
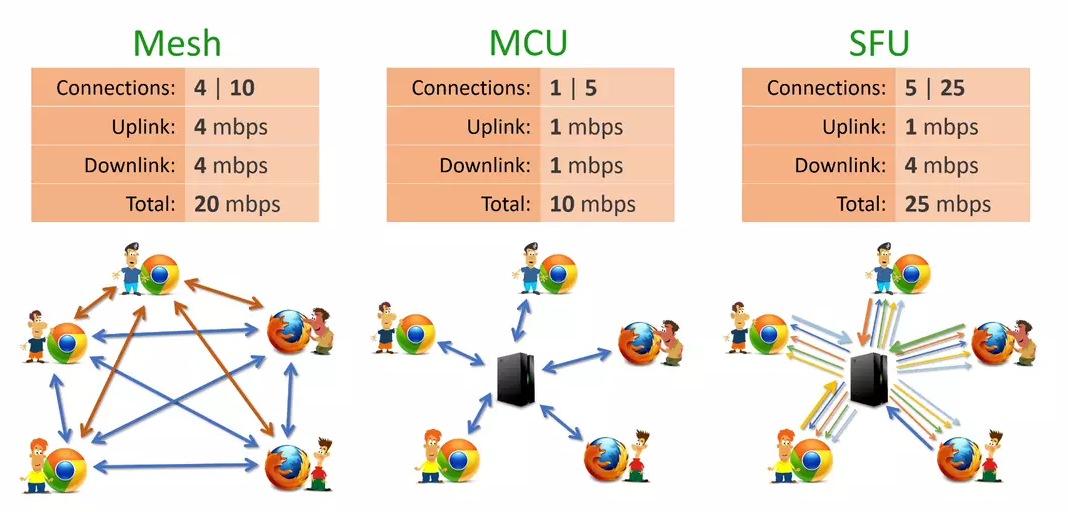
Вчера мы развернули бета-версию наших новых видеоконференций, которые распределяют видео между участниками через наши собственные серверы по технологии SFU. До 30 участников в одной конфе, запись видео, VoxEngine для управления звонками из облака в реальном времени – все это можно попробовать уже сейчас и поделиться со мной идеями и пожеланиями. Что касается записи, на данным момент можно записать видео от одного юзера (локальное видео) и аудио от всех участников одним файлом. Под катом пошаговая инструкция по сборке минимальной видеоконференции, а через личку я готов поделиться ресурсами Voximplant, чтобы вы могли все оценить сами, не тратя на это деньги.
Новая функциональность дает широкие возможности для создания конференций многие-ко-многим, включая гибкое управление медиаэлементами, потоками и т.д. Этот туториал познакомит вас со всеми фичами и преимуществами новых видеоконференций: шаг за шагом вы научитесь работать с Endpoint'ами и медиарендерерами, а также создавать серверные видеоконференции.
Если же вы хотите огранизовать трасляцию видео один-ко-многим, читайте нашу статью про стриминг видеозвонков в Voximplant.
Шаг 1 – Разметка
Мы предлагаем взять за основу простую демку – на ней мы и продемонстрируем новые концепции и фишки. Взять демо можно из нашего репозитория, в папке Step 1.
Обратите внимание, что в демо мы используем HTML-шаблоны и normalize.css (в дополнение к основному файлу style.css).
Кроме этого здесь нам нужен веб-сервер для Chrome, так как наша демка – чистый JavaScript, HTML и CSS без дополнительных сборщиков и фреймворков, и попытка открыть index.html в браузере приведет к проблемам с WebRTC. Установите и откройте приложение, нажмите Choose folder и укажите папку с проектом. После этого вы увидите Web Server URL.
Шаг 2 – Инициализация и логин
Чтобы использовать Web SDK, первым делом мы должны:
- создать инстанс класса Voximplant;
- затем инициализировать его;
- и подключить к облаку Voximplant.
Также мы будем использовать два JS-файла: index.js and helper.js. В файле index.js будет код, который иллюстрирует новый функционал; в файл helper.js мы вынесли код, который не имеет прямого отношения к видеоконференциям.
Итак, создайте файл index.js в корне проекта. Первые строки инициализируют логирование и определять переменные для управления формой:
Logger
Далее получаем инстанс класса Voximplant:
const sdk = VoxImplant.getInstance();Теперь добавляем обработчик для отправки (submit) формы:
Submit
В этот обработчик надо добавить условие, при котором веб-клиент подключается к облаку:
Connection
Наконец, мы должны залогиниться. В случае ошибки логина, это будет отражено в логе. Для этого добавьте следующий код в тот же обработчик:
Log in
Шаг 3 – VoxEngine: облачные JS-сценарии
Web SDK не может управлять звонками самостоятельно, без сценария в облаке.
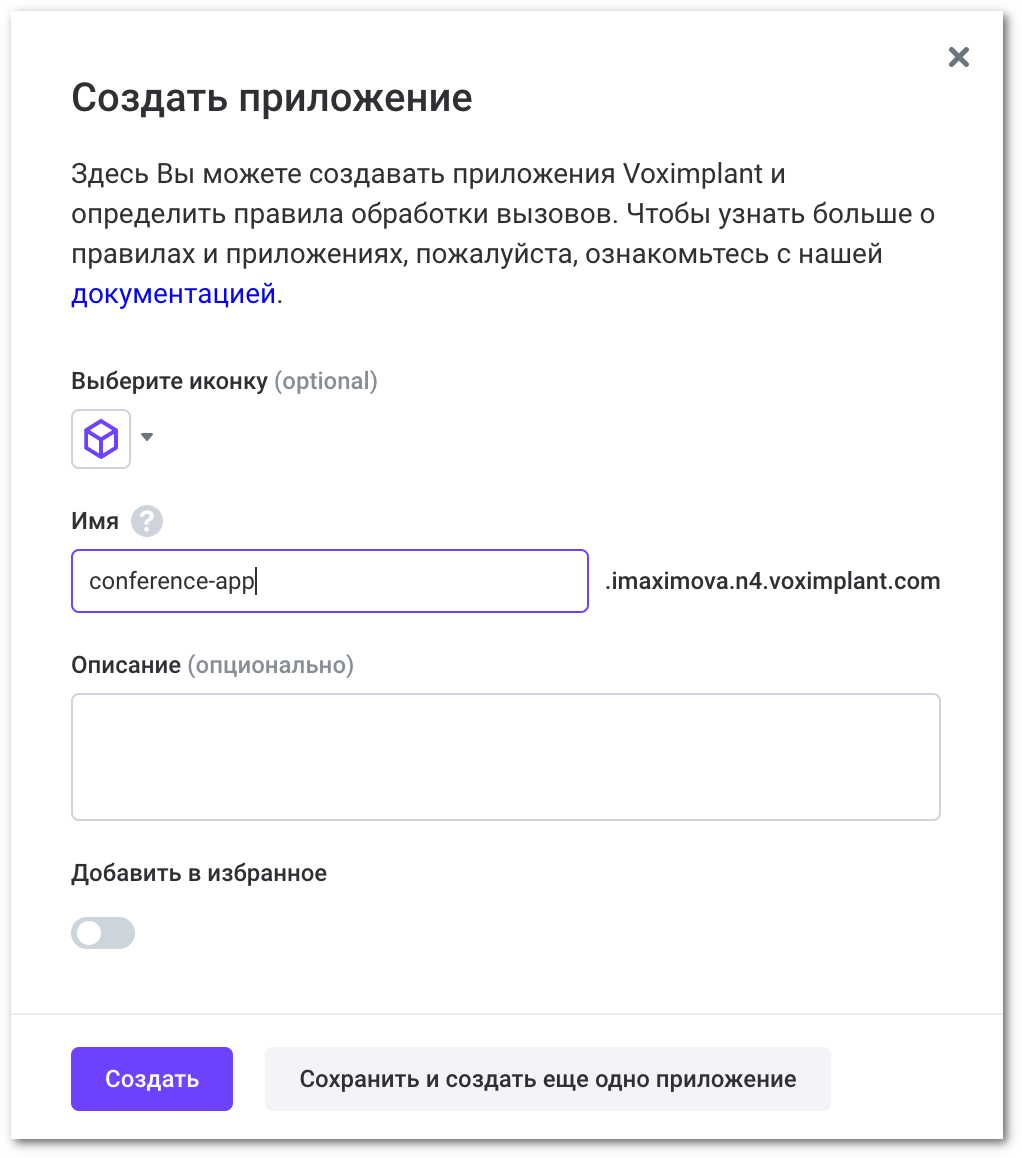
Перейдите на вкладку Приложения, введите имя нового приложения (например, conference-app) и нажмите Создать.

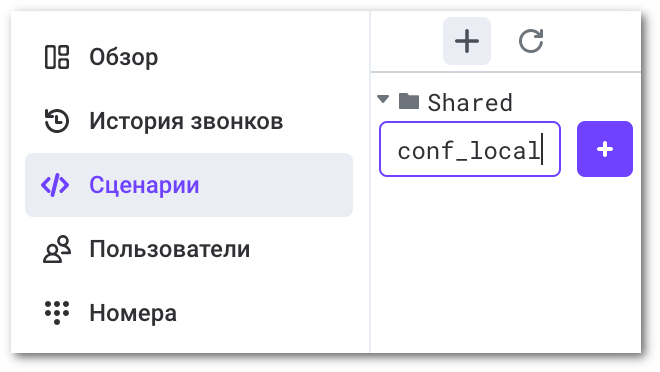
Теперь зайдите в приложение и создайте сценарий conf_local, нажав на плюс.

Сначала добавьте в этот сценарий модуль conference и определите переменные для конференции и счетчика участников:
require("conference");
let conf;
let partsCounter = 0;Для первого звонка нам понадобится специальный обработчик, который создаст конференцию (конференция создается один раз за сессию):
First call
Теперь добавьте обработчик для всех последующих звонков: он будет принимать звонки и подключать их к уже созданной конференции; также он будет увеличивать счетчик участников:
Further calls
В этот же обработчик следует добавить проверку счетчика: если в конференции не осталось участников, то эту конференцию надо остановить.
Stop the conference
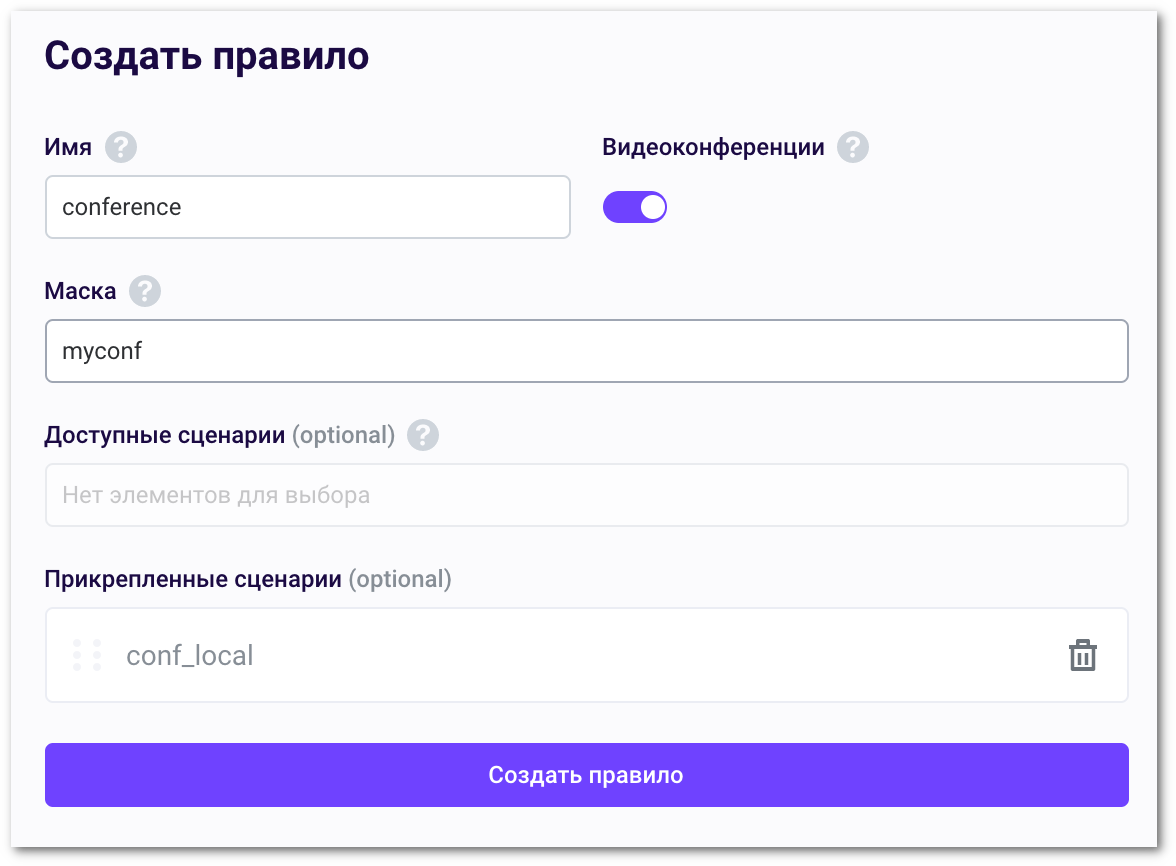
Теперь необходимо создать правило для конференции и прикрепить к нему сценарий conf_local. Обратите внимание: надо отметить галочку Видеоконференции, чтобы разрешить видеопотоки.

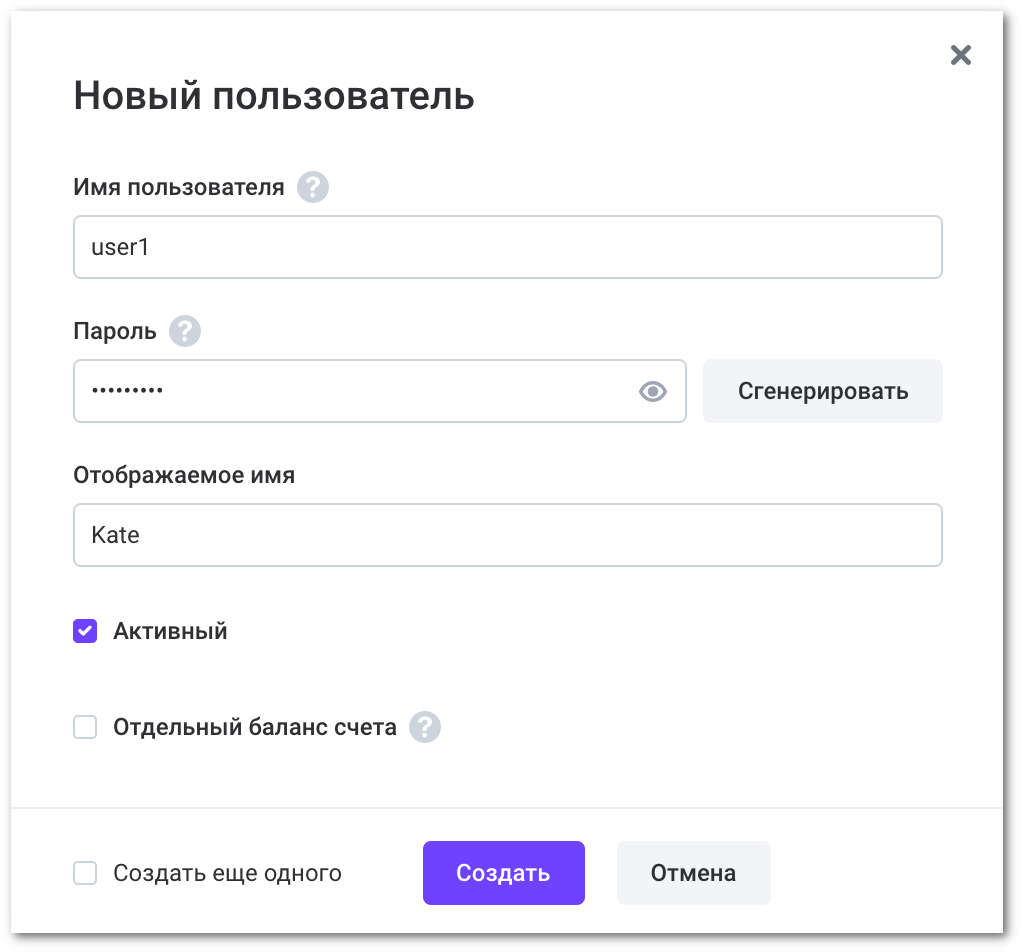
Последнее, что требуется сделать, чтобы все заработало, – создать пользователя. Переключитесь на вкладку Пользователи, нажмите Создать пользователя, укажите имя (например, user1) и пароль, затем кликните Создать. Эта пара логин-пароль понадобится нам для аутентификации в веб-клиенте на последнем шаге:

Готово! Мы подготовили облако Voximplant к работе с видеоконференциями.
Шаг 4 – Обработка звонка
В нашем Web SDK есть методы и события для обработки входящих звонков. Код ниже позволяет принимать звонки, а также правильно обрабатывать звонки в статусах disconnected и failed. Обработчик для callForm стартует звонок после отправки формы, а обработчик callDisconnect кладет трубку. Статус звонка логируется (см. колонку под формой).
Добавьте следующие блоки кода, чтобы реализовать эту логику. Начните с создания звонка и его завершения:
Call and hangup
Отлично! Осталось только добавить обработчики для статусов Connected, Disconnected и Failed:
Connected, Disconnected и Failed
Теперь веб-клиент может ответить на первый входящий звонок и отклонять все последующие, пока активен первый звонок. Так же клиент реагирует на статусы звонка и ведет лог.
Шаг 5 – что такое Endpoint?
Endpoint – одна из новых концепций последнего релиза. Endpoint представляет приходящий (удаленный) медиаэлемент в звонке:
Каждый звонок из Web SDK содержит только те Endpoint'ы, которые шлют аудио/видео в этот звонок. Это означает, что в звонке Web SDK не будет Endpoint'ов от ASR и Recorder, однако можно получить их события в сценарии на стороне VoxEngine и затем отправить на WebSDK.
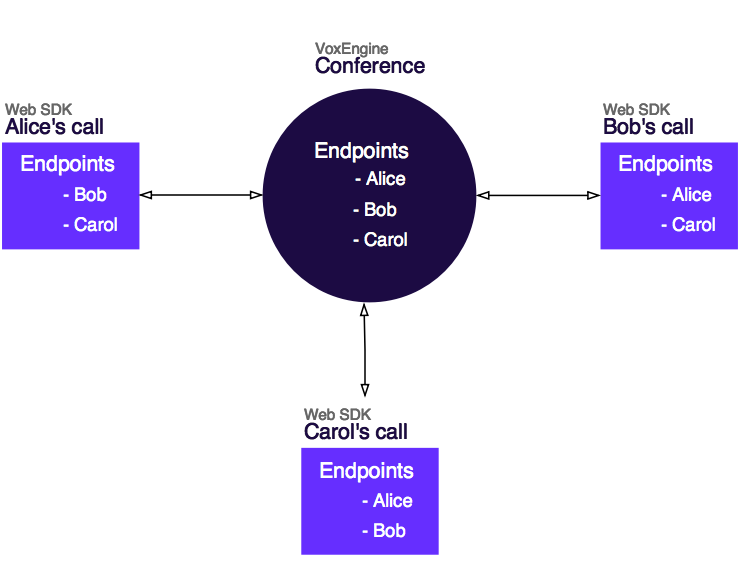
Конференция Voxengine включает вообще все возможные Endpoint'ы:

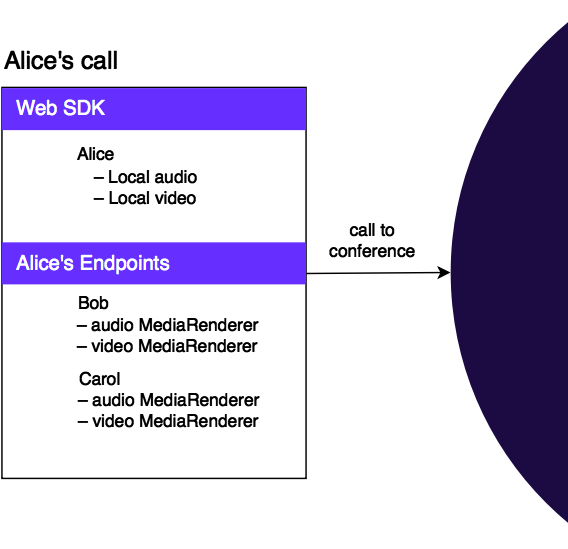
Звонок Web SDK также содержит локальные аудио/видео. Помимо этого, Endpoint'ы внутри звонка включают в себя медиарендереры:

Чтобы отслеживать поведение Endpoint'ов, существуют специальные события. Когда другой участник присоединится к конференции, мы должны создать контейнер для рендеринга видео. И наоборот, удалить контейнер, когда другой участник выйдет из конференции.
Дополните функцию bindCallCallbacks этим обработчиком:
currentCall.on(VoxImplant.CallEvents.EndpointAdded, onEndpointAdded);Функция onEndpointAdded создает и размещает контейнер для рендера, а также содержит обработчик для удаления контейнера:
onEndpointAdded
Собственно, функция, которая удаляет контейнер:
onEndpointRemoved
Шаг 6 – работа с MediaRenderer
Нам необходимо создавать контейнер для рендеринга видео, когда веб-клиент начнет получать видеопоток, а также удалять этот контейнер, когда видеопоток прекращается.
Когда удаленное видео начинает приходить на веб-клиент, мы имеем доступ к инстансу MediaRenderer. Используем это для расширенного логирования.
Добавьте обработчики для событий RemoteMediaAdded и RemoteMediaRemoved в функцию onEndpointAdded:
MediaRenderers handlers
Когда вы подписываетесь на событие RemoteMediaAdded, Web SDK больше не будет автоматически рендерить аудио/видеопотоки. Поэтому вы должны вызвать метод MediaRenderer.render с необязательным параметром контейнера. Для этого добавьте в функцию onRemoteMediaAdded такой код:
onRemoteMediaAdded
Как пользоваться демкой
- Клонируйте наш репозиторий к себе.
- Установите и откройте Web Server for Chrome, кликните Choose folder и укажите папку Step 6 из репозитория. Откройте предложенный адрес (Web Server URL) в браузере.

- Введите логин в поле Full login. Логин состоит из имени пользователя (user1) + @ + имя приложения (conference-app) + имя вашего аккаунта Voimplant + voximplant.com. Затем введите пароль для пользователя user1 и нажмите Connect&Login.
Разрешите доступ к вашим микрофону и камере.
- Укажите имя конференции – myconf – и кликните Call.

Отлично, теперь вы участник конференции. Попросите ваших друзей проделать те же шаги и наслаждайтесь конференцией.
Заключение
Видеоконференции могут быть ключевой фичей одного бизнеса или просто крутым дополнением к основным функциям другого. Главное – чтобы реализация была одинаково гибкой, такую цель ставит перед собой Voximplant. Надеемся, что туториал был полезен, но если остались вопросы – добро пожаловать в комменты. Хороших вам конференций и «не переключайтесь – впереди много интересного».
upd: протестируйте готовое решение на videoconf.voximplant.com

Картинка до ката взята из доклада Цахи Левент-Леви.