Введение
В данной статье я постарался описать процесс проведения UX-исследования мобильного приложения. Отобразил как саму подготовку плана, так и реализацию задуманного. Многие моменты мне пришлось опустить, чтобы не перегружать статью деталями.
Речь пойдет о мобильном приложении для водителей мусоровозов. Оно служит инструментом отчетности. Данные о собранном мусоре уходят в муниципальные системы мониторинга. Это очень важно, ведь по каждому факту невывоза применяются штрафные и прочие санкции в отношении провинившихся.
Цель приложения, показать водителю мусоровоза список контейнерных площадок (далее КП), на которых расположены баки с мусором и зафиксировать факт очистки этих контейнеров посредством фотоотчета. Нужно всего лишь сделать фото до и после. А если мусор невозможно убрать, то оповестить об этом.
Приложение разрабатывалось на основе карты функциональных требований и не учитывало особенности и нюансы работы водителей. Если откровенно, пользовательские взаимодействие было продумано не совсем хорошо. Поэтому, эта статья и расскажет, как мы подошли и реализовали мероприятие по улучшению юзабилити и главным приоритетом поставили для себя повышение удобство использования.
Все шаги — это симбиоз полученных знаний из книг, курсов, статей и применения здравого смысла.
Этап 1. Подготовка и планирование деятельности
Первое что было сделало, это планирование работ до мелочей. Это позволило увидеть всю картину целиком и понять, какие моменты учтены, а какие нет. Я очень много изучал менеджмент и проектное управление, поэтому опыт применил в своей работе. Опишу его детально и приведу примеры.
Структурирование хаоса и прорисовка карты боя
Всегда нужно помнить тезис “Мозг не предназначен для хранения большого кол-ва информации”. Он хорошо выполняет функцию по синтезированию, анализу, но не по хранению данных. Мой мозг меня часто подводил. Поэтому, я использовал инструмент для структурирования всех вводных Mindjet Manager.
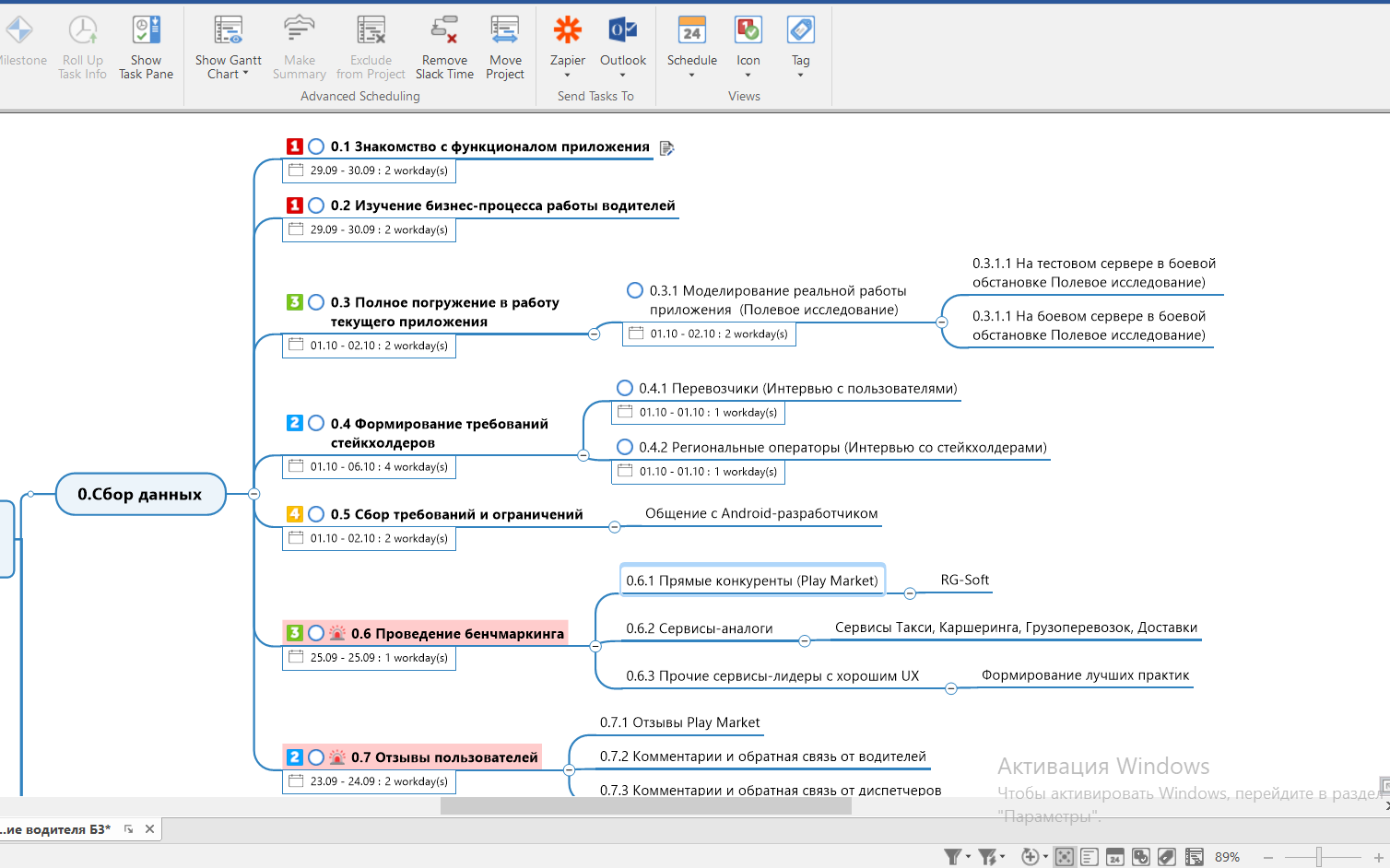
Все необходимые мне работы я сначала зафиксировал в кучу. После этого произвел декомпозицию и разнес все по смыслу. Это позволило понять объем и вид работ. Под каждой сущностью я поставил цифровые значения. Это нужно для того, чтобы создать структуру папок в облаке, в которую я будут добавляться материалы, согласно их смыслу. Ниже пример структурирования хаоса.

Например, пункт 0.4.1 “Перевозчики (Интервью с пользователями)”. Я создам отдельную папку, куда положу следующие документы:
- Список контактных лиц и их реквизиты
- Список вопросов и ответов
- Фотографии и прочие материалы, полученные в процессе опроса
Вот простой пример использования. У водителя я заметил распечатанный график вывоза мусора по адресам и начал уточнять у него, насколько он удобен понятен, как он им пользуется и пр. Сделал фото для себя и дальнейшего анализа.

Как думаете, без иерархии, куда добавить этот файл? В название папки “прочее”, “другое”, “материалы”? С иерархией документа у меня вопросов не возникло. Он ушел в нужную папку.
Вообще, эти цифры могут фигурировать везде, где это уместно, например в теме письма. По поиску вы всегда сможете быстро найти нужные документы.
Такая система позволит вам не спихивать все в одну папку и продумывать структуру и название папок, а сразу разбросать материалы по нужным местам. Очень удобно. Вообще, все текстовые файлы и ссылки можно прикрепить к карте. Тексты можно закрепить в заметке, а на файлы дать ссылки либо в заметке, либо прямой ссылкой. Так у вас будет порядок и легкая доступность к нужным материалам.
Приоритезация задач
Следующим шагом будет определение приоритетности работ. Проставляется легко, цифрами от 1 до 4. Понимание цифр на ваше усмотрение. А вообще по приоритезации задач самая распространенная техника — Матрица Эйзенхауэра. Можно использовать ее.
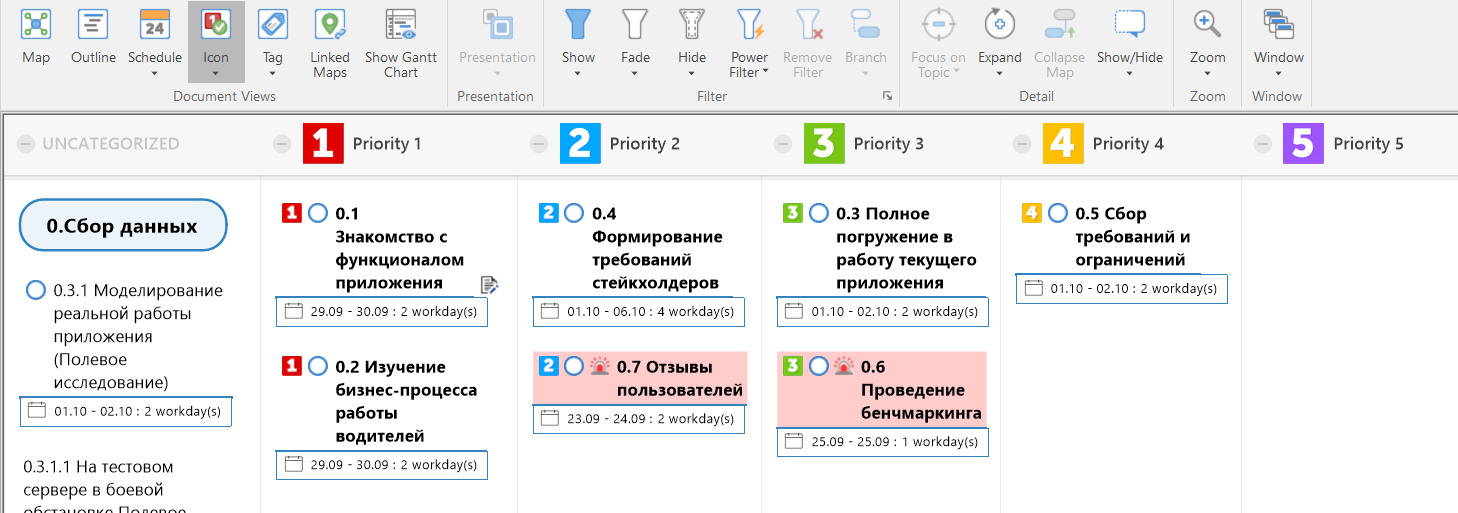
У Mindjet есть удобная функция просмотра приоритета задач, вид — показать — иконки.

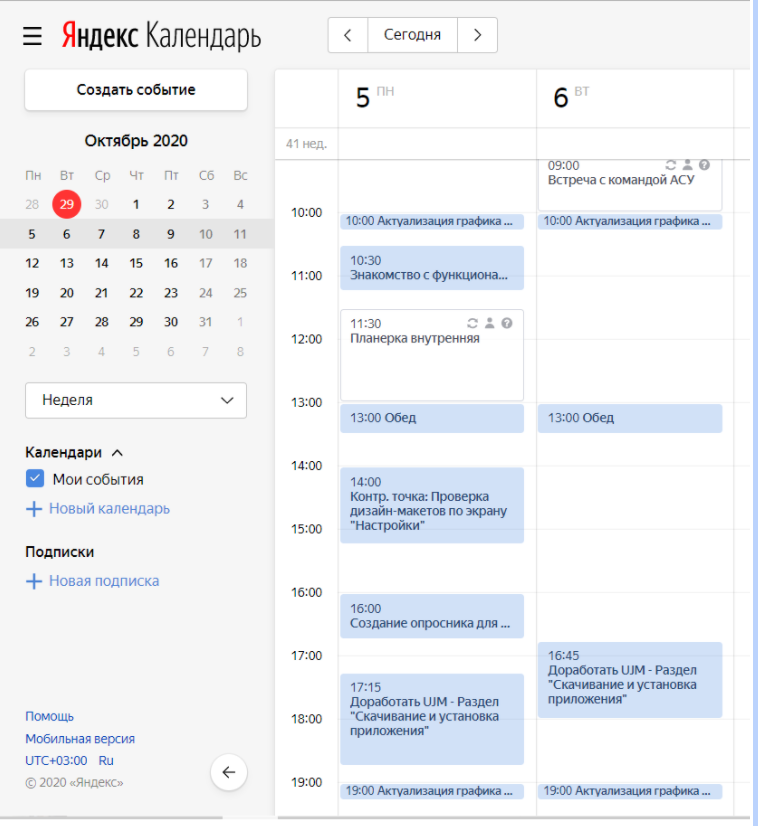
Дела первого приоритета можете смело формировать в своем календаре. У нас почта на Яндексе. Соответственно я планирую свой день на основании работ в карте и в этом календаре и ни у кого не должно возникать вопросов, чем я занят и смогу ли я взять задачу в работу. Все видно и обоснованно. Прилетает новая важная задача, работаем приоритетами. В конце дня актуализация плана работ на следующий день.

Контроль сроков и прошивка календаря
Если Вы работаете в заказной разработке и ваша работа фиксируется сроками договора. А точнее дополнительного соглашения, то Вы можете перенести сроки из этого ДС в ментальную карту, простым щелчком “Add Tast info”. Тогда вы и проектный менеджер будете понимать, что и когда должно быть выполнено. Просто нажмите в разделе “Обзор” кнопку “Показать диаграмму Ганта” и ура.

Теперь у вас нет возможности для шельмовства. Для продуктовых компаний, на мой взгляд, это требование необязательно, т.к. сроки менее важны, чем качество работы. А хорошая работа — это выполнение большого кол-ва небольших действий, которые тоже требует своего времени. Дьявол всегда кроется в деталях.
Я не стал фиксировать больше информации, чтобы не перегружать статью по процессу планирования. Будет интересно — пишите в комментариях, напрягусь и отдельно сделаю подробный обзор.
Этап 2. Глубоководное погружение в мир пользователя
Моделирование работы водителя с приложением. Использование реального оборудования на демо-данных
Как UX-специалист, я уже изучил приложение, принцип его работы, бизнес-процесс перевозчиков. Теперь мне нужно было понять, как в действительности все происходит в реальных условиях. Сами знаете теория и практика могут кардинально различаться.
Работа в реальных условиях была организована в двух видах.
- Работа в обстановке приближенной к реальной на тестовых данных
- Работа полностью в реальной обстановке с реальными данными
Замечу, что первый способ был организован случайно. На транспортное средство устанавливали датчики, поэтому я смог и с приложением поиграть и на мусоровозе с полным циклом погрузки мусора.
Что это дает и чем отличается от второго способа? Поясню, ведь это важно. Я как человек, который видел и пользовался множеством приложений смогу оценить текущее приложение и понять, каким образом можно улучшить UX, т.е. сформировать гипотезы и настоящему пользователю предложить оценить этот функционал. Что я далее и сделал. А пока пару фотографий с этого мероприятия. Ведь текст надо разбавить чем-то интересным.



Работа с водителем на реальном рейсе. Реальные данные и реальная ежедневная работа настоящих мужиков.
В качестве эксперимента был выбран водитель, который всячески игнорировал требования работы с мобильным приложением, аргументирую это тем, что работать неудобно и это занимает много времени. Самый ценный респондент. С ним мы и поехали в рейс.


Встретившись с командой мусоровоза, я сразу обозначил свое присутствие и цель “Мужики, с приложением Вам придется все равно пользоваться. Это требования к перевозчикам, а не мои хотелки. Они должны передавать данные в муниципалитет. Я здесь, чтобы упростить вам работу. Сейчас приложение не идеально и с вашей помощью мы будет его дорабатывать. Поможете?”. Разумеется получил утвердительный ответ. И мы поехали выполнять их повседневные задачи.



Мне было интересно все, что как-то участвует в работе водителя. Что я зрительно фиксировал.
- Где постоянно лежит телефон у водителя. На панели, в бардачке, в кармане рубахи. На солнце или в тени.
- Что еще использует водитель при работе. Как этим пользуется. Например бумажный график. Как этот график выглядит, как он по нему ориентируется. Что удобно, что неудобно.
- Как выглядит типичный день водителя. Как он ориентируется куда ехать
- Как работает с приложением. Какие привычки выработались при работе с приложением
- Как быстро разряжается батарея устройства
- Как быстро обновляются данные
- Как ведет себя приложение при разной степени мобильной связи
- Насколько водителю удобно пользоваться
- Какими экранами наиболее часто пользуется водитель при навигации, при выборе КП
- Что мешает водителю постоянно делать отчеты
- Как взаимодействуют помощники и водитель
Затем приложением стал пользоваться я. Это была роль помощника. Водитель только рулил, а я производил фотофиксацию.
Отличные мужики попались. Работают как пчёлы. У них мотивация “быстрее свой маршрут очистил — быстрее домой пойдешь”. Поэтому, все их действия оптимизированы и доведены до автоматизма. Водитель даже приложением не пользуется, он знает все точки наизусть, что и когда убирать. А это около 40-60 адресов.
Этап 3 Анализ данных и выводы
Я думал в этой статье раскрыть намного больше информации о других способах работы, например показать как проводил анализ лучших практик и на основе приложения Яндекс.Драйв показать, что можно слизнуть у них, но понял, что она будет очень длинная. Поэтому оставил, что оставил.
Все данные я собрал в одном месте и залил на облако. Пока все было свежо в памяти, сформировал бэклог на доработки приложения, обновил CJM.
Инсайты, которые удалось получить
Вообще, инсайты я тоже приоритизирую на главные и второстепенные. Публикую только важное.
- Все основные водители знают маршрут по памяти. И знают, что и когда вывозится. А это до 40-60 адресов.
- Все подменные водители (выходят в случае болезни основного) не знают нюансов и деталей маршрута. Где-то надо заранее позвонить и взять ключ от ворот, у кого-то подъезд невозможен на загруженной машине по склону (пробуксовывает) на грунтовой дороге и нужно катить контейнер до машины.
- У водителя мусоровоза есть помощники, которые производят подкат баков. Они потенциально тоже могут работать с приложением и делать отчеты по КП, которые находятся на территории частных домов при мешковом сборе.
- Водители мусоровозов самые продуктивные люди в мире. А если у них есть помощники — то это самая продуктивная команда.
- У них есть фиксированный объем работ — обслуженные КП. За сколько часов успел, за столько успел. Сделал работы раньше — иди домой. Поэтому все действия максимально эффективны и автоматизированы.
- При наличии помощников водитель не выходит из кабины и отчет делает по монитору заднего вида.
- Все водители пользуются видом отображения КП — список, т.к. картой неудобно пользоваться. А список выстроен на основе бумажного графика, которым они ранее пользовались.
Многие эти инсайты так или иначе были задействованы в новом функционале мобильного приложение. Что-то еще готовится к релизу. Работа была проведена относительно недавно, поэтому результатов и обратной связи от нового функционала ещё недостаточно. Но мы держим руку на пульсе и работаем дальше, чтобы упростить работу людей.
Ну и вообще, декларируйте то, что делаете.

Заклю��ение
Я ставил перед собой задачу показать на практике работу UX-дизайнера. Как она может выглядеть в действительности. Как строится ход мыслей. Не все мне удалось вместить в одну статью. Это тот случай, когда можно говорить и говорить.
