Привет, Хабр! Второй день он-лайн трансляции главного Chrome-мероприятия этого года: Google Chrome Dev Summit 2015 начнётся совсем скоро!

За ночь с географией ничего не случилось, Пало-Альто как находилось на другой стороне глобуса, так и находится. Прямая трансляция будет проходить в не самое удобное время (начало — в 20:30 по Мск), но даже если вы не сможете посмотреть её в прямом эфире, завтра станут доступны видеозаписи.
Пост о программе первого дня со ссылками на видео можно найти здесь.
Второй день Chrome Dev Summit посвящён концепции RAIL (Responce, Animation, Idle, Load), производительности и DevTool’ам. Для достижения отличных результатов недостаточно просто иметь список вещей, которые можно и нельзя делать. RAIL-подход позволяет ускорить работу ваших приложений. О частных случаях и использовании RAIL в реальных продуктах вам сегодня расскажут наши разработчики. :)
Прим.: Время трансляций указано московское (UTC+3, RTZ+2).

В начале 2015 года команда разработчиков Chrome DevTools задумалась о том, что растущая аудитория их продукта — это не только web-программисты, но ещё и дизайнеры, UI/UX-специалисты и frontend-разработчики. Это помогло нам по-новому взглянуть на перспективы развития сервиса. Теперь DevTools учитывает интересы большего числа пользователей. Пол Бэкаус (Paul Bakaus) расскажет про грядущие изменения, которые позволят значительно упростить и ускорить вашу работу с DevTools.

Советы по улучшению производительности иногда могут приносить больше вреда, чем пользы: дополнительные разъяснения, исключения из правил, неожиданные противоречия могут поставить в тупик кого угодно.
Такие фразы, как “DOM — это медленно” или “делайте выбор в пользу CSS-анимации” отлично подходят для кричащих заголовков, но на деле в таких категоричных рекомендациях много подводных камней. Пол Айриш (Paul Irish) и Пол Льюис (Paul Lewis) поделятся с вами мыслями о производительности, покажут, как важен глобальный и целостный подход к производительности приложений и как сделать так, чтобы пользователи заметили и оценили ваши усилия по оптимизации продукта.

RAIL — это выработанный командой Chrome подход к вопросам производительности. Для Google Chrome он подходит, а что насчёт ваших приложений? Можно ли использовать RAIL “из коробки”, или придётся доработать его напильником? Пол Льюис (Paul Lewis) проведёт вам экскурсию по RAIL-концепции и покажет, в чем eё преимущества.

В продолжении RAIL-тематики Пол Айриш (Paul Irish) расскажет, как вы можете применить DevTools и RAIL к веб-разработке, отладке и оптимизации вашего сайта.

23:00 — 23:30 >> V8 — Газ в пол!
Если ваше веб-приложение упирается в производительность JavaScript, то чья это вина: браузера или вашего неэффективного кода? Сет Томпсон (Seth Tompson) расскажет про производительность Javascript, последние обновления JavScript-движка V8 в Google Chrome. Вторая часть выступления посвящена написанию эффективного кода, с оптимизацией которого справятся современные браузеры сегодня и в будущем.

Вы стали гуру DevTools, переработали ваше приложение с применением RAIL-концепции, но что дальше? Как эти изменения повлияли на работу приложения на тысячах самых разных устройств ваших пользователей? Илья Григорик (Ilya Grigorik) расскажет про существующие, новые и запланированные API, которые помогут вам измерить, оценить и улучшить производительность ваших приложений.

01:30 — 02:00 >> HTTP/2 101
HTTP/2 уже совсем близко. На самом деле, он уже здесь. Прямо сейчас. И влияет он не только на пользовательский опыт посетителей вашего сайта, но и на сами подходы в разработке сайтов и веб-приложений. Surma расскажет о том, как HTTP/2 упрощает жизнь разработчикам.

Flipkart — один из крупнейших интернет-магазинов Индии. Пеюш Ранжан (Peeyush Ranjan), Технический Директор Flipkart делится опытом в области разработки архитектуры гибкого, отзывчивого и быстрого мобильного приложения.

Сессия вопросов и ответов ведущих разработчиков Google Chrome. Есть что спросить? Задавайте вопрос сейчас.
Как и в вчера, посмотреть трансляцию можно на официальном сайте Chrome Dev Summit, на YouTube или здесь:
Прим.: видео обновится, как только появится подходящий видеопоток.

За ночь с географией ничего не случилось, Пало-Альто как находилось на другой стороне глобуса, так и находится. Прямая трансляция будет проходить в не самое удобное время (начало — в 20:30 по Мск), но даже если вы не сможете посмотреть её в прямом эфире, завтра станут доступны видеозаписи.
День первый — Progressive Web Apps: 17-18 ноября 2015
О первом дне
Первый день Chrome Dev Summit’а был посвящен современным, быстрым и удобным веб-приложениям. Инженеры Google Chrome поделились своим опытом по созданию быстрой и плавной загрузки, надёжной работы в условиях нестабильного (мобильного) подключения и грамотного взаимодействия с пользователями. Все мастер-классы и лекции доступны в качестве записей на YouTube.
Пост о программе первого дня со ссылками на видео можно найти здесь.
День второй — RAIL, Performance и DevTools: 18-19 ноября 2015
Второй день Chrome Dev Summit посвящён концепции RAIL (Responce, Animation, Idle, Load), производительности и DevTool’ам. Для достижения отличных результатов недостаточно просто иметь список вещей, которые можно и нельзя делать. RAIL-подход позволяет ускорить работу ваших приложений. О частных случаях и использовании RAIL в реальных продуктах вам сегодня расскажут наши разработчики. :)
Прим.: Время трансляций указано московское (UTC+3, RTZ+2).

20:30 — 21:00 >> DevTools в 2015: работаем на широкую аудиторию
В начале 2015 года команда разработчиков Chrome DevTools задумалась о том, что растущая аудитория их продукта — это не только web-программисты, но ещё и дизайнеры, UI/UX-специалисты и frontend-разработчики. Это помогло нам по-новому взглянуть на перспективы развития сервиса. Теперь DevTools учитывает интересы большего числа пользователей. Пол Бэкаус (Paul Bakaus) расскажет про грядущие изменения, которые позволят значительно упростить и ускорить вашу работу с DevTools.

21:00 — 21:15 >> Введение в RAIL
Советы по улучшению производительности иногда могут приносить больше вреда, чем пользы: дополнительные разъяснения, исключения из правил, неожиданные противоречия могут поставить в тупик кого угодно.
Такие фразы, как “DOM — это медленно” или “делайте выбор в пользу CSS-анимации” отлично подходят для кричащих заголовков, но на деле в таких категоричных рекомендациях много подводных камней. Пол Айриш (Paul Irish) и Пол Льюис (Paul Lewis) поделятся с вами мыслями о производительности, покажут, как важен глобальный и целостный подход к производительности приложений и как сделать так, чтобы пользователи заметили и оценили ваши усилия по оптимизации продукта.

21:15 — 21:45 >> О применимости RAIL к вашим проектам
RAIL — это выработанный командой Chrome подход к вопросам производительности. Для Google Chrome он подходит, а что насчёт ваших приложений? Можно ли использовать RAIL “из коробки”, или придётся доработать его напильником? Пол Льюис (Paul Lewis) проведёт вам экскурсию по RAIL-концепции и покажет, в чем eё преимущества.
21:45 — 22:30 >> Перерыв на кофе

22:30 — 23:00 >> Контролируйте производительность при помощи RAIL
В продолжении RAIL-тематики Пол Айриш (Paul Irish) расскажет, как вы можете применить DevTools и RAIL к веб-разработке, отладке и оптимизации вашего сайта.

23:00 — 23:30 >> V8 — Газ в пол!
Если ваше веб-приложение упирается в производительность JavaScript, то чья это вина: браузера или вашего неэффективного кода? Сет Томпсон (Seth Tompson) расскажет про производительность Javascript, последние обновления JavScript-движка V8 в Google Chrome. Вторая часть выступления посвящена написанию эффективного кода, с оптимизацией которого справятся современные браузеры сегодня и в будущем.

23:30 — 00:00 >> Оценка качества и изменений в производительности при помощи RAIL
Вы стали гуру DevTools, переработали ваше приложение с применением RAIL-концепции, но что дальше? Как эти изменения повлияли на работу приложения на тысячах самых разных устройств ваших пользователей? Илья Григорик (Ilya Grigorik) расскажет про существующие, новые и запланированные API, которые помогут вам измерить, оценить и улучшить производительность ваших приложений.
00:00 — 01:30 >> Перерыв на ланч

01:30 — 02:00 >> HTTP/2 101
HTTP/2 уже совсем близко. На самом деле, он уже здесь. Прямо сейчас. И влияет он не только на пользовательский опыт посетителей вашего сайта, но и на сами подходы в разработке сайтов и веб-приложений. Surma расскажет о том, как HTTP/2 упрощает жизнь разработчикам.

02:00 — 02:30 >> Создание современных веб-приложений на примере одного из крупнейших интернет-магазинов Индии
Flipkart — один из крупнейших интернет-магазинов Индии. Пеюш Ранжан (Peeyush Ranjan), Технический Директор Flipkart делится опытом в области разработки архитектуры гибкого, отзывчивого и быстрого мобильного приложения.
02:30 — 03:00 >> Перерыв на кофе

03:00 — 04:00 >> Вопросы и ответы
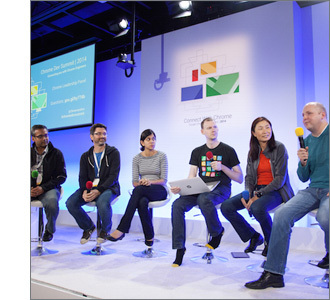
Сессия вопросов и ответов ведущих разработчиков Google Chrome. Есть что спросить? Задавайте вопрос сейчас.
04:00 — 05:00 >> Практика, вопросы и ответы, закрытие мероприятия
Как и в вчера, посмотреть трансляцию можно на официальном сайте Chrome Dev Summit, на YouTube или здесь:
Прим.: видео обновится, как только появится подходящий видеопоток.