Привет! Я Лиза Роднова, продуктовый дизайнер в Авито. Сегодня расскажу, как мы в команде мессенджера сделали конструктор для создания чат-ботов.
Зачем понадобился конструктор
За период пандемии количество активных чатов в нашем мессенджере выросло на 95%. Мы увидели, что у клиентов появилась потребность в автоматизации общения.
Они не успевают отвечать руками на стандартные сообщения или просматривать большой поток чатов в поисках подходящих откликов. Например, есть компании, которые нанимают через Авито много сотрудников, и им нужно регулярно просматривать в мессенджере множество резюме и приглашать на собеседование подходящих кандидатов. Или продавцы с большим количеством актуальных объявлений, потенциальные покупатели которых часто уточняют номер телефона, чтобы в личном разговоре обсудить подробности сделки. Ответы отнимают время и силы, которые можно потратить на что-то другое. Такие вещи можно автоматизировать.
Нашим внутренним командам такой инструмент тоже нужен. Например, в этом году мы запустили чат с поддержкой, и часть обращений в нём уже обрабатывается с помощью чат-бота. Это помогает сотрудникам поддержки уделять больше времени сложным ситуациям.
У нас уже были и другие чат-боты в мессенджере. В 2020 году мы сделали бота, который помогал соискателям заполнить резюме и на его основе делал подборку подходящих вакансий. Но он был собран в коде руками разработчиков, а каждый раз прибегать к процессу разработки сложно. Плюс, для создания новых ботов не хватало готовых компонентов для построения диалогов и вариации сценариев. Авито пользуются в самых разных ситуациях, и охватить их все заранее практически невозможно.
Поэтому мы решили сделать инструмент, в котором любой наш сотрудник сможет собрать и запустить чат-бота, не привлекая разработку, и который можно будет совершенствовать, добавляя возможности.
Подготовка и исследование
Мы решили сделать своё решение, а не воспользоваться готовым. Дело в том, что готовые решения делятся на два типа: универсальные, в которых можно собрать почти любой сценарий, и специфические, которые предназначены для решения конкретной задачи, например, приглашения на собеседование.
Как я уже говорила, у нас много разных кейсов. Даже если бы мы использовали универсальное стороннее решение, его пришлось бы дорабатывать под специфические запросы команд и клиентов. Так как это не наша команда разработки, то приоритеты по доработке тоже были бы не на нашей стороне. А использование специфических решений привело бы к необходимости сотрудничества сразу с множеством подрядчиков. Свой же инструмент давал возможность гибче подходить к его развитию и приоритизировать доработки исходя из планов и потребностей наших клиентов.
Конструктор должен был позволить нам не просто собирать ветки из блоков с текстовыми сообщениями. Нужны были и более сложные вещи: например, создание условий с ветвлениями в алгоритме на основе логических операций над переменными, которые хранят ответы собеседника.
Мы понимали, что интерфейс конструктора будет не из лёгких. Поэтому взяли самые популярные и универсальные платформы для исследования построения сложных диалогов, такие как ManyChat и Chatfuel. Их преимущество в том, что они позволяют создавать очень вариативные флоу, применять множество настроек и использовать аналитические инструменты, что нам и было нужно.
Посмотрев на то, как на этих платформах можно строить сценарий чат-бота и управлять его настройками, мы определились с целевым видением реализации. Хотелось сделать интерфейс конструктора, в котором элементы флоу как кубики лежат на рабочем пространстве — канвасе, где их можно соединять между собой. А вся настройка элементов происходит в боковом меню.
Как обстояли наши дела
Свой конструктор мы решили назвать Flower. Делали его как стартап внутри Авито: собрали внутри команды мессенджера команду поменьше, в которой был фронтенд- и бэкенд-разработчик, менеджер и дизайнер. В итоге, MVP запустили за квартал.
На старте мы не до конца понимали, как и кто будет пользоваться продуктом в ближайшее время. Мы рассматривали вариант предоставить внешний доступ к конструктору всем пользователям. Но чем больше продвигались, тем больше понимали, что это слишком сложная и специфичная штуковина, в которой ещё предстоит разобраться самим.
Несколько раз случались моменты, когда после очередного обсуждения реализации становилось понятно, что нужно переделать почти всё. Отчасти это было обусловлено тем, что мы иногда подгоняли продуктовую реализацию под бэкенд-реализацию. А та часть, что разрабатывалась, приносила новые ограничения, которые могли повлиять на концептуальные решения.
Дизайн
В дизайне Flower мы решили не ограничиваться компонентами нашей дизайн-системы или каких-то открытых систем, так как предстояло сделать много кастомных компонентов с уникальными свойствами. В боковом меню мы использовали некоторые компоненты в стандартном дизайне для Авито — инпуты, селекты и прочее, но на канвасе все компоненты абсолютно кастомные и были спроектированы с нуля.
Кастомные компоненты понадобились потому, что на текущем этапе развития гайдлайны Авито недостаточно расширяются под специфические нужны админок. Админки более нагружены информацией, поэтому нам нужно было делать чуть сложнее и, как правило, более убористо, чем позволяли уже готовые решения.

Разработка элементов на канвасе достаточно сложная, потому что у тебя не HTML с его привычным механизмом позиционирования блоков, и не CSS. Все размеры, позиции и стилизацию элементов приходится реализовывать на более низком уровне. В том числе в канвасе пришлось переизобрести flex-контейнер для более удобного позиционирования элементов. А чтобы не переизбирать все стандартные HTML-контролы форм и сэкономить время, всё редактирование полей как раз было вынесено в боковое меню.
Над дизайном я работала в коллаборации с фронтенд-разработчиком. Я глубже погружалась в техническую реализацию: как работают переменные, ветвления на основе условий, привязка сценариев к профилям наших клиентов и прочее. А разработчик мог заняться дизайном в коде: создать новые компоненты или прописать классные анимации. Часто мы оставляли всё так, как он придумал, и делали лишь небольшой тюнинг пикселей или стилей. Это очень помогало в работе, так как я могла уделить больше времени проработке сложных моментов, а в чём-то довериться разработчику.
Есть ощущение, что мы уделили внешнему виду конструктора слишком много времени. Возможно, мы могли сделать больше функциональности внутри продукта, если бы не зацикливались на дизайне. Но это для всех нас был новый опыт, команда давно горела созданием своего конструктора чат-ботов, и нам хотелось вложить в него всё самое лучшее. Мы довольны результатом и сделали выводы, которые помогли нам ускорить работу над новыми функциями Flower.
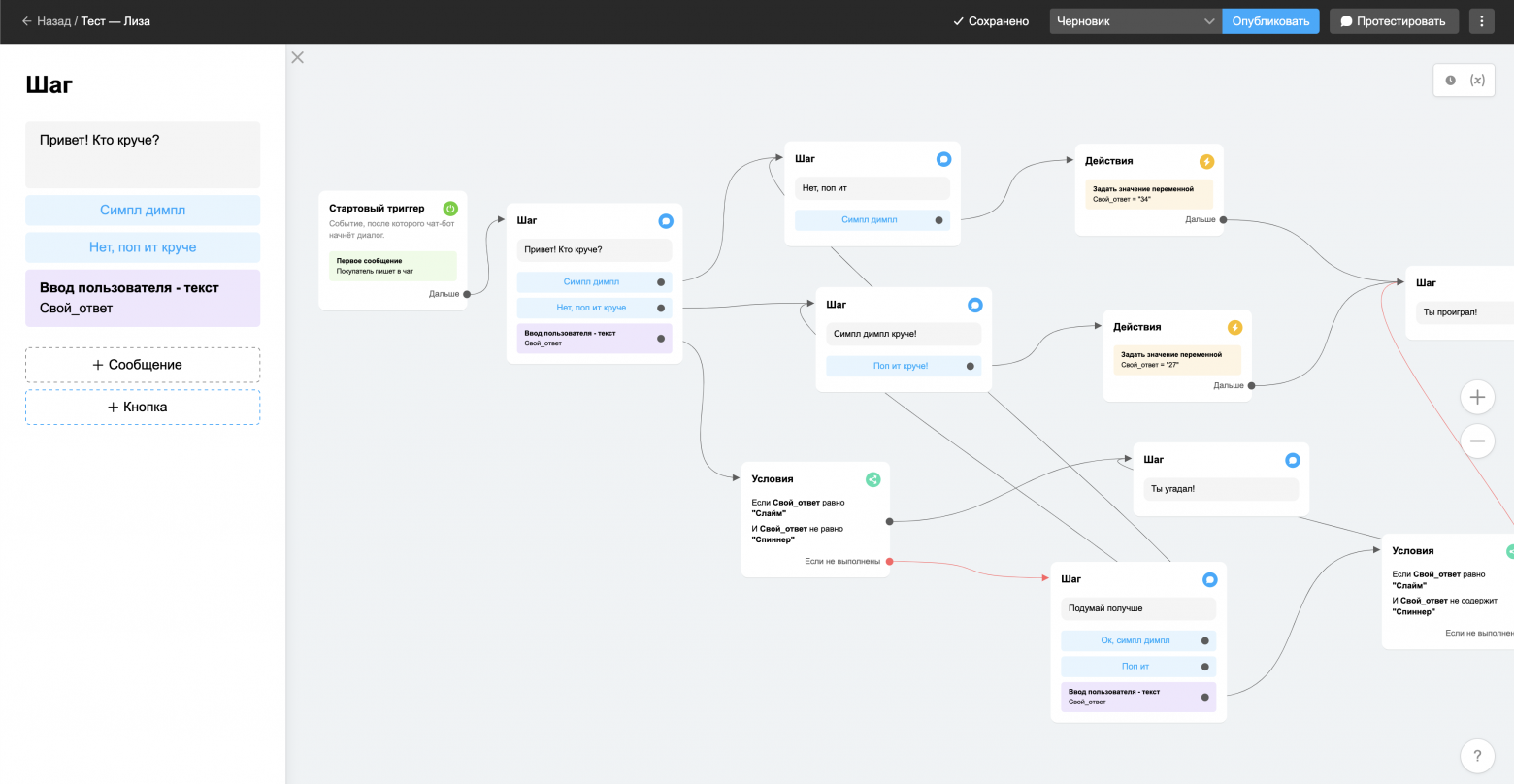
Как работает и из чего состоит конструктор
Чтобы начать собирать сценарий, нужно задать стартовый триггер, который приведёт к реакции бота. Список триггеров постоянно расширяется, но самый базовый — это «покупатель пишет в чат».

Затем идёт первый шаг, где можно написать текст сообщения. Чаще всего это ответ на сообщение пользователя, но иногда это текст, который приходит в ответ на какое-то действие. Например, пользователь добавил товар в избранное, и ему пришло сообщение от бота в мессенджер.
Текстовых сообщений в одном шаге может быть несколько, они могут содержать ссылки и переменные. Также можно задать кнопки и реакции на их нажатие или настроить инпут для свободного ответа пользователя. Есть несколько типов инпута, которые зависят от того, какой ответ нужно получить от собеседника: любой текст, емейл, номер телефона, целое число, файл или изображение. Инпут позволяет сохранить ответ пользователя в переменную и проверить на соответствие запрашиваемому типу. В случае несоответствия ответа типу заданного инпута, чат-бот перезапросит верный ответ.
Сейчас можно фильтровать ответ пользователя только по регулярным выражениям, но мы планируем начать использовать machine learning для определения намерения пользователя.

Вот так будет выглядеть в мессенджере то, что задано в конструкторе:
По нажатию на кнопку или по ответу в свободной форме можно вывести следующий шаг, действие или условие. Шаг может снова содержать текст сообщения, кнопки или свободный ввод.
Действия нужны, чтобы выполнить дополнительные команды между шагами флоу, например, задать значение переменной, сохранённой в ответе. Это может понадобится, чтобы посчитать оценку для принятия решения, подходит ли кандидат на должность. Если ответам кандидата задавать числовые значения переменных, то по итогу диалога с ботом получится финальная оценка.
Условия нужны, чтобы сделать флоу более вариативным. Они позволяют создавать условные ветвления в алгоритме флоу на основе логических операций над переменными. С помощью условий можно реализовать практически любое выражение булевой алгебры. Например, пропустить или добавить какой-то шаг, если переменная содержит, не содержит, включает или равна тому или иному значению.

Ещё мы добавили версионирование, чтобы повысить стабильность и упростить работу со сценариями ботов. До момента нажатия кнопки «опубликовать» все изменения флоу сохраняются в черновик. Таким образом, любые изменения не раскатываются на прод в момент внесения.
Результаты
Сейчас чат-боты на основе Flower в Авито используют 4 команды. В месяц в мессенджере запускается порядка 250 000 сценариев. Всего уникальных сценариев — 252. Количество пользователей, которые написали хотя бы одно сообщение в чате с ботом в день достигает 22 000.
Мы будем и дальше масштабировать платформу для сотрудников. Хотим развивать её так, чтобы можно было создавать более сложные, но и более полезные сценарии для пользователей: например, подключать AI для распознавания свободного ввода.
