Привет, хабр!
Больше года мы не делились здесь новостями о релизах в семействе инструментов ReSharper Ultimate. Это не значит, что работа встала, напротив: ее было много.
Читатели нашего англоязычного блога уже в курсе, что в ReSharper 2016.3 появилась начальная поддержка Visual Studio 2017, C# 7, VB.NET 15 и возможность запуска и отладки .NET Core юнит-тестов. Под катом вы найдете обзор этих и других обновлений в .NET продуктах и в ReSharper C++.

Все инструменты в составе ReSharper Ultimate можно установить в Visual Studio 2017 RC. Есть несколько новых функций Visual Studio, над поддержкой которых мы работаем и представим исправления в ближайших обновлениях. Сейчас в ReSharper не поддерживается режим инкрементальной загрузки решений (Lightweight Solution Load) и .NET Core юнит-тесты. Для работы с ReSharper C++ отключите опцию Enable Faster Projects Load в настройках текстового редактора Visual Studio.
ReSharper распознает локальные функции C# 7 и предоставляет множество инспекций кода в их контексте, таких как Possible System.NullReferenceException, Access to disposed closure и Access to modified closure.
В C# 7 поддерживаются out переменные и сопоставление с шаблоном для конструкций
Бинарные литералы в C# 7 и VB.NET 15 распознаются, и их можно преобразовать в шестнадцатеричную систему, а также добавить разделитель разрядов.

Мы улучшили механизм Generate (Alt+Ins) для C# и VB.NET и дополнили его тремя новыми действиями для генерации Relational members, Relational comparer и шаблона Dispose.
Generate relational members перегружает операторы сравнения (>, <, ≥, ≤) и реализует интерфейс
Проверка параметров на null теперь доступна для генератора Generate constructor. При выборе опции Check parameters for null создаётся защитный код, который выбрасывает исключение
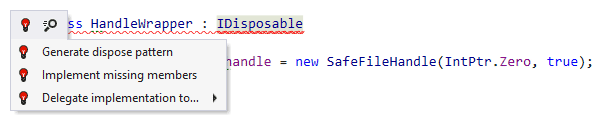
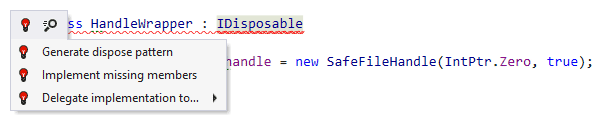
Используйте Generate Dispose pattern для реализации интерфейса

Напомню, что меню Generate вызывается сочетанием клавиш Alt+Ins. Действия, которые реализуют интерфейсы
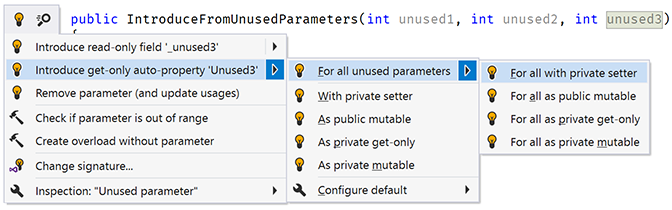
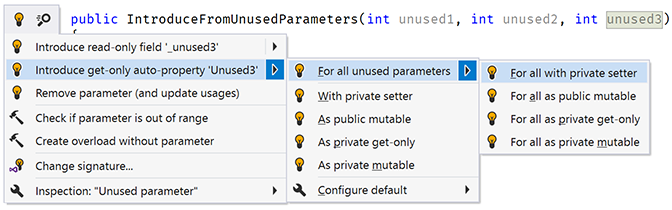
В ReSharper 2016.3 появилось быстрое исправление (quick-fix), с помощью которого создаются поля и свойства для неиспользованных аргументов. Раньше это действие выполнялось только для одного аргумента, но теперь поля и автосвойства генерируются сразу для всех аргументов. Можно задать тип генерируемого свойства, выбрав соответствующее значение в меню Configure default.

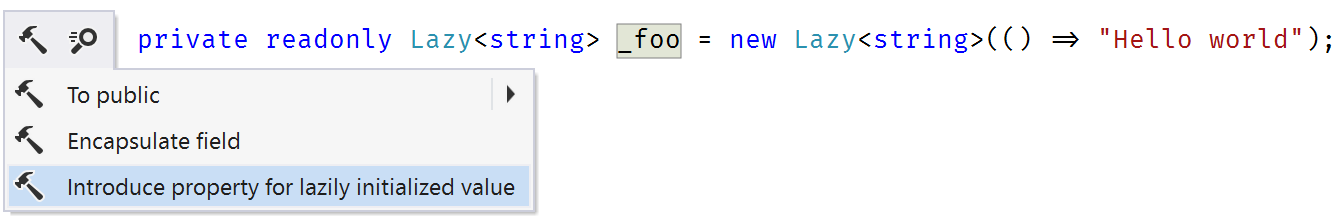
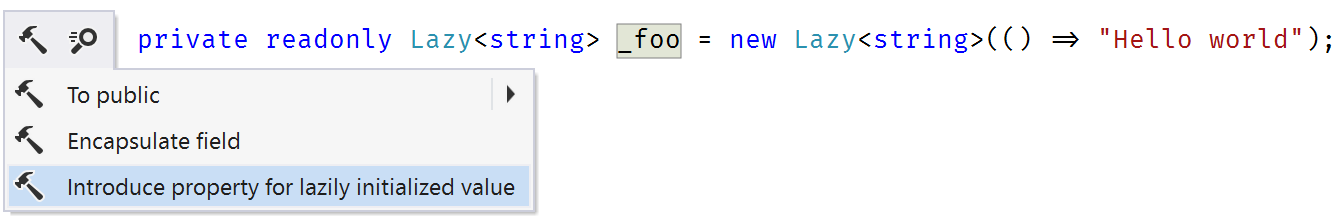
Появилось новое контекстное действие для полей типа

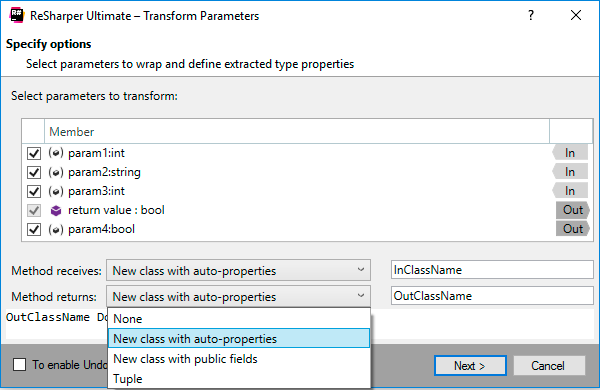
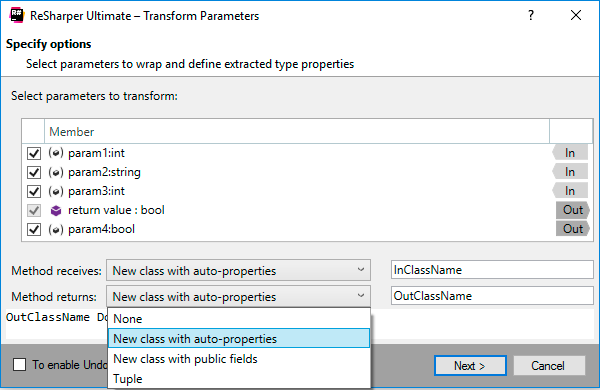
Новый рефакторинг Transform Parameters заменил два других: Transform Out Parameters и Extract Class from Parameters. Он переписывает параметры метода, изменяя входные параметры на новый класс или кортеж. Для возвращаемого значения или любого выходного параметра можно создать новый класс. Как всегда, рефакторинг Transform Parameters вызывается из меню Refactor This (Ctrl+Shift+R).

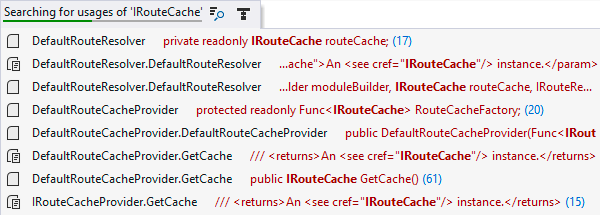
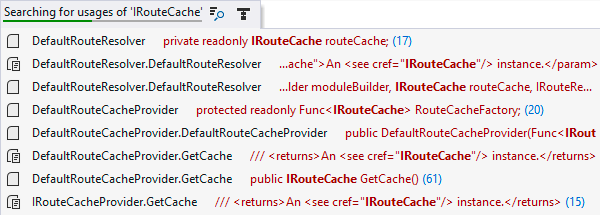
Мы обновили механизм поиска вхождений, упростив поиск ссылок на часто используемые символы. Во всплывающем окне Search for usages (Shift+Alt+F12) появилась кнопка Show in Find Results. Если поиск занимает много времени, нажмите эту кнопку (или + на цифровом блоке) и продолжайте работу над проектом, пока поиск выполняется в окне Find Results. Это окно теперь тоже наполняется асинхронно, позволяя работать с частичными результатами поиска.

Мы также поработали над представлением информации в окнах Recent Files и Recent Edits. Теперь в них показывается путь к файлу, чтобы избежать путаницы в случае одинаковых имен. В Recent Files можно удалять записи с помощью клавиши Delete. В Recent Edits несколько изменений в одном и том же методе объединяются в одну запись.
В Go to Text появилась поддержка новых форматов файлов: .less, .hbs, .coffee, .scss, .dart, .as, .styl.
В настройках ReSharper появилась новая опция Remember last search. Если её включить и выполнить поиск, то его результаты отобразятся в окне при следующем вызове Go to Everything, Go to Text и других поисковых команд. Это полезно, если не подошёл первый результат поиска, на который вы перешли, и вы хотите походить по другим результатам.
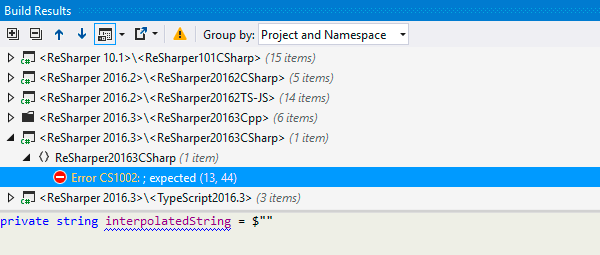
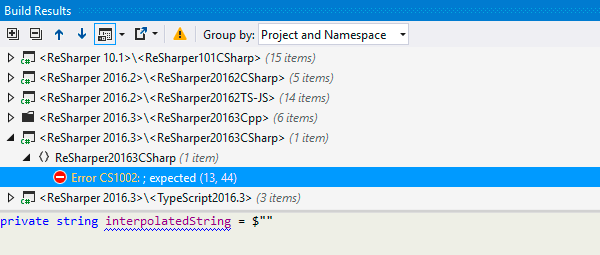
Использование ReSharper Build позволяет сократить время на сборку решения, т.к. перестраиваются только проекты, в которых были изменения. Результаты сборки теперь выводятся в отдельном окне Build Results, которое предоставляет ряд опций для удобного просмотра предупреждений и ошибок. Можно показать или скрыть предупреждения, вывести код с ошибкой в окно предварительного просмотра и сгруппировать результаты по различным критериям.

ReSharper Build обзавелся собственным механизмом восстановления пакетов NuGet (NuGet Restore). Раньше приходилось использовать интеграцию NuGet в Visual Studio, но это работало только в версии 2015. Теперь механизм восстановления работает во всех версиях Visual Studio при условии, что у вас установлен .NET Framework 4.5 или выше.
Небольшие изменения появились в опциях ReSharper Build. Из наиболее интересного — вывод журнала ошибок в окно Output Visual Studio или запись журнала в файл.
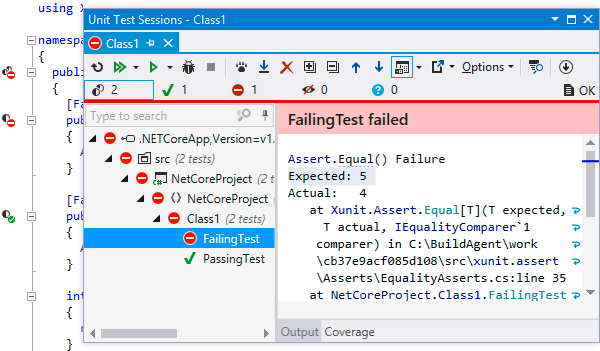
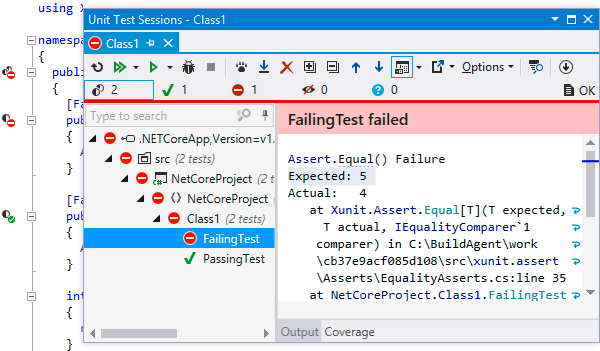
Мы улучшили поддержку .NET Core во всех инструментах ReSharper Ultimate. ReSharper теперь позволяет запускать юнит-тесты xUnit и NUnit в проектах .NET Core и ASP.NET Core 1.0.x в Visual Studio 2015. Всё, что вы привыкли делать с тестами для .NET Framework — запускать, отлаживать, организовывать по сессиям, — теперь доступно и в проектах .NET Core.

dotCover теперь умеет измерять покрытие кода юнит-тестами в проектах .NET Core.
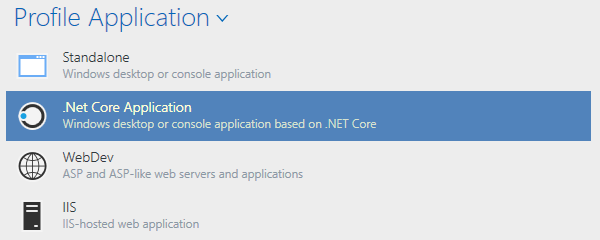
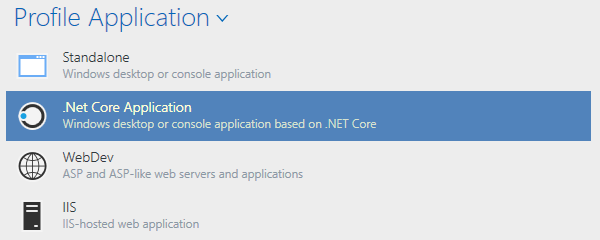
В dotTrace и dotMemory можно профилировать производительность и потребление памяти в приложениях .NET Core. Для этого выберите тип профилирования .NET Core Application и укажите путь к приложению.

В TypeScript появилось автодополнение кода для строковых литералов. Если у нас есть метод с определенным набором параметров, то автодополнение кода их покажет. Это работает и для чисел.
Go to Implementation (Ctrl+F12) работает для типов TypeScript. Переходите от базового типа к любой из его реализаций, пропустив промежуточные шаги в цепочке наследования. Структурный поиск (Structural Navigation) с использованием клавиш Tab или Shift+Tab работает в JavaScript, TypeScript и JSON.
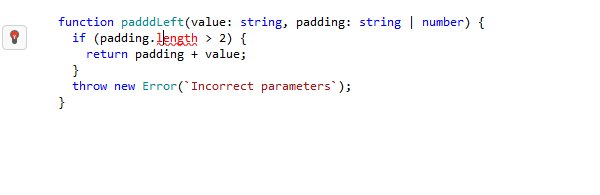
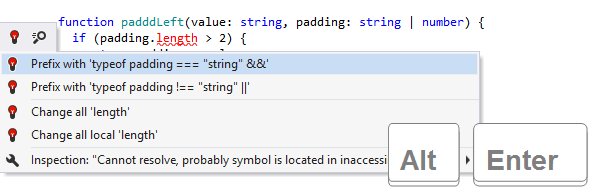
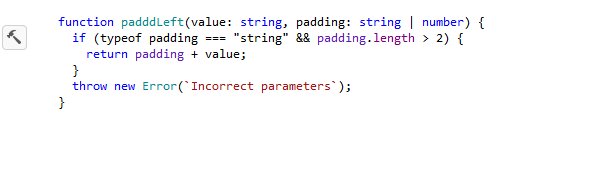
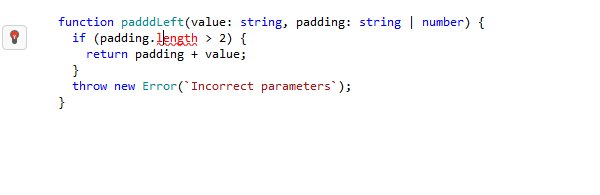
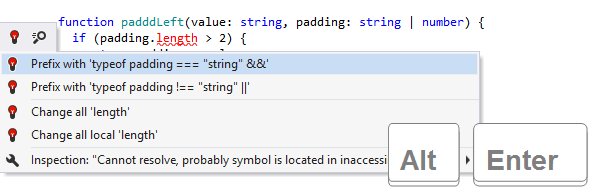
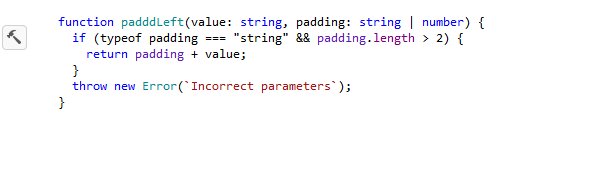
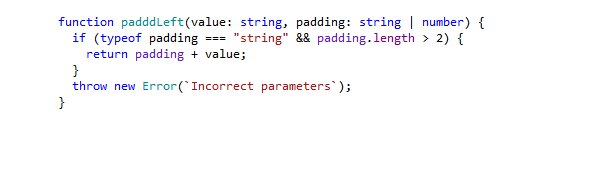
Новое быстрое исправление Surround with type guard генерирует проверку типа переменных. В примере ниже мы добавили защиту типа для padding, чтобы исключить ошибку в том случае, если переменная содержит число.

Мы также добавили поддержку CSS, JSON и JavaScript кода в строковых литералах. В C#, TypeScript или JavaScript строковому литералу можно присвоить определённый язык, чтобы получить доступ к функциям ReSharper по анализу кода и автодополнению. Сделать это можно двумя способами: с помощью сочетания клавиш Alt+Enter вызвать контекстное действие Mark as или добавить комментарий с таким синтаксисом:
ReSharper автоматически распознает код в литералах для известных сценариев, таких как введение кода JavaScript в шаблоны AngularJS или CSS в индексаторы
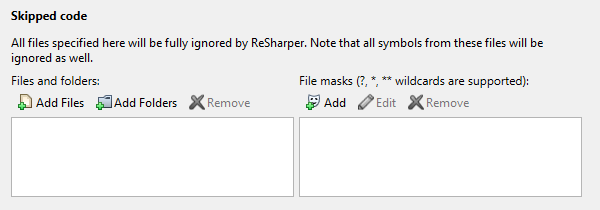
Наконец, в ReSharper появилась новая опция для настройки работы со сторонним кодом. На странице Third-Party Code можно отметить JavaScript, TypeScript или JSON файлы как «Skipped code» или «Library code», исключив таким образом сторонний код из индексации и инспекций ReSharper.

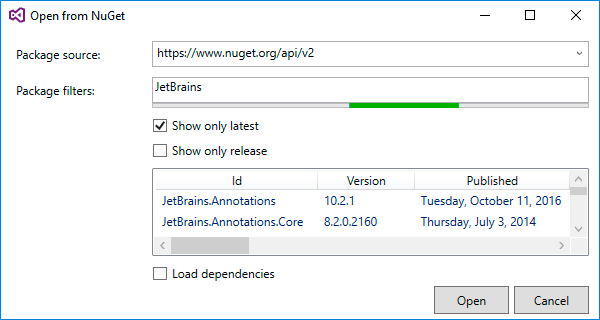
В окне ReSharper Assembly Explorer появилась возможность открыть сборку, загрузив её непосредственно с nuget.org или иного репозитория пакетов.

После загрузки выбранного пакета можно исследовать входящие в него сборки, пространства имен и типы.
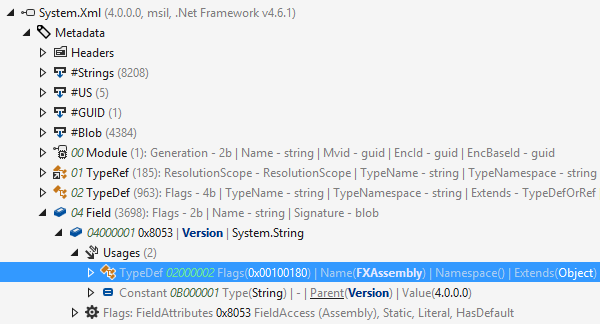
В автономном dotPeek теперь показываются метаданные .NET сборок: таблицы, BLOB-объекты, строки и т.д. Окно Assembly Explorer позволяет автоматически найти и отобразить вхождения табличных элементов метаданных, декодировать и вывести значения BLOB, исследовать заголовки PE-файла. И, конечно, можно посмотреть декомпилированный код для любого элемента метаданных.

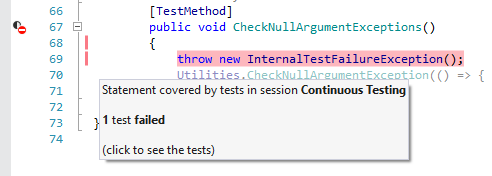
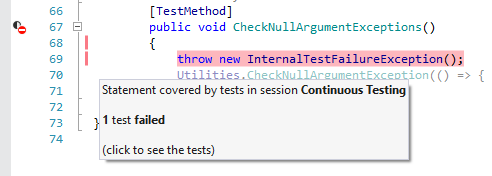
В dotCover изменился механизм подсветки кода. Раньше покрытые тестами строки кода выделялись зелёным цветом, а непокрытые — красным. Вместо этого в текстовом редакторе появились цветные маркеры, которые показывают как состояние покрытия кода, так и статус покрывающих их юнит-тестов. Зелёный маркер рядом со строкой означает, что все инструкции на этой строке покрыты и тесты проходят. Красный — не работают тесты, связанные с текущей инструкцией. Серый маркер сообщает о том, что инструкция не покрыта тестами.

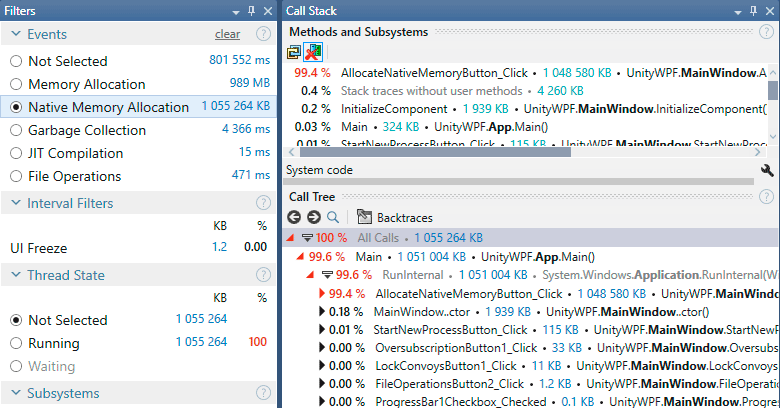
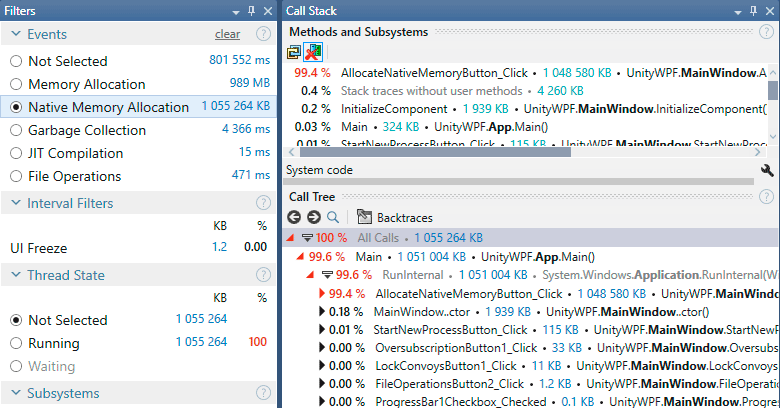
В режиме Timeline появилась новая опция Collect native allocations, которую можно выбрать перед запуском профилировщика. Затем при анализе данных профилирования можно отфильтровать события по обращению к нативной памяти (Native Memory Allocation), чтобы выявить места в коде с возможными утечками памяти, проблемами использования неуправляемых компонентов в вашем управляемом коде и т.д.

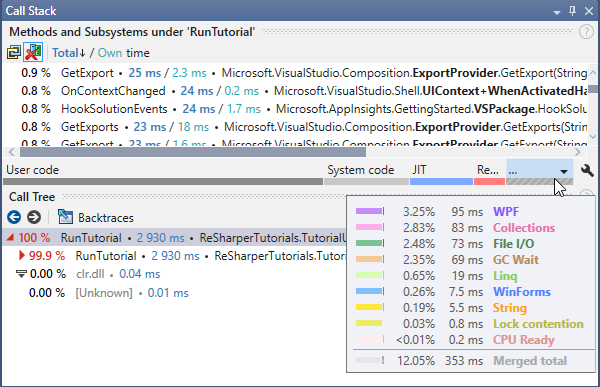
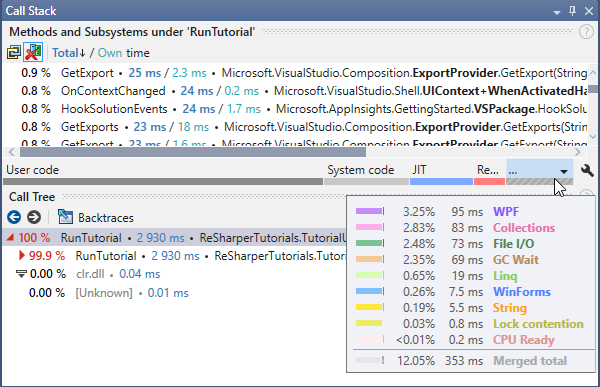
Timeline viewer теперь содержит подсистемы (Subsystems) — одну из лучших фич Performance Viewer. Механика подсистем проста: в большинстве случаев, каждая подсистема группирует вызовы, выполненные в определенном пространстве имен или сборке. Эта информация полезна для быстрой оценки распределения времени в определённом поддереве вызова среди различных компонентов: пользовательский и системный код, WPF, LINQ, коллекции, строки и т.д.

Если вы используете в своем решении сторонние фреймворки, добавьте соответствующие подсистемы в dotTrace. Даже быстрый взгляд на подсистемы в дереве вызовов позволит понять, сколько времени в этом дереве приходится на тот или иной фреймворк.
Окно Call Stack получило целый набор улучшений. Мы вернули опцию Show system functions, полезную при анализе времени выполнения методов. Список методов помимо времени каждого метода показывает общее время поддерева вызова. Кликните по времени метода или общему времени, чтобы применить фильтр по соответствующему методу или методу и его поддереву.
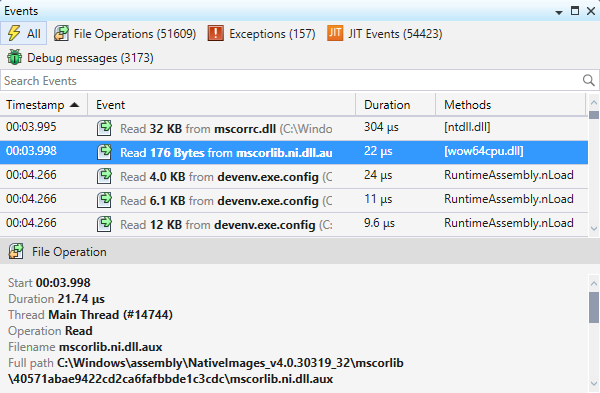
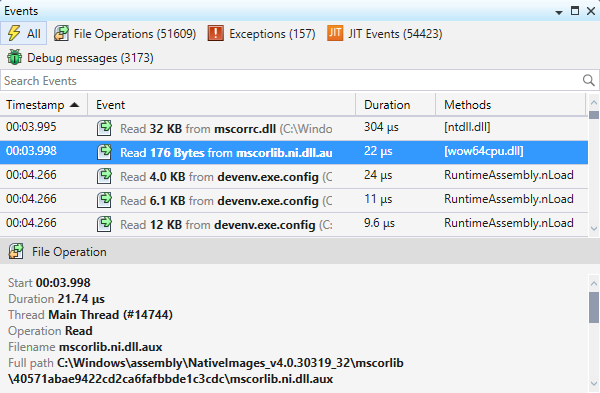
В dotTrace 2016.3 мы добавили новое окно событий (Events), в котором видны все события в ходе профилирования: файловые операции, JIT, SQL запросы и др.

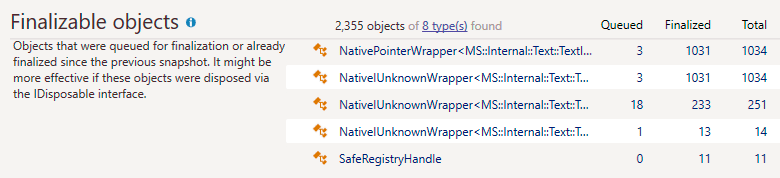
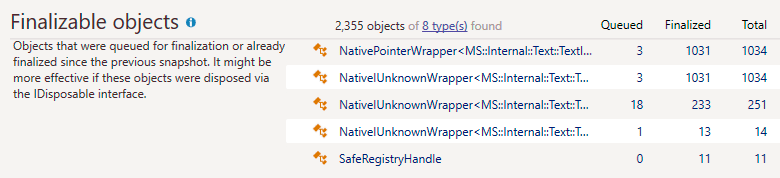
dotMemory предоставляет ряд автоматических инспекций для диагностики утечек памяти. В дополнение к обнаружению дубликатов строк, разреженных массивов и других проблем, dotMemory теперь позволяет проверить приложение на наличие завершенных объектов и объектов в очереди на завершение. Эти объекты, отсортированные по типу, показываются в разделе Finalizable objects, и являются кандидатами на реализацию в их классах интерфейса

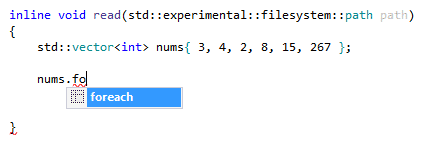
Постфиксные автодополнения и шаблоны — одно из самых интересных обновлений, пришедших из ReSharper, позволят вам полностью сфокусироваться на данных, а не на синтаксисе. Когда вы добавляете точку (.) или стрелку (->) после выражения, ReSharper С++ предложит свободные функции, которые могут принять это выражение в качестве первого параметра. Постфиксные шаблоны помогают сэкономить время при необходимости изменить то или иное выражение. Оборачивайте выражение с использованием шаблонов if, else, while, do, return, switch и foreach, добавив соответствующий постфикс.

Мы добавили новые рефакторинги typedef. Introduce typedef быстро определяет тип для выбранного типа данных и заменяет этот тип и все его вхождения на новый typedef. Inline typedef делает обратное: заменяет существующий typedef фактическим типом данных.

Ещё в ReSharper C++ появилась поддержка тестового фреймворка Catch, возможность анализа кода из командной строки и многое другое. В видео-обзоре наш технический евангелист Phil Nash подробно рассказал обо всех обновлениях в ReSharper C++:
В этой статье рассмотрены самые заметные обновления ReSharper Ultimate. Больше подробностей вы найдете на странице What’s New. Там же можно скачать продукты.
Как всегда, мы будем рады вашим комментариям. Обязательно пишите о своем опыте использования инструментов, пожеланиях и возникших проблемах здесь или в наш баг-трекер.
Спасибо за внимание и до новых релизов ;)
Больше года мы не делились здесь новостями о релизах в семействе инструментов ReSharper Ultimate. Это не значит, что работа встала, напротив: ее было много.
Читатели нашего англоязычного блога уже в курсе, что в ReSharper 2016.3 появилась начальная поддержка Visual Studio 2017, C# 7, VB.NET 15 и возможность запуска и отладки .NET Core юнит-тестов. Под катом вы найдете обзор этих и других обновлений в .NET продуктах и в ReSharper C++.

Совместимость с Visual Studio 2017 RC
Все инструменты в составе ReSharper Ultimate можно установить в Visual Studio 2017 RC. Есть несколько новых функций Visual Studio, над поддержкой которых мы работаем и представим исправления в ближайших обновлениях. Сейчас в ReSharper не поддерживается режим инкрементальной загрузки решений (Lightweight Solution Load) и .NET Core юнит-тесты. Для работы с ReSharper C++ отключите опцию Enable Faster Projects Load в настройках текстового редактора Visual Studio.
Начальная поддержка C# 7 и VB.NET 15
ReSharper распознает локальные функции C# 7 и предоставляет множество инспекций кода в их контексте, таких как Possible System.NullReferenceException, Access to disposed closure и Access to modified closure.
В C# 7 поддерживаются out переменные и сопоставление с шаблоном для конструкций
is и case в операторе switch.Бинарные литералы в C# 7 и VB.NET 15 распознаются, и их можно преобразовать в шестнадцатеричную систему, а также добавить разделитель разрядов.

Больше генераторов кода
Мы улучшили механизм Generate (Alt+Ins) для C# и VB.NET и дополнили его тремя новыми действиями для генерации Relational members, Relational comparer и шаблона Dispose.
Generate relational members перегружает операторы сравнения (>, <, ≥, ≤) и реализует интерфейс
IComparable и IComparable<T> с использованием выбранных полей и свойств. Generate relational comparer создает класс для сравнения выбранных объектов, наследуемый от Comparer<T>. ReSharper также определяет типы полей: если класс содержит строковые поля, можно выбрать опцию для сравнения строк и включить проверку на null.Проверка параметров на null теперь доступна для генератора Generate constructor. При выборе опции Check parameters for null создаётся защитный код, который выбрасывает исключение
ArgumentNullException в конструкторе.Используйте Generate Dispose pattern для реализации интерфейса
IDisposable с дополнительными проверками на null и деструктором для неуправляемых ресурсов.
Напомню, что меню Generate вызывается сочетанием клавиш Alt+Ins. Действия, которые реализуют интерфейсы
IDisposable, IEquatable<T> и IComparable<T>, доступны по Alt+Enter на выделенном фрагменте кода.Новые контекстные действия, быстрые исправления и рефакторинг
В ReSharper 2016.3 появилось быстрое исправление (quick-fix), с помощью которого создаются поля и свойства для неиспользованных аргументов. Раньше это действие выполнялось только для одного аргумента, но теперь поля и автосвойства генерируются сразу для всех аргументов. Можно задать тип генерируемого свойства, выбрав соответствующее значение в меню Configure default.

Появилось новое контекстное действие для полей типа
Lazy<T>, которое создаёт свойство для инкапсуляции fieldname.Value. 
Новый рефакторинг Transform Parameters заменил два других: Transform Out Parameters и Extract Class from Parameters. Он переписывает параметры метода, изменяя входные параметры на новый класс или кортеж. Для возвращаемого значения или любого выходного параметра можно создать новый класс. Как всегда, рефакторинг Transform Parameters вызывается из меню Refactor This (Ctrl+Shift+R).

Навигация и поиск стали удобнее
Мы обновили механизм поиска вхождений, упростив поиск ссылок на часто используемые символы. Во всплывающем окне Search for usages (Shift+Alt+F12) появилась кнопка Show in Find Results. Если поиск занимает много времени, нажмите эту кнопку (или + на цифровом блоке) и продолжайте работу над проектом, пока поиск выполняется в окне Find Results. Это окно теперь тоже наполняется асинхронно, позволяя работать с частичными результатами поиска.

Мы также поработали над представлением информации в окнах Recent Files и Recent Edits. Теперь в них показывается путь к файлу, чтобы избежать путаницы в случае одинаковых имен. В Recent Files можно удалять записи с помощью клавиши Delete. В Recent Edits несколько изменений в одном и том же методе объединяются в одну запись.
В Go to Text появилась поддержка новых форматов файлов: .less, .hbs, .coffee, .scss, .dart, .as, .styl.
В настройках ReSharper появилась новая опция Remember last search. Если её включить и выполнить поиск, то его результаты отобразятся в окне при следующем вызове Go to Everything, Go to Text и других поисковых команд. Это полезно, если не подошёл первый результат поиска, на который вы перешли, и вы хотите походить по другим результатам.
ReSharper Build
Использование ReSharper Build позволяет сократить время на сборку решения, т.к. перестраиваются только проекты, в которых были изменения. Результаты сборки теперь выводятся в отдельном окне Build Results, которое предоставляет ряд опций для удобного просмотра предупреждений и ошибок. Можно показать или скрыть предупреждения, вывести код с ошибкой в окно предварительного просмотра и сгруппировать результаты по различным критериям.

ReSharper Build обзавелся собственным механизмом восстановления пакетов NuGet (NuGet Restore). Раньше приходилось использовать интеграцию NuGet в Visual Studio, но это работало только в версии 2015. Теперь механизм восстановления работает во всех версиях Visual Studio при условии, что у вас установлен .NET Framework 4.5 или выше.
Небольшие изменения появились в опциях ReSharper Build. Из наиболее интересного — вывод журнала ошибок в окно Output Visual Studio или запись журнала в файл.
Поддержка .NET Core
Мы улучшили поддержку .NET Core во всех инструментах ReSharper Ultimate. ReSharper теперь позволяет запускать юнит-тесты xUnit и NUnit в проектах .NET Core и ASP.NET Core 1.0.x в Visual Studio 2015. Всё, что вы привыкли делать с тестами для .NET Framework — запускать, отлаживать, организовывать по сессиям, — теперь доступно и в проектах .NET Core.

dotCover теперь умеет измерять покрытие кода юнит-тестами в проектах .NET Core.
В dotTrace и dotMemory можно профилировать производительность и потребление памяти в приложениях .NET Core. Для этого выберите тип профилирования .NET Core Application и укажите путь к приложению.

Улучшенная поддержка TypeScript, JavaScript и JSON в ReSharper
В TypeScript появилось автодополнение кода для строковых литералов. Если у нас есть метод с определенным набором параметров, то автодополнение кода их покажет. Это работает и для чисел.
Go to Implementation (Ctrl+F12) работает для типов TypeScript. Переходите от базового типа к любой из его реализаций, пропустив промежуточные шаги в цепочке наследования. Структурный поиск (Structural Navigation) с использованием клавиш Tab или Shift+Tab работает в JavaScript, TypeScript и JSON.
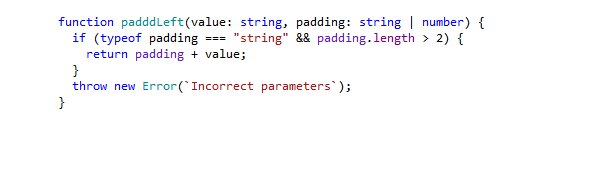
Новое быстрое исправление Surround with type guard генерирует проверку типа переменных. В примере ниже мы добавили защиту типа для padding, чтобы исключить ошибку в том случае, если переменная содержит число.

Мы также добавили поддержку CSS, JSON и JavaScript кода в строковых литералах. В C#, TypeScript или JavaScript строковому литералу можно присвоить определённый язык, чтобы получить доступ к функциям ReSharper по анализу кода и автодополнению. Сделать это можно двумя способами: с помощью сочетания клавиш Alt+Enter вызвать контекстное действие Mark as или добавить комментарий с таким синтаксисом:
//language=javascript|html|regexp|jsregexp|json|css ReSharper автоматически распознает код в литералах для известных сценариев, таких как введение кода JavaScript в шаблоны AngularJS или CSS в индексаторы
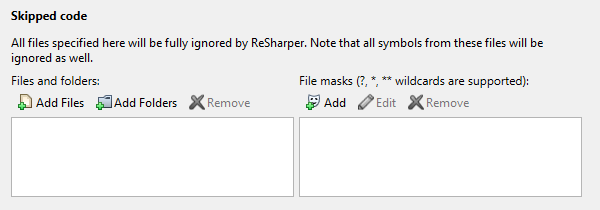
$[] jQuery. Включить или отключить автоматическую поддержку кода в строковых литералах можно в опциях ReSharper: Options | Code Editing | Language Injections.Наконец, в ReSharper появилась новая опция для настройки работы со сторонним кодом. На странице Third-Party Code можно отметить JavaScript, TypeScript или JSON файлы как «Skipped code» или «Library code», исключив таким образом сторонний код из индексации и инспекций ReSharper.

Декомпилятор в ReSharper и dotPeek
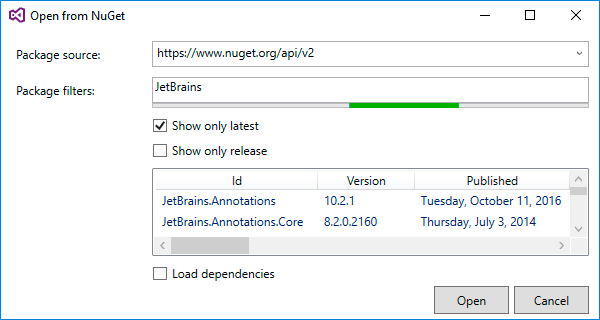
В окне ReSharper Assembly Explorer появилась возможность открыть сборку, загрузив её непосредственно с nuget.org или иного репозитория пакетов.

После загрузки выбранного пакета можно исследовать входящие в него сборки, пространства имен и типы.
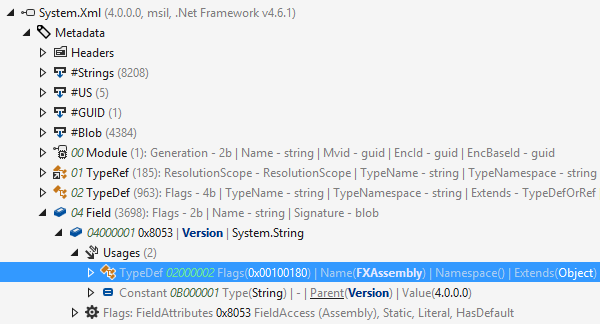
В автономном dotPeek теперь показываются метаданные .NET сборок: таблицы, BLOB-объекты, строки и т.д. Окно Assembly Explorer позволяет автоматически найти и отобразить вхождения табличных элементов метаданных, декодировать и вывести значения BLOB, исследовать заголовки PE-файла. И, конечно, можно посмотреть декомпилированный код для любого элемента метаданных.

Новая подсветка кода в dotCover
В dotCover изменился механизм подсветки кода. Раньше покрытые тестами строки кода выделялись зелёным цветом, а непокрытые — красным. Вместо этого в текстовом редакторе появились цветные маркеры, которые показывают как состояние покрытия кода, так и статус покрывающих их юнит-тестов. Зелёный маркер рядом со строкой означает, что все инструкции на этой строке покрыты и тесты проходят. Красный — не работают тесты, связанные с текущей инструкцией. Серый маркер сообщает о том, что инструкция не покрыта тестами.

dotTrace: доработанное представление Timeline
В режиме Timeline появилась новая опция Collect native allocations, которую можно выбрать перед запуском профилировщика. Затем при анализе данных профилирования можно отфильтровать события по обращению к нативной памяти (Native Memory Allocation), чтобы выявить места в коде с возможными утечками памяти, проблемами использования неуправляемых компонентов в вашем управляемом коде и т.д.

Timeline viewer теперь содержит подсистемы (Subsystems) — одну из лучших фич Performance Viewer. Механика подсистем проста: в большинстве случаев, каждая подсистема группирует вызовы, выполненные в определенном пространстве имен или сборке. Эта информация полезна для быстрой оценки распределения времени в определённом поддереве вызова среди различных компонентов: пользовательский и системный код, WPF, LINQ, коллекции, строки и т.д.

Если вы используете в своем решении сторонние фреймворки, добавьте соответствующие подсистемы в dotTrace. Даже быстрый взгляд на подсистемы в дереве вызовов позволит понять, сколько времени в этом дереве приходится на тот или иной фреймворк.
Окно Call Stack получило целый набор улучшений. Мы вернули опцию Show system functions, полезную при анализе времени выполнения методов. Список методов помимо времени каждого метода показывает общее время поддерева вызова. Кликните по времени метода или общему времени, чтобы применить фильтр по соответствующему методу или методу и его поддереву.
В dotTrace 2016.3 мы добавили новое окно событий (Events), в котором видны все события в ходе профилирования: файловые операции, JIT, SQL запросы и др.

Новая автоинспекция в dotMemory
dotMemory предоставляет ряд автоматических инспекций для диагностики утечек памяти. В дополнение к обнаружению дубликатов строк, разреженных массивов и других проблем, dotMemory теперь позволяет проверить приложение на наличие завершенных объектов и объектов в очереди на завершение. Эти объекты, отсортированные по типу, показываются в разделе Finalizable objects, и являются кандидатами на реализацию в их классах интерфейса
iDisposable.
ReSharper C++
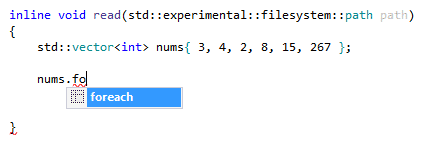
Постфиксные автодополнения и шаблоны — одно из самых интересных обновлений, пришедших из ReSharper, позволят вам полностью сфокусироваться на данных, а не на синтаксисе. Когда вы добавляете точку (.) или стрелку (->) после выражения, ReSharper С++ предложит свободные функции, которые могут принять это выражение в качестве первого параметра. Постфиксные шаблоны помогают сэкономить время при необходимости изменить то или иное выражение. Оборачивайте выражение с использованием шаблонов if, else, while, do, return, switch и foreach, добавив соответствующий постфикс.

Мы добавили новые рефакторинги typedef. Introduce typedef быстро определяет тип для выбранного типа данных и заменяет этот тип и все его вхождения на новый typedef. Inline typedef делает обратное: заменяет существующий typedef фактическим типом данных.

Ещё в ReSharper C++ появилась поддержка тестового фреймворка Catch, возможность анализа кода из командной строки и многое другое. В видео-обзоре наш технический евангелист Phil Nash подробно рассказал обо всех обновлениях в ReSharper C++:
Попробуйте инструменты в работе и поделитесь мнением
В этой статье рассмотрены самые заметные обновления ReSharper Ultimate. Больше подробностей вы найдете на странице What’s New. Там же можно скачать продукты.
Как всегда, мы будем рады вашим комментариям. Обязательно пишите о своем опыте использования инструментов, пожеланиях и возникших проблемах здесь или в наш баг-трекер.
Спасибо за внимание и до новых релизов ;)