Давно прошли те времена, когда можно было получать доступ и хранить информацию о пользователях на своих сайтах без каких-либо ограничений и ответственности. В наши дни мало кто рискнет быть оштрафованным на внушительную сумму, нарушая правила доступа к персональным данным, введенные Европейским Союзом и известные как General Data Protection Regulation (GDPR).
В этой статье мы не будем рассматривать все аспекты того, как сделать ваш сайт удовлетворяющим требованиям GDPR, а рассмотрим только одну конкретную тему — как сделать предупреждение о cookie файлах на вашем сайте в соответствии с этими требованиями. Учитывая объем данных, которые могут содержать cookie файлы, при определенных обстоятельствах они могут считаться персональными данными и, следовательно, подпадать под действие GDPR.
Для желающих в деталях разобраться в теоретических аспектах использования cookies в условиях требований GDPR и ePrivacy Directive настоятельно рекомендую великолепную статью моего коллеги "Всё о cookies в свете GDPR и не только". Кроме всего прочего, статья содержит интересные примеры того, что может последовать за нарушения законодательства в отношении cookies.
Для начала можно провести аудит того, какие файлы cookie использует ваш сайт, и их категории. Это поможет вам в решении, нужно ли блокировать их загрузку, пока вы не получите согласие пользователей. Для такого аудита можно воспользоваться, например, бесплатным онлайн-сервисом CookieServe.
Самый простой способ создания согласия на использование cookie файлов, удовлетворяющего требованиям GDPR, на вашем сайте — это использование готовых онлайн-сервисов. Подобных инструментов существует немало. Например, популярные Cookie Script, Cookiefirst, CookieYes и многие другие. Однако доверяя создание соглашения об использовании cookie файлов для вашего сайта сторонним сервисам, нужно помнить, что их использование не дает вам 100% гарантию того, что все будет безупречно. Примером может служить недавняя проблема с популярным инструментом CookieBot, которая рассматривалась в суде Висбадена, Германия.
Создание согласия на использование cookie в онлайн-сервисе
Итак, перейдем к практике и рассмотрим по шагам, как создать cookie consent для вашего сайта, используя готовый онлайн-сервис. Нужно заметить, что шаги, показанные для одного из подобных онлайн-сервисов, практически всегда будут применимы похожим образом и для другого онлайн-сервиса.
Для примера рассмотрим вариант с использованием CookieYes. На заглавной странице нам обещают создание cookie consent баннера за три простых шага. Внизу страницы вы можете видеть cookie consent баннер самого сайта CookieYes, который служит наглядным примером того, как может выглядеть ваш баннер, сделанный с использованием этого сервиса:

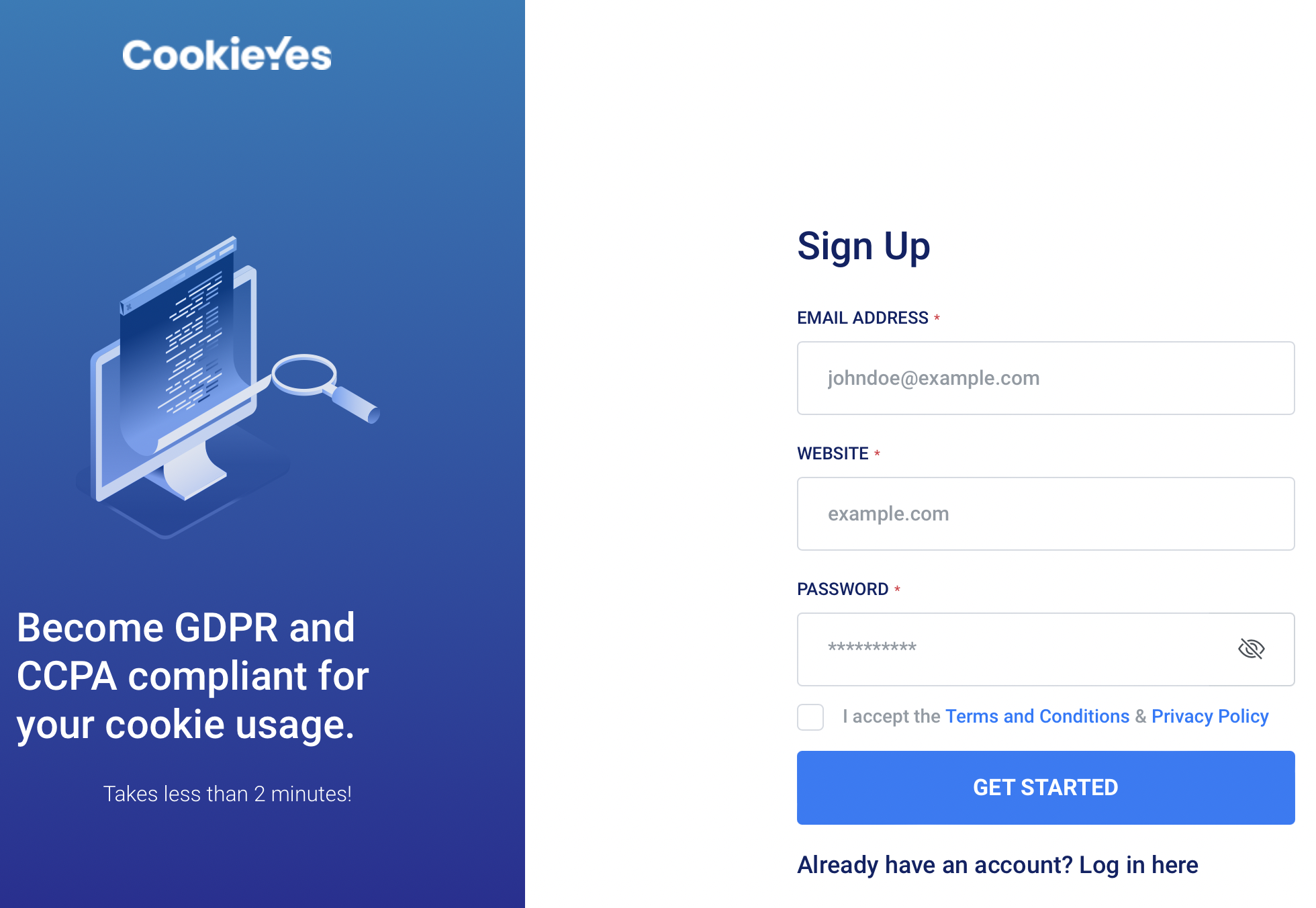
Первым шагом нам необходимо пройти бесплатную регистрацию на сервисе. При этом сразу необходимо указать адрес сайта, для которого вы создаете cookie consent banner:

На указанный при регистрации email адрес вам придет два письма, в одном из которых вас попросят верифицировать ваш email адрес, а во втором — поблагодарят за использование сервиса. Чуть позднее придет третье письмо, в котором вам сообщат о завершении сканирования cookie файлов указанного вами сайта.
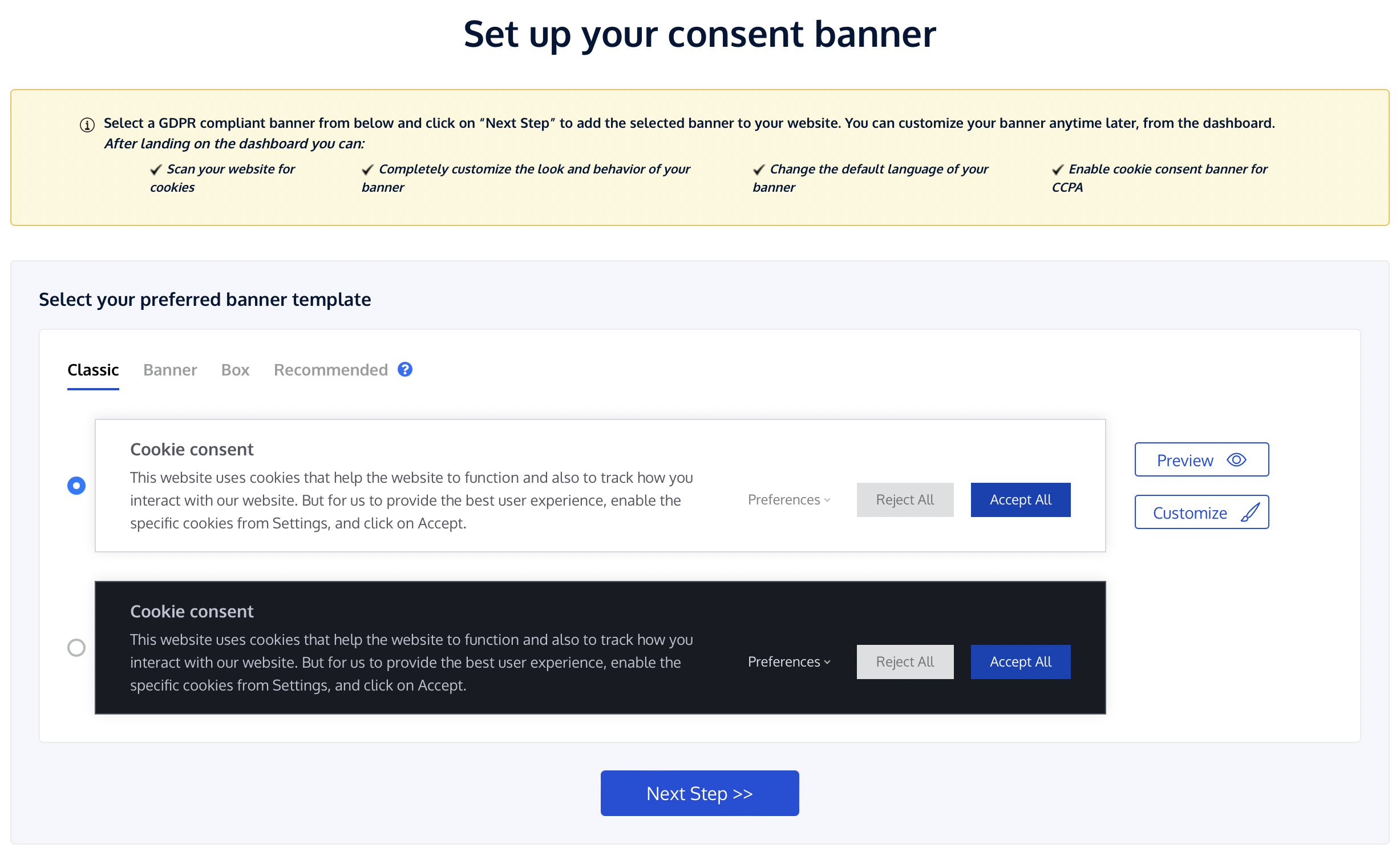
На следующем шаге вам будет предложено выбрать подходящий шаблон баннера и сделать его тонкую настройку при помощи кнопки Customize:

Я рекомендую вам использовать возможность кастомизации и настроить ваш cookie consent banner максимально точно в соответствии с вашими целями.
Вверху можно выбрать вариант соответствия баннера требованиям:

Consent Type по умолчанию выбран Explict; он отмечен как GDPR Compliant:

На следующей вкладке кастомизации наиболее важным выглядит возможность использования собственных текстов Cookie Notice и Privacy Policy, если тексты, предлагаемые по умолчанию, вас не устраивают:


В разделе Behaviour кастомизации интерес представляет опция Geo-targeting, которая определяет будет ли ваш cookie consent banner показываться только жителям ЕС и Великобритании. Но эта опция доступна только для пользователей Pro или Ultimate подписки сервиса:

Обратите внимание, что кастомизируя ваш баннер, внизу экрана вам доступны кнопки для переключения вида вашего баннера для вариантов просмотра сайта на десктопе, планшете и мобильном телефоне. Таким образом, изменяя различные настройки для вашего баннера, вы сразу можете видеть, как он будет выглядеть при разных вариантах просмотра вашего сайта его посетителями.
Закончив кастомизацию, вы сохраняете шаблон вашего баннера при помощи зеленой кнопки Save My Template и, выбрав его в меню My Templates с помощью кнопки Next Step >>, преходите к следующему шагу, где вам будет предложено описание того, как вы можете активировать сгенерированный код на вашем сайте:

Если ваш сайт создан на базе WordPress, Drupal, Joomla, Wix, Magento, Shopify и других платформ, воспользуйтесь предлагаемыми детальными инструкциями для активации вашего баннера.
В случае WordPress сайта можно вписать код активации в файл header.php вашей используемой темы, например httpdocs/wp-content/themes/noteblog/header.php сразу перед загрывающим тэгом </head>:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width" />
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php wp_head(); ?>
<!-- Start cookieyes banner -->
<script id="cookieyes" type="text/javascript" src="https://cdn-cookieyes.com/client_data/2ba43b5bc18xxxxxxxxxx/script.js"></script>
<!-- End cookieyes banner -->
</head>Если вы используете Plesk, то это можно сделать в Code Editor для вашего сайта.
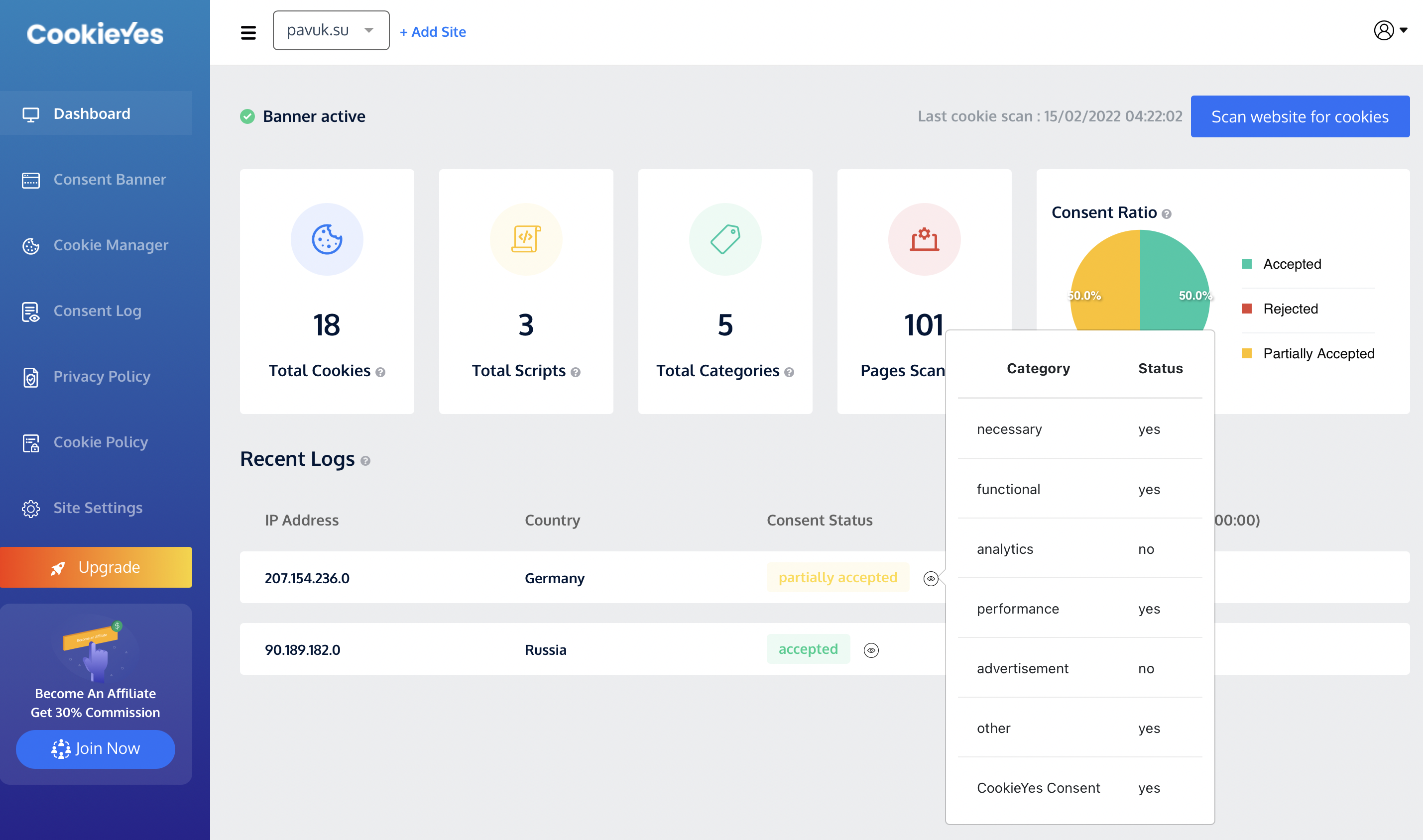
После того, как ваш баннер будет активирован, вы можете контролировать различные аспекты его использования на вашем дашборде:

Используя меню Consent Banner вы можете кастомизировать ваш cookie consent banner таким же образом и с использованием тех же самых инструментов, как описывалось выше на начальном этапе. Меню полностью совпадает.
Меню Cookie Manager позволяет провести сканирование вашего сайта на наличие всех видов cookie, категоризировать найденные cookie файлы, добавлять, удалять и редактировать их:

В пункте меню Consent Log находится подробная информация обо всех согласиях, принятых посетителями вашего сайта. Вы можете использовать эту информацию в качестве доказательства согласия посетителя сайта в случае аудита.
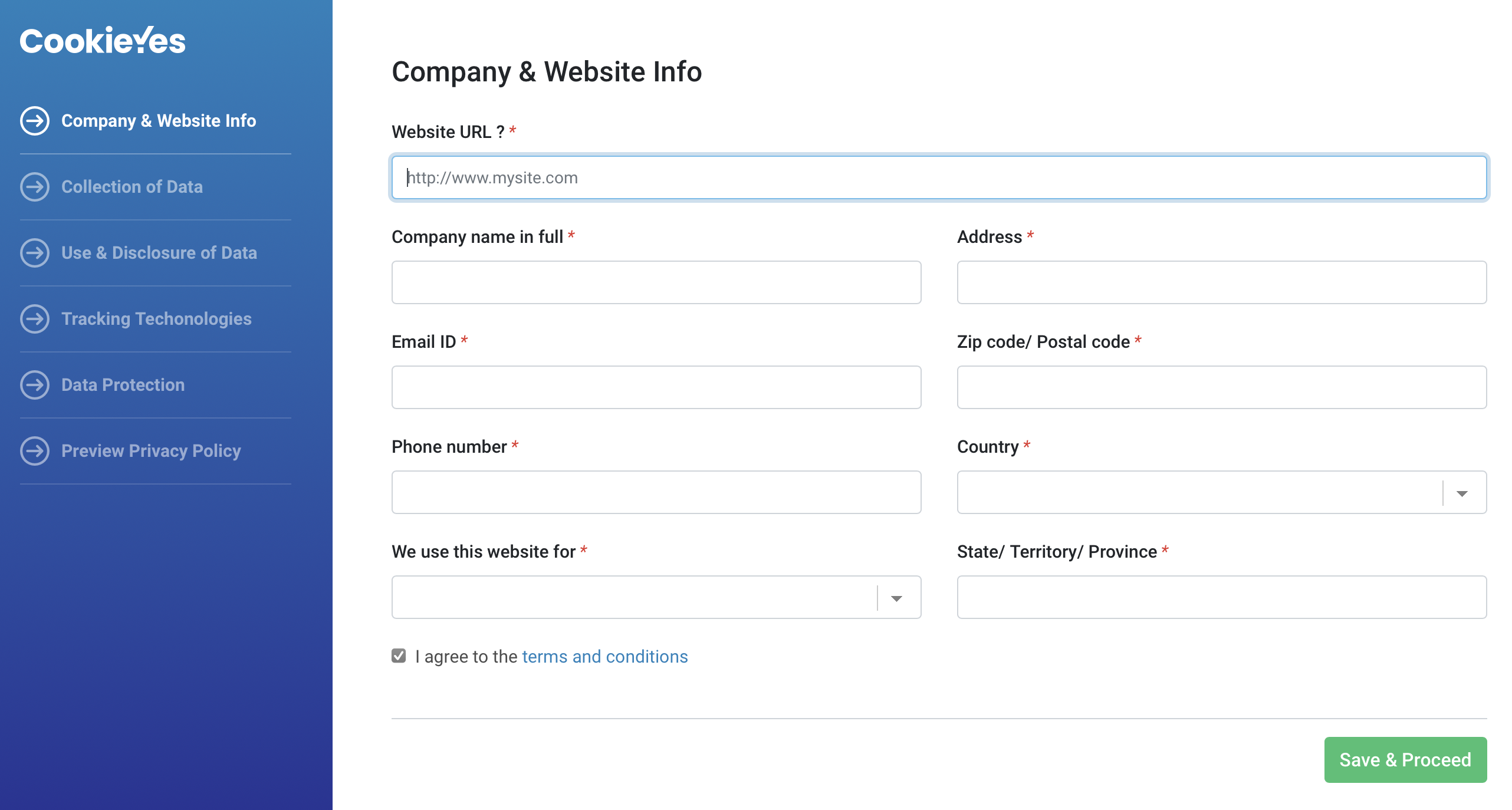
При выборе меню дашборда Privacy Policy откроется wizard для подготовки и создания максимально корректного текста вашего Privacy Policy:

Похожий wizard для подготовки Cookie Policy открывается при выборе соответствующего меню:

Управлять и редактировать настройки для вашего сайта позволяет меню Site Settings. Очень рекомендуется включить в нем логирование согласий, что может быть очень полезным для возможного аудита:

В том случае, если ваш сайт работает на базе WordPress, можно воспользоваться официальным плагином от CookieYes с очень высоким рейтингом. Кроме того, на сегодняшний день плагин имеет более одного миллиона активных инсталляций. Достаточно установить его в админском интерфейсе вашего WordPress, и вы получите все те же самые возможности создания, управления, логирования для вашего cookies consent banner. Страница плагина находится здесь. Там же можно найти подробную видеоинструкцию по его использованию. Плагин регулярно обновляется.
Вывод
Как вы могли понять из вышесказанного, настроить cookies consent banner для вашего сайта достаточно просто с использованием готового и доступного инструментария. Нюансы возможны, например, такая тема, как "будет ли ваш cookie consent banner показываться только жителям ЕС и Великобритании?"
Обозначенный и предлагаемый в статье инструментарий позволит вам довольно тонко настроить ваш cookies consent banner с учетом этих нюансов, а их теоретическое описание и методы их избежания вы можете найти в уже упомянутой статье моего коллеги.