Я проработал удаленно почти 10 лет, и познал разные стороны такой работы: как плохую так и хорошую. Я понял, что удаленная работа подходит определенному типу людей. Вы должны уметь фокусироваться, мотивировать себя, а также грамотно управлять своим временем. У вас нет этих качеств? Ничего, поначалу я тоже ничего этого не умел.
Компания Студия дизайна Genue временно не ведёт блог на Хабре
Сначала показывать
Самое интересное из мира веб-дизайна. Дайджест Genue №1, февраль 2014
4 мин
26KРады представить первый выпуск «Самого интересного из мира веб-дизайна». Мы постараемся делать такие выпуски регулярно. В сегодняшнем выпуске мы поговорим про дизайн как таковой: 1) Что должен знать дизайнер об отступах в заголовках; 2) Как иконка прелоадера влияет на наше отношение к сервису; 3) Азы адаптивного дизайна; 4) Использование «Photoshop Generator» для создания прототипов; 5) Руководство по стилю от Yelp. Расскажем о новых интересных и красивых сервисах: 1) Генератор случайных пользователей; 2) Сервис Peek. Видео-отзыв о сайте от реального человека; 3) Recordit.co. Сервис для записи скринкастов; 4) Peekcalendar. Карманный календарь. Покажем, что нового, у всем известных ребят: 1) Iconfinder. Версия 5.0; 2) Новый Ted.com 2.0

В своей статье Артём Гобунов раскрывает простое «правило внутреннего и внешнего», которое является частным случаем теории близости. На конкретном примере демонстрируется, как нужно рассчитывать вертикальные расстояния между заголовком и подзаголовком, а также между ними и контентом страницы, чтобы все элементы не «смешивались в кашу».
Что должен знать дизайнер об отступах в заголовках

В своей статье Артём Гобунов раскрывает простое «правило внутреннего и внешнего», которое является частным случаем теории близости. На конкретном примере демонстрируется, как нужно рассчитывать вертикальные расстояния между заголовком и подзаголовком, а также между ними и контентом страницы, чтобы все элементы не «смешивались в кашу».
http://artgorbunov.ru/bb/soviet/20140224/
+30
«Чем хуже, тем лучше», или Стартап за 6 часов
6 мин
40KПеревод
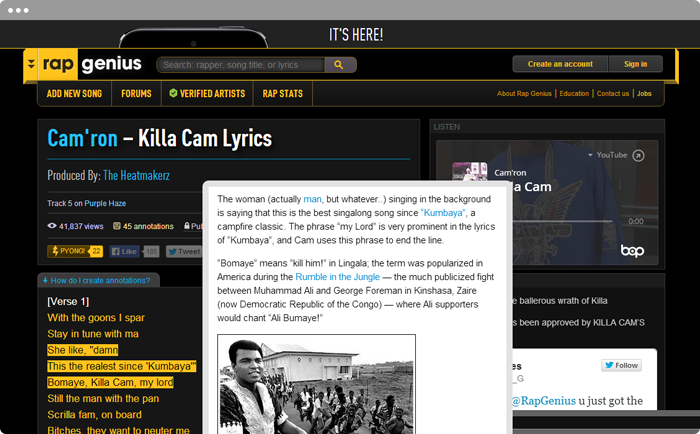
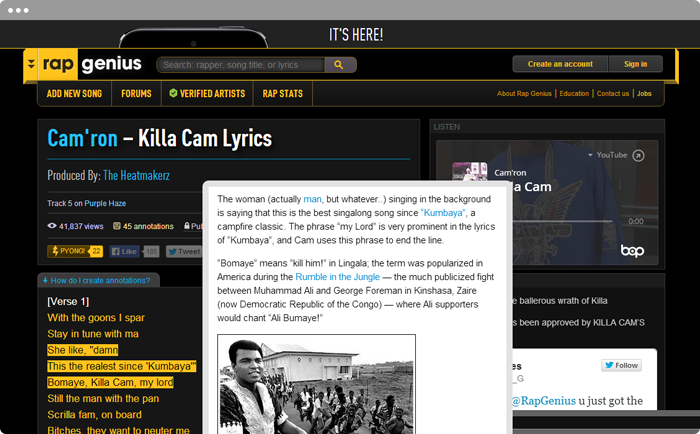
19 августа 2009 года, в 12:30 Том Леман написал первую строчку кода задуманного им проекта Rap Genius, посвященного трактованию рэп-текстов. А уже в 18:22 того же дня была готова первая версия веб-сайта. Менее шести часов потребовалось на то, чтобы создать сервис, куда сегодня каждый месяц заходят 40 миллионов новых пользователей, который привлек уже 17 миллионов долларов венчурных инвестиций, и вокруг которого недавно разгорелся интернет-скандал, разрешившийся в пользу проекта и сделавший его ещё более популярным.
В первый же день, разложив по полочкам песню Killa Cam в исполнении рэпера Cam’ron, Леман внедрил те функции, которые до сих являются самыми востребованными. Конечно же, мы были просто обязаны позвать его выступить на последней конференции Design+Startup, проходящей под патронажем фонда First Round. На этой встрече Леман поделился теми четырьмя словами, благодаря которым Rap Genius смог состояться.
Что же это значит на практике? Том Леман с удовольствием рассказывает нам об этом.

В первый же день, разложив по полочкам песню Killa Cam в исполнении рэпера Cam’ron, Леман внедрил те функции, которые до сих являются самыми востребованными. Конечно же, мы были просто обязаны позвать его выступить на последней конференции Design+Startup, проходящей под патронажем фонда First Round. На этой встрече Леман поделился теми четырьмя словами, благодаря которым Rap Genius смог состояться.
«Первая версия Rap Genius была просто отвратительна. Но благодаря этой отвратительности я узнал секрет, как нужно делать вещи в интернете. Секрет простой: чем хуже, тем лучше».
Что же это значит на практике? Том Леман с удовольствием рассказывает нам об этом.

+55
CMS будущего
14 мин
76KПеревод
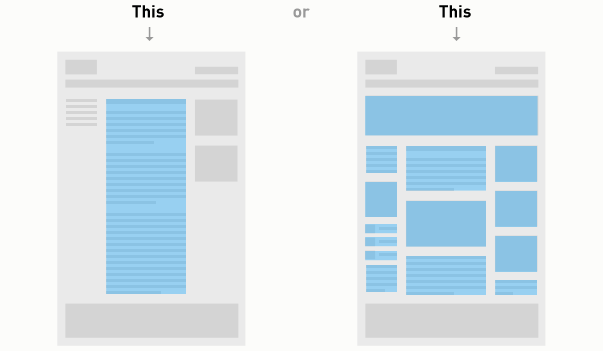
Покончим с устаревшим подходом к контенту
На протяжении всей истории интернета мы работали с контентом двумя способами:
- Создавали «один шаблон на все случаи жизни»
- Создавали для каждого случая свой уникальный шаблон
Как только мы сталкивались с тем, что не можем организовать контент с помощью базового текстового поля и привязанного к нему WYSIWYG редактора, мы тут же делали отдельный шаблон со своими собственными полями и логикой.

+48
Ежемесячные расходы дизайн-студии на электроные сервисы
2 мин
46KПоговорим о ежемесячных тратах на электронные сервисы, которые необходимы для работы небольшой студии с удалённой командой, занимающейся дизайном в интернете. Давайте посмотрим, какими платными сервисами мы пользуемся в Genue.

Простая и удобная система управления проектами от команды 37signals. Это основной инструмент взаимодействия как внутри студии, так и с заказчиками. Все задачи заводятся в виде простых списков и легко меняются местами друг с другом простым перетаскиванием. Каждая задача выглядит как публикация с комментариями. Любой может указывать, кто из команды получит уведомление на email о его комментарии. Можно ограничивать видимость некоторых задач для клиента.
50$. Basecamp

Простая и удобная система управления проектами от команды 37signals. Это основной инструмент взаимодействия как внутри студии, так и с заказчиками. Все задачи заводятся в виде простых списков и легко меняются местами друг с другом простым перетаскиванием. Каждая задача выглядит как публикация с комментариями. Любой может указывать, кто из команды получит уведомление на email о его комментарии. Можно ограничивать видимость некоторых задач для клиента.
+91
Истории
Что следует знать о плоском дизайне
4 мин
40KПеревод
Дорогой дизайнер и недизайнер!
Эта статья для вас обоих. Дизайнеру она послужит хорошим напоминанием, на что нужно обращать внимание прежде всего. Недизайнеру она поможет понять произошедший сдвиг от объемного к плоскому дизайну, а так же что это значит с технической точки зрения.
Плоский и минималистичный дизайн — это то, чем я зарабатываю свой хлеб. С тех пор, как я стал работать с дизайном, я всё время упрощаю объем, минимизирую отдельные элементы и увеличиваю пустое пространство. В данный момент эти два стиля слились воедино и вышли на передовую мобильного дизайна. И я хотел бы поделиться тем, чему научился.
Эта статья для вас обоих. Дизайнеру она послужит хорошим напоминанием, на что нужно обращать внимание прежде всего. Недизайнеру она поможет понять произошедший сдвиг от объемного к плоскому дизайну, а так же что это значит с технической точки зрения.
Плоский и минималистичный дизайн — это то, чем я зарабатываю свой хлеб. С тех пор, как я стал работать с дизайном, я всё время упрощаю объем, минимизирую отдельные элементы и увеличиваю пустое пространство. В данный момент эти два стиля слились воедино и вышли на передовую мобильного дизайна. И я хотел бы поделиться тем, чему научился.
+16