Комментарии 33
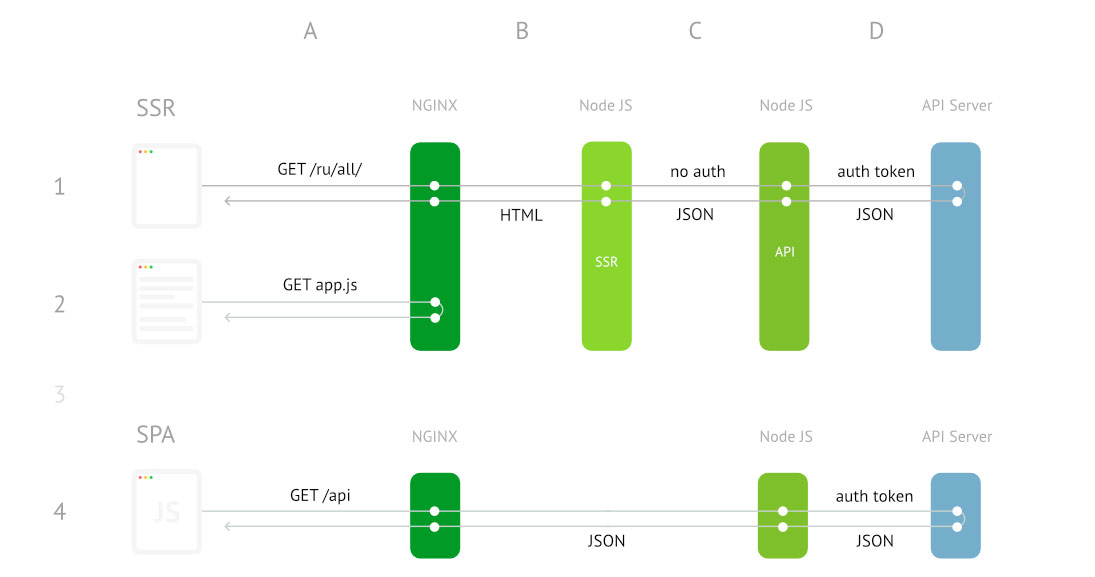
inzeppelin подскажите, в чем созданы схемы? Например вот эта:

Это какое-то специальное ПО, или это в графическом редакторе нарисовано?
Они уже писали что это в планах. Но похоже что конкретных сроков нет.
АПИ реализуется (переносится в вашем случае) через механизм server middleware, остальное (сам рендеринг и логика фронта) посредством маппинга файловой структуры SFC в vue-router, так же привязывается vuex.
Впрочем все это хорошо задокументировано и снабжено множеством примеров
Мне, как пользователю было бы приятнее немного чаще получать апдейты с исправлением багов (привет, Twitter syndication) и новыми функциями (сворачивание веток, возможность просмотра статьи во время написания комментария и т.д.).
В любом случае спасибо за отличное и лёгкое приложение, по пути на работу с утра постоянно читаю.
У меня 50 Мегабит и смартфон вроде свежий гэлэкси с8, достаточно мощный. Но хабр этот скелетон показывает секунды 3-4 при пагинации, в бета, в старой версии было раз в 20 быстрее отрисовка, без всяких анимаций в стиле — сейчас я эти квадратики заменю на текст...
Просто всеобщая тенденция такая, недавно заметил с компа что и на сайте dns-shop и в интернет-банке тинькофф, если раньше за доли секунды на обычном html+css отрисовывалось, глазом не заметить, то сейчас оно примерно так же быстро грузится, но первоначально отрисовывается с пустыми квадратиками, а потом по таймауту что-ли через 2-3 секунды эти квадратики заполняются данными. Это издержки реактивных интерфейсов или такая анимация заложена разработчиками, чтобы было красиво?
Квадратики рисуем, чтобы чем-то развлечь пользователя в момент ожидания данных с сервера. Специально для красоты конечно их не показываем.
В остальном, вы правы, реактивные интерфейсы содержат чаще всего много логики. За это нужно платить. Но мы только в начале пути. Уверен, все стабилизируется, и мы найдём правильный баланс между функциональностью и производительностью.
Все это заставляет грустить о старом добром AJAX+jQuery. Все равно тут нет каких-то #самостоятельных# компонентов типа отдельного окна чата, самообновляющейся ленты новостей и так далее. Раньше возврат к ленте новостей прекрасно кешировался бы броузером, а комментарии не менее прекрасно подгружались бы прямо под статьей по мере надобности, при этом нижние бы грузились, пока пользователь ещё читает верхние…
А сейчас, середине 2019го, показать статический текст и подгрузить комментарии под ним — проблема! Как-то это не укладывается в голове. Я понимаю, когда новые задачи требуют новых решений, но когда надо просто отобразить немного текста ...
В качестве развлечения, хочу вам предложить вот такой «привет» из 2008-го :)
А на чём пишется бекэнд web-версии Хабра?

Логи фронтенд-разработчика Хабра: рефакторим и рефлексируем