Привет!
Этот пост, конечно же, про AppCode 2018.1. Впрочем нет, в этот раз он еще и про первый апдейт. У нас много нового и полезного, все в картинках под катом.

Swift
Swift 4.1
Мы реализовали поддержку большей части Swift 4.1:
- SE-0185 (Synthesizing Equatable and Hashable conformance)
- SE-0143 (Conditional conformances)
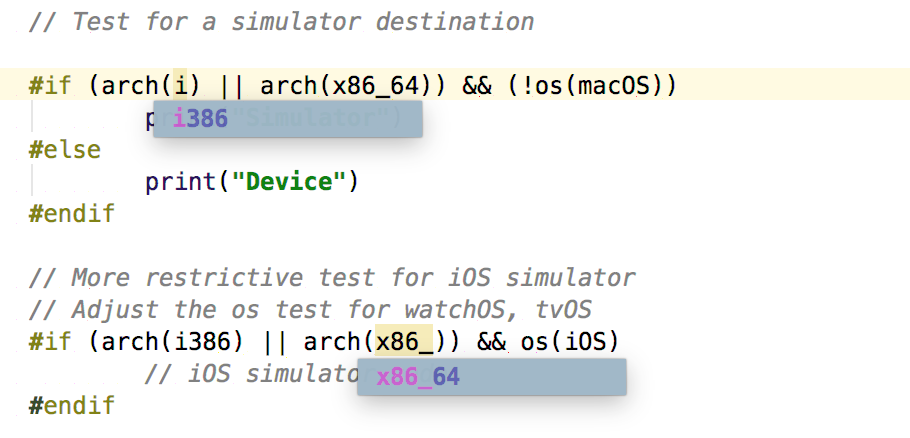
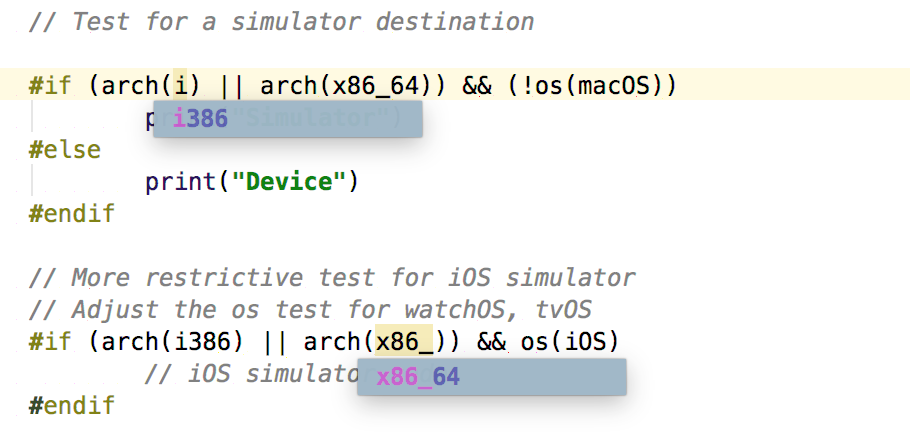
- SE-0190 (Target environment platform condition):

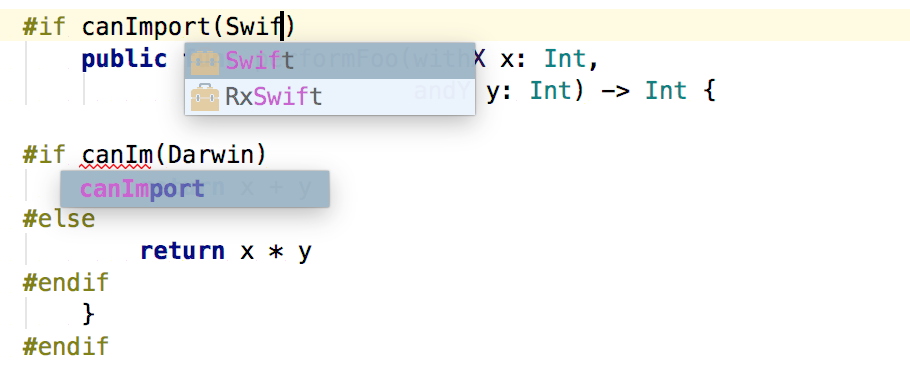
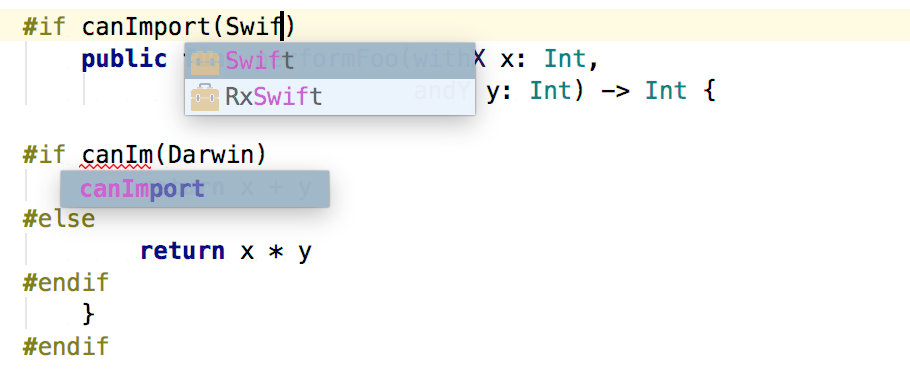
- SE-0075 (Build Configuration Import Test):

- SE-0186 (Remove ownership keyword support in protocols)
Swift 4.0 мы в основном сделали в AppCode 2017.3. Если интересно, как мы движемся к светлому будущему поддержке Swift 4.2 и 5.0, подписывайтесь на этот тикет и его следующие шаги.
Неявно подключенные модули
Здесь стоит пояснить на примере. Если подключен UIKit, значит автоматически подключены, например, CoreGraphics и Dispatch. Все символы из этих библиотек должны быть доступны. Логика подсказывает, что оба модуля должны быть явно импортированы где-то внутри UIKit. Но если мы просто рекурсивно пройдемся по всему дереву подключенных к UIKit модулей, ни одного импорта мы не найдем.
Почему? Потому что все они подключены в версии UIKit на Objective-C, а в Swift они пробрасываются неявно. AppCode строит автодополнение и навигацию исходя из дерева символов — нужных символов нет — нет ни автодополнения, ни навигации для таких библиотек без явного импорта. Думаю, можно даже не объяснять, насколько сильно это отражалось на работе IDE.
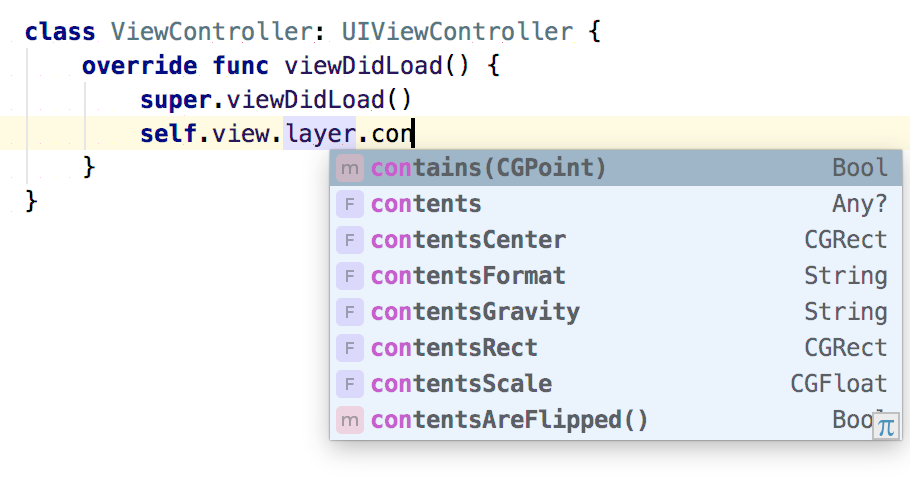
В этом релизе мы все поправили:

Попутно улучшили навигацию с автодополнением для некоторых сторонних библиотек (например, Firebase и PureLayout).
Поддержка RxSwift
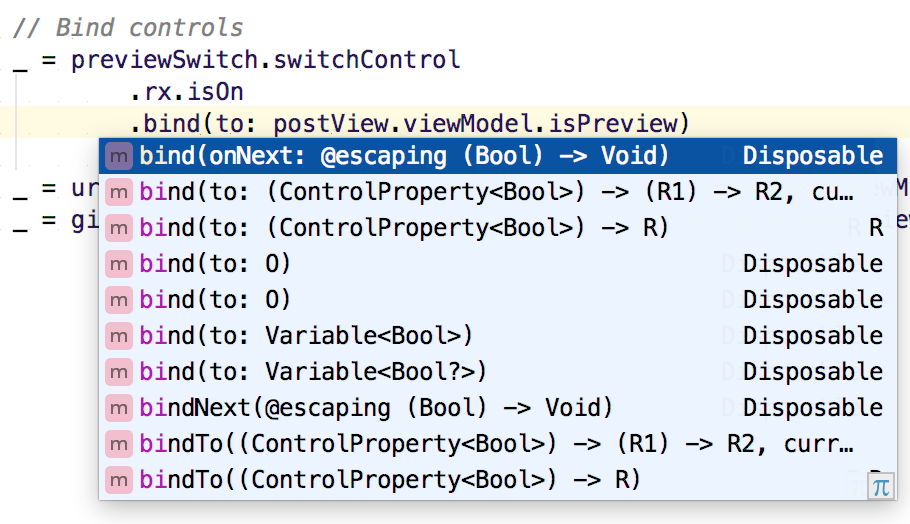
В основе RxSwift лежит конструкция, описанная вот тут. В AppCode 2018.1 мы научились ее корректно обрабатывать, что принесло счастливым пользователям нормальное автодополнение и навигацию:

Часть проблем остается, мы над ними продолжаем работать. Всем, кто помогал нам в канале #appcode-users в слэке RxSwift, — спасибо!
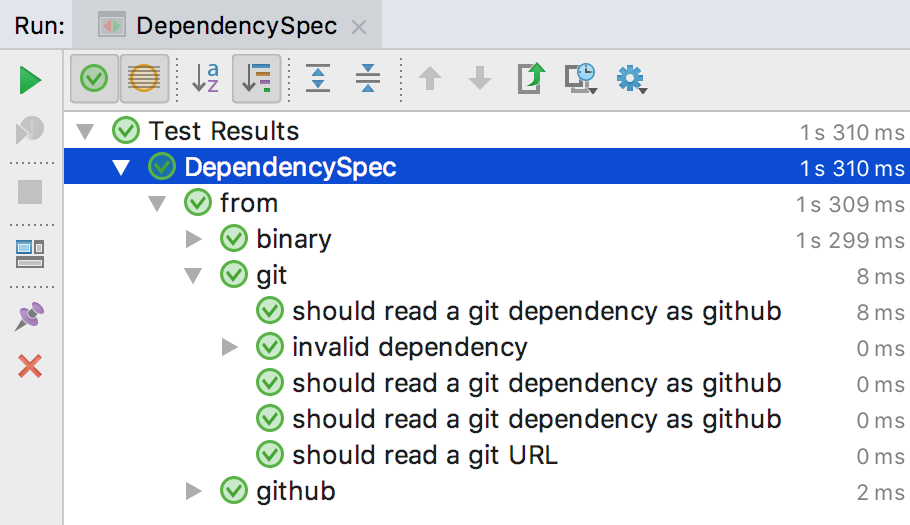
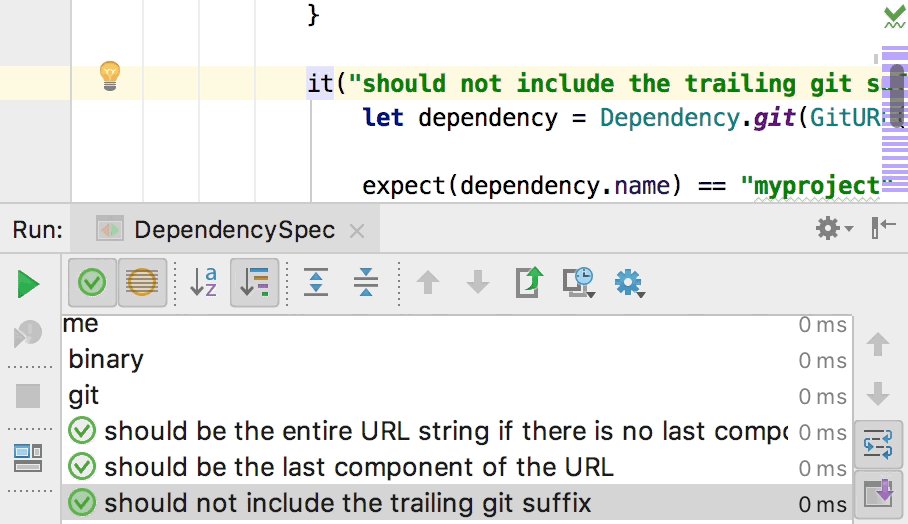
Поддержка Quick
Сделали правильное и удобное отображение тестов:

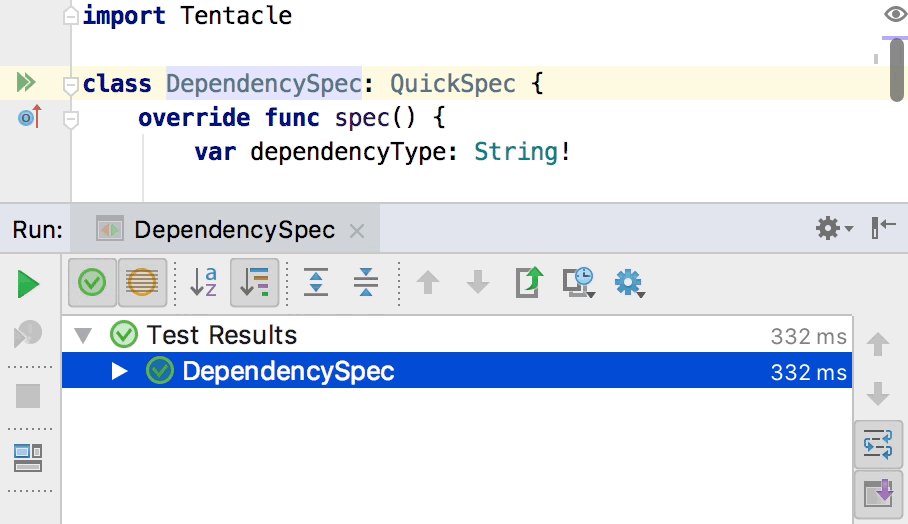
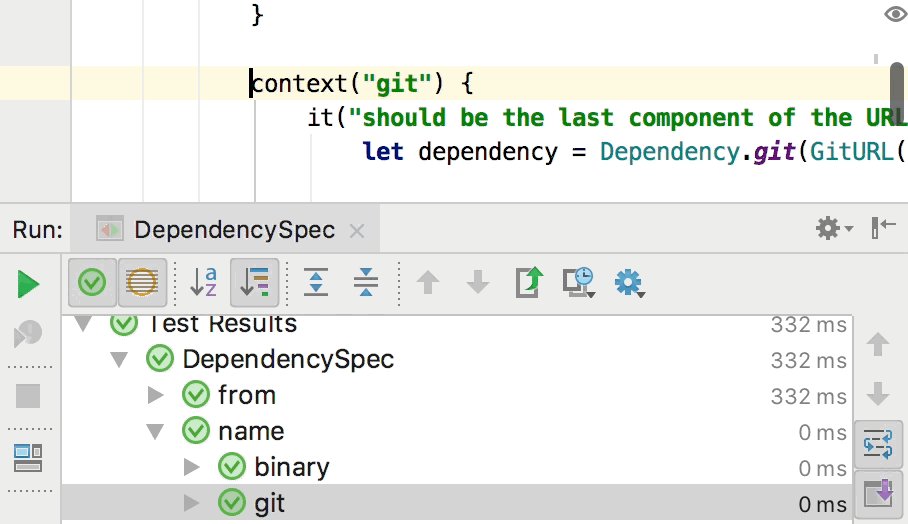
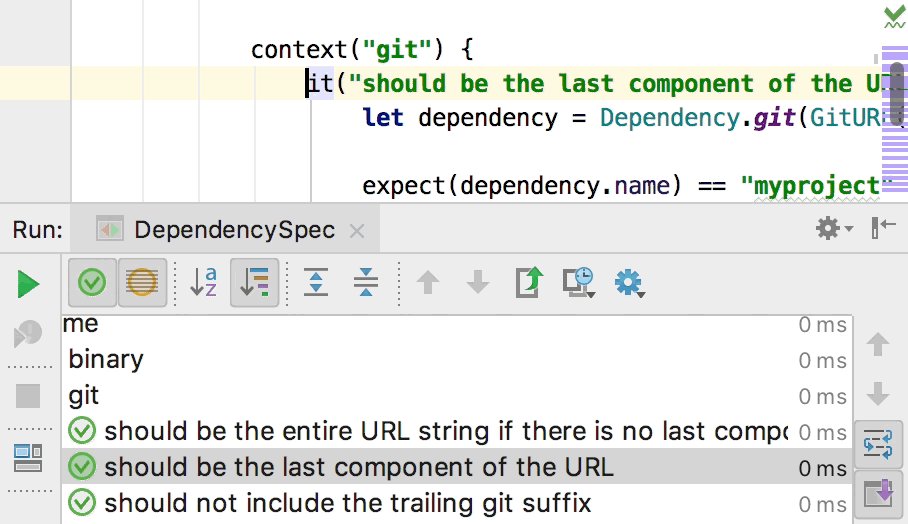
Реализовали навигацию к конкретному месту в тесте:

Для Objective-C то же самое пока не сделали, перезапуск неудачных тестов пока сделать нельзя. А вот для обычных тестов на XCTest, а также Kiwi, Catch, Boost.Test и Google Test эта фича работает, вместе с кучей других.
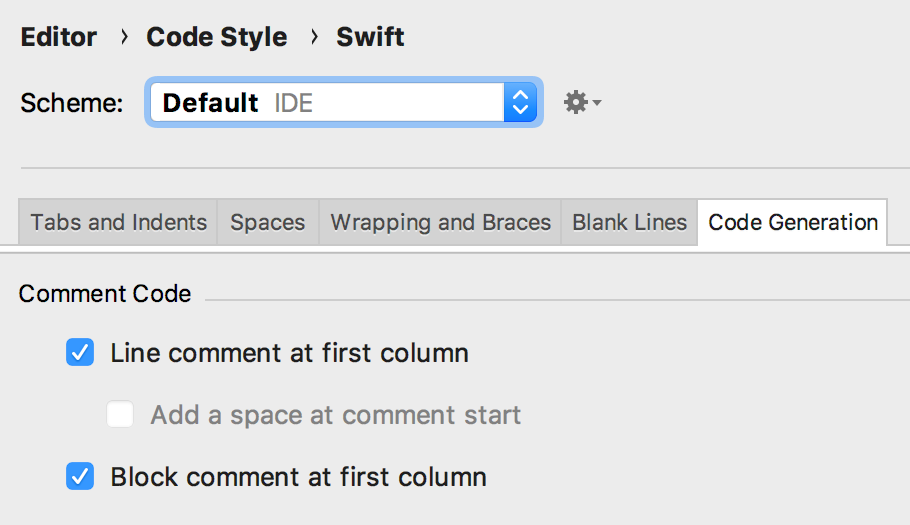
Форматирование комментариев
Добавили несколько новых настроек в Preferences | Editor | Code Style | Swift | Code Generation для форматирования комментариев:

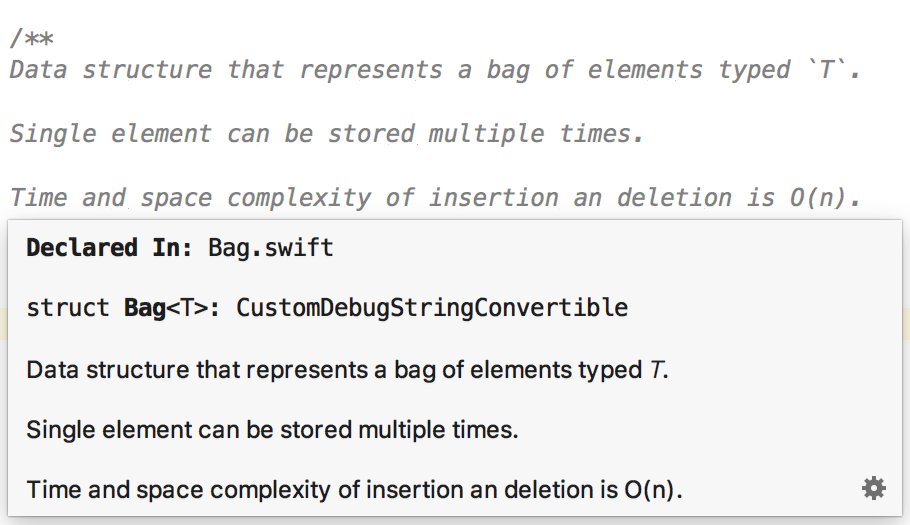
Поправили отображение многострочных комментариев в попапе Quick Documentation (F1):

Смешанный код (Objective-C/Swift)
Улучшили трансляцию Objective-C/Swift:
- Стали правильно преобразовывать типы
ClassиSEL/IMP, generic pointers и некоторые типы параметров отсюда из Objective-C в Swift. - Рефакторинг Rename и Find Usages стали работать для свойств Swift-классов, используемых в Objective-C.
Еще ускорили работу Go to class/symbol в проектах со смешанным кодом и наконец-то поправили проблемы с OCMock.
C++
Про улучшения поддержки C/C++ можно прочитать в посте @anastasiak2512 в разделе Поддержка языка C++, отличий в этой части между AppCode и CLion почти нет.
Header maps
Пока писали пост, вышла версия AppCode 2018.1.1. В ней добавили поддержку Xcode header maps, что автоматически сделало построение символов для массы проектов (в частности, для сгенеренных с помощью BUCK) более корректным.
Беспроводная отладка
В Xcode 9 добавили беспроводную отладку, а в AppCode 2018.1 мы ее поддержали у себя. Теперь, если настроить устройство в Xcode, AppCode его тоже покажет и даст на нем отлаживаться и запускать приложение.
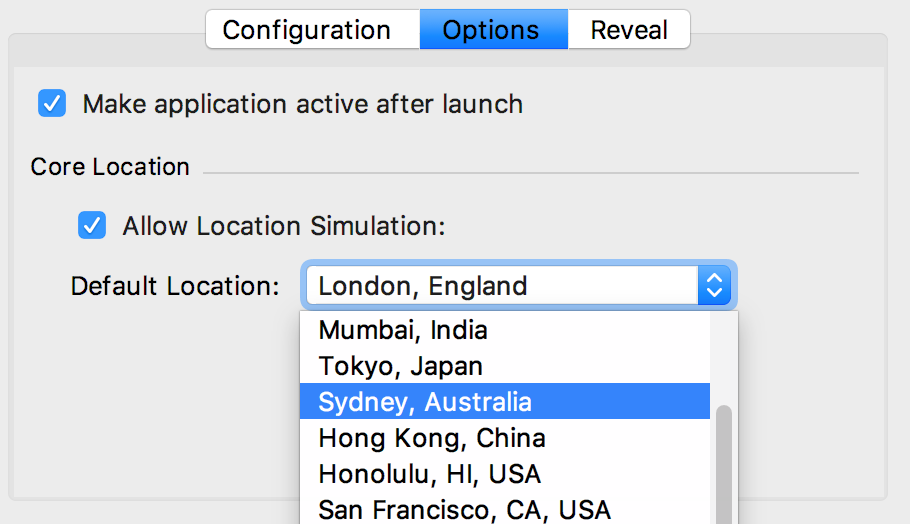
Симуляция местоположения
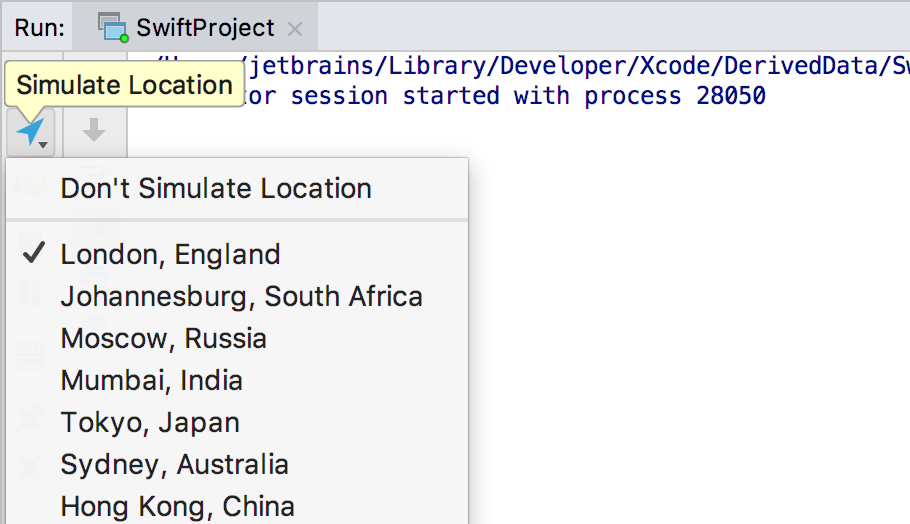
Добавили настройки для симуляции местоположения в Run/Debug Configurations:

Реализовали поддержку смены местоположения при запуске и отладке приложения:

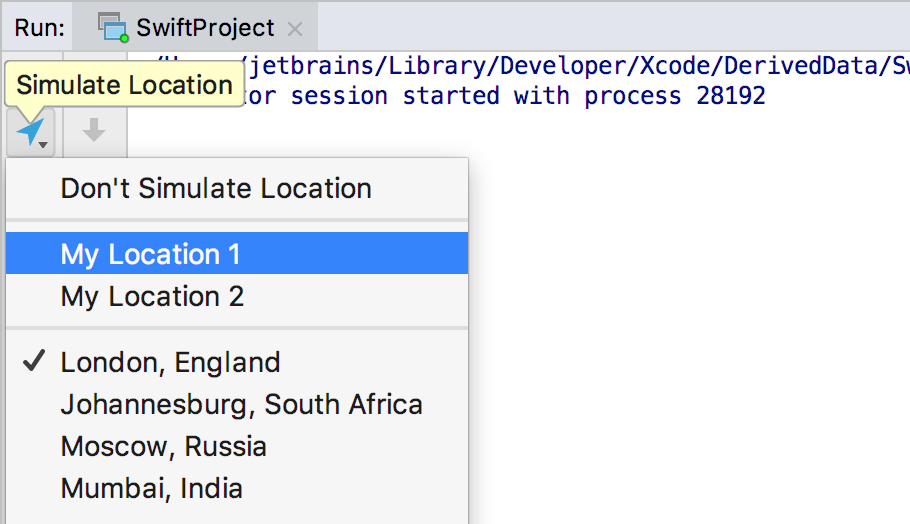
Поддержали настройки для мест, определенных пользователем:

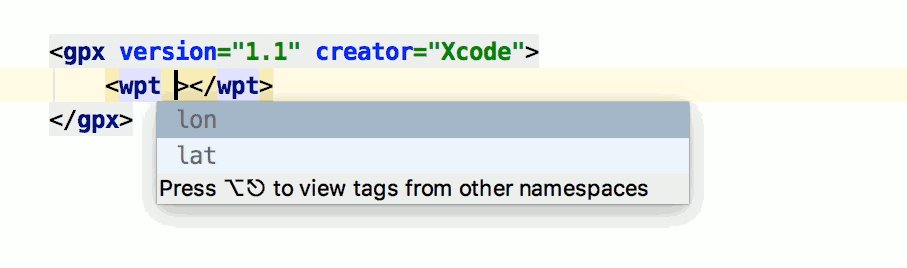
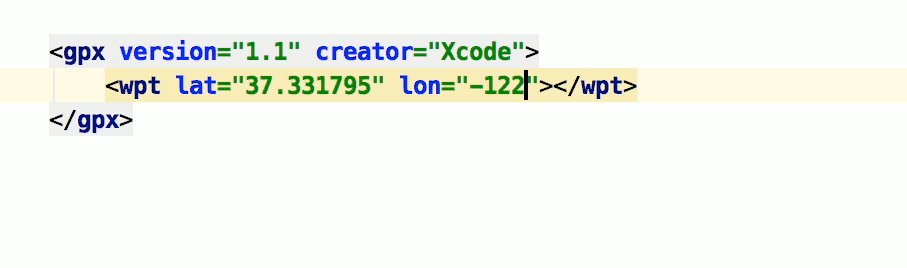
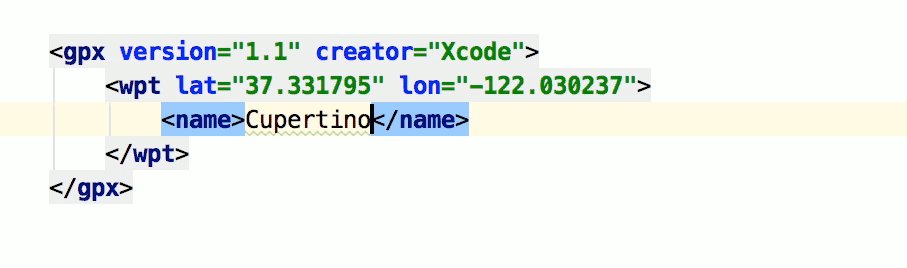
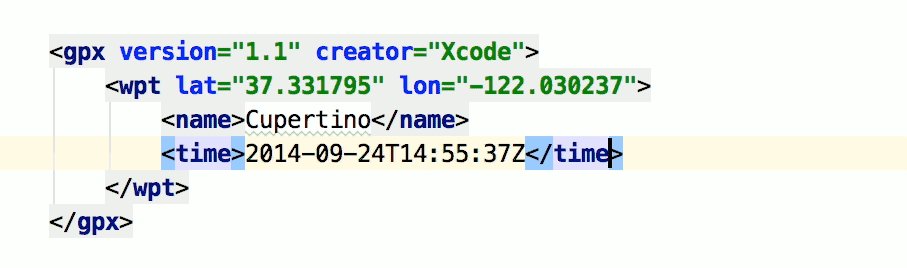
Стали автоматически обрабатывать .gpx-файлы как XML:

Project scopes
У проектного дерева в AppCode было два режима отображения:
- Project (показывает все файлы в составе проекта Xcode)
- Files (все файлы в директории, в которой находится проектный файл, и связанные директории вроде DerivedSources)
Files view сильно облегчает работу с проектом. Нужно изменить какой-нибудь README.md или скрипт — переключился, открыл, отредактировал, вернулся к написанию кода. Учитывая количество плагинов для различных языков, это удобно.
Project и Files — это частный случай Project Scopes, дающих возможность отфильтровать произвольное подмножество проектных файлов. Например, чтобы отображать только часть файлов в Project view или чтобы ограничить область работы инспекций / поиска.
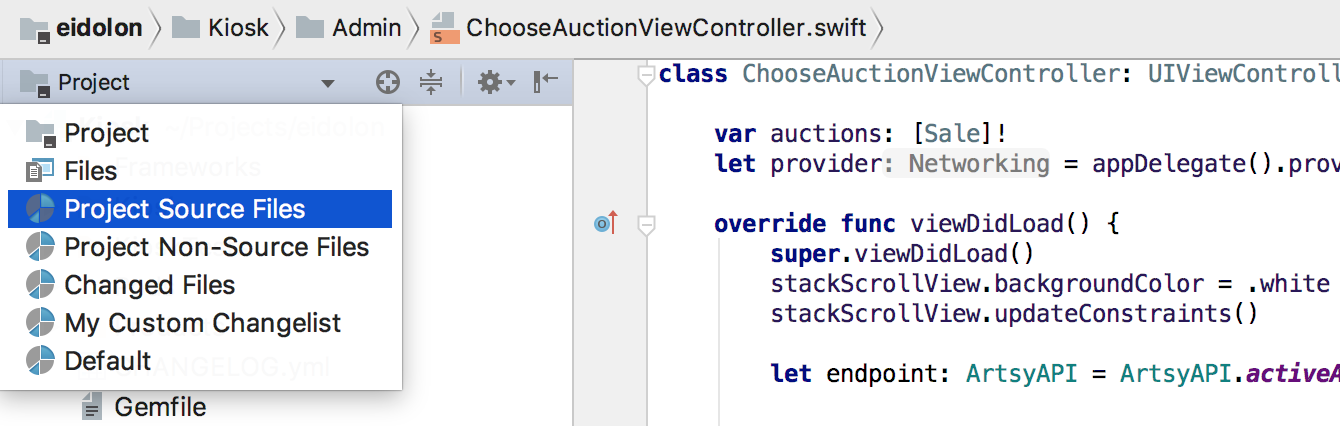
Теперь большинство стандартных фильтров можно использовать в AppCode:

- Project Source Files — все файлы в составе проекта Xcode.
- Project Non-Source Files — все файлы из директории с проектным файлом, не включенные в состав проекта Xcode.
- Changed Files — отображается в списке фильтров, только если в проекте включен контроль версий, и включает в себя все измененные файлы.
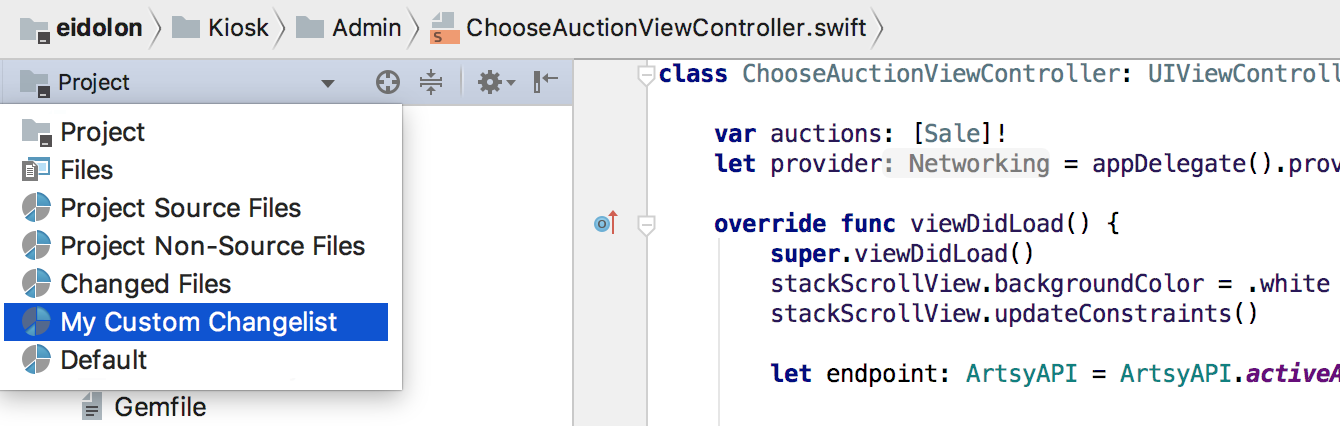
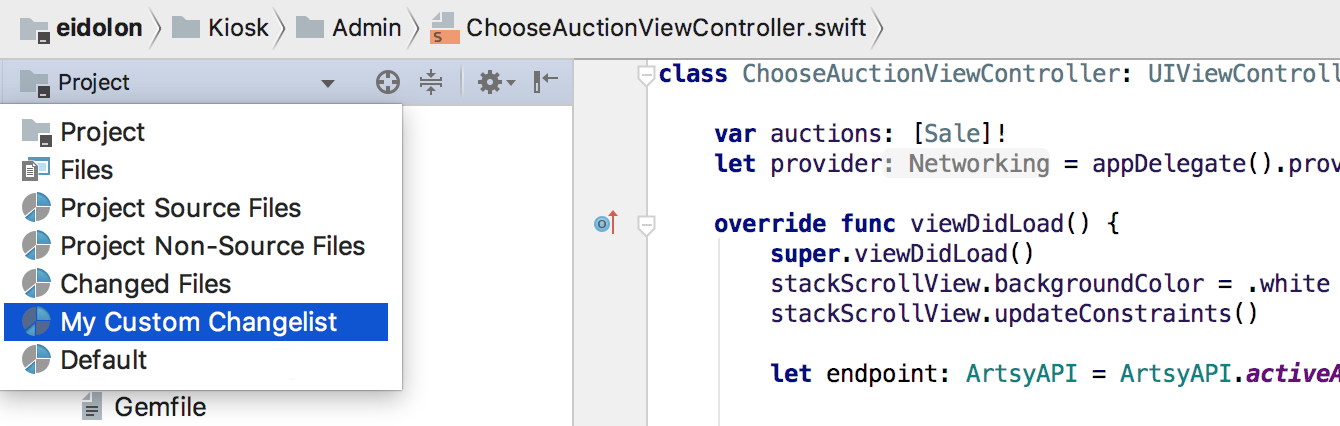
- Default — включает в себя все файлы из дефолтного списка изменений (пользовательские списки тоже показываются):

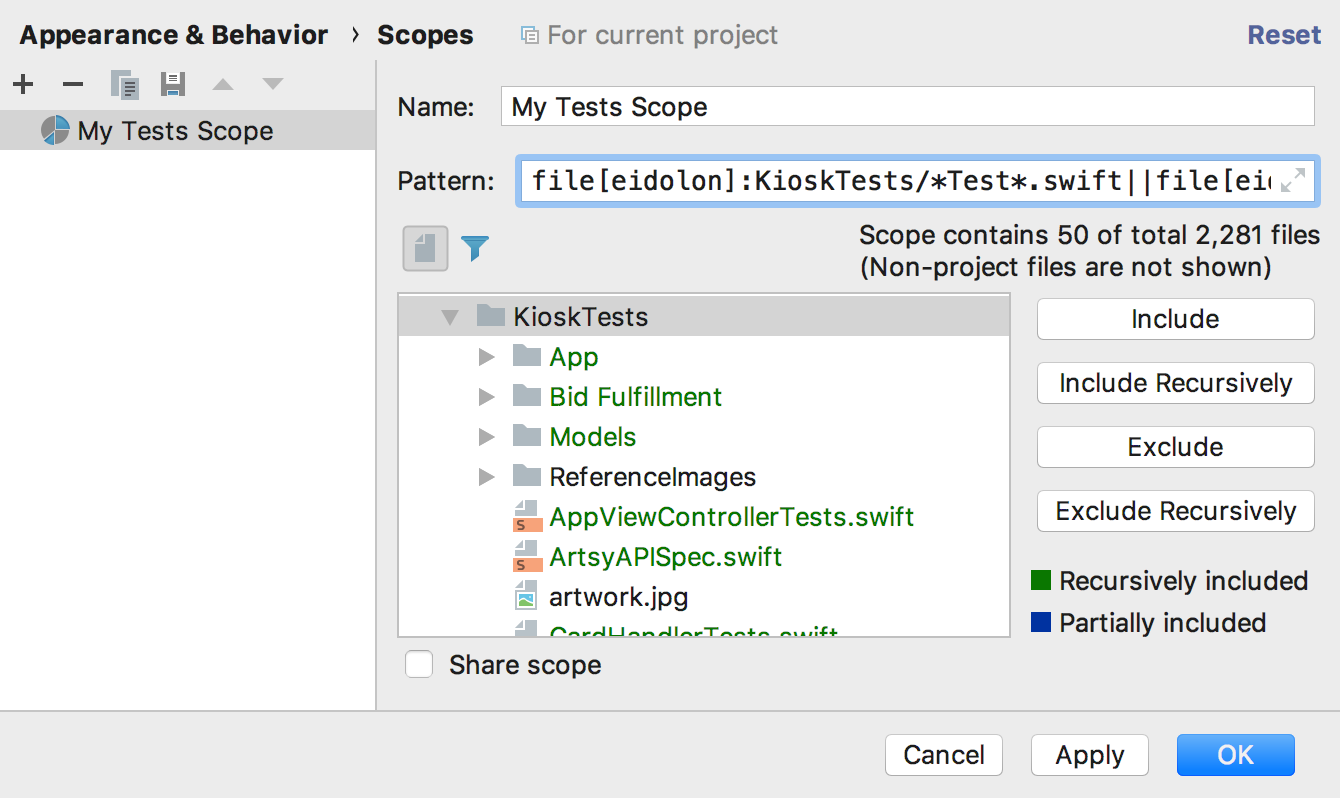
В Preferences | Appearance & Behavior | Scopes можно создавать свои фильтры:

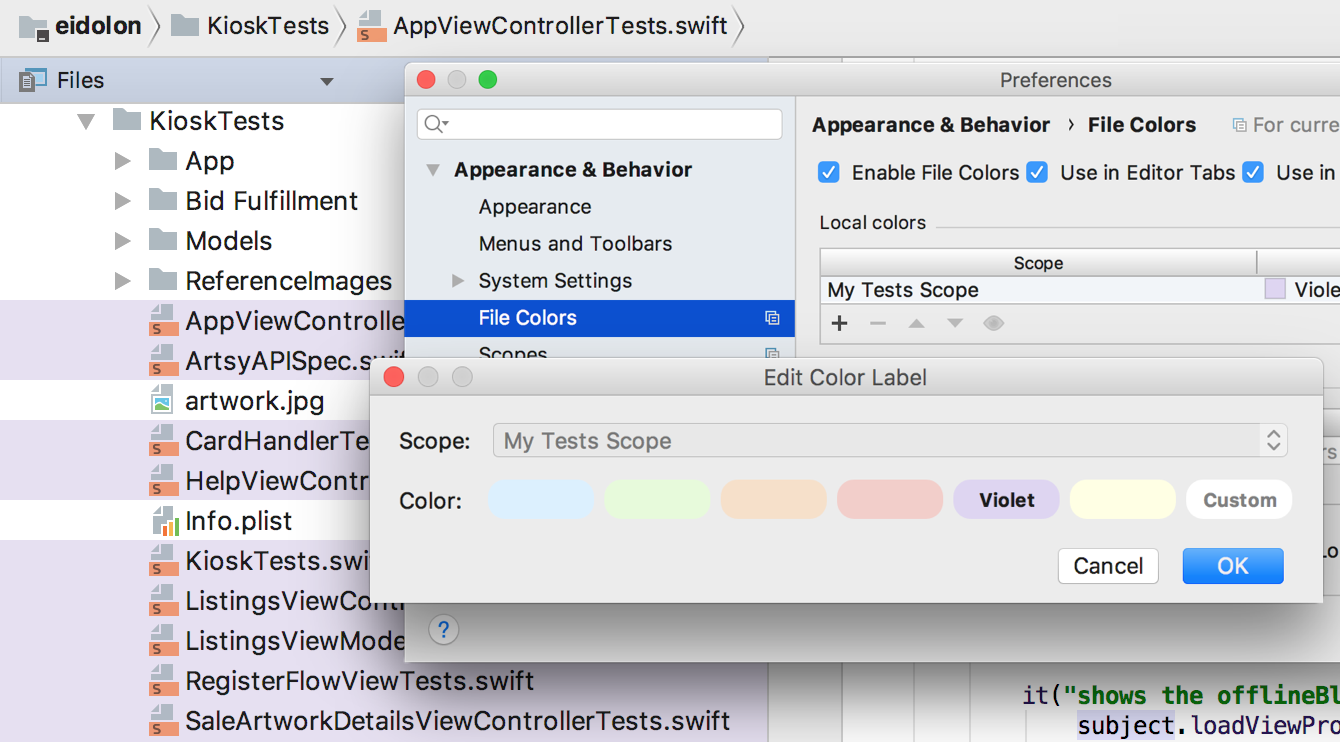
В Preferences | Appearance & Behavior | File Colors для каждого фильтра можно выставить свой цвет при отображении в режиме Files:

Миграция из Xcode
В этом релизе проработали наиболее очевидное:
- Стали автоматически выставлять больше настроек при выборе варианта Xcode на экране настройки темы и поведения IDE (показывается при самом первом запуске IDE).
- Провели первую итерацию доработки раскладки Xcode.
- Улучшили импорт цветовых схем и немного доработали встроенную цветовую схему Xcode.
Если у вас есть идеи улучшений по каждому из пунктов, стоит сразу же создавать тикет в нашем трекере и прикладывать к нему свои настройки экспортированные с помощью File → Export Settings...
Всякое
- Добавили сворачивание управляющих конструкций
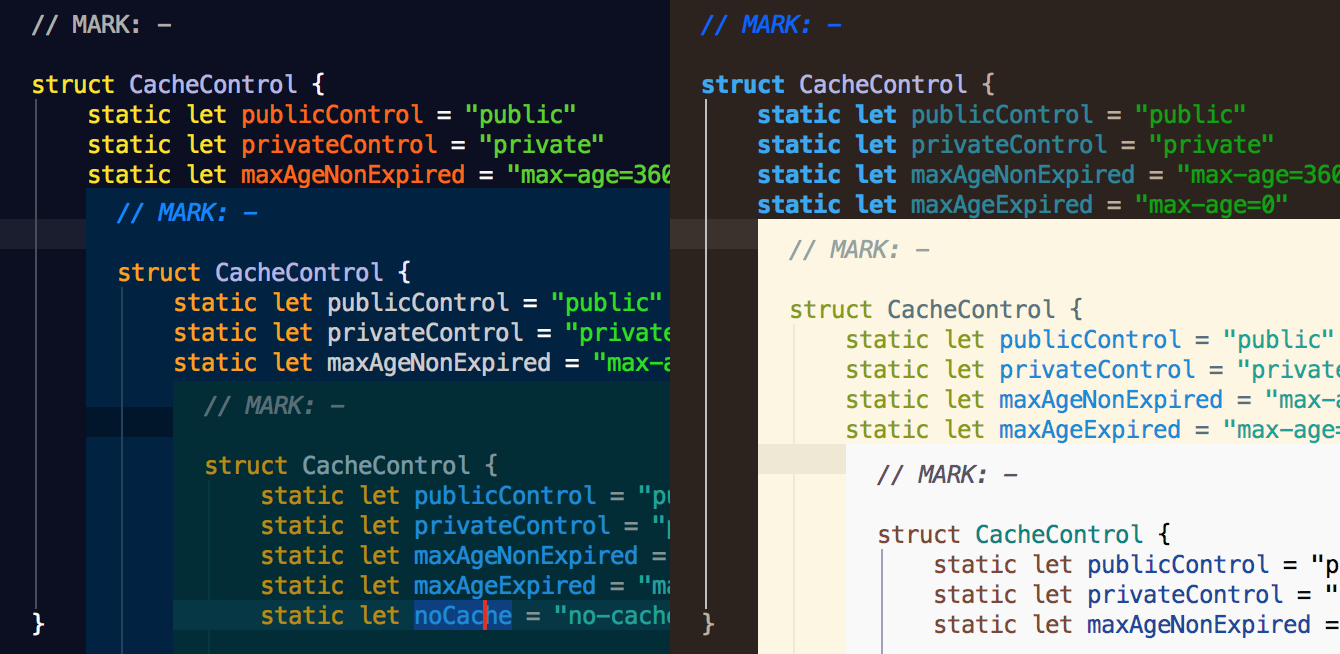
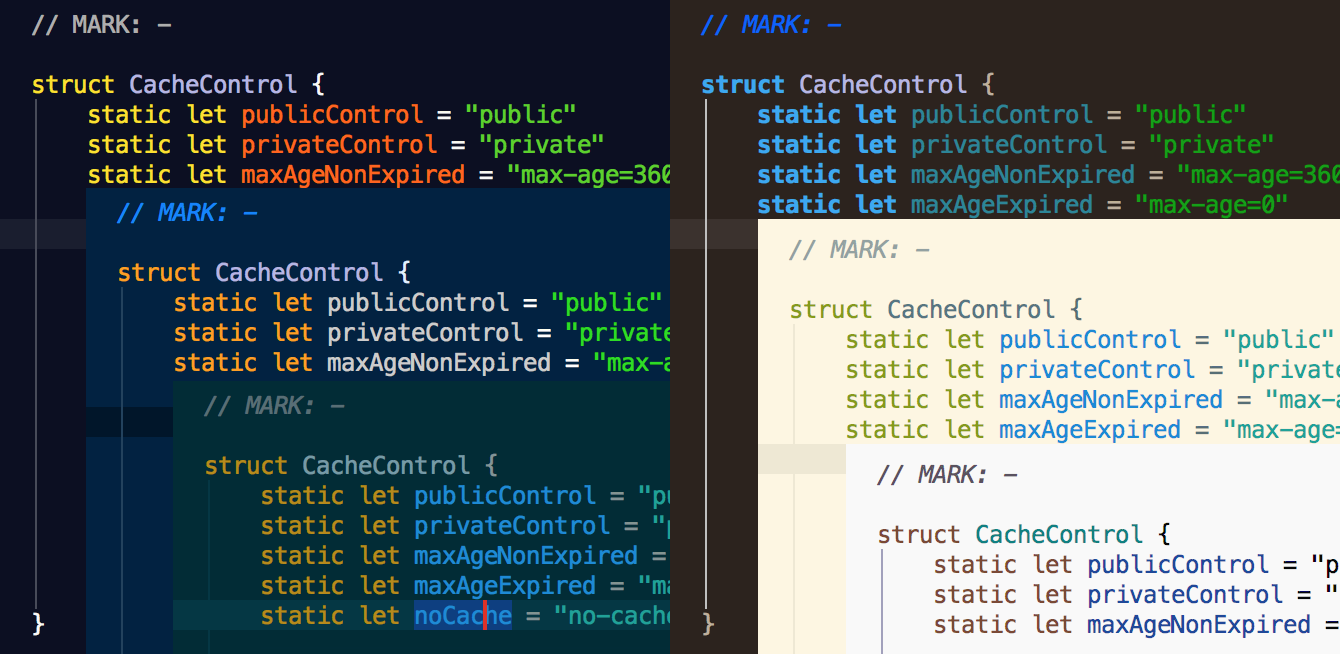
if/else,do/while,for,switchв Objective-C/C/C++ (⇧⌘.). - Переработали все встроенные цветовые схемы, добавили несколько платформенных (например, Github):

- Стало возможным включать в Git-коммиты лишь часть изменений.
На этом всё. Качать — тут, баги — в трекер, вопросы общего характера проще всего поднять прямо тут в комментариях!