За свою карьеру я прошёл путь от тотального чайника до главного дизайнера и только господь Бог знает, что творилось в моих проектах.

В этой статье я поделюсь своим опытом и некоторыми советами, как можно оптимизировать свой рабочий процесс и помочь команде лучше ориентироваться в ваших работах.
Больше полезных новостей и статей в моём канале про дизайн продукта и UX исследования:
Предисловие
Выполнив множество проектов и поработав с различными командами, людьми, продуктами, я понял, что нет какого-то универсального способа взаимодействия внутри. Кто-то из разработчиков не требовательный и может самостоятельно поправить некоторые элементы, например, поменять размер или текст в кнопке. А кто-то наоборот - без дизайнера и пальцем не пошевелит и это тоже правильно. Поэтому очень важно внедрять структуру и определённые процессы, которые помогут наладить взаимодействие команды с макетами без участия дизайнера.
Время - деньги
Все слышали это выражение. Но правильно ли вы его понимаете в разрезе дизайн процессов? Лично я осознал это только 2 года назад, когда стал главным дизайнером и спектр задач немного изменился.
Задумывались, сколько времени тратится в онлайн командах на созвоны / переписки и просто уточнение какой-то информации? А сколько денег на это уходит? Ведь час времени каждого из членов команды стоит определённую сумму.

И вот вы, со своим бардаком в макетах, отдаёте очередную выполненную задачу пиэму / разработке и они с ней работают, всё круто, ведь они в контексте этой задачи. Но представьте, что происходит с другими членами команды, например, в вашей компании несколько команд и другая команда находится в другой стране, как в моём случае. И кто-то из них захотел посмотреть на выполненную работу. Зайдя в фигму, он просто ничего не поймёт, ведь макеты будут разбросаны в беспорядке, не будет структуры и им придётся тратить своё и ваше время на выяснение что где лежитnot cool, right?
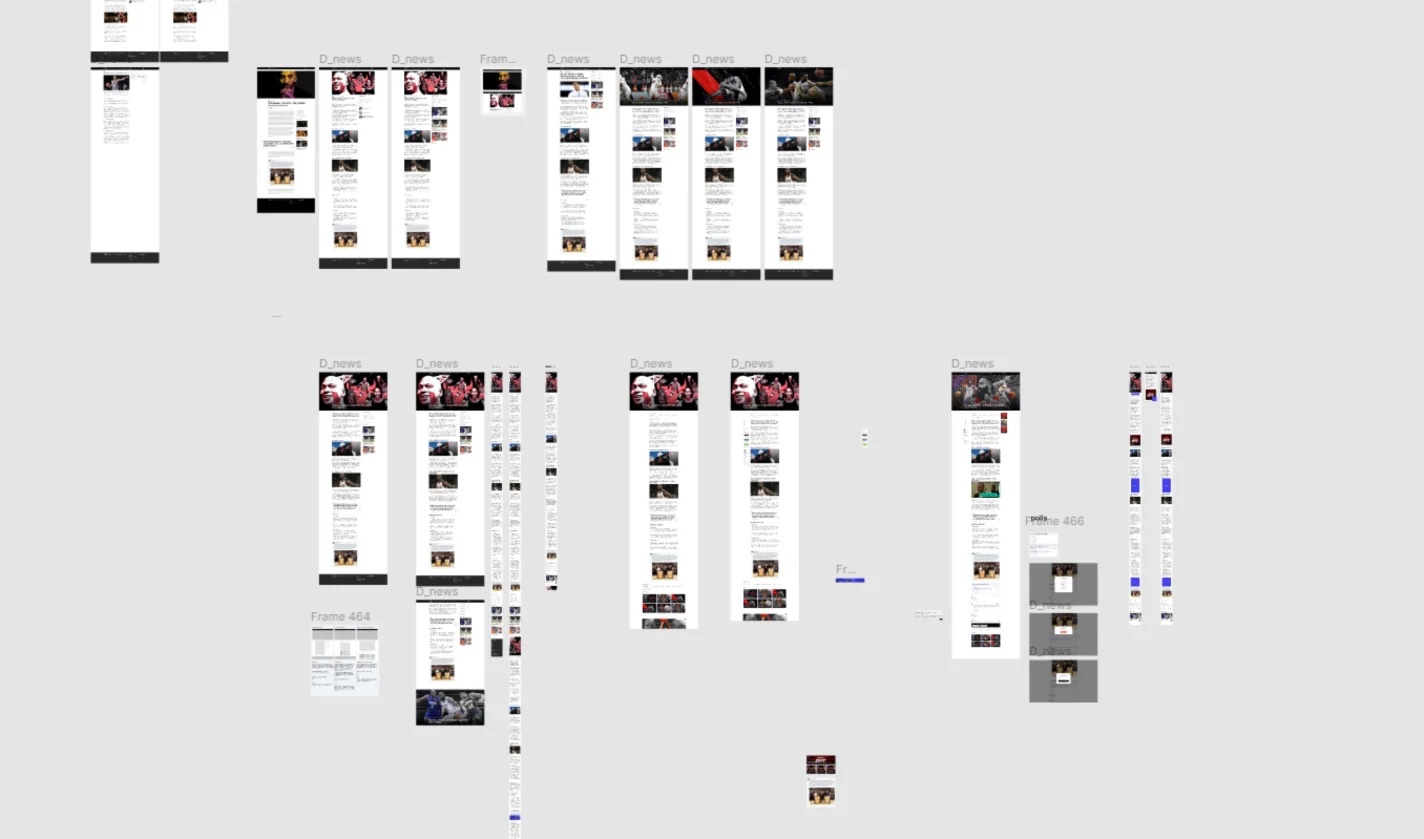
Моя фигма в прошлом
Это сущий кошмар. Нет никакой структуры, логики или чего-то осмысленного, просто макеты в ряд. Тогда это прокатывало только из-за того, что команда была всего 4 человека, и мы изначально работали в офисе и после перехода на удалёнку ребята уже ориентировались в моих макетах. Но так делать не стоит :)




Как я оптимизировал взаимодействие команды с моими макетами
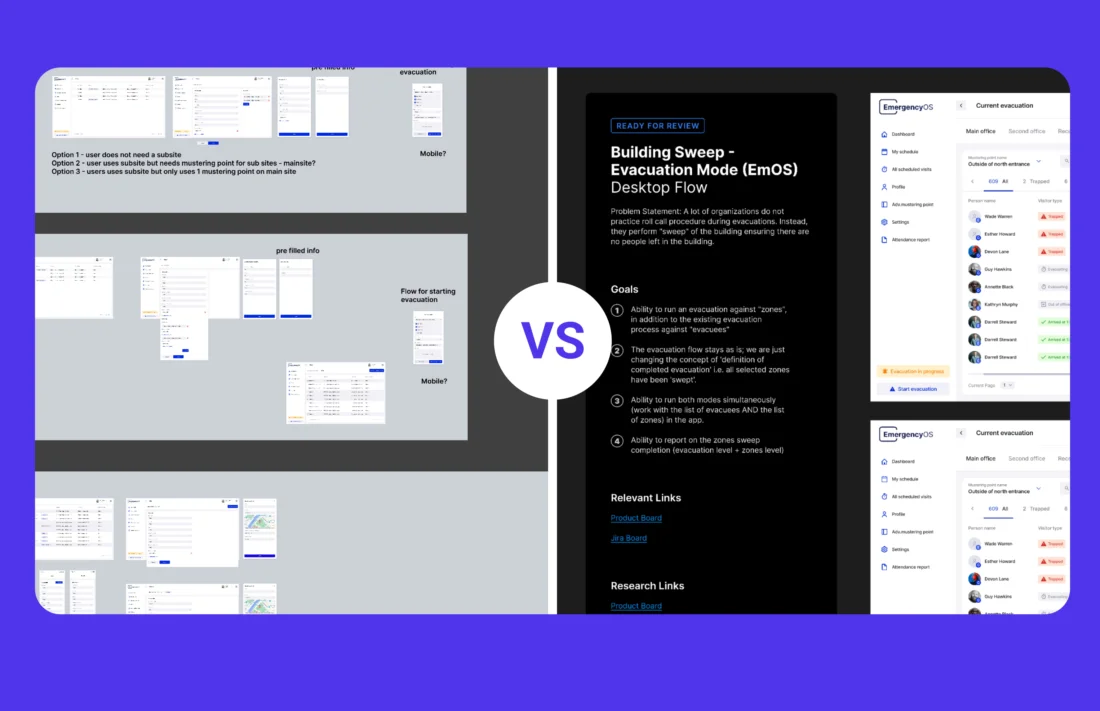
Это заняло какое-то время, но сейчас работа над конкретной задачей выглядит примерно так:
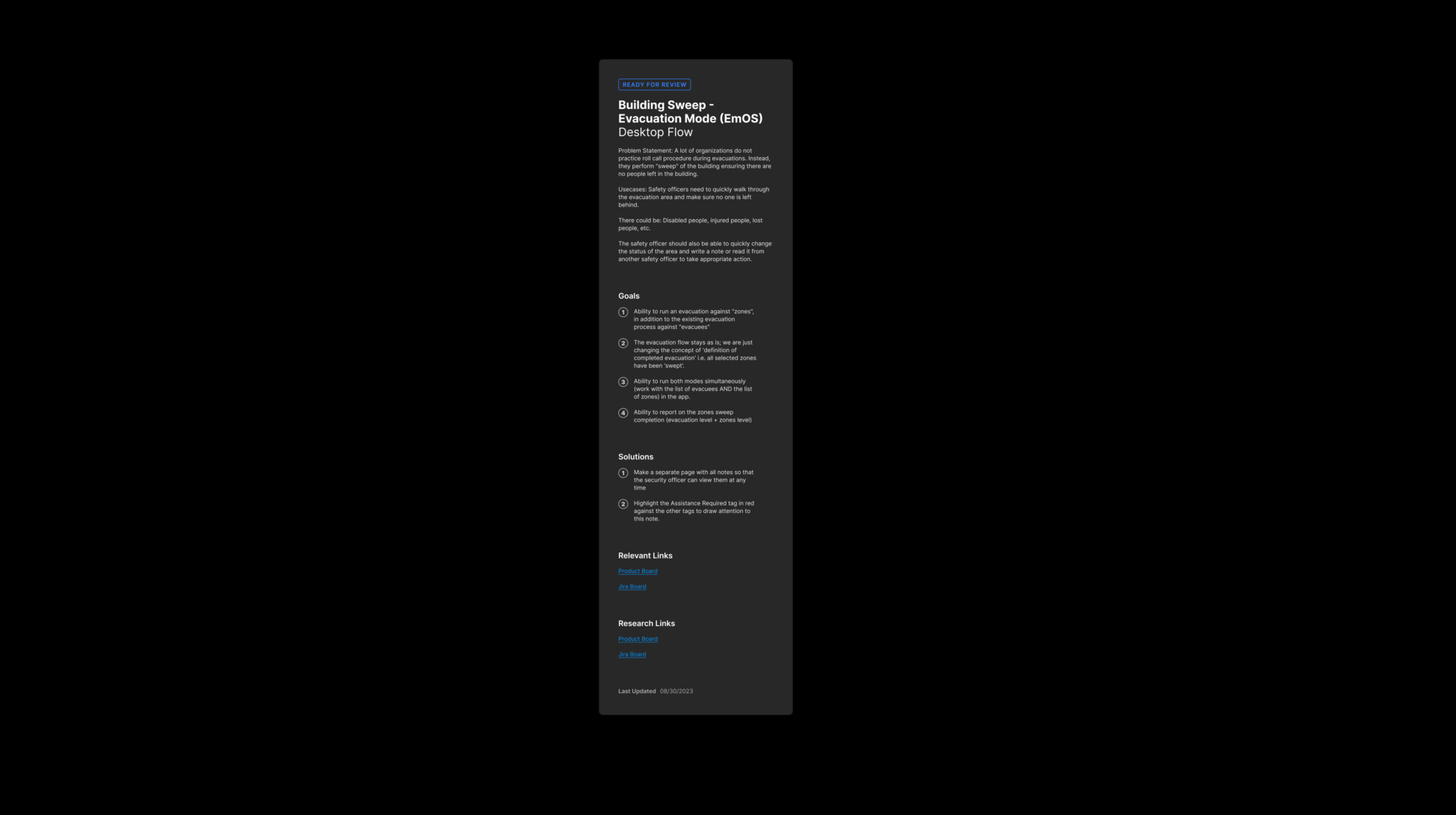
После дизайна всех необходимых скринов создаётся Wrap section с полным названием задачи.
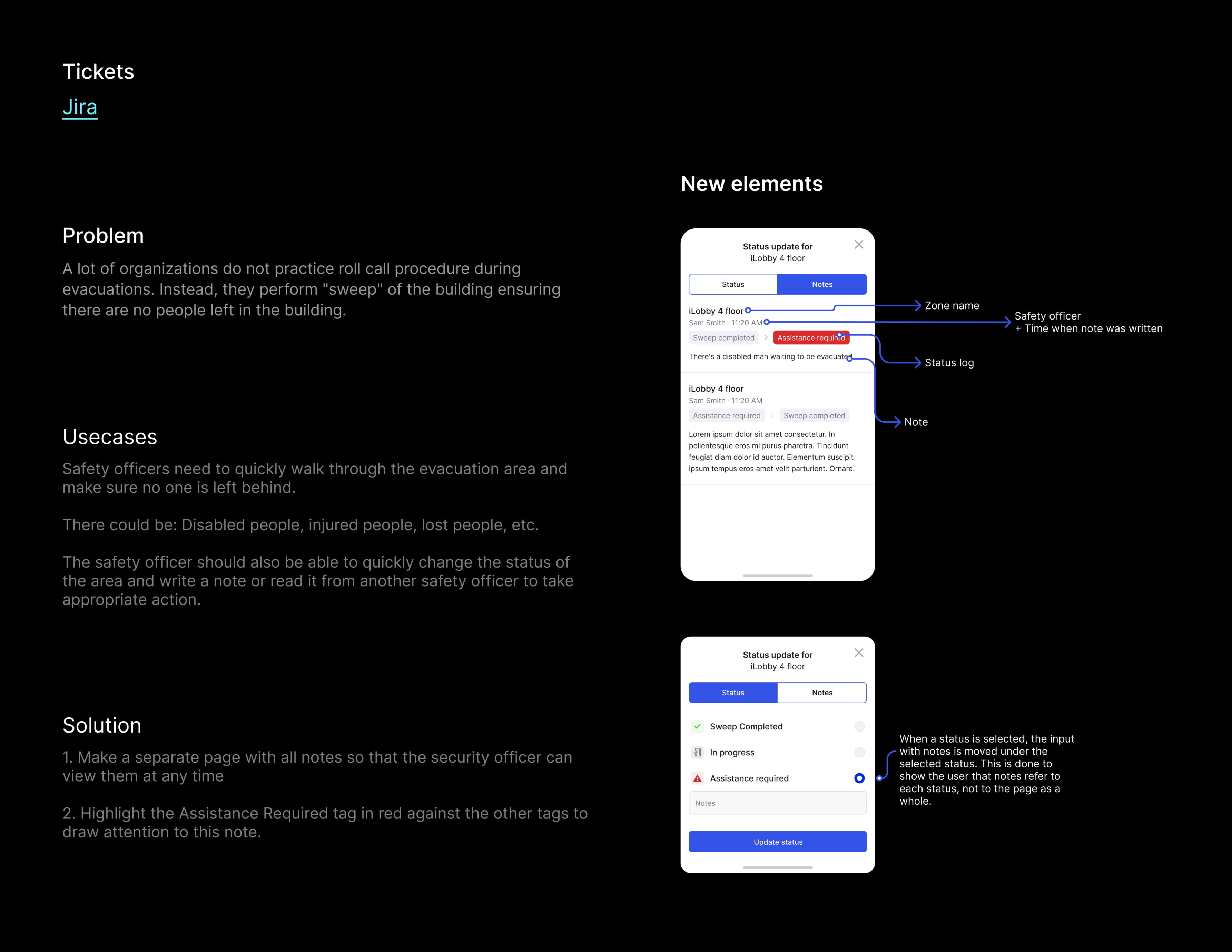
Рядом с этой секцией размещаем "Обзор" этой задачи и макетов. В этом обзоре вкратце пишем про саму задачу, какую проблему она решает, цели, способы решения и примеры использования.
Если появились новые элементы, то можно вынести их в отдельный мини UI-kit со всеми состояниями и способами взаимодействия.
Можно указать ссылку на саму задачу в Jira или другом таск трекере.


Данный способ помогает экономить много времени и, соответственно, денег. Ведь каждый член команды может зайти в любой проект и понять, для чего эти макеты и как они работают.
Способы позиционировать макеты в фигме
Вообще, это отдельная тема, но я расскажу вкратце про некоторые из них.
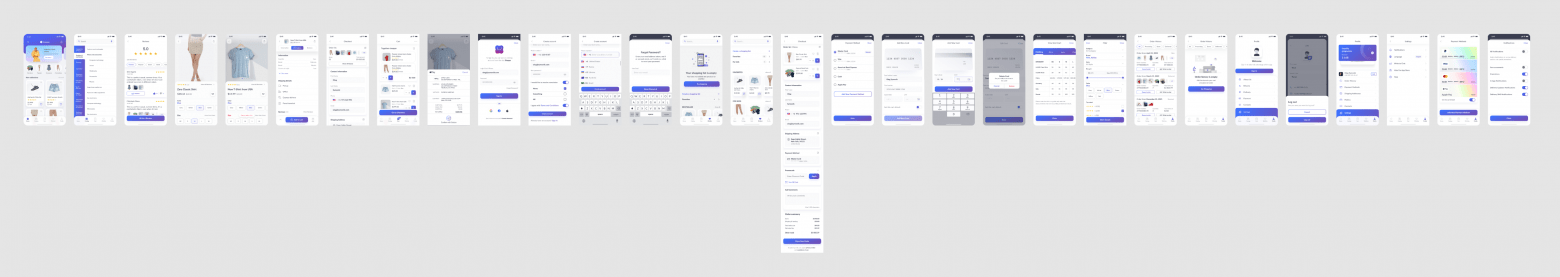
Способ №1 - Горизонтальное расположение

Плюсы:
Частый способ позиционирования макетов.
Простота позиционирования.
Минусы:
Сложность считывания и восприятия макетов.
Поиск необходимых макетов в одном общем процессе.
Сложность нахождения начала и конца макетов, которые относятся для одной функциональности.
Большой объём занимаемой ширины пространства в проекте.
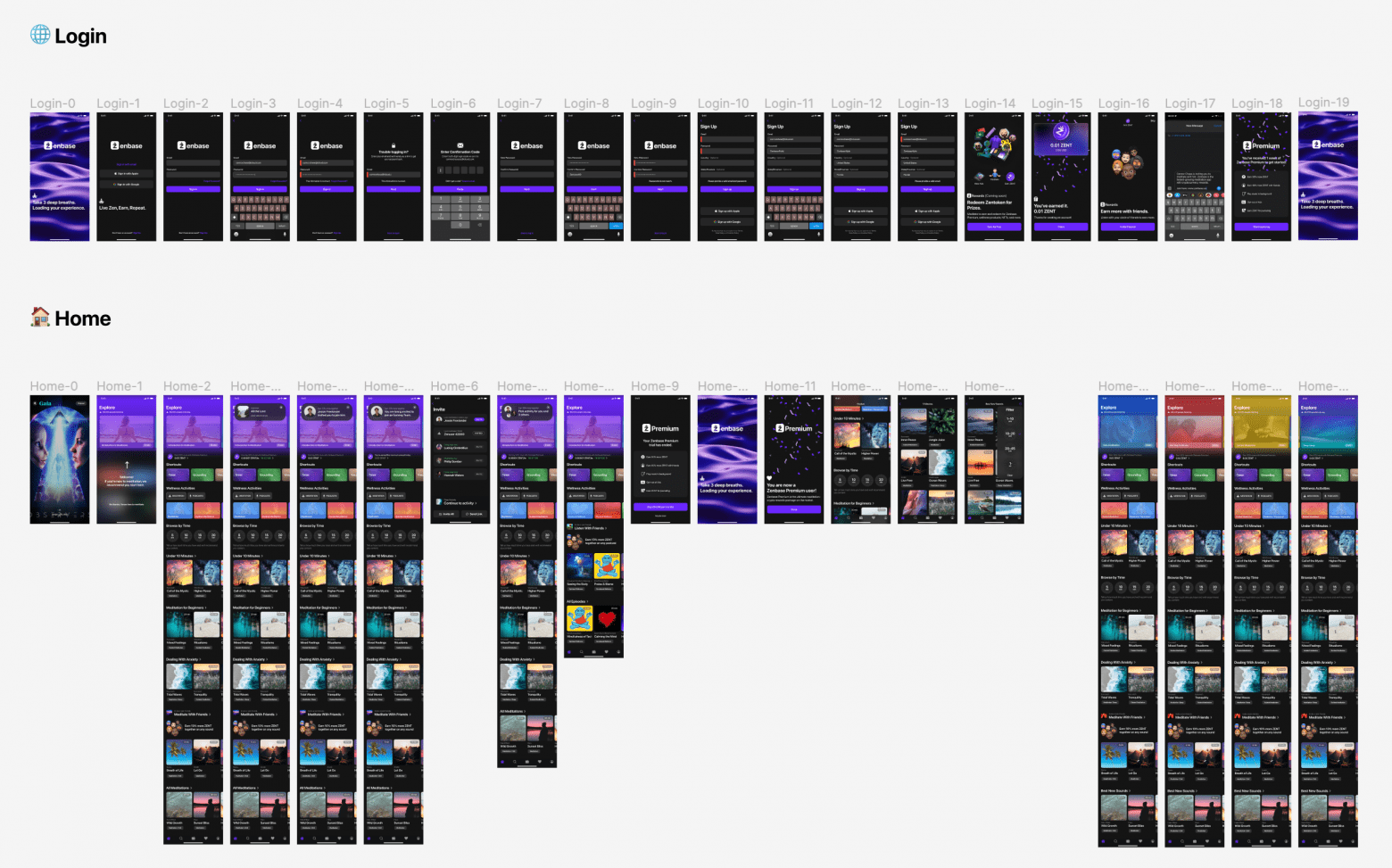
Способ №2 - Горизонтальное размещение и деление на строки

Плюсы:
Простота позиционирования.
Экономия пространства.
Можно разделять функциональность на блоки.
Минусы:
Отсутствие единообразного подхода.
Необходимо следить за этим и устанавливать правила и шаблон оформления.
Способ №3 - Микс горизонтального и строчного отображения + вертикальное отображение

Плюсы:
Экономия пространства.
Можно разделять функциональность на блоки.
Простота позиционирования.
Минусы:
Отсутствие единообразного подхода.
Необходимо следить за этим и устанавливать правила и шаблон оформления.
Способ №4 - Вертикальное отображение

Плюсы:
Быстрое понимание всех ключевых аспектов процесса и всей концепции.
Каждый экран интерфейса воспринимается как отдельный шаг в процессе.
Расположение дополнительных экранов для понимания глубины процесса.
Экономия пространства.
Минусы:
Последовательность расположения макетов может быть нарушена, если работают несколько дизайнеров.
Необходимо следить за этим и устанавливать правила и шаблон оформления.
Итог
Если правильно организовать свои рабочие процессы и навести порядок в макетах, то можно сэкономить не только своё время и силы, но и время команды.Расскажите про свой опыт и то, как вы организуете свои макеты в фигме?Сталкивались ли вы с проблемами и недопонимании со стороны команды?





