Всем привет, и с вами снова Данил Губанов. В прошлой статье я рассказал про такие инструменты, как Lucidchart и Glide. В этом материале я перейду к двум другим инструментам, которые можно использовать как без кода, так и с его небольшим использованием. С помощью небольших скриптов мы заставим работать отдельные платформы так, как нам нужно. Рассмотрим различное применение Notion и Google Sheets.

Notion
Начнём с инструмента для проектирования low-code решений. Он достаточно навороченный и расширяемый. Рассмотрим несколько способов, как необычно применять инструмент, рассмотрим добавление форм, размещение данные и таблиц в нём.
Notion как лендинг часто применяли для генерации резюме, которое можно было красиво сконвертировать в PDF и отправить в компанию. Или просто разместить ссылку на резюме.
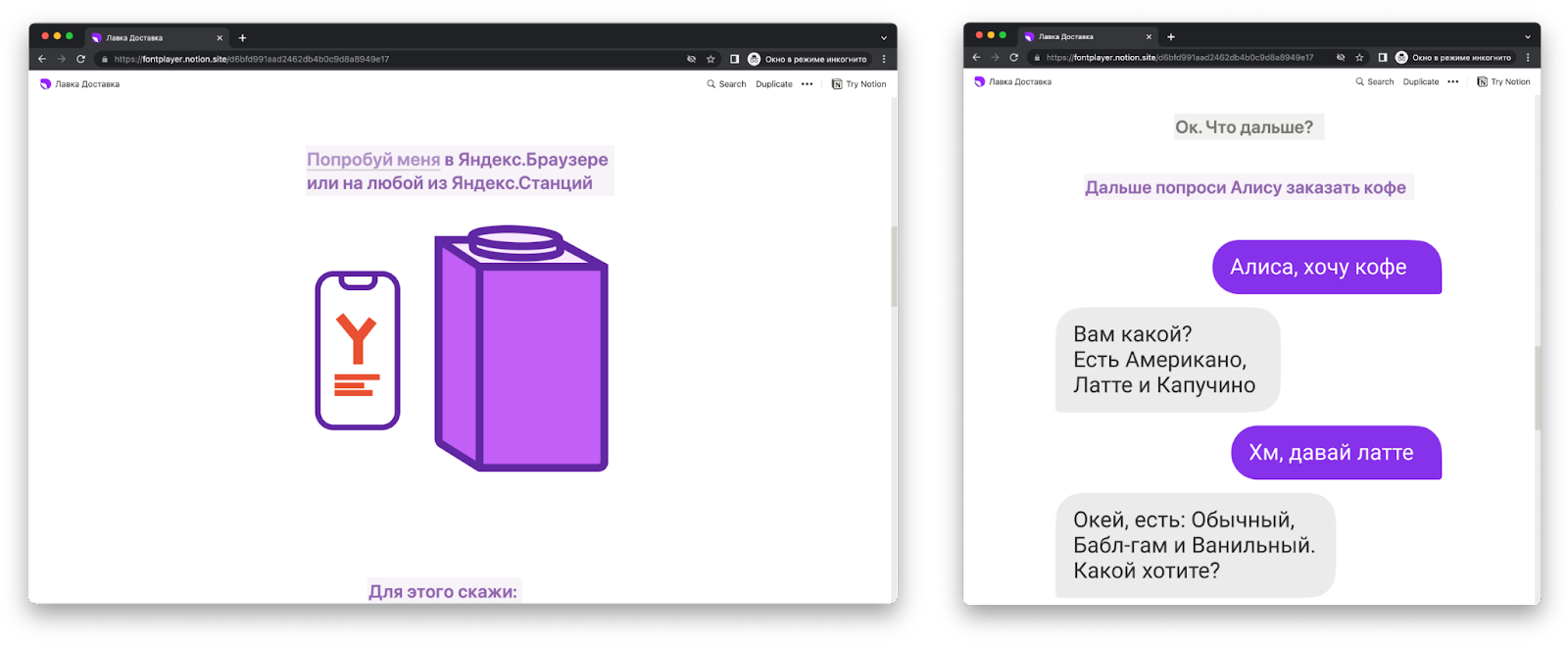
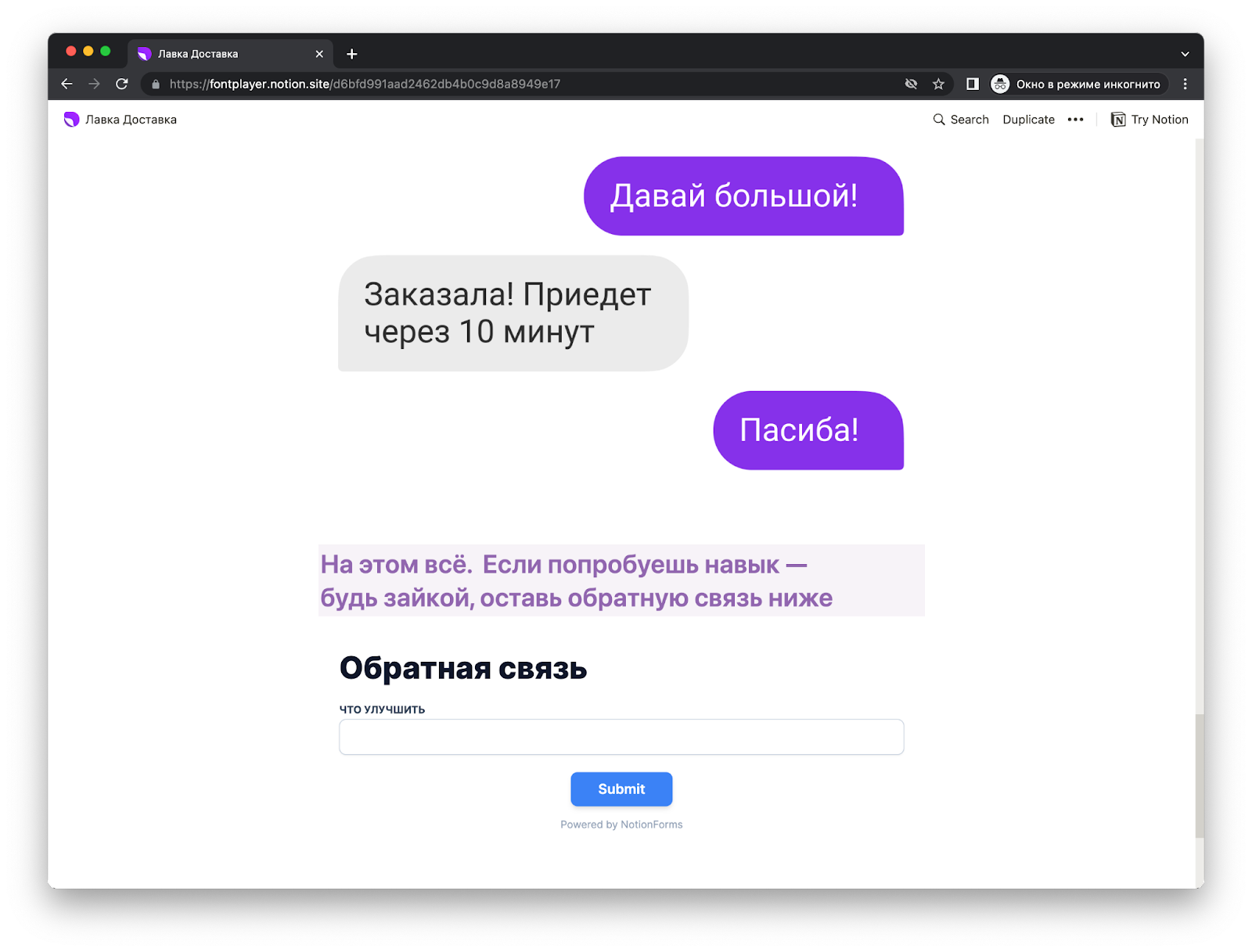
Такая практика мне вспомнилась на очередном хакатоне, целью которого было придумывание навыков для платформы Яндекс Диалоги. Поскольку на тот момент начинала развиваться сеть заказов различного рода товаров в онлайн от Яндекс, нашей целью стало изобрести интеграцию между Яндекс Алисой и Яндекс Лавкой. Навык без кода не сделать, а вот красивое описание навыка — запросто. Так пришло в голову использовать лендинг в Notion с формой обратной связи.

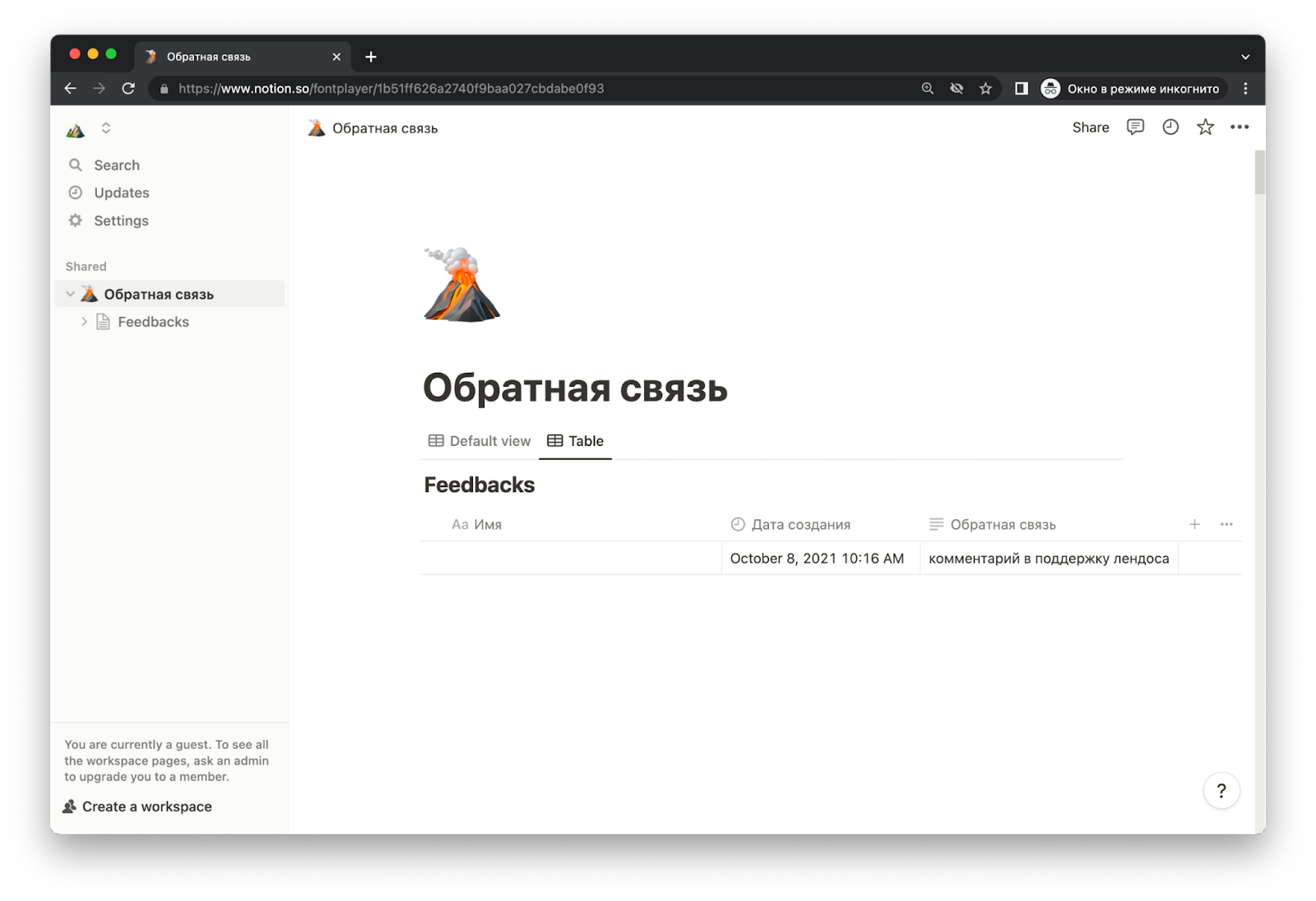
У меня ушло какое-то время, чтобы придумать, как в Notion сделать форму обратной связи. Всё оказалось не так сложно. Первое, что нам нужно было сделать — это в создать таблицу в самом Notion. В ней мы создадим поля, которые хотим в нашей форме заполнять и отображать. В данном случае у нас создаётся поле обратной связи и имени.

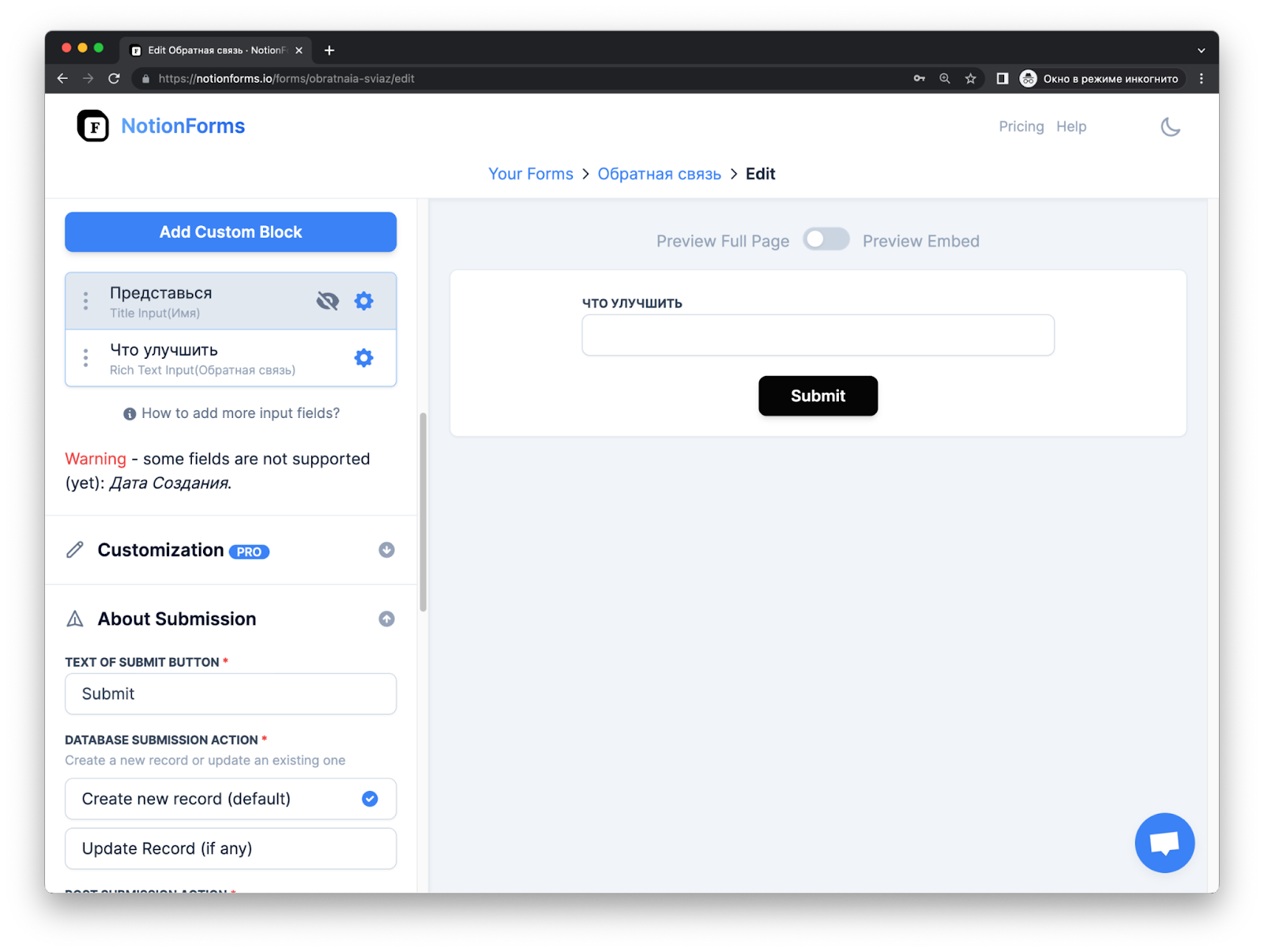
Далее, чтобы форма работала, нам нужно провести интеграцию с сервисом NotionForms. Для этого достаточно перейти в раздел «Connections» на страницы таблицы и подключить тот самый сервис. После этого переходим на сайт, который сможет данную форму редактировать, добавлять поля, размещать по публичной ссылке и так далее. В нём мы создаем новую форму, добавляем источник — нашу таблицу созданную на предыдущем шаге. После этого редактируем некоторые поля и появляется встраиваемая форма для вашего сайта.

После, ссылку можно встроить в страницу, которая для нас служит лендингом. В этом есть небольшой минус: форма по ссылке загрузится на страницу не моментально. Но поскольку форма размещена в самом конце лендинга, то к моменту, когда наш читатель дойдёт до неё, форма загрузится.

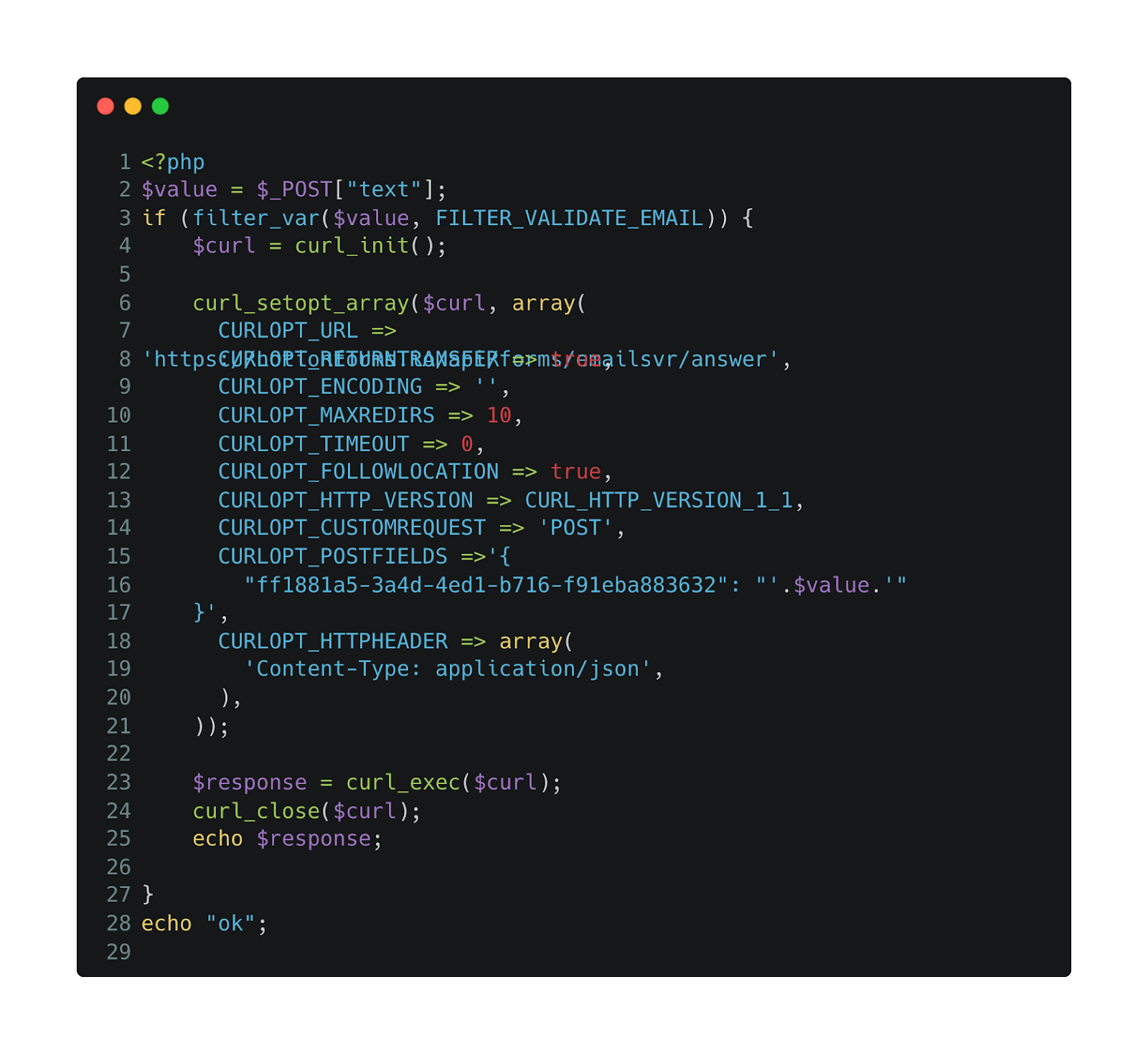
Отметим несомненный плюс того, что Notion Forms позволяет через форму отправки подключить свои кастомные фронтенды. Можно при сохранении данных вытянуть запрос создания формы и сгенерировать код для него. Например, для языка PHP я сгенерировал такой код обработки данных и разместил публично на простеньком сайте. Так, можно создавать свои формы, которые будут сохранять данные сразу в Notion таблицу. И базу данных можно не поднимать. Код можно посмотреть здесь.


Теперь перейдём к теме хранения данных и рассмотрим Notion как базу данных.
В данном инструменте обязательно должна быть авторизация, потому что без неё API не заработает. При создании форм мы уже столкнулись с созданием таблицы, но если создать несколько таблиц, их можно будет связывать. Так мы и создадим простую базу для хранения данных и с готовым интерфейсом.
Рассмотрим пример бота, который задаёт вопросы и предлагает выбрать верный ответ. При этом, в боте хотим разделять вопросы по их номерам и разделам. Так, подборка для каждого пользователя будет различной. В нашем случае, каждый день открывался новый раздел с вопросами, где каждый из участников пробовал ответить быстрее остальных на все вопросы. Как всё это хранить в Notion и предоставлять доступ редакторам? Самое главное — создать таблицы и связи между ними, чтобы редактор мог редактировать сам вопрос, ответы к нему и день публикации.

Здесь мы видим преимущество Notion: мы строго задаём связи между нашими таблицами. То есть теперь, редактор будет заходить в наш Notion и ему не придётся искать идентификатор в одной таблице, а текст — в другой. Он обязательно выберет из списка номер вопроса и его раздел.
В нашем случае получение данных из Notion производилось через запросы API. Можно использовать различные варианты интеграции. Например sdk для python, или самописные запросы написанные по документации Notion.
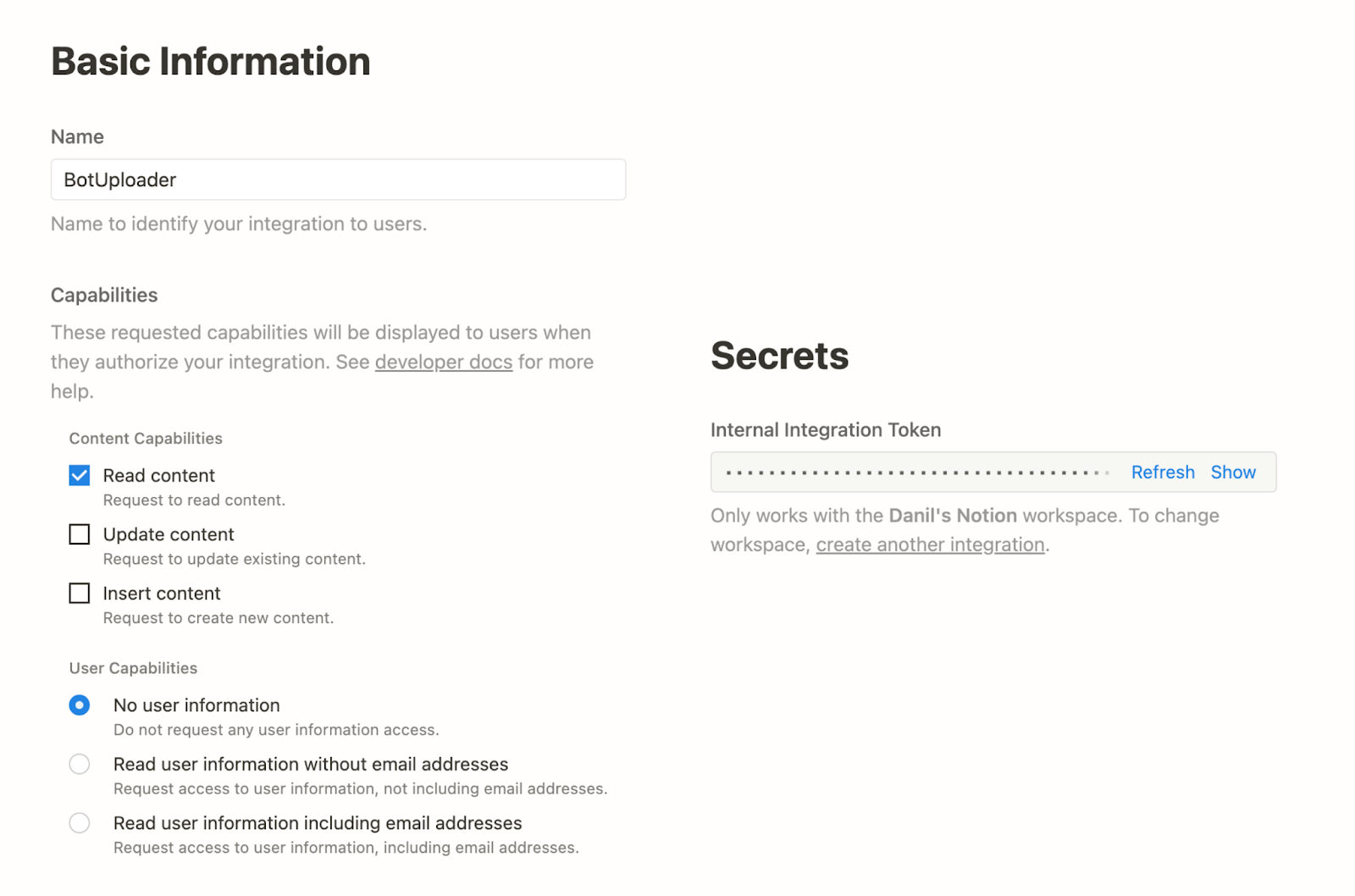
Для начала необходимо перейти на сайт и создать интеграцию.
Выберем доступ только для чтения. Выберем подходящее имя и копируем на последующем шаге токен для взаимодействия с приложением.

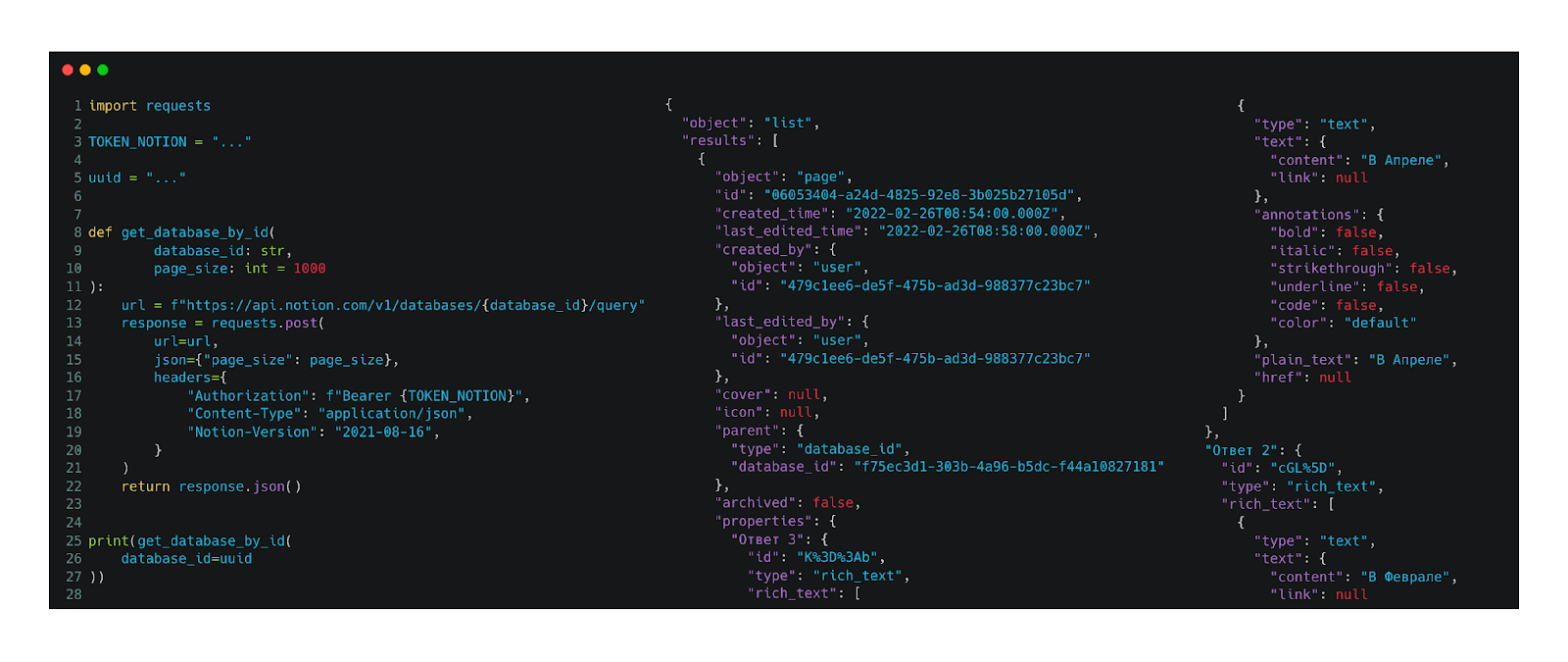
Попробуем получить какие-то данные из Notion. В данном случае код демонстрации написан на языке python с использованием библиотеки requests.
Перед этим нам необходимо подключить к базе свою интеграцию. А идентификатор базы (параметр database_id) можно получить из ссылки, при открытии страницы просмотра. Ссылка вида https://www.notion.so/<database_id>?v=<version_number_id>

Код можно подглядеть здесь. Полученные данные имеют вложенность. Для строгой типизации и парсинга данных в модель можно использовать свои технические решения, и использования любимых библиотек. Но представим ситуацию, когда хочется работать здесь и сейчас не только с одним инструментом, а сразу с универсальными инструментами и через удобный инструмент pandas.
Существует швейцарский нож для приготовления таких интеграций, который довольно большой. Ссылка на документацию.
На странице интеграций с Notion есть вся необходимая информация как настроить подключение. Следуя инструкции у меня получился следующий код:

Как видно, теперь мы в свой арсенал можем записать ещё один способ извлечения данных из красивых таблиц. Способы использования точно найдёте сами, будь то работа простого приложения, например, парсинг задач и анализа данных из notion.
Вместо итогов
Теперь в вашей коллекции инструментов появился и Notion в котором можно вести свои заметки, создавать таблицы, создавать формы. Для небольшого проекта — самое то: красиво, быстро и удобно.
Для крупного формата история не подойдёт, поскольку аналитику с формами и переходами по страницам из текущего инструмента посмотреть нельзя. Если хотите решение здесь и сейчас, да ещё и с красивым интерфейсом, который можно расширять. Ваш выбор — Notion. Расширять инструмент можно, причём различными способами, описанными выше. Не боитесь новых технологий и чтения документации, если придётся.
Google Sheets
Рассмотрим ещё один инструмент, который я использовал на практике. Это редактор таблиц с совместным доступом. Чаще всего мы им пользуемся именно для хранения и обработки табличных данных. Но еще его можно использовать как no-code / low-code инструмент. Google Sheets позволяет использовать встроенные функции, расширяется с помощью Apps Script.
В качестве примера работы с этим инструментом, рассмотрим проект, который мы с командой презентовали на хакатоне в Тюмени.
Кейс, который мы решали, назывался «Создание решений для информационной работы», его основной задачей было соединить «специалистов психологической поддержки» и «нас с тобой» (пользователей). Так как эта тема сейчас пользуется популярностью, мы решили упростить задачу.
Приложение, которое мы сделали, на первом этапе консультировало пользователя по запросу: уточняло детали проблемы и выдавало подходящий совет. После, если необходимо, помогало записаться к конкретному специалисту для дальнейшей работы.
Мы выбрали тематику взаимоотношений родителей с детьми-подростками, поскольку в нашей команде было тактическое преимущество в виде человека, разбирающемся в данном вопросе.
Было принято решение делать сразу два продукта — лендинг со специалистами (об этом я расскажу в другой статье) и инструмент тех самых быстрых советов по запросу. Соответственно, нам необходимо хранить некоторую базу знаний, по которой можно было бы собирать запросы и ответы к ним. Для упрощения взаимодействия пользователя, выбрали популярный формат чат-ботов.
Итак, нам необходимо где-то хранить базу знаний, а именно ключевые запросы, тематики и дополнительные вопросы с ответами по каждой из тем. В данном случае вся механика взаимодействия с текстом лежала именно на Google Sheets. Нам оставалось только написать приложение, которое использует данный текст. То есть весь workspace с текстом у нас находится в такой незамысловатой базе данных.
Так, каждый участник команды мог быть редактором, меняя текст.
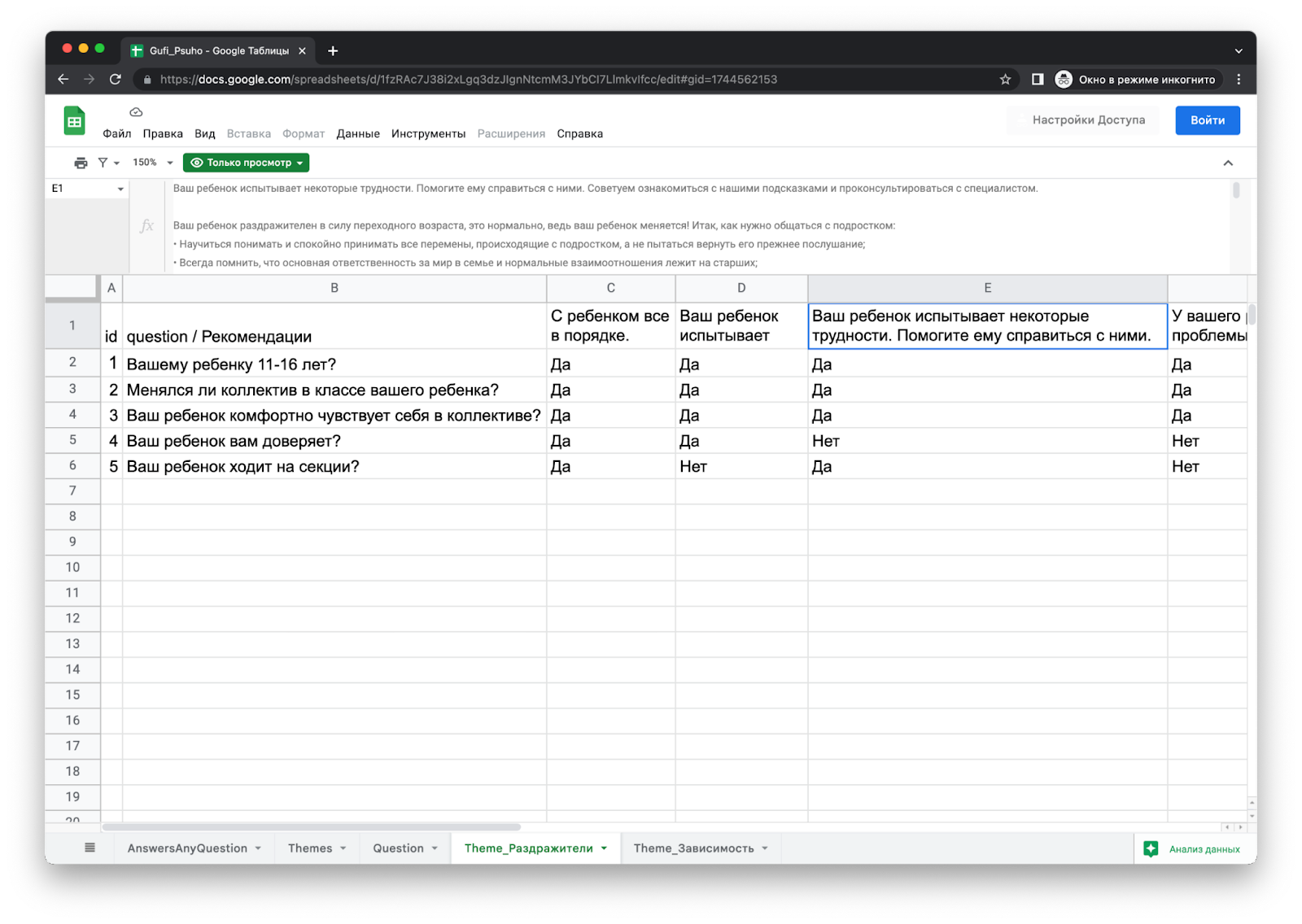
Например, у нас были вопросы, разбитые по тематикам, которые хранились на отдельном листе.

По каждой тематике реализован набор из вопросов с рекомендациями. В данном случае на скриншоте ниже, они располагаются справа налево.

Вся текстовая информация у нас размещается именно в Google Sheets. Это очень удобно для совместной работы. Ячейки ограничивают табличным представлением и помогают правильно разместить информацию для дальнейшей обработки нашим ботом. Доступна история изменений, откат всей таблицы и быстрый способ получать данные по API, о котором расскажу ниже.
Как сделали бота
Давайте пошкодим и найдём простой способ, чтобы экспортировать данные из Google Sheets в наш проект. Нам повезло, умные листы имеют в своём арсенале открытое api, которое позволяет получать данные в виде csv файлов напрямую через публичную ссылку. Необходимо знать имя листа для экспорта и имя файла.

На выходе csv файл можно обрабатывать вручную или использовать дополнительные библиотеки. Давайте напишем небольшой код, для того чтобы получать на выход тип объекта dataframe из библиотеки pandas. Теперь мы можем без дополнительных усилий использовать сортировки и фильтры. Получившийся код забрать здесь.

На этом этапе уже можно например строить нейросети. CSV файл можно перевести во что угодно, например JSON. А самое главное — синхронизировать данные можно забирая из таблицы Google Sheets, и даже без сложных манипуляций с их сервисами console.cloud.google.com без регистраций сервисных аккаунтов, просто по ссылке.
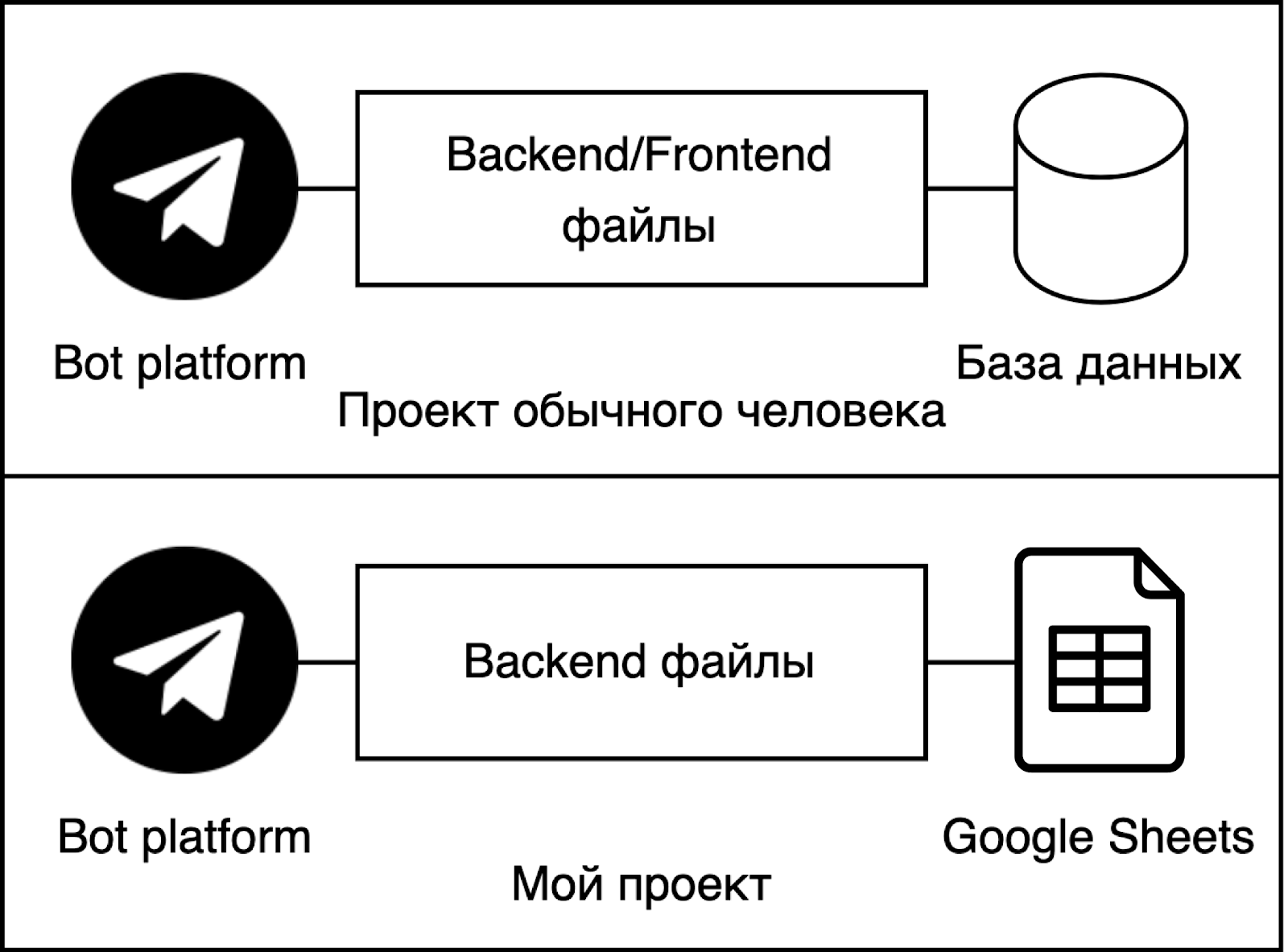
Рассмотрим схему архитектуры, которую мы применяем. Обычно для проекта используют базу данных, которая как-то взаимодействует с нашим проектом. В нашем случае, базой данных для хранения всего набора текста становится Google Sheets.

Подводя итог, весь workspace размещён и вся информация на одном ресурсе. Сложновато выглядит для простого редактора, но удивительно хороша для совместной работы. А чтобы повысить безопасность данных, можно слегка заморочиться и прикрутить авторизацию по сервисному аккаунту Google.
Вместо итогов
Google Sheets — это идеальное решение вопроса, когда команде нужно сделать небольшое приложение, наполненное контентом. Плюс Google Sheets в том, что там можно изменять связи и улучшать проект. В Google Sheets можно настроить кастомизацию за несколько минут. Подключить получение информации можно просто по ссылке.
Для операций по редактированию ячеек придётся поставить подходящий пакет на любимом языке программирования или изучить работу с API. Для больших объёмов данных, конечно, целесообразно и правильно использовать свою базу данных. При этом, в Google Sheets можно расширять рабочее пространство скриптами как внешними (которые пишутся на любимом языке программирования), так и встроенными формулами и внутренними Apps Scripts, которые могут дать ещё больше свободы для быстрых решений, проверке гипотез. Главное — пытаться представить картинку, которую хочется увидеть, а потом использовать инструменты для воссоздания её в действительности.