Привет, Хабр! Меня зовут Александр Кичигин, я работаю старшим дизайнером отдела UX/UI-дизайна IBS. Современные технологии и средства коммуникации неустанно развиваются, и сегодня пользователи активно взаимодействуют с множеством интерфейсов на различных устройствах. Я расскажу об основных трендах в UX-дизайне, которые сохраняют актуальность на протяжении последних лет.
Актуальность UX-дизайна (UX — User Experience) в создании дизайна интерфейсов является неотъемлемой и важной задачей в современном мире цифровых технологий.
До появления операционных систем, в привычном для нас понимании, пользователям при использовании электронно-вычислительных машин была доступна лишь командная строка.

Важно помнить, что в то время в качестве устройства ввода у ЭВМ была лишь клавиатура, а одной из причин создания более понятного интерфейса стала компьютерная мышь. Даже сейчас мышь является необязательной периферией для использования компьютера, хоть без нее сложно представить комфортное взаимодействие с интерфейсом.
UX-дизайн появился в конце 1980-х — начале 1990-х годов. Он стал результатом совместной работы Дональда Нормана, Алана Купера и Брюса Тобина. Эти исследователи и дизайнеры работали над созданием более удобного и интуитивно понятного взаимодействия человека с цифровыми продуктами и услугами.
В современном мире, где пользователям доступно огромное количество веб-сайтов и мобильных приложений, дизайн интерфейсов играет ключевую роль в привлечении и удержании пользователей. Поэтому следование модным визуальным трендам — необходимый инструмент для успешного дизайнера интерфейсов. Давайте посмотрим, как менялись модные тренды в UX-дизайне в последние несколько десятилетий.
Минимализм
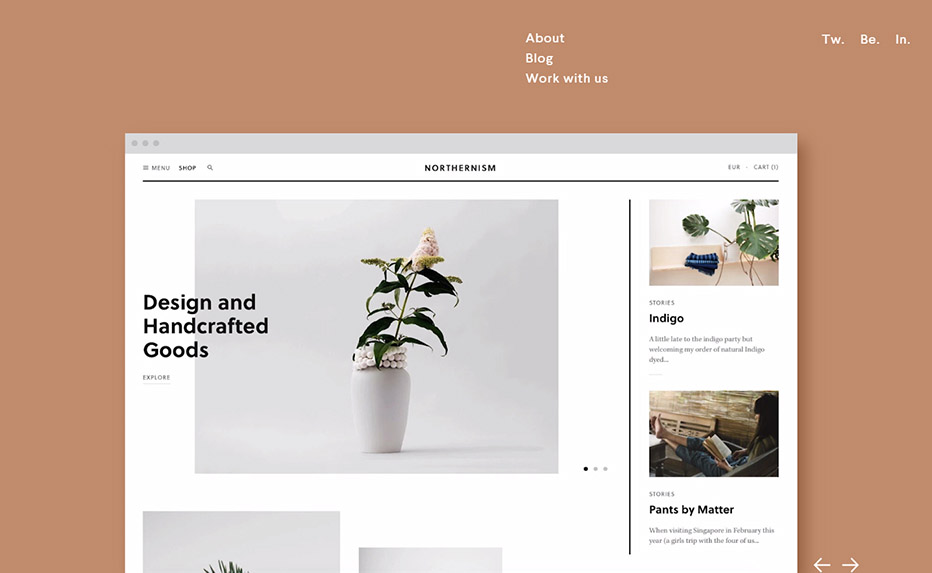
Минимализм в дизайне появился как реакция на сложность и избыточность дизайна в 1960-х и 1970-х годах. Этот стиль характеризуется простотой форм, чистыми линиями и приглушенными цветами. Он обрел популярность в середине 1980-х благодаря работам таких дизайнеров, как Дилан Райт и Джонатан Иверс.
Сегодня подход к минимализму становится еще более ярким и осознанным. Малоэлементные интерфейсы с простыми и понятными иконками, мнимой глубиной и яркими цветами становятся популярны. Минимализм является мощным инструментом в дизайне интерфейсов, который имеет множество преимуществ. Сначала стоит отметить, что минимализм создает удобство для пользователей, делая интерфейс интуитивно понятным. Основная идея минимализма заключается в удалении избыточности и упрощении элементов. Это позволяет сосредоточиться на самой сути и акцентировать внимание на главных функциях и содержимом. Минималистический дизайн поддерживает чистоту форм, простые линии и минимальное использование цветов, что помогает получить удовольствие от взаимодействия с интерфейсом.
Минимализм способствует улучшению производительности и скорости интерфейса. Пользователи не отвлекаются на лишние детали и могут сосредоточиться на выполнении своих задач. Минималистический дизайн также обычно имеет небольшой размер файлов, что делает загрузку и работу интерфейса более быстрыми.


Темный режим
Темная тема в дизайне стала популярна в последние несколько лет. Ее истоки можно отследить до начала 2010-х. Одной из первых платформ, внедривших эту тему, была Apple с выпуском iOS 13 в 2019 году. Вскоре после этого и другие компании, такие как Google, Microsoft и Facebook, представили свои темные темы. Темные цветовые схемы не только создают эффект современности, но и помогают пользователю сосредоточиться на контенте. Они также экономят энергию экрана для устройств с OLED-дисплеями.
Важным преимуществом темного режима является его эстетическая сторона. Многие пользователи считают, что темный дизайн выглядит более современно, стильно и элегантно.
Согласно опросам Hi-Tech Mail.ru (проект VK), из 8500 пользователей более 34% предпочитают темную тему, а светлую — менее 32%. 25% оставляют тему по умолчанию и всего 9% оставляют цветную тему. На данный момент более 80% процентов самых популярных приложений имеют функцию темной темы. Поводом для этого послужили обновления операционных систем в 2019 году.

Отзывчивый дизайн
С учетом различных устройств, на которых пользователи могут открывать веб-сайты и приложения, отзывчивый дизайн стал неотъемлемой частью модных визуальных трендов.

Он обеспечивает оптимальное отображение интерфейса на всех устройствах и разрешениях экрана.
Отзывчивый дизайн, также известный как адаптивный дизайн, был создан в 2001 году Якобом Нильсеном, специалистом по юзабилити и проектировщиком интерфейсов. Его идея заключалась в создании веб-страниц, которые могут автоматически адаптироваться под различные устройства и разрешения экрана, обеспечивая удобство использования. Нильсен основал свою концепцию на наблюдении, что пользователи предпочитают работать с одним и тем же приложением или сайтом, независимо от устройства, на котором они работают, и что сайты, созданные без учета этого принципа, могут быть неудобными и сложными для использования.
Скевоморфизм
Это стиль в дизайне, который имитирует внешний вид физических объектов и материалов в цифровом пространстве. Он был создан в начале 2000-х годов как альтернатива плоским и однотонным интерфейсам, которые были популярны в то время, и представлял собой стиль, в котором элементы виртуального мира имитировали реальные объекты. Например, кнопки могли выглядеть как реальные физические кнопки, окна — как настоящие окна, а иконки приложений — как реальные предметы.
Одной из компаний, которая широко использовала скевоморфные элементы в своих продуктах, была Apple. Например, в операционных системах iOS и macOS использовались иконки, имитирующие реальные предметы, такие как блокноты, календари, калькуляторы и др. Это создавало знакомые и комфортные ассоциации и помогало пользователям легче ориентироваться в интерфейсе.

Также стоит отметить Google, который в своих продуктах иногда применяет элементы скевоморфизма. Например, в мобильной операционной системе Android можно найти иконки, имитирующие физические кнопки, такие как «назад», «домой» и «много задач». Это добавляет тактильности и помогает пользователям быстрее и проще взаимодействовать с устройством.
Однако спустя несколько лет скевоморфизм стал уступать свое место другим стилям, поскольку часто приводил к излишней сложности и перегруженности интерфейса.
Flat-дизайн
Flat-дизайн появился в начале 2010-х годов как ответвление от скевоморфизма. Он характеризуется использованием простых, плоских изображений и отсутствием трехмерных элементов.
Flat-дизайн характеризуется отсутствием объемных элементов и теней, применением ярких цветов и простых форм. Он ориентирован на функциональность и интуитивность использования. Основная идея flat-дизайна — создать чистый, плоский интерфейс, который должен быть понятным и доступным для всех пользователей.
Переход Apple к flat-дизайну в сентябре 2014 года вызвал много обсуждений. Некоторые пользователи выразили недовольство этим изменением, считая, что скевоморфный дизайн был более привлекательным и непосредственным. Однако большинство приветствовали обновление интерфейса, отмечая его современность и удобство.
Независимо от мнений, переход Apple от скевоморфизма к flat-дизайну показался свежим взглядом на дизайн интерфейсов. Это влияние было особенно заметно в индустрии мобильных приложений, где дизайнеры начали активно применять flat-элементы.
Еще одним примером компании, которая перешла от скевоморфных элементов к flat-дизайну, является Microsoft. Хотя этот переход был менее успешным, чем у Apple. В своей операционной системе Windows 7 были использованы иконки, которые подражали реальным объектам, например, иконка папки была оформлена в виде папки из картона. Это делало интерфейс более понятным и узнаваемым для пользователей. Однако при попытке резкого перехода на flat-дизайн в октябре 2012 года (вместе с выпуском Windows 8) Microsoft столкнулась с резкой критикой от пользователей. Многие из них не понимали резких изменений в интерфейсе и возвращались к Windows 7. Однако Microsoft, проанализировав свои ошибки, выпустила новую систему буквально через два с половиной года.
Windows 10 смогла объединить в себе пользовательский опыт из 7-й версии и визуальные решения из 8-й. К тому же для быстрого перехода Microsoft запустила масштабную маркетинговую компанию и позволяла обновлять даже пиратские копии системы до Windows 10.

Неоморфизм
Стиль веб-дизайна, который является эволюцией flat-дизайна и материального дизайна. Он характеризуется использованием реалистичных иллюзий, таких как объемность, тени и градиенты, чтобы создать трехмерный эффект на плоских элементах интерфейса. Одной из самых известных компаний, которые внедряли неоморфизм, опять же является Apple. В 2020 году они представили новый дизайн iOS 14, который сочетает в себе элементы неоморфизма и минимализма. В приложениях и на рабочем столе появились реалистичные иконки с объемом и тенью, что добавляет глубину и ощущение физического присутствия.

Еще одной компанией, которая применила неоморфизм, является Microsoft. Они внедрили этот стиль в своей новой системе Windows 11. Окна программ и элементы интерфейса имеют трехмерный вид со светлыми градиентами и заметной тенью, создавая эффект объемности и приятного тактильного восприятия.
Компания Google также начала экспериментировать с неоморфизмом. Например, в их приложении Google Chrome пользователи могут заметить реалистичные эффекты тени и расширенной геометрии на адресной строке и других элементах интерфейса. Этот подход к дизайну помогает создать более привлекательный и проработанный пользовательский интерфейс.
Глассморфизм
Дизайн-принцип, который изначально был предложен компанией Apple и широко использовался в их операционной системе iOS. Он предполагает создание интерфейсов, имитирующих физические объекты в реальном мире, с использованием прозрачности, тени и объемных элементов.
Преимущество глассморфизма заключается в том, что он создает чистый и элегантный интерфейс, который позволяет пользователям легко понять функционал и взаимодействовать с приложением. Компании-разработчики, применяющие данный дизайн, стремятся сделать интерфейсы максимально интуитивно понятными и привлекательными для пользователей.

Искусственный интеллект
Использование искусственного интеллекта (ИИ) в веб-дизайне становится все более распространенным и значимым. Искусственный интеллект может быть использован для создания уникальных и инновационных веб-дизайнов. Он может анализировать данные о пользователях, их предпочтения, поведение и интересы, чтобы предложить наиболее релевантные и персонализированные веб-дизайны. ИИ также может помочь в оптимизации пользовательского интерфейса и пользовательского опыта.
Еще одной областью, где ИИ может быть полезен, является создание контента. Он может автоматически генерировать текст, изображения и видео, что значительно ускоряет процесс создания веб-страниц. Искусственный интеллект также помогает выполнять рутинные задачи, такие как тестирование и отладка веб-сайтов. Он может обнаруживать ошибки и несоответствия в дизайне и автоматически исправлять их. Однако, несмотря на все преимущества ИИ в веб-дизайне, следует помнить, что он не может полностью заменить человеческое творчество и интуицию. Хотя ИИ может предложить исключительные решения и автоматизировать некоторые процессы, веб-дизайн все же требует вмешательства и оценки со стороны дизайнера.
В мире дизайна интерфейсов существовало и существует огромное количество модных тенденций, которые вносят свежесть и добавляют современность в визуальное представление использования программ и приложений.
Однако с течением времени эти тренды могут столкнуться с крахом, оставив за собой устаревшие и неэффективные интерфейсы.
Один из классических примеров — тренд на использование градиентов и теней в интерфейсном дизайне. Несколько лет назад это было настоящим прорывом в создании глубоких и привлекательных интерфейсов. Однако сегодня этот подход уже считается устаревшим и даже угрозой для доступности и функциональности интерфейсов. Градиенты и тени могут создавать сложности при восприятии, особенно для людей с ограниченными возможностями зрения. Поэтому многие дизайнеры стараются отходить от этого тренда в пользу простоты и четкости.
Другой пример — использование непривычной геометрии и визуальных эффектов. Некоторое время назад это было очень популярно, но сегодня может вызывать сложности при взаимодействии с интерфейсом и запутывать пользователей. Когда кратерообразные кнопки, выпуклые надписи и необычные формы становятся главными акцентами дизайна, это может отвлечь от основного — самой функциональности приложения.
Пользователи хотят, чтобы интерфейс был предсказуемым и интуитивно понятным, а не пугал необычными формами и геометрическими фигурами. Также следует обратить внимание на цветовые тренды. Каждый год появляются новые модные цветовые схемы, которые задают тон всему дизайнерскому сообществу. Важно понимать, что цвета должны соответствовать контенту и задачам интерфейса. Слишком яркие и агрессивные цвета могут отвлекать, а слишком тусклые и незаметные — менять контрастность и видимость контента. Поэтому дизайнеры должны быть осторожны и сбалансировать модные тренды с необходимостью эффективной коммуникации с пользователем.
Стоит уделить внимание удобству использования и доступности для всех пользователей. Необходимо учитывать различные особенности пользователей, их потребности и способности.