиотеки jq и unzip. Библиотека «unzip» распаковывает архив, скрипт парсит json с помощью «jq», создает новую папку в «app» модуле и проверяет наличие .jks файла для данного приложения.
Если приложение новое, то создается данный файл, после собирается релизное APK и скрипт отправляет в его firebase — обновляет приложение в Маркете. Далее задача проверяет появился ли новый .jks файл, и, если он есть, то пушит его в GitLab.
Кроме того, была развернута служба, которая осуществляет мониторинг состояния запущенных сборок и обновляет их статусы, чтобы можно было следить за процессом и контролировать возникающие проблемы.

Мы максимально автоматизировали создание WL-приложений. Раньше сам процесс разработки занимал 2-3 дня и отнимал ресурсы программистов, а теперь менеджер за 15 минут вбивает все данные и через примерно 20 минут сборка автоматически создается и передается QA на тестирование. Наши партнёры получают все возможности, которые есть в Рамблер/кассе, а мы экономим время, ресурсы и минимизируем ошибки.

Рамблер/касса – онлайн-сервис и приложение для продажи билетов на концерты, в театр, кино, спортивные и другие мероприятия. Также мы разрабатываем другие B2B-предложения для партнеров: мобильный SDK, встроенные виджеты для сайтов и соцсетей, CRM-систему для аналитики продаж и аудитории, а также ряд технологических решений. Но сегодня мы остановимся только на WL.
Что было раньше
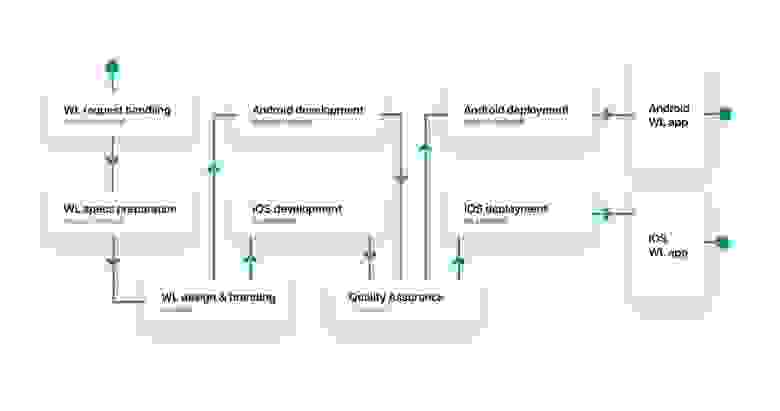
После получения запроса на WL-приложение менеджеру проекта было необходимо заново формировать и уточнять все требования, передавать их менеджеру команды. Он, в свою очередь, еще раз уточнял и запрашивал все необходимые параметры и после распределял работу между дизайнерами, разработчиками и тестировщиками. Также для создания WL-приложения необходимо создать новый таргет в проекте, пройтись по всем конфигурационным файлам, выставить нужные ID для различных сервисов, настроить цвета, шрифты, изображения и т.д.

В идеальных условиях всего на разработку нового WL должно уходить минимум 2-3 дня — по одному на разработчиков iOS и Android, плюс тестирование. Если сотрудник первый раз сталкивается с созданием WL-приложения, то выполнение задачи у него может занять до трех дней, что увеличивает общее время работы. Таким образом, для Рамблер/кассы создание WL-приложения — это рутинная задача, которая ложилась на плечи разработчиков и отнимала у них ценное время.
Какие были варианты решений
- Можно было оставить все как есть и продолжить регулярно тратить время разработчиков на «ручное» создание WL.
- Второй вариант — разработка решения, которое позволит автоматизировать процесс создания новых WL без привлечения ресурсов разработки. При этом становится не важно, часто ли поступают запросы на создание новых WL, ведь задача будет выполняться минимальными усилиями.
Проанализировав частоту поступления запросов на создание новых WL, мы решили остановиться на втором варианте. Это позволит потратить ресурс разработки всего один раз, но зато обеспечить компанию инструментом, позволяющим выполнять задачу быстро, с минимальными трудозатратами и использовать для этого только время менеджеров и службы технической поддержки.
Как работает решение
Мы запустили сайт с административной панелью в виде микрослужб — новый раздел в существующей админке (CMS) по управлению продажами и витринами Рамблер/кассы. Мы разработали скрипты для iOS и Android, которые локально создают в проекте новое приложение и подают на него все нужные параметры.
В качестве брокера сообщений используется RabbitMQ, а все настройки сохраняются в архив и публикуются в рамблеровский Artifactory. После этого используется API GitLab, чтобы запустить процесс сборки в мобильных репозиториях.
На стороне бэкенда формируется архив с файлами в формате JSON, содержащими информацию, которую ввели в административной панели, и графикой. Триггер Gitlab CI вызывает pipeline, в параметрах к которому передает ссылку на архив из Artifactory. Скрипт, настроенный на билд машине и лежащий в корне проекта запускается с входным параметром-ссылкой.
Скрипт для iOS
Ruby-скрипт распаковывает архив, рассылает нужные данные по всему проекту, а после этого передает управление следующей задаче, которая коммитит изменения, обновляет поды и собирает сборку с последующей выкладкой в App Store.
Скрипт для Android
Джоба подтягивает нужные библиотеки jq и unzip. Библиотека «unzip» распаковывает архив, скрипт парсит json с помощью «jq», создает новую папку в «app» модуле и проверяет наличие .jks файла для данного приложения.
Если приложение новое, то создается данный файл, после собирается релизное APK и скрипт отправляет в его firebase — обновляет приложение в Маркете. Далее задача проверяет появился ли новый .jks файл, и, если он есть, то пушит его в GitLab.
Кроме того, была развернута служба, которая осуществляет мониторинг состояния запущенных сборок и обновляет их статусы, чтобы можно было следить за процессом и контролировать возникающие проблемы.
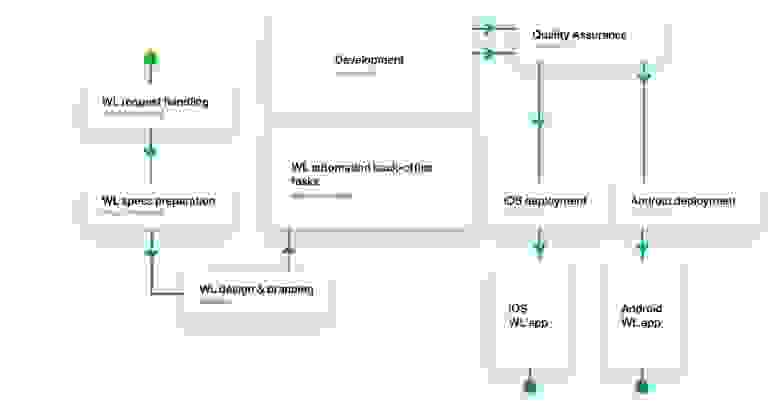
На практике автоматизация создания WL-приложений выглядит так
- Партнёр Рамблер/кассы заполняет и передает заполненный единообразный бриф и брендбук компании, в которых собраны все тексты, изображения, шрифты, иконки, контактные данные и параметры будущего приложения.
- Менеджер проекта или сотрудник поддержки формирует и уточняет требования.
- Дизайнер на основе брендбука или сайта партнёра предлагает свое решение по цветам и иконкам.
- В админке менеджер проекта самостоятельно заполняет все нужные параметры для нового приложения (ID сервисов, цвета, конфигурационные файлы, иконки и т.д.).
- После заполнения необходимых параметров менеджер проекта нажимает кнопку «Создать приложение», а затем готовая сборка передается на тестирование.
- Тестировщик тестирует приложение и публикует его в App Store и Google Play с помощью CI.

Что получилось
Мы максимально автоматизировали создание WL-приложений. Раньше сам процесс разработки занимал 2-3 дня и отнимал ресурсы программистов, а теперь менеджер за 15 минут вбивает все данные и через примерно 20 минут сборка автоматически создается и передается QA на тестирование. Наши партнёры получают все возможности, которые есть в Рамблер/кассе, а мы экономим время, ресурсы и минимизируем ошибки.